※こちらの資料は、『【学生限定】非エンジニア向け!プログラミング入門講座in渋谷ヒカリエ』で使用した資料です。
※HTML/CSS編はこちら
自己紹介
■名前:
木下 雄策(1988年生まれ・福岡出身) @afroscript10
■略歴:
九州大学大学院で燃料電池の研究→宇宙の研究
2013.04 レバレジーズ新卒入社
~2015.01 レバテック(フロント営業)
2015.02~ teratail 広報/DevRel/ライティング担当
※2015年度 Excellent Innovtor
2016.04〜 teratail マネタイズ責任者
■今のお仕事:
日本のエンジニア業界を最強にすること!!
→【teratail】の事業責任者/DevRel(技術広報)担当
■その他
・エンジニア養成学校Gs'ACADEMY2期卒業
・LIGブログ連載「0エンジニアから0.5エンジニアへ」
・マイナビ連載「実はこんなに素晴らしい! エンジニア文化の当たり前」
・元アフロの路上パフォーマー
■SNS
→facebook:yusaku.kinoshita.58
→twitter:@afroscript
今日やること
前半→講義形式で、ひとまずJavaScriptをうごかしてみよう!
後半→JavaScriptの文法を一通り学ぼう( progate ドットインストール)
余裕あれば→JavaScriptを使ったアプリを作ってみよう(ドットインストール)
前半戦
JavaScriptって何?
ブラウザ上で、Webページに動きをつけたり、色を変えたりすることができるプログラミング言語。
最近では、Slackなどの複雑なアプリケーションや、3D、audioを使ったアプリもつくれる。JSと略されることも多い。
JSでこんなことができるよ
JSでこんなことができるよ
ボールが出てきたりとか
http://mrdoob.com/projects/chromeexperiments/ball-pool/
ゲームとか
http://jsdo.it/hankuro/yVSl
すごいかっこいい感じのお絵描きアプリ
http://mrdoob.com/projects/harmony/#shaded
耳とか
https://www.amplifon.com/web/uk/interactive-ear/index.html
3D空間でyoutubeとかteratailとか
http://usaqwako.sakura.ne.jp/3Dyoutube/
http://usaqwako.sakura.ne.jp/3Dteratail/
音にあわせて動いたり
http://usaqwako.sakura.ne.jp/3dAudio/3dTorusKnotAudio.html
まずはJavaScriptを体験してみよう
まずはJavaScriptを体験してみよう
エディタを開き、下記のように書いてpra_js.htmlというファイル名で保存し、ブラウザで表示してみましょう。
<head>
<meta charset="utf-8">
<style type="text/css">
button {
height: 100px;
width: 400px;
margin: 0 auto;
text-align: center;
border: 0px;
border-radius: 10px;
color: white;
background-color: black;
display: block;
}
</style>
</head>
<body>
<button>押しちゃダメ!って言われると押したくなるボタン</button>
</body>
まずはJavaScriptを体験してみよう
pra_js.htmに、下記のように2箇所追加し、ブラウザの表示を確認してみましょう。
<head>
<meta charset="utf-8">
<style type="text/css">
button {
height: 100px;
width: 400px;
margin: 0 auto;
text-align: center;
border: 0px;
border-radius: 10px;
color: white;
background-color: black;
display: block;
}
</style>
<!-- 以下を追加 -->
<script>
function oshitane(){
alert("押しちゃダメだって!!!");
}
</script>
</head>
<body>
<!-- 以下を編集 -->
<button onclick="oshitane()">押しちゃダメ!って言われると押したくなるボタン</button>
