Bootstrapバージョン
3.3.6
手順
Bootstrapを使える状態にする
Bootstrapを使えるようにする方法はいくつかあります。
サイトからダウンロードする
こちらのサイトでダウンロードします。
このページに行ってみると何やらダウンロードの選択肢が3つあることに気づきます。
「Bootstrap」
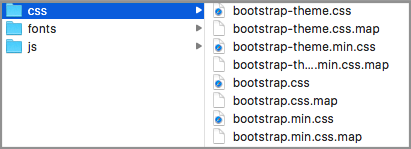
配布版。コンパイルされて圧縮されたCSS, Javascript, フォントが含まれています。ドキュメントやソースファイルは含まれていません。
以下の画像はダウンロードしてきたbootstrap-3.3.6-distフォルダの中身の一部です。

「Source code」
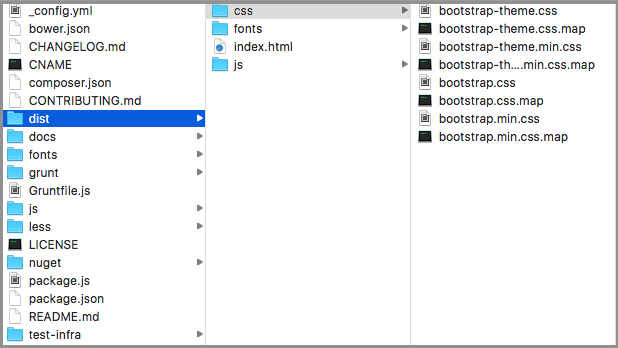
ソースコード版。cssを書き出す前のLESSファイルもダウンロードできます。ソースを確認したりカスタマイズしたい場合はこちらを使います。ただしLessコンパイラが必要であり、かつ、いくつかの設定をしなければなりません。

「Sass」
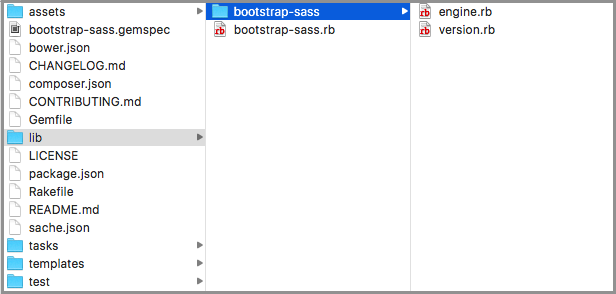
Sass版。Rails、Compass、Sassだけのプロジェクトに簡単に取り込めるようにLessからSassに書き換えたファイルがダウンロードできます。

いずれの場合も、ダウンロードしてきたzipを解凍します。
CDNを使う
ここに書かれているように、2つのCSSファイルと1つのJavaScriptファイルへのリンクを入れるだけです。
Bowerを使ってインストールする
ここに書かれているコマンドを打てばいいようです。
npmを使ってインストールする
ここに書かれているコマンドを打てばいいようです。
今回の場合
今回はカスタマイズする予定はないので「Bootstrap」をダウンロードして使用します。
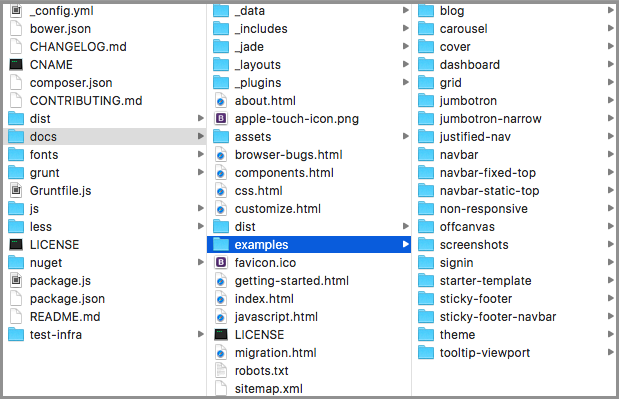
ただ、「Source code」をダウンロードしておくと公式のExamplesに載っているサンプルが付いてくるので、実際には使わなくても「Source code」をダウンロードしておくのも一つの手かなと思います。
サンプルはdocs -> examplesの下にあります。

HTMLファイルを作成する
テキストエディタを開き、公式に書かれているコードをコピペしてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
IE8以下をサポートする場合は、HTML5の要素やメディアクエリへの対応が必要です。
<!--[if lt IE 9]>で「もしIEのバージョンが9未満だったら」という条件文を書き、9未満だった場合は2つのjsファイルを読み込みます。
また、全てのJavaScriptプラグインはjQueryがインクルードされている必要があるようです。
ではこのファイルを仮にindex.htmlという名前にして、以下の階層に入れてみます。

これで準備完了です。
実行結果
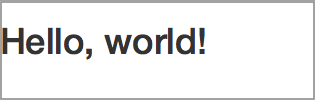
先ほどのindex.htmlを表示をさせてみるとこんなかんじでHello Worldが出てきます。

ただこれだけだと本当にBootstrapを使っているのかちょっと不安になってくると思うので、その不安を少しでも払拭するために一度
<link href="css/bootstrap.min.css" rel="stylesheet">
の部分を消して表示してみます。
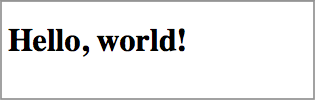
すると以下のようになり、とりあえずBootstrapを使って表示ができているんだなということがわかります。

おまけ
公式の英語サイトに色々な情報が載っているのはわかっているんだけど英語が苦手、という場合にはこちらを参照すると良さそうです。公式サイトを日本語に翻訳してくれています。
http://www.wivern.com/bootstrap/getting-started.html
ただ、私がこの記事を書いている時のBootstrapの最新バージョンは3.3.6で、翻訳時の最新バージョンは3.3.5になっているので、若干情報が古いようです。
それでも十分参考になると思います。