Flutterウィークリーとは?
FlutterファンによるFlutterファンのためのニュースレター
https://flutterweekly.net/
この記事は#47の日本語訳です
https://mailchi.mp/flutterweekly/flutter-weekly-47
※Google翻訳を使って自動翻訳を行っています。翻訳に問題がある箇所を発見しましたら編集リクエストを送っていただければ幸いです。
アナウンス
Flutter作成

Flutterチームは10,000ドル以上の価格で開発コンテストを始めました。見てみな。
Flutter YouTubeチャンネルはここにあります!

FlutterはGoogleから独自のYouTubeチャンネルに宣伝されました。
読み物&チュートリアル
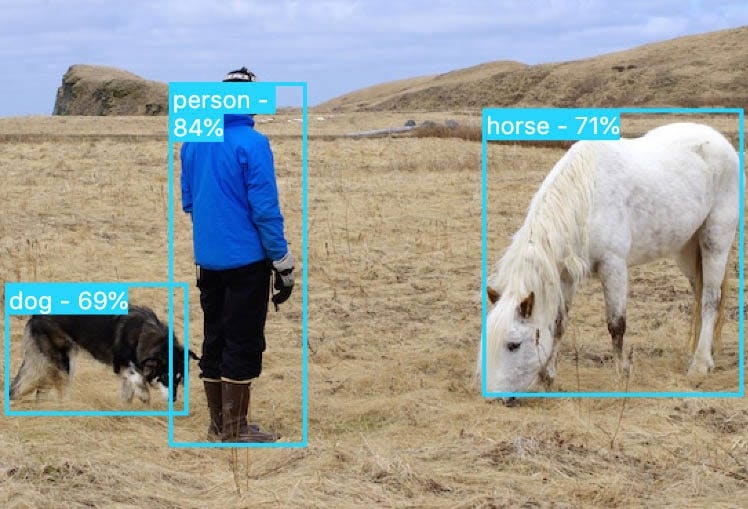
Flutterにおけるリアルタイムオブジェクト検出 - 注目すべき - The Journal Blog

Sha Qianは、 Flutter tfliteを使用してリアルタイムのオブジェクト検出を実現する方法を示しています。
Flutter PNGグラデーションオーバーレイを作成する方法

Agilie Teamの人々は、グラデーションをマスクとして使用する方法について調査していましたが、これが彼らの発見です。
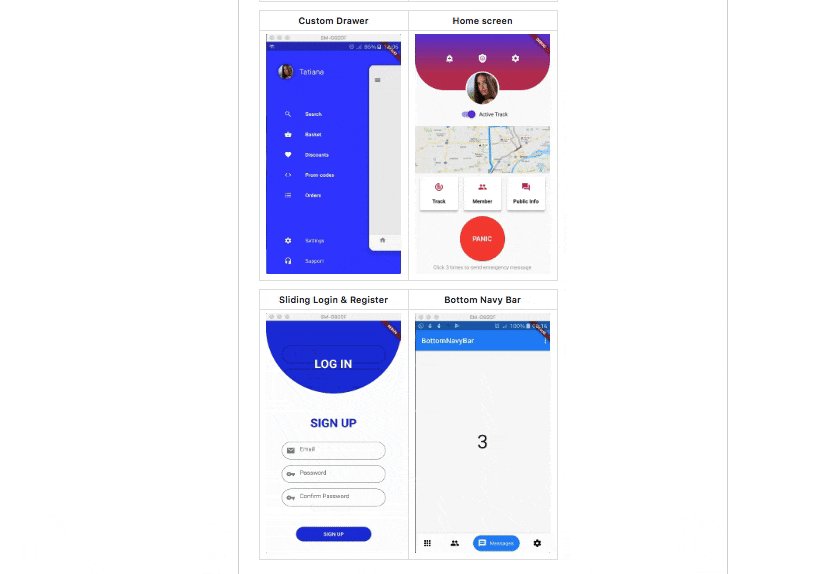
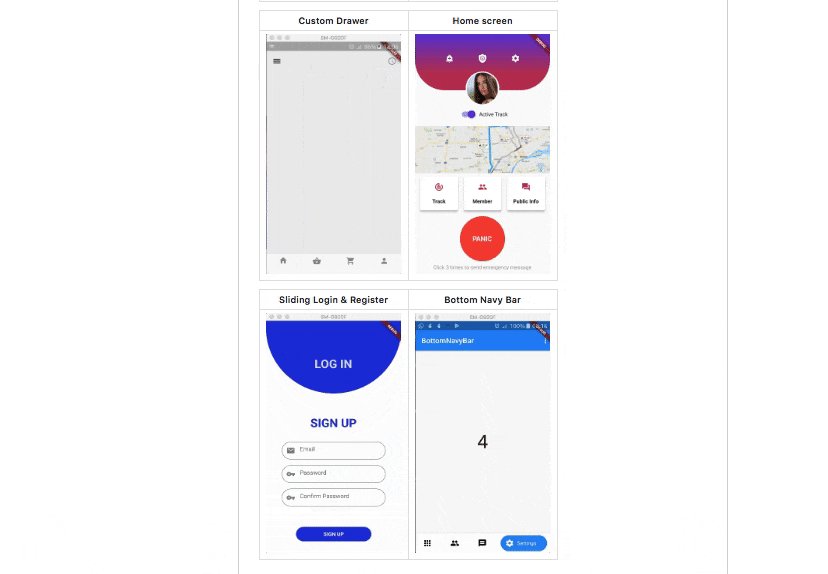
私のFlutter挑戦

