はじめに
Vue.jsについてはたくさん記事がありますが
章を分けてローカル環境からFCMと連携まで記事を書いていきます。
今回は「ローカル環境」でVue.jsのテンプレートを利用したサイトを作成していきます。
学べること
- Vue.jsの開発環境の土台作り
- 土台を作るために「vue-cli」でプロジェクトを構築する方法
環境構築
- 開発環境
- macbook pro
- iTerm2 (便利です)
- 利用する言語環境/環境
- node 公式リンク
- npm
- vul-cli (version3)
Vue.jsの開発環境の土台作り
Vue.jsを動かすにはWebpack環境等を構築する必要があり時間がかかるところでもあります。
そこでVue.jsのCLI(Command Line Interface)を使い、サイト構築のテンプレートをダウンロードして開発していきます。今回はvue-cliを使ってVueを動かして行きます。
vue-cli3をインストール
公式サイト
公式には「npm install -g @vue/cli-service-global」と書いてありますが
インストール後にコマンドを叩いても反応しないことがあったのでコマンドの内容を変更しています。
npm install -g @vue/cli
vueのプロジェクトを作成
vue create sample
※ sampleはプロジェクト名
詳細設定
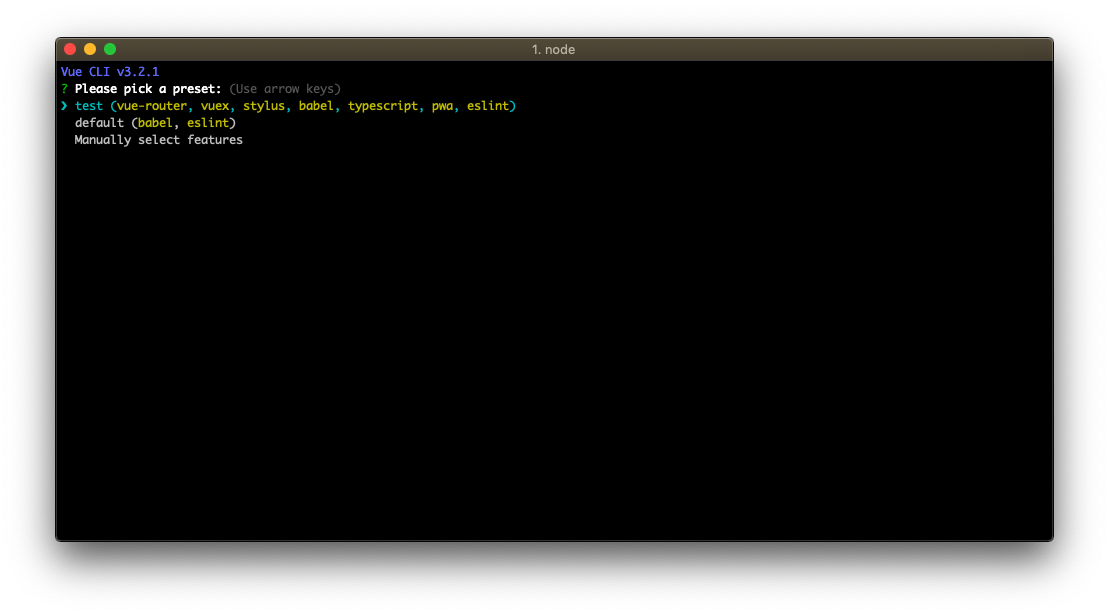
コマンド実行するとプロジェクトを作る上で必要な情報を要求してきます。
簡単な設定ではじめていきます。
ライブラリの選定
- default:babel、eslintをインストールする。← defaultを選択
- Manually select features:導入するライブラリを選定できます。typescriptやwebpackなどを設定してインストールできる。

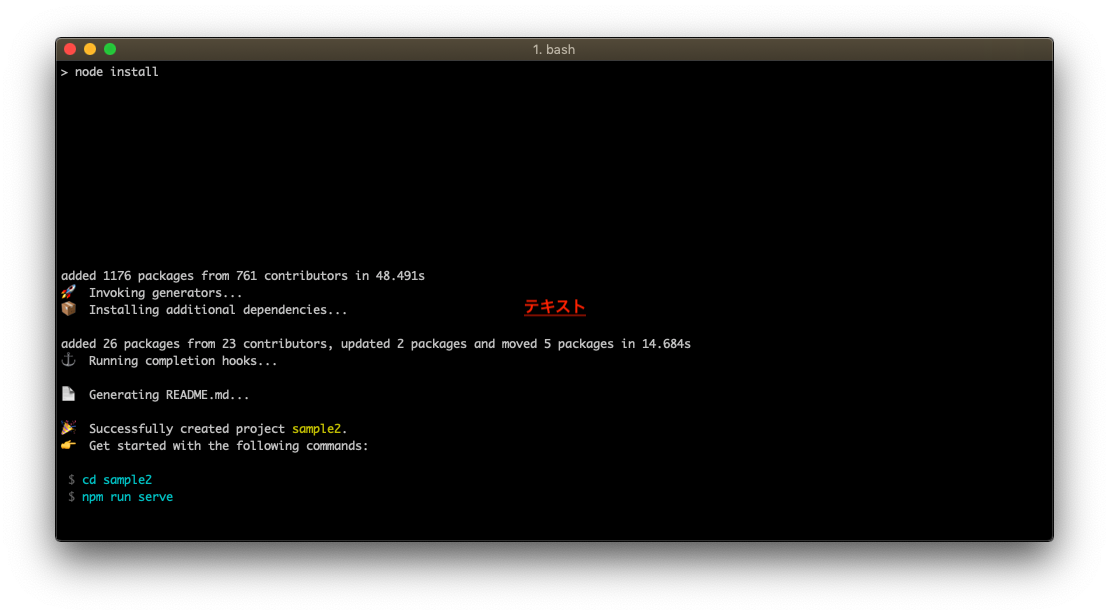
出来上がり!
成功したら下記の画面が表示されます。
フォルダを移動してコマンドを叩くことでサーバが立ち上がりサイトが出来上がります。

サーバの起動
packege.jsonに記載されているコマンドを叩きサーバ/サイトを起動させる。
npm run serve
表示される画面
おわりに
思ったほど簡単にvue環境を構築することができました。
次回はVue.jsでサイトができたのでFCMの機能とつなぎ込んでいきます。