AutoLayoutでUIStackViewのサイズを指定する際、multiplierを1以外にすると、StackView内のViewの表示位置が微妙(1px程度)にズレることがある。
発生するケース
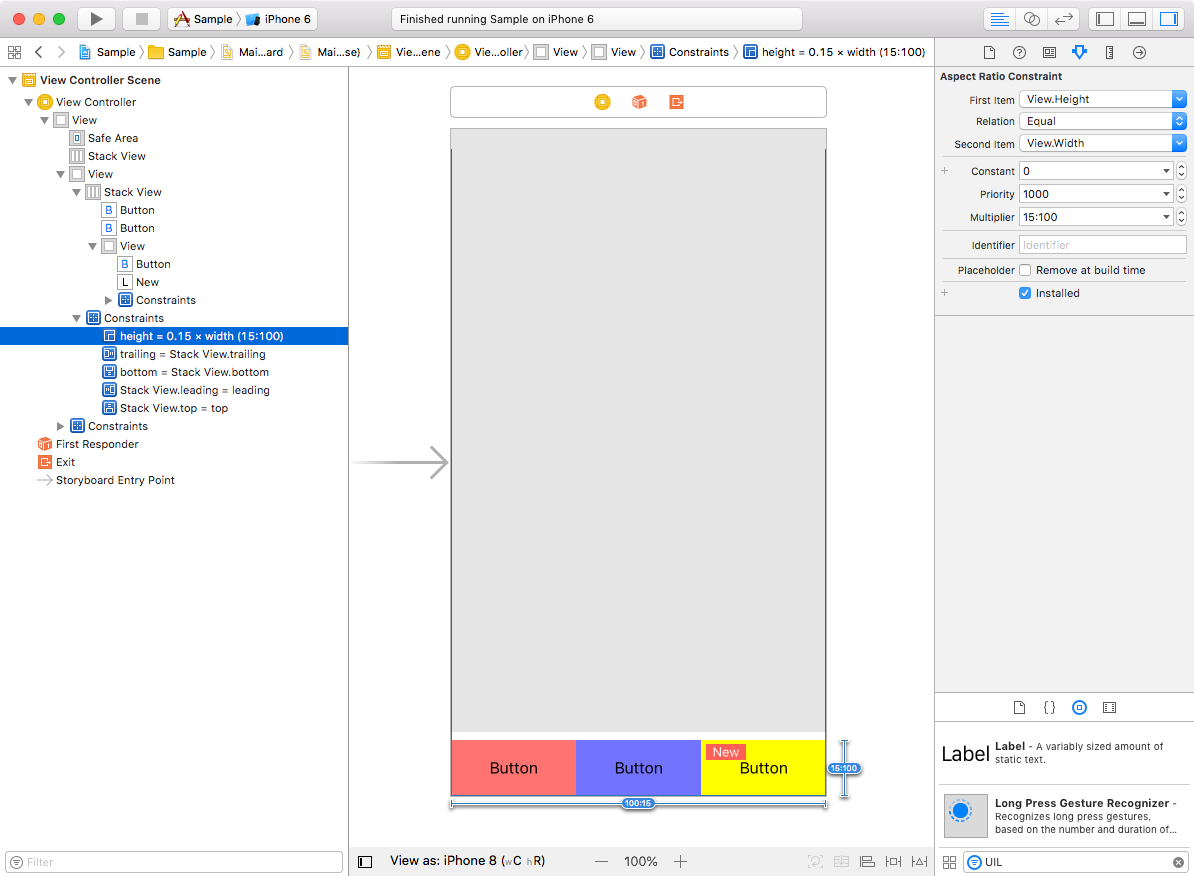
フッタータブを作るため、画面下に高さが横幅の15%になるようUIViewを配置する。
その中にUIStackViewを置いて、Distribution = Fill Equallyでボタンを均等配置。
ただし、右端のボタンだけNewアイコンを表示するので、ButtonのコンテナとしてViewを設けて、Buttonはその中に配置。
(ButtonはオートレイアウトでSuperViewと上下左右を合わせる)
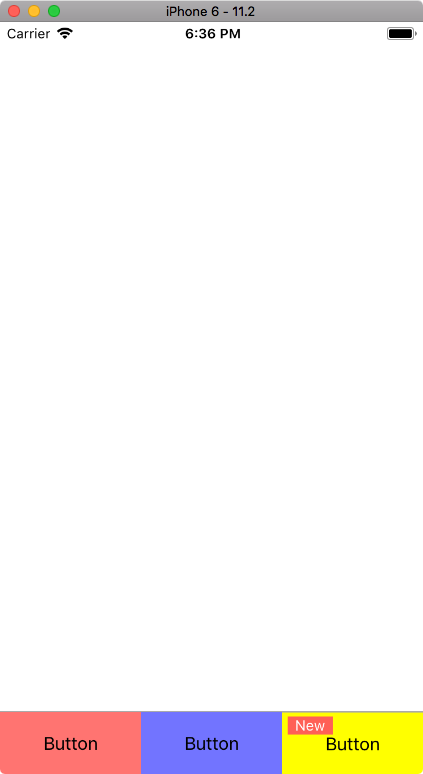
どうなるか
赤、青、黄のボタンは全て同じ配置になって欲しいのだが、iPhone6で見るとなぜか右端のボタンだけ少し下にズレる。
原因
たぶんiOSのバグなのでは。
multiplierでサイズを指定すると、60.33など1以下の端数が発生するので、端数が蓄積されたりして起こるのではないかと予想。
発生機種
機種によって起きたり、起きなかったりする。
おそらく端末の画面サイズとmultiplierの兼ね合いによって発生する機種が変わるのではないかと思う。
実際に問題が起こった際、問題が出たのはiPhone6、7、8だけだった。
OSはiOS11のみ確認。他のOSは不明。
対応方法
multiplierを使わない。
使わないでどうするかはケースバイケース。
機種によるサイズ調整が必要な場合、やり方は色々ある。
- constraintを複数設定して、priorityでいい感じに分ける
- Trait Variationsを使う
- プログラムでConstraintを設定する
などなど。