Pedro Massangoは、彼が行ったフラッタデザインの課題のリストを示しています。
バーコードを読む

Nick Cullenが、Firebaseのビジョンライブラリと組み合わせてカメラプラグインを使用して、あらゆる種類のバーコードを読み取る方法を説明します。
明らかにした! FlutterのスライドFlutterライブ'18

David DeRemerが、彼のチームがどのようにしてFlutter Live 18スライドを作成し、現在開いているコードにリンクしたかを説明します。
Flutter :カスタムアイコン

flutter_launcher_iconsプラグインを使用してアプリのアイコンを設定する方法に関するTino Kallinichによるチュートリアル。
Flutterを使ってパズルゲームをFlutter

Flutterパズルゲームをステップバイステップで作成する方法を説明したDragos Holbanによるこの記事をチェックしてください。
FlutterでWebViewにローカルアセットをロードする

Sha Qianは、ローカルリソースをロードするためにWebviewプラグインにPRを作成し、それがどのように機能するかを説明しています。
ウィジェット/ページとデータをやり取りする簡単な方法

Francesco Mineoは、アプリページ間で情報を移動する簡単な方法を確認します。
MobX for Flutterを使用した状態管理 - パート1

Aditya SoniがFlutter MobXを使って状態を管理する方法を説明します。第2部は記事でリンクされています。
ビデオ&メディア
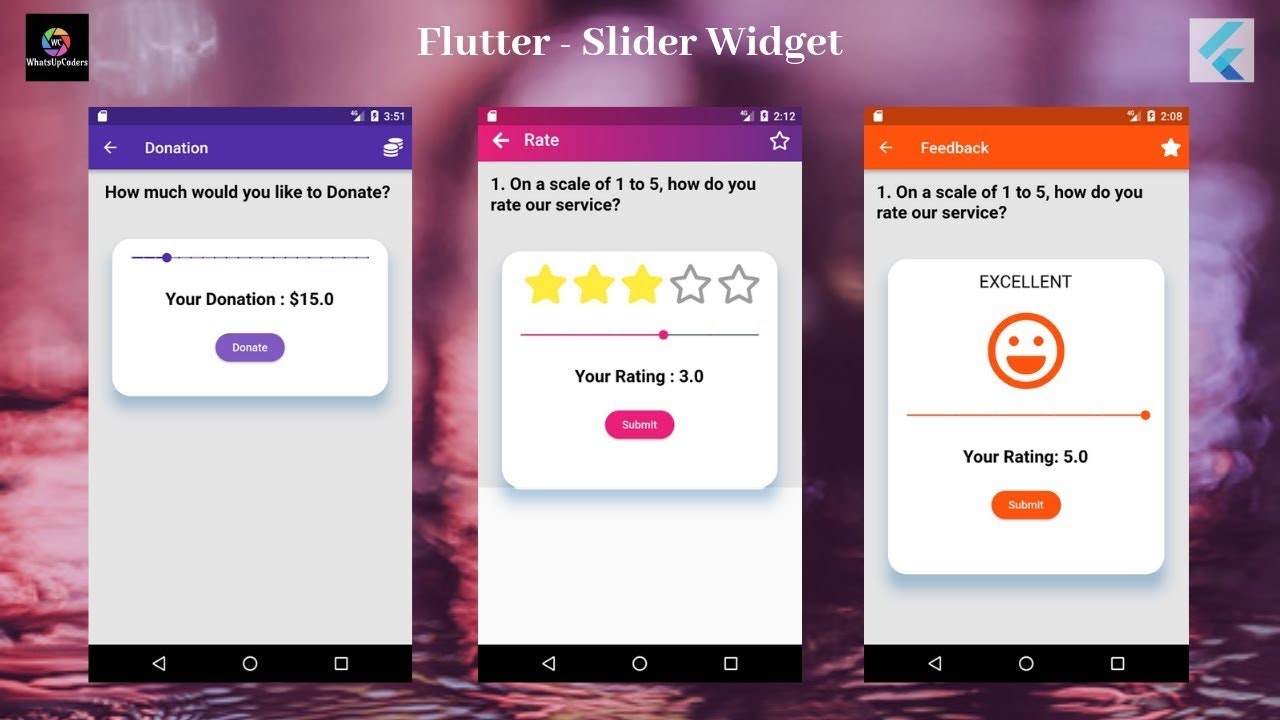
Flutterチュートリアル - Flutterスライダーウィジェット