</body>
まずはJavaScriptを体験してみよう
特に表示は変わらないですが、ブラウザ上でボタンをクリックしてみてください。
すると、警告ウィンドウが開き、「押しちゃダメだって!!!」が表示されたと思います。
これがJavaScriptの一例です。
まずはJavaScriptを体験してみよう
では、今付け足した部分を詳しく見ていきましょう。
「スクリプトタグ」
まずスクリプトタグ <script>...</script> は、「このタグ内には、JavaScriptを書きます」ということを指示します。
まずはJavaScriptを体験してみよう
「関数」
scriptタグ内の中身についてみてみます。
function xxx() { ... } の部分は関数と呼ばれます。xxxは関数の名前で、{…}の中に様々な命令を書いていくことで、ひとまとまりの命令をつくっていきます。
今回は、その関数の中身にalert("押しちゃダメだって!!!");と書いてますが、このalert(xxx)というのは、最初から用意されている命令で、「アラートダイアログを開いて、xxxの部分を表示する」という命令になります。
まずはJavaScriptを体験してみよう
タグ部分
この↓部分は、「buttonをクリックしたら、oshitane()という関数が呼ばれて、実行されるよ」って意味です。
<button onclick="oshitane()">押しちゃダメ!って言われると押したくなるボタン</button>
文字結合を使ってみよう
文字結合を使ってみよう
"文字列1" + "文字列2" という書き方で文字列を合体させることができます。
alert("押しちゃダメだって!!!"); の部分を次のように書き換えて、ブラウザの表示を確認してみてください
alert("コラ!" + "押しちゃダメだって!!!");
文字結合を使ってみよう
3つ以上でも足せます。
alert("コラ!" + "押しちゃ" + "ダメだって!!!");
変数を使ってみよう
変数を使ってみよう
alert("コラ!" + "押しちゃ" + "ダメだって!!!"); の部分を次のように書き換えてみてください。
alert("アフロくん" + "、押しちゃダメだって!" + "アフロくん" + "だけは押しちゃダメだよ!そう、" +
"アフロくん" + "だけはダメなんだよ。");
表示を確認してみてみましょう。
変数を使ってみよう
怒られたアフロくん、
「俺、アフロくんじゃねーし、アッフロンくんだし」
と言い出しました。
めんどうな言い訳ですが、ちゃんと「アッフロンくん」も叱りましょう。
さっきの「アフロくん」を「アッフロンくん」に変更してください。
alert("アッフロンくん" + "、押しちゃダメだって!" + "アッフロンくん" + "だけは押しちゃダメだよ!そう、" + "アッフロンくん" + "だけはダメなんだよ。");
表示を確認してみてください。
(3回も同じコピペ。。。ちょっとめんどくさいですね。。。)
変数を使ってみよう
…と思ったら、アッフロンくん、今度は
「俺、アッフロンくんじゃねーし、アッフロンロンくんだし!」
と言い出しました。
むむむ。。。今度は、3回登場する「アッフロンくん」を「アッフロンロンくん」に変更し…
って、もうめんどくさいですね(´・ω・`)
変数を使ってみよう
このように何回も登場する、同じ意味合いを持つ文字列や数字は、
変数を使ってスッキリさせましょう。
変数とは文字列や数字を格納する入れ物です...というのを理解するより、
まずは動かしてみましょう。
function oshitane(){ ... } の前にvar name = "アッフロンくん";という1行を追加し、
alert()の()の中身の「"アッフロンくん"」の部分を name に書き換えてください。
下記のようになります。書き換えてブラウザの表示を確認しましょう。
var name = "アッフロンくん";
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
(表示はとくに変わらないことを確認してください。)
変数を使ってみよう
では次に、
var name = "アッフロンくん";
を
var name = "アッフロンロンくん";
に変更し、表示を再確認してください。
var name = "アッフロンロンくん";
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
ちゃんと「アッフロンくん」となっていた3箇所が、一気に「アッフロンロンくん」に変更されたはずです。
変数、便利っ!!
