いつもなんとなく使っているCSSのdisplayプロパティをちゃんと理解しようと思い、調べながら色々遊んでみました。
displayプロパティについて
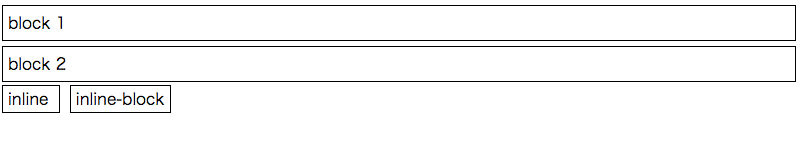
以下のHTMLソースと一緒に見ていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>display</title>
</head>
<style>
div, span {
border: 1px solid;
margin: 5px;
padding: 5px;
}
</style>
<body>
<div class="box1">
block 1
</div>
<div class="box2">
block 2
</div>
<span class="box3">
inline
</span>
<span class="box4">
inline-block
</span>
</body>
</html>
block
縦並びに増えていく要素。
div, p, h1などはすべてblock要素です。
inline
横並びに増えていく要素。
width, heightなどのサイズの調整ができない。
a, spanなどは全てinline要素です。
inline-block
横並びに増えていく。
inlineだけどサイズの調整ができる。
inlineとblock要素のいいとこ取りな奴です。
none
非表示にします。
覚えがてらあそんでみる
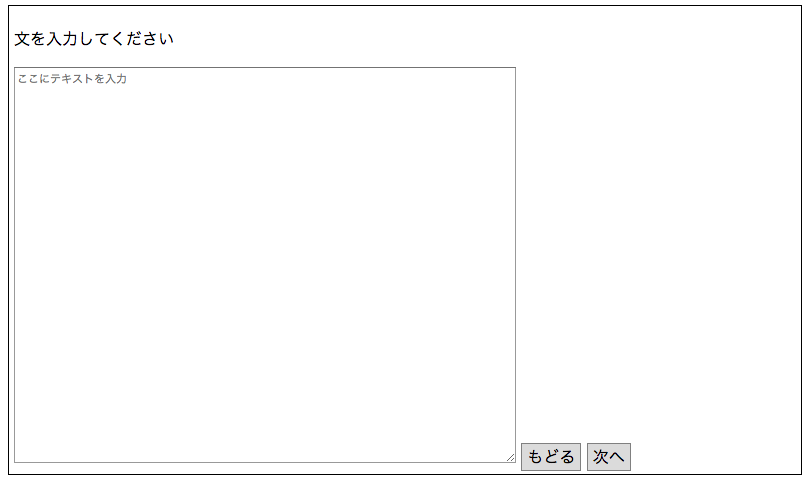
とりあえず、超てきとう簡単なページをつくりました。
<style>
.backButton, .nextButton {
border: 1px solid gray;
padding: 5px;
text-align: center;
text-decoration: none;
color: #000;
background-color: #dbdbdb
}
</style>
<body>
<div class="container">
<p class="description">文を入力してください</p>