whatsupcodersによるこのビデオでは、 FlutterアプリケーションでSlider Widgetを使用する方法を説明します。
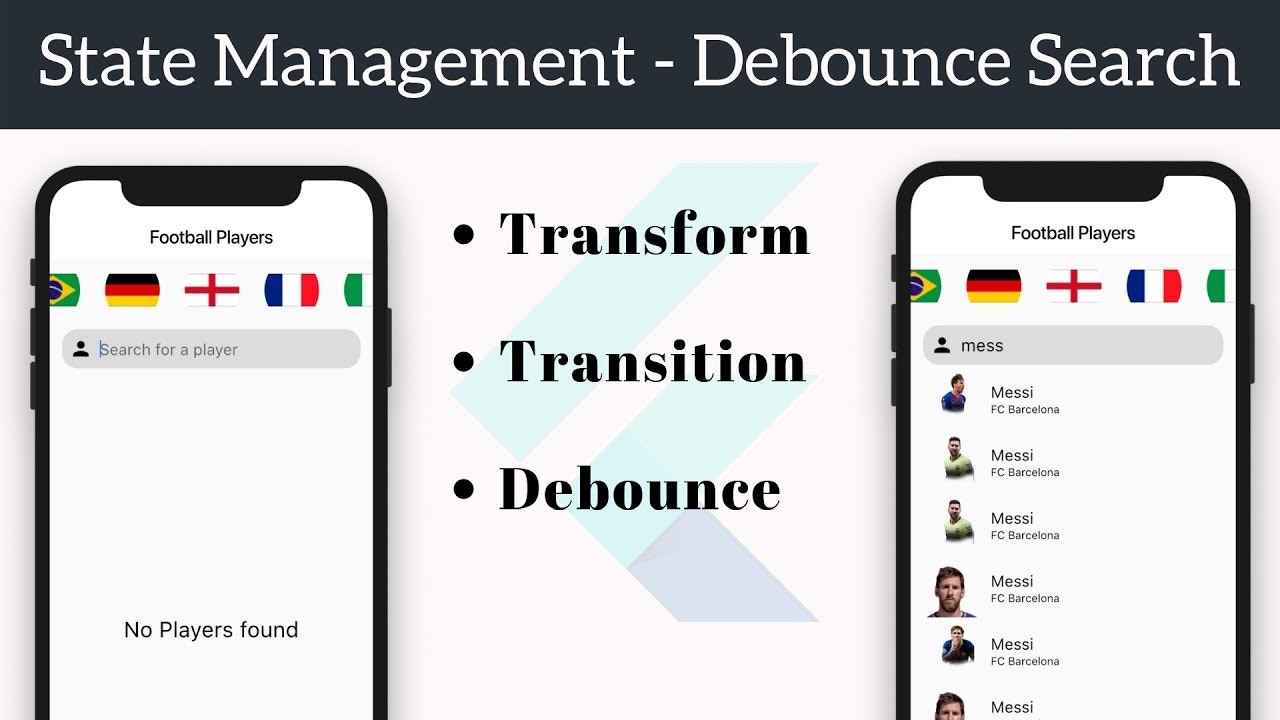
状態管理|デバウンスサーチ - flutter_blocパッケージ

