■問題
Laravel + Vue.jsでWebサービスを作成して、Herokuにデプロイ。
HerokuからOpenAppでページを開いたのですが、
めちゃくちゃ重い。。。
1ページ読み込む毎に10秒〜15秒くらい待たされます。。
■原因調査
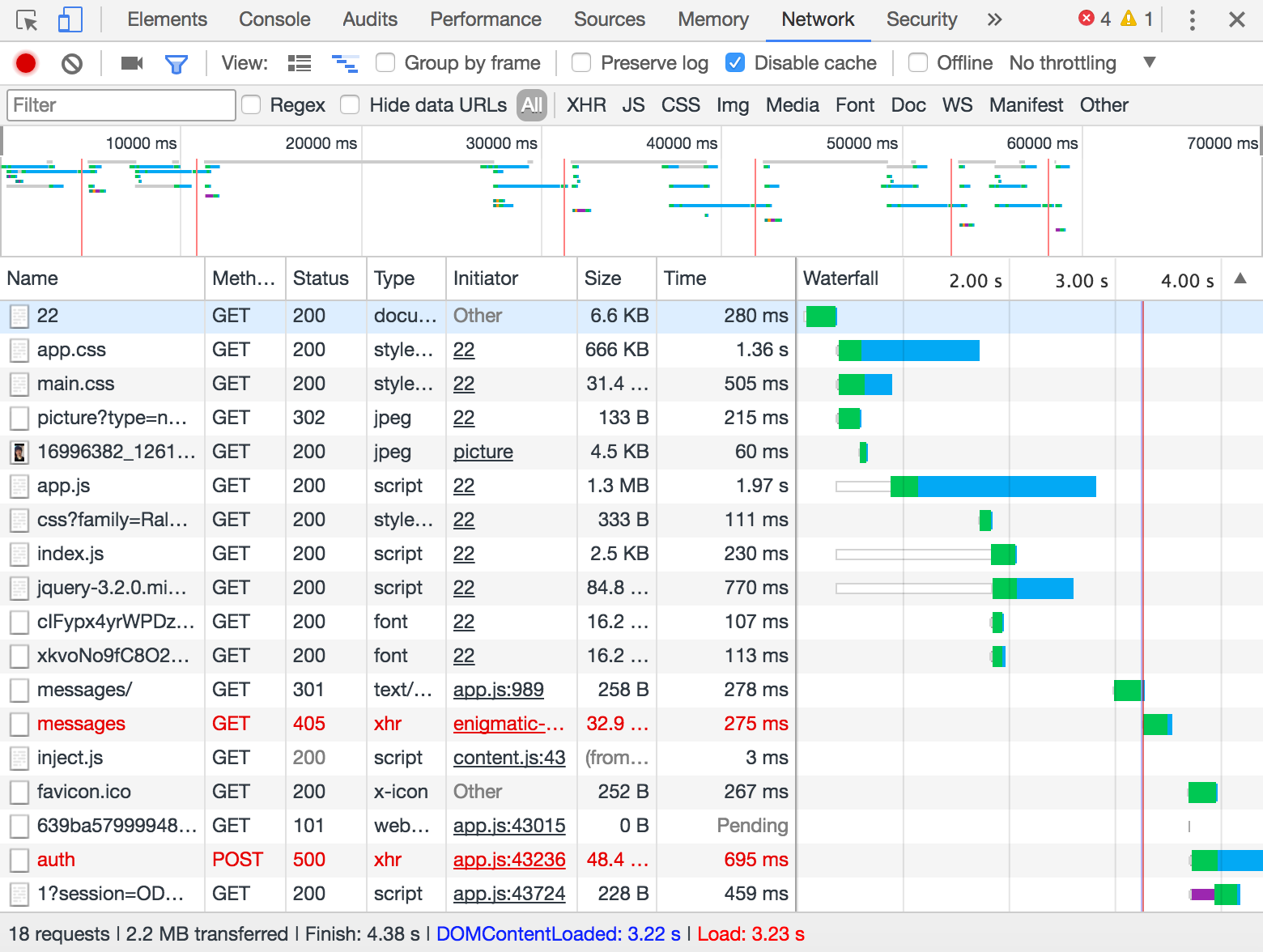
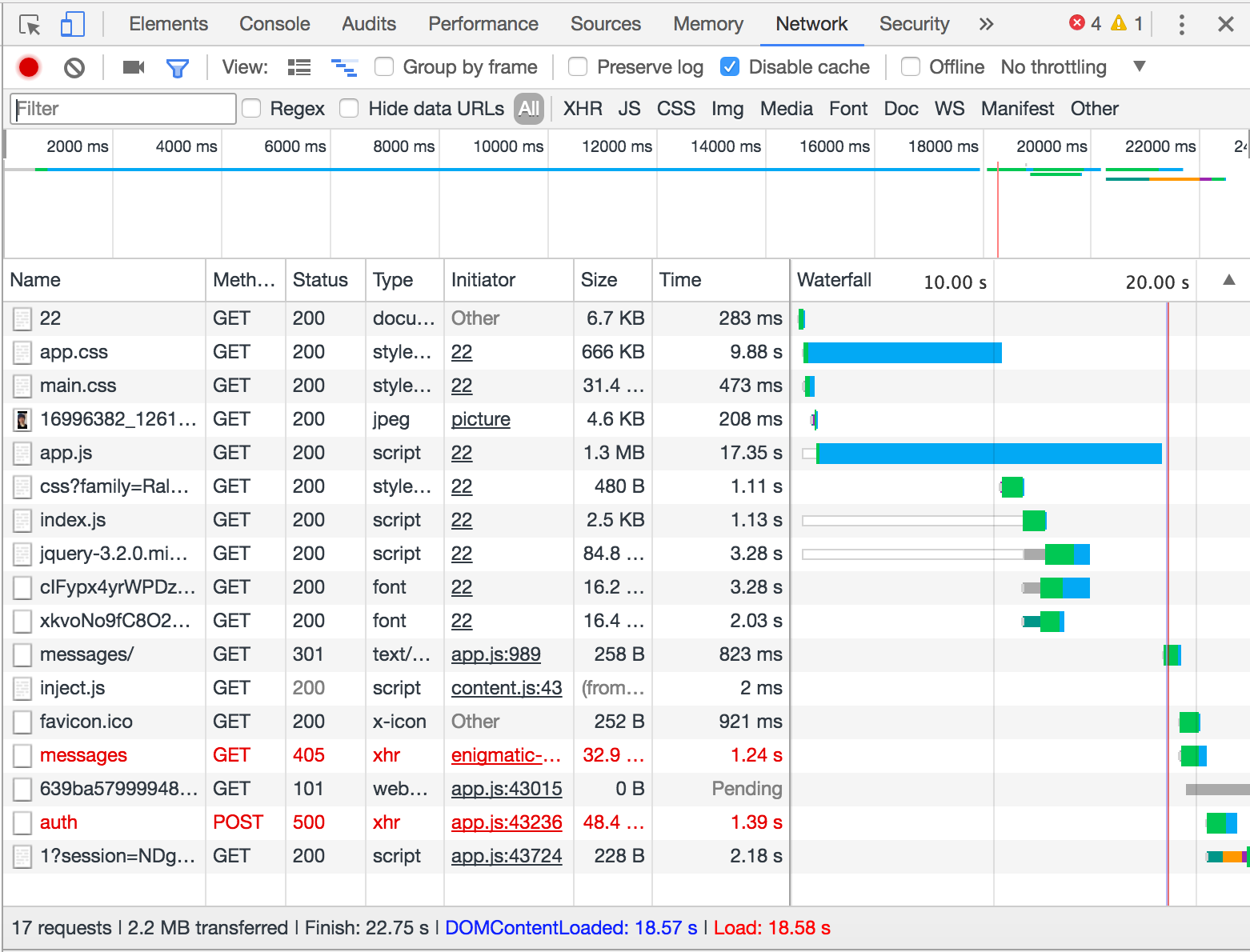
とりあえずどのファイルの読み込みがこんなに遅いのか見るために、GoogleChromeのデベロッパーツールを使いました。
ツールの「Network」タブを開くとどのリソースの読み込み時間や読み込みのタイミングを見ることが出来ます。

これを見ると、
app.cssとapp.jsの読み込み時間がやたら長いことが分かります。
app.css、app.js、、、、LaravelMixか???
と思い、本番環境でのアセットコンパイルについて調べたところ以下の記事が出てきました。
http://qiita.com/llhrkll/items/513c23008b2596089a00
なるほど、本番環境でもアセットコンパイルが必要なのか。。(←当然?)
■対策
記事にある通りにwebpack.mix.js、package.json、app.blade.phpを編集しました。
その後、
heroku run bash
npm run production
でHeroku上のリソースをコンパイルしました。
■結果
だいぶ速くなったw
10~17sくらいかかっていた読み込み時間が1~2sまで短縮しました。
もっと短くできるのかもしれないけど一旦ここまで。
今は手動でnpm run productionやってるけどHerokuCI使って自動化もして行きたいですね。
こうやって問題解決して行く中で色々新しい知識が入ってくるのは楽しいです^^
ご指摘あれば宜しくお願いします!