目的
何らかの処理を行っている間だけローディングアイコンを出したい。
外部ライブラリを使ってもできるのですが、デザインがいまいちしっくり来なかったので、FontAwesomeのローディングアイコンをつかって実装しました。
Fontawesomeとは
ウェブサイトでよく使いそうなアイコンを無料で提供してくれるサービスです。(有料プランもありますが今回は無料プランのアイコンを使います)
動作
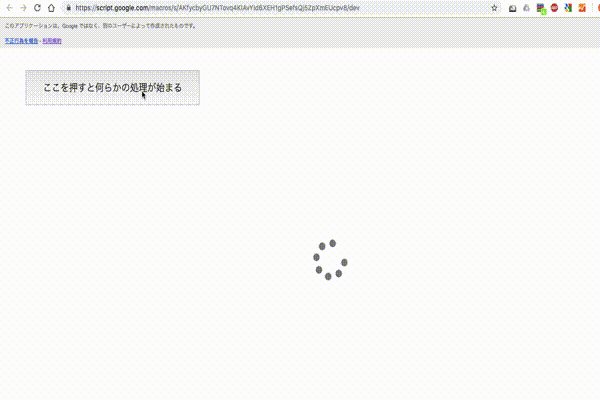
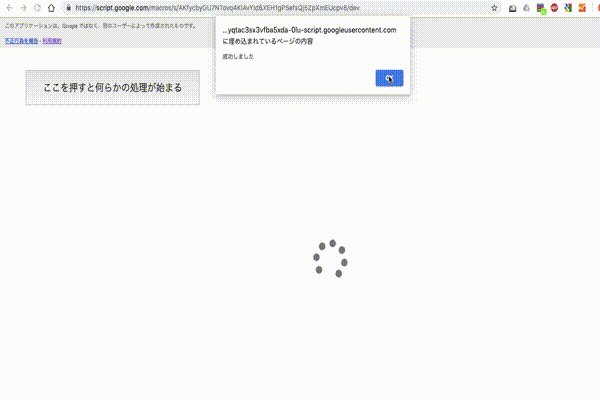
ボタンを押したら何らかの処理が走って、処理が終了するまでローディングアイコンがくるくる回ります。
ソース
HTML
<!-- ボタン -->
<button>ここを押すと何らかの処理が始まる</button>
<!-- ローディングアイコン -->
<div class="loading">
<i class="fas fa-spinner fa-5x fa-spin"></i>
</div>
css
.loading {
display: none; /* 通常時は非表示 */
z-index: 1;
position: fixed;
top: 50%;
left: 50%;
color: gray;
}
javascript
$('button').on('click', function(){
// ローディングアイコンを表示
$('.loading').css('display', 'block');
// doSomethingでなにか処理を実行し、処理が終わったらダイアログを出す
google.script.run
.withSuccessHandler(function(){
$('.loading').css('display', 'none');
alert('成功しました');
})
.doSomething();
});
GoogleAppsScript
function doSomething(){
// なにかする
return true;
}
解説
まずHTML側でローディングアイコンを用意しておきます。
classにfa-spinを指定することでアイコンがくるくる回ります。
<!-- ローディングアイコン -->
<div class="loading">
<i class="fas fa-spinner fa-5x fa-spin"></i>
</div>
しかし、用意したアイコンはCSSからdisplay:none;で非表示にしておき、ボタンが押されたタイミングでdisplay:block;にし、画面上に表示させます。
ローディングアイコンを表示させたら、その後行いたい処理をdoSomething()で実行、終わったらアイコンをdisplay:none;で消して、ダイアログを表示します。