Suaveとは?
F#用のウェブアプリケーションフレームワークです。ASP.NET上ではなく、独自のウェブサーバーを使っているようです。Githubのビルド手順を見ると、Libuvが必要なようなので、Libuvを使って構築されているのでしょうか?Nodeっぽいですね。
VSCode + Ionideのインストール
VSCodeとIonide(F#用のプラグイン)をインストールします。
Suaveプロジェクトの作成
IonideにSuaveプロジェクトを作成する機能が入っています。
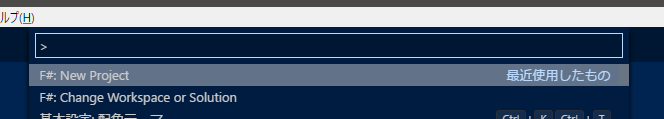
CTRL+SHIFT+Pを推して、コマンドパレットを出します。
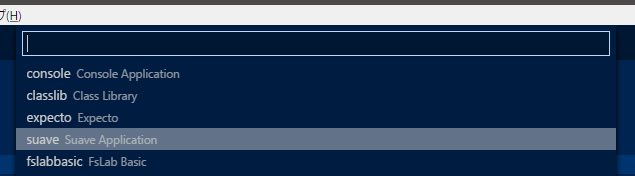
suave applicationを選択し、コマンドパレットに表示されるウィザードに従って作成します。
project directoryはプロジェクトが生成されるフォルダ、project nameはプロジェクトの名前を入れます。
(私はproject directoryを空、project nameに適当な名前を入れて作成しました。その場合、現在VSCodeで開いているフォルダにproject nameのフォルダが生成されました。)
生成後、プロジェクトの作成がバックグラウンドで動いているので、待ちます。終わったらVSCodeの通知経由で作成が完了したことがわかります。
で、ここでさっくり実行したいところなのですが、どうも一度依存ライブラリをリストアのようなことをする必要があるようです。
プロジェクトを生成したフォルダに有る、build.cmdをコンソール(VSCodeではCTRL+@で開けます)から実行します。そうすると必要なライブラリが全てダウンロードされ、初回ビルドが走ります。
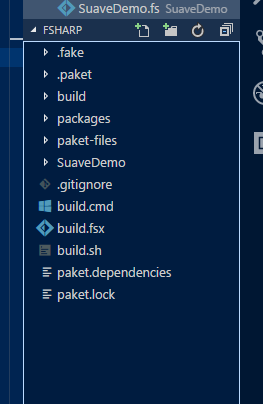
最終的に次のようなフォルダ構成になります。
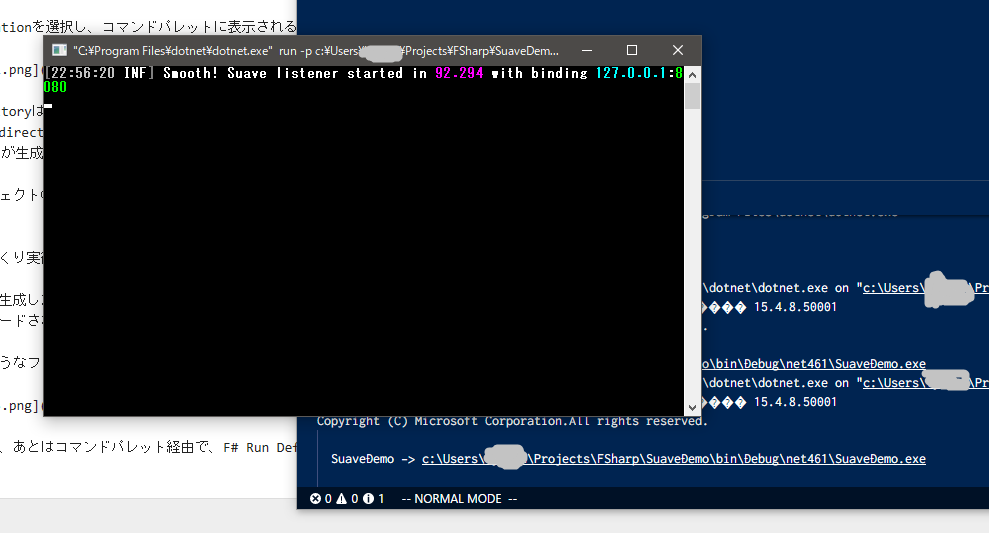
ここまで来たら、あとはコマンドパレット経由で、F# Run Default Projectを実行し、exeが実行されるのを待ちます。
localhost:8080にアクセスして、Hello World!と表示されたら成功です。