※こちらの資料は、『【学生限定】非エンジニア向け!プログラミング入門講座in渋谷ヒカリエ』で使った資料です。
※JavaScript編はこちら
自己紹介
■名前:
木下 雄策(1988年生まれ・福岡出身) @afroscript10
■略歴:
九州大学大学院で燃料電池の研究→宇宙の研究
2013.04 レバレジーズ新卒入社
~2015.01 レバテック(フロント営業)
2015.02~ teratail 広報/DevRel/ライティング担当
※2015年度 Excellent Innovtor
2016.04〜 teratail マネタイズ責任者
■今のお仕事:
日本のエンジニア業界を最強にすること!!
→【teratail】の事業責任者/DevRel(技術広報)担当
■その他
→エンジニア養成学校Gs'ACADEMY2期卒業
→LIGブログ連載「0エンジニアから0.5エンジニアへ」
→マイナビ連載「実はこんなに素晴らしい! エンジニア文化の当たり前」
■SNS
→facebook:yusaku.kinoshita.58
→twitter:@afroscript
今日やること
自己紹介サイトの作成を通じてHTML/CSSの使い方を学ぶ
※完成イメージ
↓
http://usaqwako.sakura.ne.jp/0to05/profile.html
ちなみに
プログラミング、まったくの初めての人?
HTMLって言葉を知ってる人?
CSSって言葉を知ってる人?
JavaScriptって言葉を知ってる人?
全部知らなくても大丈夫です:)僕は社会人なって、ゼロから勉強始めました。
準備
準備1:editorをインストールしよう
「SublimeText」というエディタをダウンロードしましょう
→簡単にいうと、超イケてる便利なメモ帳です。
こちらからDownLoadしましょう!:)
準備2:コンテンツを準備しよう
なにかをつくるにはコンテンツありきですね!まずはネタを書き出しましょう。
5分ほどで次のページの項目を埋めてください。
技術を学ぶ前にコンテンツをある程度作らないとオリジナルなものを作れないので:)
★★★★★★★★【アクション!!】★★★★★★★★
次のページの項目を埋めましょう!
★★★★★★★★★★★★★★★★★★★★★★★★
準備2:コンテンツを準備しよう
※もし上記を埋めるのが面倒だったら、次のページにサンプルとして木下のプロフィールを載せておくので代用してもいいです。
■identity
名前:
ニックネーム:
アイコン: ※画像を一つご準備ください!(●●.jpgや●●.png)
SNSアカウント:
twitter:
facebook:
github: (アカウントもってないなら削除でOK!)
■coment
一言:
■base_data
誕生日:
性別:
趣味:
特技:
■work
今の仕事:
仕事上のできること:
職歴:
■detail
好きなもの
食べ物:
音楽ジャンル:
アーティスト:
マンガ:
お店:
■location
出身:
よく出現する場所:
準備2:コンテンツを準備しよう
Sample:木下プロフィール
■identity
名前: 木下 雄策(きのした ゆうさく)
ニックネーム: afroscript
アイコン: afroscript.jpg
SNSアカウント:
twitter: https://twitter.com/afroscript10
facebook: https://www.facebook.com/yusaku.kinoshita.58
github: https://github.com/afroscript
■free_comment
一言: 全力に真面目に、全力に不真面目に生きております。人生楽しくがモットーです。
■base_data
誕生日: 1988.10.10
性別: 男
趣味: スノボ(グラトリ専門),バスケ
特技: ビートボックス,フリースタイルバスケットボール
■work
今の仕事: teratailの広報
できること: 広報,営業,プロモーション企画,企画ディレクデョン,プログラミング(少々)
職歴: エンジニア業界の営業(約2年)、teratail広報(約10ヶ月)
■detail
好きなもの:
食べ物:レバ刺し
音楽ジャンル:HIPHOP
アーティスト:不可思議wonderboy,ICEBAHN,TOJIN BATTLE ROYAL
マンガ:とんかつDJあげ太郎,キングダム,神様のいう通り,ジョジョ
お店:もうやんカレー
■location
出身: 福岡
よく出現する場所: 渋谷
ではさっそく!手を動かしながら、Webの超基礎に触れてみましょう
ブラウザって何してるの??
ブラウザって何してるの?
ブラウザといえば?
ChromeとかsafariとかfirefoxとかInternetExplorer(edge)とか
→ブラウザって何してるんだろう...?
ブラウザって何してるの?
