はじめに
最近、TypeScript界隈で、Salsaというキーワードが出ているのは目にしていたのですが、ついにVisual Studio CodeでPreview版が使えるようになったので、調べてみました。
ざっくっと言ってしまえば、SalsaはTypeScriptの機能を流用して、JavaScriptのインテリセンス機能の向上を図るプロジェクトです。TypeScriptまでは使いたくないけれど、JSのインテリセンスの弱さに困っていた方には朗報といえます。
Salsaが必要な理由
TypeScriptのIssueにSalsaが必要な理由が列挙されていたので、適訳します。
- JSのインテリセンスは不正確で使いにくい
- TypeScriptを使うのがベストだけど、JSからTSへの移行にはコストがかかる
- JSDoc形式のコメントは便利だが、IDEによって対応状況がまちまちである
Salsaは、TSの機能を取り込んでこれらの弱点を克服しようというプロジェクトです。そのため、開発環境にTSが必須になりますが、JS単独でもTSのメリットを一部引き継げるようになります。
環境設定
VS CodeのSalsaはPreview版です。そのため、環境設定が少々必要になります。(正式版になって手順が変わった場合にはUpdateする予定です)
環境
- Visual Studio Code 0.10.8以上
- TypeScript 1.8以上
設定
2016/3/9追記
VS Code 0.10.10がリリースされました。
これ以降のバージョンでは、既定でSalsaが有効になっているため、以下の設定は不要です。
SalsaはTSに依存しているため、TSのインストールが必要にります。 2016/2/9現在、TSの正式版は1.7系統なので、以下のように 2016/2/24に1.8が正式リリースされたため、typescript@nextをつけて、1.8系統をインストールします。@nextは不要になりました。
npm install -g typescript
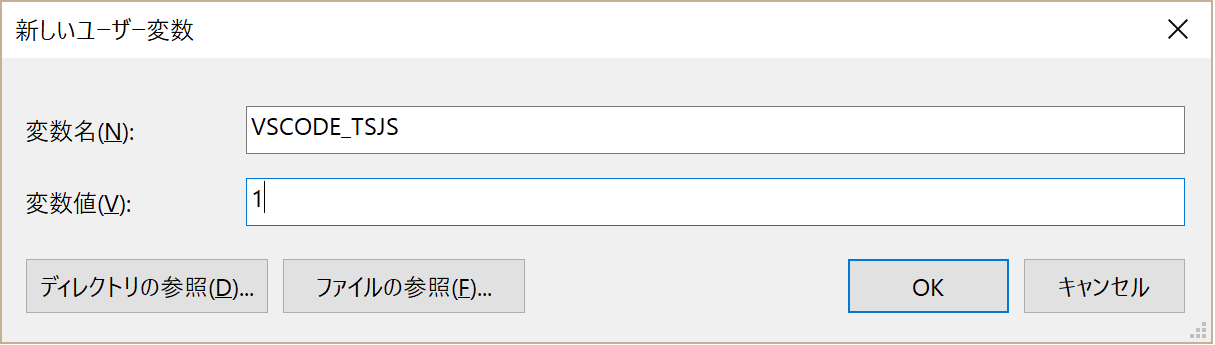
続いて、Windows環境の場合には、環境変数にVSCODE_TSJSを追加します。(MACだと手順が異なるので、公式サイトで確認してください)
つづいて、VSCodeからTSを参照させます。そのためには、typescript.tsdkにTSのtsserver.jsファイルへの参照を記述します。なお、tsserver.jsはグローバルインストール(-g)でインストールした場合は、以下の例のパスに格納されているはずです。設定を埋めるには、VS Codeで、[File]-[Preferences]-[User Settings]を開いて以下を記述します。
{
"typescript.tsdk":"C:\\Users\\ユーザーアカウント名\\AppData\\Roaming\\npm\\node_modules\\typescript\\lib"
}
設定が完了後、VS Codeでjsファイルを開くと、ステータスバーの表示がJavaScript (Salsa)に変わります。
Salsaのメリット
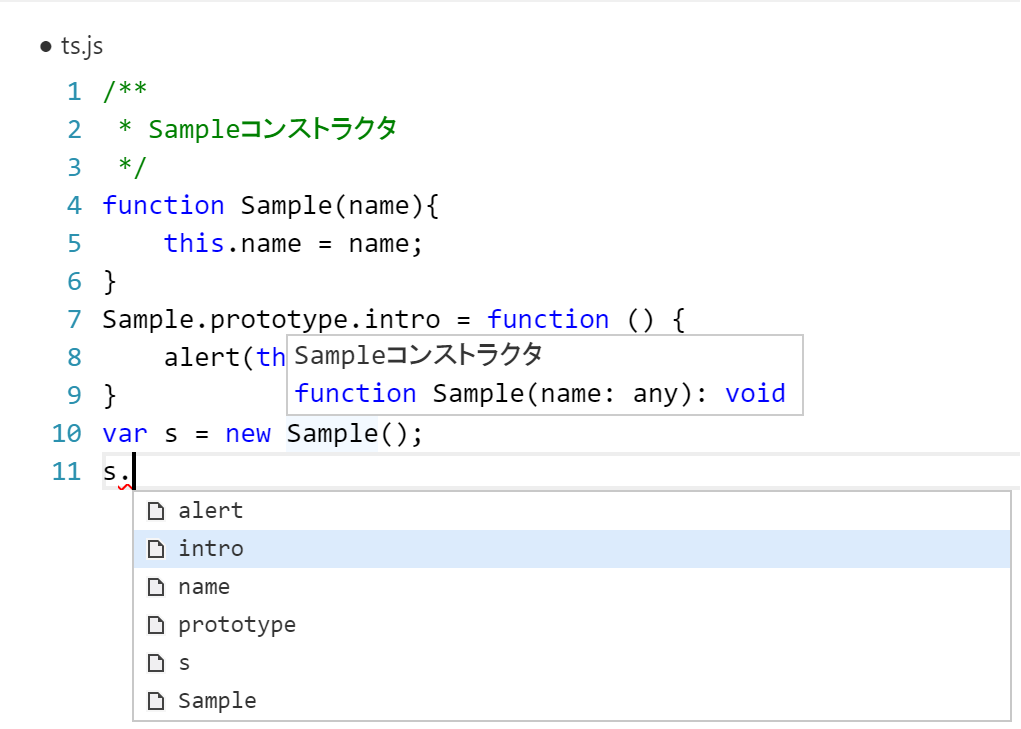
上述の手順でSalsaが有効になりました。Salsaを使えば、VS Codeで、JSファイルのインテリセンスの精度が向上したり、JSDOCがヒントに反映されたりするようになります。