状態管理|デバウンスサーチ - flutter_blocパッケージ
リアルスプラッシュスクリーンチュートリアル

アンドロイドとIOSの両方のためのスプラッシュスクリーンを作る方法についてのMTechViralによるビデオ。
David McCrearyによるBLoCパターンの学習

Flutter NYCのDavid McCrearyによるBLoCパターンの説明。
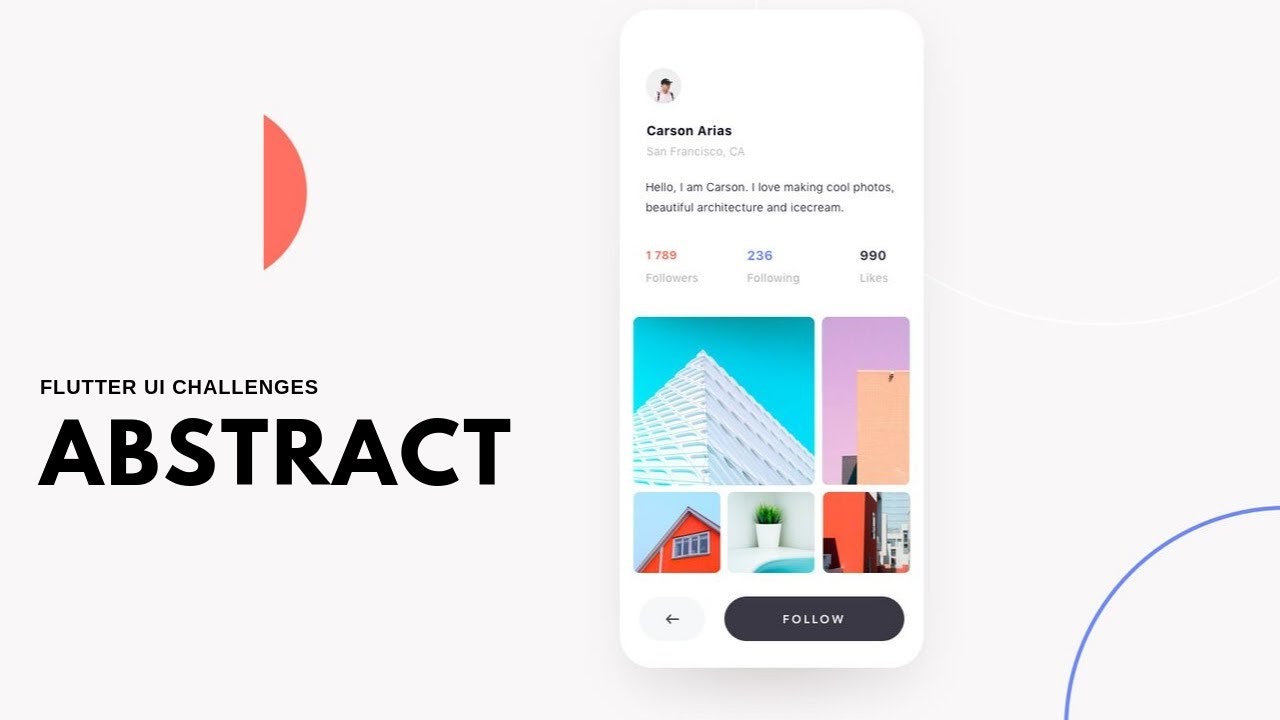
Flutter UI - 最小限のデザイン - プロフィール

Raja Yoganが、 Flutterユーザープロファイルを作成する方法を説明します。
#初心者のためのFlutterチュートリアル
ライブラリ&コード
diegoveloper / flutter_direct_select
Flutterアプリ用のセレクターウィジェット。
Agora Flutter SDKを使用してFlutterアプリにリアルタイムビデオを追加する

AgoraチームはFlutter専用のSDKをリリースしました。
leisim / auto_size_text
テキストをその境界内に完全に収まるように自動的にサイズ変更するFlutterウィジェット。