とりあえずネット検索するときに開いてみたら、
例えばGoogleの検索窓が表示されたり、
yahooのトップページみたいに検索窓だけじゃなくてニュースやらなんやらいっぱい情報載ってるページが表示されたり…
とブラウザってなんかそんなやつですよね?
ブラウザって何してるの?
ブラウザの役割 = 検索ができる...?
ん〜なんか違う。。。
分かるようでよく分かんないんで、とりあえずちょっと手を動かしてその感覚つかんでみましょう!
ブラウザに文字を表示させてみる
ブラウザに文字を表示させてみる
さっきインストールしたsublimetextを開きます。
ブラウザに文字を表示させてみる
次のようにアルファベットで、「Who am I !?」と書いてみましょう。
(日本語はまだ書かないでください。)
Who am I !?
ブラウザに文字を表示させてみる
「Who am I !?」と書いたら保存しましょう。
保存名はprofile.htmlにしておきましょう。
(拡張子が.htmlになっていれば別になんでもOK。)
ブラウザに文字を表示させてみる
「profile.html」を、
ChromeやSafari、InternetExplorerなどのブラウザのアイコンの上に
ドラッグ&ドロップして表示を確認してみましょう。
ブラウザに文字を表示させてみる
ブラウザで「Who am I !?」と表示されたはずです。
ブラウザに文字を表示させてみる
【ブラウザの基本的な役割とは?】
「「●●.html」というファイルの中に書いてある文字を読んで、画面に表示する」
こう考えるとなんかブラウザの印象変わってきますよね?
HTMLって何してるの?
HTMLって何してるの?
ブラウザが文字を読んで表示してくれることは分かりました。
でもブラウザが単純に文字を読み込むのも限界があるんです。。。
もうちょっとブラウザの役割を探っていきましょう。
HTMLって何してるの?
profile.htmlを書き換えます。
下記のように「Who am I !?」のあとを改行して、ご自身の名前とニックネームを入れてみてください。
(ここもまだアルファベットのみにしておいてください!ちゃんと改行忘れないでください!)
★★★★★★★★【アクション!!】★★★★★★★★
「profile.html」を下記のように書き加えましょう。
※注意
- 改行も同じようにいれてください
- 日本語ではなくアルファベットで書いてください
★★★★★★★★★★★★★★★★★★★★★★★★
Who am I !?
Name
Kinoshita Yusaku
NIckname
afroscript
HTMLって何してるの?
またブラウザにドラッグ&ドロップしてみてください。
★★★★★★★★【アクション!!】★★★★★★★★
「profile.html」をChromeやSafari、InternetExplorerなどのブラウザのアイコンの上にドラッグ&ドロップして表示を確認してみましょう。
★★★★★★★★★★★★★★★★★★★★★★★★
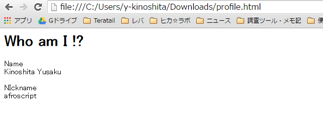
HTMLって何してるの?
ブラウザの表示はこんな感じ。
HTMLって何してるの?
なんと改行していたはずのところが、ブラウザで表示する際には認識されずスペースになっている!
HTMLって何してるの?
なぜ??
↓
ブラウザは、
「「●●.html」というファイルの中に書いてある文字を読んで、画面に表示する」
しかし、
「改行などは(そのままでは)理解してくれない」
HTMLって何してるの?
では、ブラウザが改行として読み取ってくれにはどうしたらいいの?
→ここでhtmlタグの登場!
HTMLって何してるの?
改行を表すhtmlタグは<br>
ひとまず書いてみましょう。
※html5という仕様では<br/>と書きますが、今のところどちらでも読み取ってくれます。
HTMLって何してるの?
profile.htmlに<br>を書き加えて、
これまでと同様、ブラウザにドラッグ&ドロップしましょう。
正解は次のページ!
★★★★★★★★【アクション!!】★★★★★★★★
「profile.html」に<br>を書き加えて改行を認識させるようにしましょう。書き加えたらブラウザで表示を確認しましょう。
※ヒント
- <br>1個につき1回改行されます。
- 2回改行したかったら2つ書きましょう。
★★★★★★★★★★★★★★★★★★★★★★★★
HTMLって何してるの?
★正解★
Who am I !?<br>
<br>
Name<br>
Kinoshita Yusaku<br>
<br>
NIckname<br>
afroscript<br>
HTMLって何してるの?
ちゃんと改行されたはずです。ブラウザの表示はこんな感じ。
HTMLって何してるの?