このように、同じものをまとめて管理するのに変数はとっても役に立ちます。
計算してみよう
計算してみよう
いたずらっ子のアフロくんは、何度も何度もボタンを押し続けます。
しょうがないので、もうちょっと怒り方をくどくしましょう。さっきのalertで表示した文章の最後に「もう●回目だぞ!」と追加するようにします。
計算してみよう...の前にコンソール
「もう●回目だぞ!」と表示されるようにする...その前に、
JavaScriptで開発する際によく使う「コンソール」というものを紹介しつつ、
ちょっと計算の練習をしてみましょう。
まずは「コンソール(Console)」の紹介。
これは、手軽にJavaScriptの動作確認できる場所です。
動作確認だけでなく、エラーメセージを確認したりすることもでき、とってもよく使う場所なので、
これを機にぜひ覚えておきましょう。
計算してみよう...の前にコンソール
ブラウザ上で、右クリック->「検証」を選択してください。(Chromeの場合)
※Firefoxは「要素を調査」
※Safariは「要素の詳細を表示」
※InternetExplorerは「要素の検査」
するとブラウザの下(あるいは右)になにかいろんなものが書いてある領域が出てきます。
そして、「Console」や「コンソール」といったタブがあると思います。ここがJavaScriptの動作を手軽に確認できる場所です。
ちなみに、コンソールタブ含め、今回出てきた領域のことを 「ディベロッパーツール」 と呼びます。
計算してみよう...の前にコンソール
ひとまずコンソールを使ってみましょう。
コンソールに何かを表示するには、console.log([表示したい文字や変数])といった命令を使います。
コンソールに変数nameの内容を表示する命令を書いてみましょう。var name = "アッフロンロンくん";の下に、console.log(name);を入れてみてください。
var name = "アッフロンロンくん";
console.log(name);
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
Webでの表示を確認したら、ディベロッパーツールのコンソールタブを見てみてください。「アッフロンロンくん」と表示されていればOKです。
その他、alert()のとき同様、変数でなく、文字列をそのまま表示したり、文字列連結とかも使えるので試してみてください。
計算してみよう
では計算の練習に入っていきます。
まずは、aという変数とbという変数を用意し、初期値としてaには6、bには3を代入しておきます。
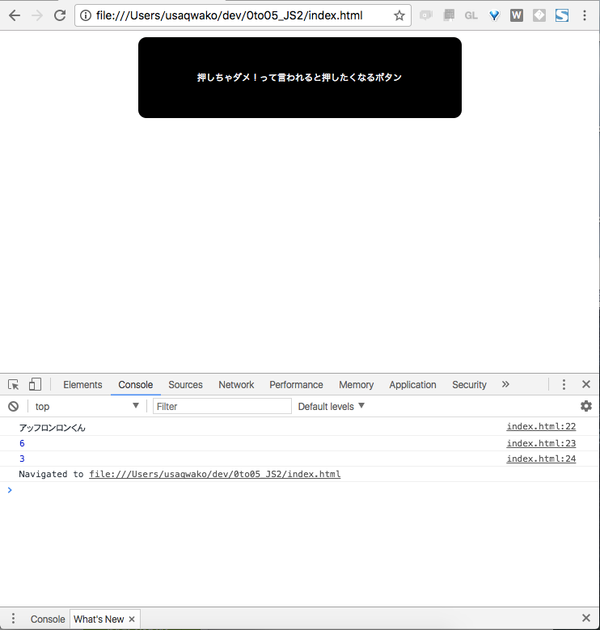
var name = "アッフロンロンくん";の後に書き足して、せっかくなのでコンソールで表示させてみましょう。
コードは、下記のようになります。
var name = "アッフロンロンくん";
var a = 6;
var b = 3;
console.log(name);
console.log(a);
console.log(b);
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
ブラウザの表示はこのような感じです。
計算してみよう
プログラミングの世界では、四則演算(+,-,×,÷)は、
「+」,「=」,「*」,「/」
で表します。先ほど用意した、a,bの四則演算を
var name = "アッフロンロンくん";
var a = 6;
var b = 3;
console.log(name);
console.log(a+b); //9
console.log(a-b); //3
console.log(a*b); //18
console.log(a/b); //2
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
※他には割り算の余りを求める「%」などもあります。
console.log(5%3) //2
計算してみよう
こんな書き方もあります。
var name = "アッフロンロンくん";
var a = 6;
var b = 3;
console.log(a); //6
a = a + 5 // a = a(最初は6) + 5
console.log(a); //11
a += 5 // 「a = a + 5」と同じ意味
console.log(a); //16
a++ // 「a = a + 1」と同じ意味
console.log(a); //17
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
ブラウザの表示で確認してみてください。
[参考]プログラムの実行されるタイミング
oshitane()(あるいは、alert())はボタンをクリックされるまで指令が実行されることはありませんでしたが、
console.log()はページを読み込んだと同時に反応しています。
これはなぜかというと、PCは、HTMLファイルをひとまず上から読んでいくのですが、プログラミングの世界では、
function oshitane(){...}のように、
function xxx(){...}と書いただけでは、命令は実行されません。
これはただ、関数の説明をしているだけで、実行してくれという指示は別になります。
実際に実行されるのは、xxx()と書かれたときに実行されるのです。
console.log()は最初に上から読んだ時点で、すでに実行するように命令されてます。
なので、ページを読み込みと同時に実行されるのでした。
ちなみに下記のように、
console.log(a)などを,function oshitane(){...}の、{...}部分の中に入れると、
ボタンがクリックされたときにしか反応しなくなります。やってみてください。
function oshitane(){
console.log(a);
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。");
}
計算してみよう
では、話を戻して「もう●回目だぞ!」と表示されるようにしてみましょう。
これまでの知識を使って、一度自分で書いてみてください。
※ヒント
ボタンが押されるたびにa++;を実行すれば、押された回数分数字が増えていきます。
書けましたか?:)
正解は、、、
var name = "アッフロンロンくん";
var a = 1;
function oshitane(){
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。もう" + a + "回目だぞ!");
a++;
}
条件文(if文)
条件文(if文)
JavaScriptには、ある条件によって、命令を変えることができる機能があります。
次のような文で書くことができます。
条件分岐1個
if(条件A){
命令A;
}
条件文(if文)
条件分岐2個
if(条件A){
命令A;
} else {
命令B;
}
条件文(if文)
条件分岐3個以上
if(条件A){
命令A;
} else if(条件B) {
命令B;
} else if(条件C...) {
...(略)...
