よく忘れるので備忘録です。
Content hugging priority
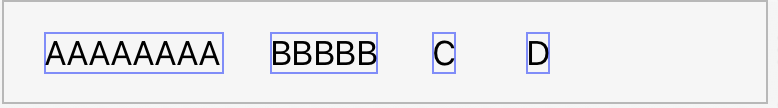
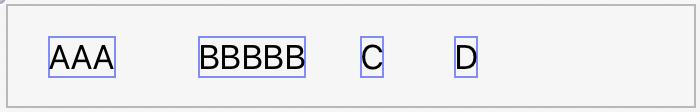
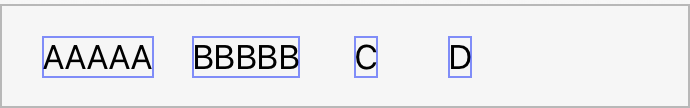
|-A-B-C-D-| は固定のHorizontal Spacingで繋がっている
それぞれのUILabelのwidthは未設定
Aの文字列を減らすとエラーになる
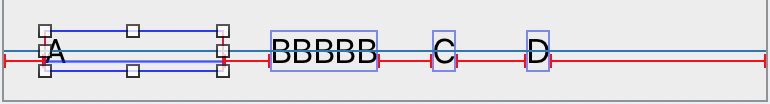
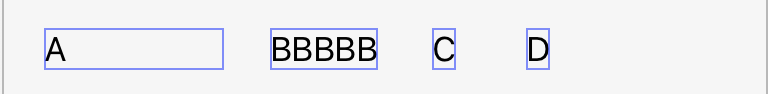
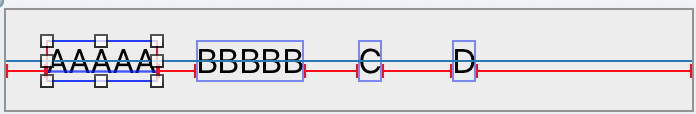
AのContent hugging priorityを他のViewよりも下げる(例では250)と幅を埋めてくれるようになる
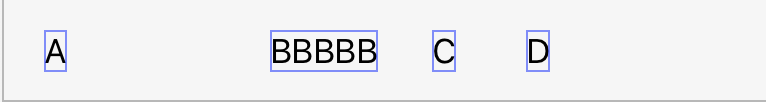
この状態でA-BのHorizontal Spacingを固定ではなく可変 (>= 5, <= 100 など) にするとこうなる(Aはテキストのサイズに戻る)
gte, lte指定のHorizontal Spacingが優先的に使われる模様
Content compression resistance
|-A-B-C-D-| は固定のHorizontal Spacingで繋がっている
それぞれのUILabelのwidthは未設定
Aの文字列を増やすとエラーになる
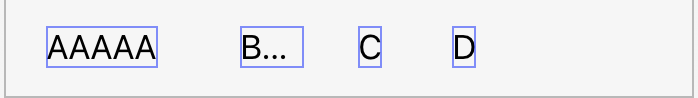
BのContent compression resistanceを他のViewよりも下げる(例では749)と縮むようになる
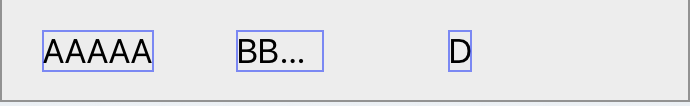
CのContent compression resistanceをBよりも下げる(例では748)とこうなる
(Bと同じ749にするとエラー)
この状態でA-BのHorizontal Spacingを固定ではなく可変 (>= 5, <= 100 など) にするとこうなる(Bはテキストのサイズに戻る)
こちらもgte, lte指定のHorizontal Spacingが優先的に使われる模様