もうちょっと改造します。2つ改造しましょう。
HTMLって何してるの?
【改造1】文字を大きくする
ページのタイトルである「Who am I !?」の文字を大きくする。
→大きくしたい文字を<h1>と</h1>で囲めばOK
※hはheadingの略です。<h2>,<h3>,<h4>…とどんどん小さくなっていきます。
HTMLって何してるの?
【改造2】かたまりをつくる
Name<br>
Kinoshita Yusaku<br>
や
Nickname<br>
afroscript<br>
をひとかたまりにする
→これはパラグラフを表す<p>と</p>で囲めばOK!
HTMLって何してるの?
profile.htmlに改造1,2を付け加えて、書き替えてみましょう。
正解は次のページ!
★★★★★★★★【アクション!!】★★★★★★★★
「profile.html」内のメインタイトル「Who am I ??」をいちばん大きな文字で表示しましょう。
また、<p>タグを使ってパラグラフを2つつくりましょう
書き加えたらブラウザで表示を確認しましょう。
※ヒント
- いちばん文字を大きくしたいときは<h1>と</h1>で囲む
- パラグラフを作るときは<p>と</p>で囲む
★★★★★★★★★★★★★★★★★★★★★★★★
HTMLって何してるの?
★正解★
<h1>Who am I !?</h1>
<p>
Name<br>
Kinoshita Yusaku
</p>
<p>
NIckname<br>
afroscript
</p>
HTMLって何してるの?
ブラウザの表示はこんな感じ
HTMLって何してるの?
つまり、htmlタグの役割は、
ブラウザがファイル(profile.html)内の文字を読み取って表示する際に、大見出しをつくったり、段落(パラグラプ)をつくったりするよう指示を出してくれる
HTMLって何してるの?
htmlは他にも役割があります。
例えば、
さっきからアルファベットしか書いてない...!!
→そろそろ日本語使ってみましょう。
HTMLって何してるの?:日本語を表示しよう
まずは単純にprofile.htmlを下記のように日本語に書き換えて、ブラウザで表示してみましょう。
<h1>Who am I !?</h1>
<p>
名前<br>
木下雄策
</p>
<p>
ニックネーム<br>
afroscript
</p>
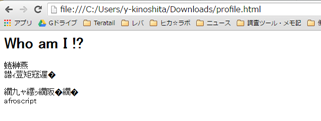
HTMLって何してるの?:日本語を表示しよう
見たことない漢字が...!!
HTMLって何してるの?:日本語を表示しよう
実は、ブラウザがデフォルトでは日本語を理解してくれないようにってなっている!
→<meta charset="utf-8">という1行を頭につけ加えてください。
★★★★★★★★【アクション!!】★★★★★★★★
「profile.html」の1行目に下記のように<meta charset="utf-8">を書き加え、ブラウザで表示を確認しましょう。
★★★★★★★★★★★★★★★★★★★★★★★★
<meta charset="utf-8"> <!-- ここに追加 -->
<h1>Who am I !?</h1>
<p>
名前<br>
木下雄策
</p>
<p>
ニックネーム<br>
afroscript
</p>
HTMLって何してるの?:日本語を表示しよう
ブラウザの表示はこんな感じ。
ちゃんと日本語が表示されているはず!
HTMLって何してるの?:日本語を表示しよう
<meta charset="utf-8">とは?
→このページで使う文字コードをUTF-8ってやつにしますよ、ってゆう宣言です。
UTF-8なら日本語もサポートしているので日本語も読み取ってくれます。
HTMLって何してるの?:日本語を表示しよう
このようにhtmlタグは、
ページに関する簡単な設定前提条件を宣言したりする役割
もあります。
HTMLって何してるの?:日本語を表示しよう
ちなみに。。。
さっきシレっと出てきた<!-- -->とは??
