やること
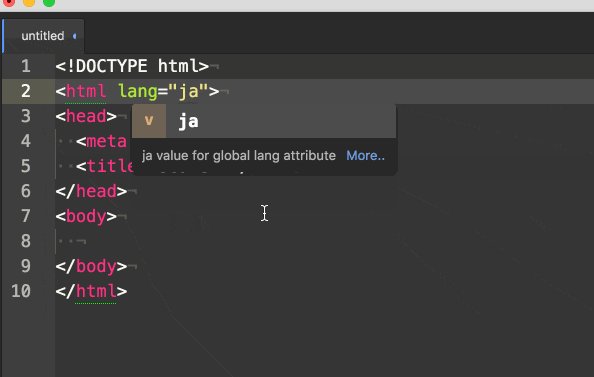
- htmlのlangをjaに設定する
- 閉じタグの後ろにコメントを加える(※)
( ※ 閉じタグの後ろのコメントは、入れたい方だけ入れちゃってください。 )
デフォルトでは言語指定が英語になっているので、日本語に変更
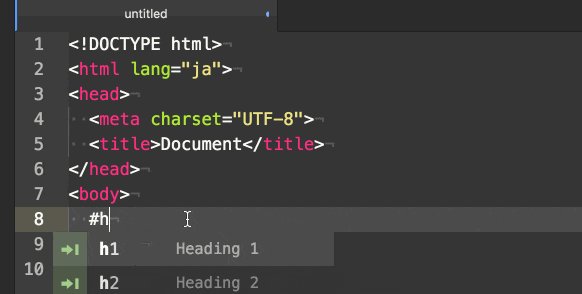
Emmetを使用していると!でTabを押すだけでhtmlが展開されます。
詳しくはこちらのEmmetチートシートを参考にどうぞ
このデフォルトlangのenをjaにするの地味にめんどくさいですよね...
初期設定してしまいましょう!
1 .emmetフォルダを作成
- Windows: C:¥Users¥ユーザ名¥emmet
- Mac: /Users/ユーザー名/emmet
2. emmetフォルダの中にsnippets.jsonファイルを作成
snippets.json
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
},
"html": {
"filters": "html,c"
}
}
3. ATOMを再起動
1~3までやると設定が反映されます。やったね!楽ちん
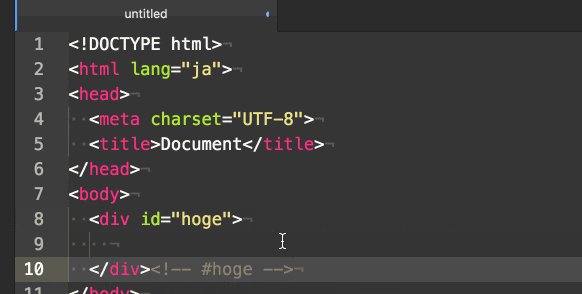
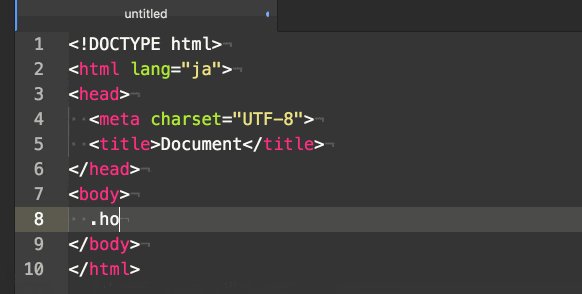
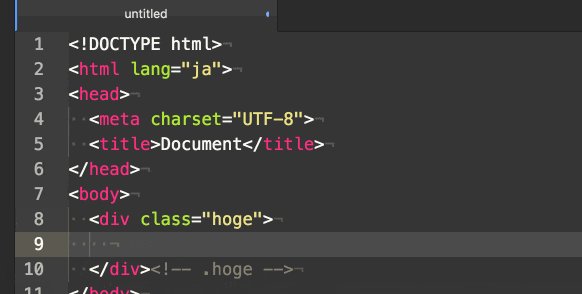
閉じタグの後ろにコメントを加える
やりたいこと
<div class="hoge">
</div><!-- /.hoge -->
1 .emmetフォルダを作成 (既にemmetフォルダがある方は2から)
- Windows: C:¥Users¥ユーザ名¥emmet
- Mac: /Users/ユーザー名/emmet
2. emmetフォルダの中にpreferences.jsonファイルを作成
preferences.json
{
"filter.commentAfter": "<!-- <%= attr(\"id\", \"#\") %><%= attr(\"class\", \".\") %> -->"
}
3. ATOMを再起動
設定おつかれさまでした。