} else {
命令Z;
}
条件文(if文)
例えば、先ほどの続きでいうと、
アフロくんが5回以上ボタンを押されたら(aが5を超えたら)、さすがに厳しい指導をしなければならないので、
「アフロくん!廊下に立ってろ!」と表示するようにしてみましょう。
書けそうだったら、自分で手を動かして書いてみましょう。
※ヒント
・条件はa > 3,a <= 8など、不等号を使って書きましょう。
条件文(if文)
正解は、、、
var name = "アッフロンロンくん";
var a = 1;
function oshitane(){
if (a < 5) {
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。もう" + a + "回目だぞ!");
a++;
} else {
alert(name + "!廊下に立ってろ!");
a++;
}
}
条件文(if文)
もう1個お題。
・3回以下は今まで通り。(回数が増えていくやつ)
・4回以上5回以下は、「アフロくん、いいかげんにしないと本当に怒るぞ?」
・6回以上で「アフロくん!廊下に立ってろ!」
と表示するようにしてみましょう。
※ヒント
・「条件Aかつ条件B」は、「条件A&&条件B」とかく
・「条件Aまたは条件B」は、「条件A||条件B」とかく
条件文(if文)
正解は、、、
var name = "アフロくん";
var a = 1;
function oshitane(){
if (a <= 3) {
alert(name + "、押しちゃダメだって!" + name + "だけは押しちゃダメだよ!そう、" + name + "だけはダメなんだよ。もう" + a + "回目だぞ!");
a++;
} else if (a > 3 && a < 6 ) {
alert(name + "、いいかげんにしないと本当に怒るぞ?");
a++;
} else {
alert(name + "!廊下に立ってろ!");
a++;
}
}
繰り返し文(for文)
JavaScriptには、ある一定回数同じ処理、あるいは同じような処理ができる機能があります。
次のような文で書くことができます。
for (i=1; i<=[繰り返したい回数]; i++){
繰り返したい処理;
}
繰り返し文(for文)
お題。
「アフロくん!廊下に立ってろ!(●回目)」と3回表示するプログラムを書いてみよう。
繰り返し文(for文)
正解は、、、
var name = "アフロくん";
var a = 1;
function oshitane(){
for (i=1; i<=3; i++){
console.log(name + "!廊下に立ってろ!(" + i + "回目)");
}
}
繰り返し文(for文)
forの後の( )の内容を変えるといろいろと応用がきいたりします:)
例えば、1〜13までの奇数を表示する。
function oshitane(){
for (i=1; i<=13; i += 2){
console.log(i);
}
}
配列を使ってみよう(追加工事中...)
(〜〜配列の雑な説明が入る。〜〜)
(〜〜配列を作ってみる〜〜)
var array = ["その場で立ってろ!","廊下に立ってろ!","廊下でバケツ持って立ってろ!"]
配列を使ってみよう(追加工事中...)
(〜〜console.log()で配列を表示してみる〜〜)
配列を使ってみよう(追加工事中...)
(〜〜お題:5回以上クリックしたら、array[0]、7回以上でarray[1]、、、的なもの。if文との組み合わせ。〜〜)
講義形式はここまで:)
講義形式はここまで:)
条件文は他に、switch文というのもあります。
繰り返し処理も、while文などがあります。
その他配列という概念や、そもそもJSが兼ね備えている命令も覚えていく必要があります。
JavaScriptの基礎をしっかり抑えよう
あとは、下記のレッスンに沿って、JavaScriptの基本文法を確認しましょう。
※イヤホンなければ言ってください