→その中身を読みませんって意味
この中に何を書いたとしてもブラウザの表示には一切影響がありません。
なので、よくコード内に注意書きやコメントを書いたりするときに使われます。
あとは、このコメントアウトを使って隠れメッセージ入れているところがあったり…。
(参考)
https://connpass.com
※右クリック→検証(Chromeの場合)からhtmlのソースを見てみましょう:)
おまけ
htmlタグはあとは覚えるだけなので、困ったときは下記サイトなどで調べるといいです。
まとめ
- ブラウザは、「●●.html」というファイルの中に書いてある文字を読んで、画面に表示する。
- ブラウザは文字を表示してくれるが、改行などは認識してくれない。
- htmlタグは、ブラウザがファイル内の文字を読み取って表示する際に、大見出しをつくったり、段落(パラグラプ)をつくったりするよう指示を出してくれる
- htmlタグは、ページに関する簡単な設定前提条件を宣言したりする役割もある。
Webページを表示するために必要な4人の登場人物を抑えておこう&今日やる範囲
Webページを表示するために必要な4人の登場人物を抑えておこう&今日やる範囲
1.ブラウザ
「●●.html」というファイルの中に書いてある文字を読んで、画面に表示してくれる。また、CSSやJavaScriptも理解することができ、その指示通りに表示してくれる。
2.HTML
HTML(HyperTextMarkupLanguage)
→文章などのコンテンツに、その構造がわかりやすいように印(マーク)をつけたもの
(例.)
ここはタイトル、ここからここまでは段落、ここは入力フォーム、ここはボタンだよ…etc
3.CSS
CSS(CascadeingStyleSheet)
→HTMLで構造化されたコンテンツに装飾するもの(多少の動きも加えられる)
※これからやっていきます:)
(例.)
フォントの種類、文字の大きさ、文字の色、背景色、中央揃え、ボタンなどの大きさ…etc
4.JavaScriptとは?
→フロントエンドで動的に動く処理を書く
※これは応用編で:)
(例.)
クリックしたら動く、ホバーしたら色変わる…まぁブラウザ上で激しく変化するのほぼ全部
今日の進め方
ここからは木下が過去に書いた記事を元に進めていきます!各自、自分のペースで読み進めながら、手を動かしてていきましょう!
分からないときは手をあげてください:)
■今やった内容の続き
↓
1.ブラウザとは?HTMLとは?非エンジニアでもできるWebプログラミングの第一歩
■ここからが続き
↓
2.HTMLだけで画像入りのプロフィールページをつくってみよう
3.CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう
4.classとidをつかいCSSを装飾しよう&CSSを別ファイルに書き出してみよう
5.CSSでレイアウトを調整する第1歩!divタグで箱を作り、floatで横に並べてみよう
6.ボックスモデルって何?divタグで作った箱のデザインをCSSで整えよう
7.ボックスモデル応用編!margin/paddingでいろいろな指示を出して、デザインを見やすくしよう
お昼休み
後半戦の前に(参考)
「どうしてブラウザから世界中のWebページが見れるの?」
もしも早く終わったら...??
■オリジナルに改造してみよう
今作ったページを、下記ページを参考に改造してみよう!!
- 改造1:「Photo」コーナーを追加し、写真を9枚、たてよこ3枚ずつ並べてみよう
- 改造2:写真にカーソルが重なった(ホバー状態)とき、写真に動きをつけてみよう。
もしも早く終わったら...??
「改造1」のヒント
3枚ずつを1つの
もしも早く終わったら...??
「改造2」のヒント
<img src="1.jpg" width="230px" id="photo1">
のようにid名を付けて、CSSにて
#photo1:hover {
/* カーソルが#photo1の上に来たときの指示 */
}
という書き方で、ホバー状態のCSSを指定できます。
例えば、
/* SampleCSS */
#photo1:hover {
transform: scale(1.1, 1.1);
}
とすると、ホバーしたときに写真のサイズが上下左右に1.1倍になります。
transform:XXX()という形で、様々な変形を実現することができるので、こちらを参考にいろいろ試してみましょう!
もしも早く終わったら...??
「改造2」の超超応用!
CSSのanimationを使うと、複数のtransformを組み合わせることができます。興味あれば試してみてください。
/* SampleCSS */
#photo1:hover {
animation: anime1 1s ease 0s infinite alternate;
/* 「anime1」(下に書いてるもの)を1秒かけて実行する */
}
@keyframes anime1 {
0%{transform:rotate(0deg);}
30%{transform: rotate(-90deg);}
100%{transform:rotate(360deg);}
}
もしも早く終わったら...??
「改造1」「改造2」のこたえ
https://github.com/afroscript/0to05_next
もしも早く終わったら...??
■その他、好きに改造してみよう!ゼロから作ってみよう!
参考:
http://usaqwako.sakura.ne.jp/cheese/
■JavaScriptに挑戦してみてもいいです!(予習)
http://dotinstall.com/lessons/basic_javascript_v2
継続学習におすすめなサイト
「progate」
http://prog-8.com/mypage
「CODEPREP」
https://codeprep.jp/
「ドットインストール」
http://dotinstall.com/