<textarea placeholder="ここにテキストを入力" ="name" rows="30" cols="80"></textarea>
<a href="#" class="backButton">もどる</a>
<a href="#" class="nextButton">次へ</a>
</div>
</body>
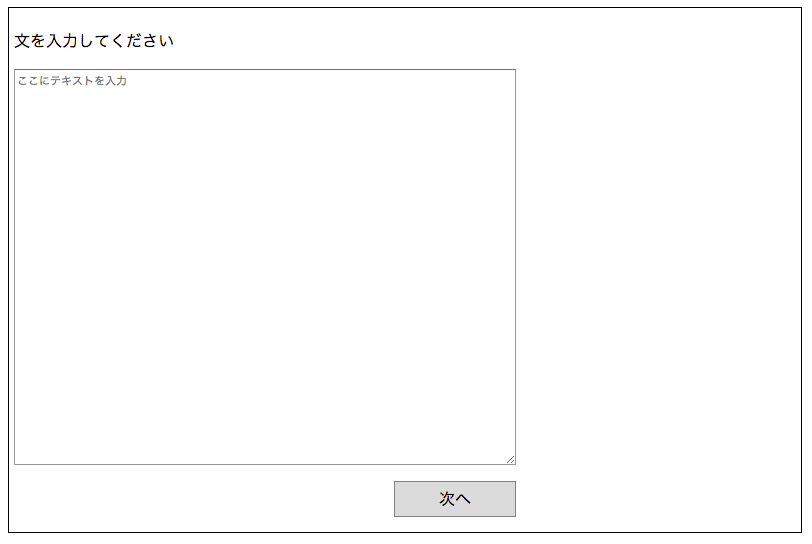
テキストを入力して「次へ」ボタンをクリックするページのサンプルです。
(ボタンを押してもどこへも遷移しませんが)
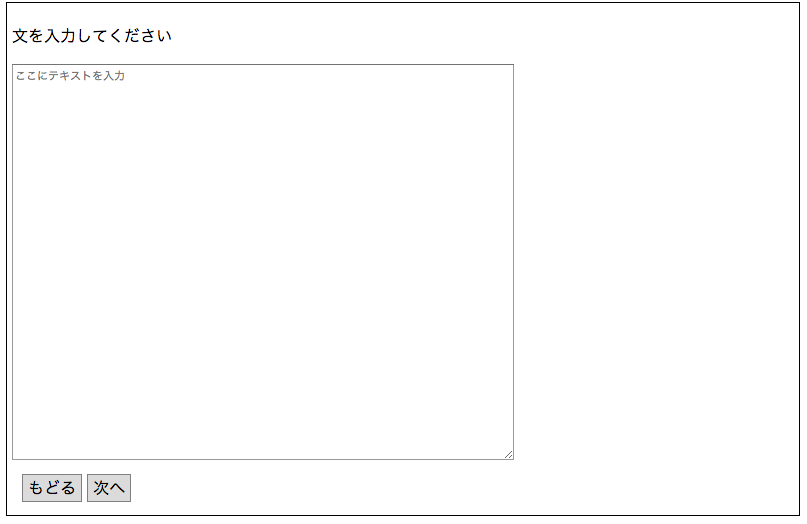
ボタンをテキストボックスの下に配置したいので、ボタン2つをdiv.buttonAreaで囲んでやります。
<div class="buttonArea">
<a href="#" class="backButton">もどる</a>
<a href="#" class="nextButton">次へ</a>
</div>
divはblock要素なので、下に回り込みます。よって、divに囲まれたボタン達はblock要素となり下に回り込みます。
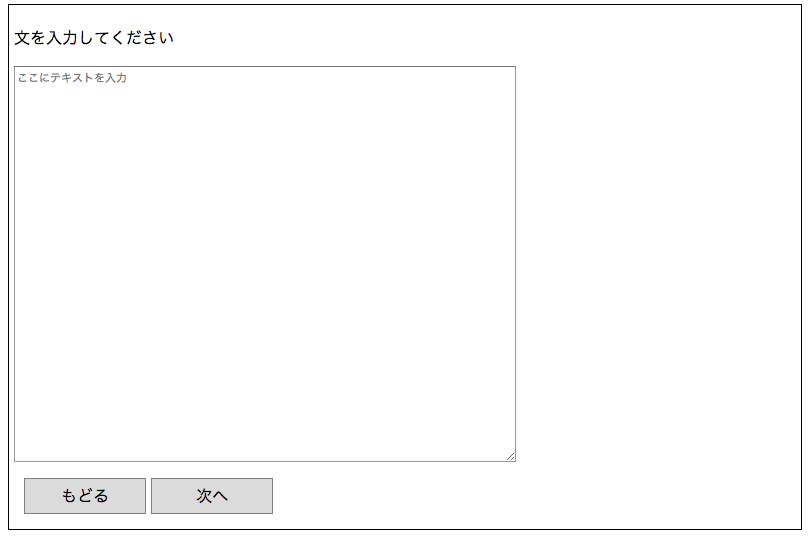
次に、ボタンの大きさを変えたいのでwidthを設定します。
aタグはinline要素のためサイズの調整ができません。なので、CSSからボタンにinline-block要素を適用してやります。
.backButton, .nextButton {
border: 1px solid gray;
padding: 5px;
text-align: center;
text-decoration: none;
color: #000;
background-color: #dbdbdb;
/* 追加↓↓ */
display: inline-block;
width: 110px;
/* 追加↑↑ */
}
うーん、なんか戻るボタンが要らなく感じてきました。
ひとまず暫定的にnoneで非表示にして、次へボタンを右に寄せときましょうか。
.backButton {
display: none;
}
.nextButton {
margin-left: 370px;
}
いい感じですね。
ここで挙げたもの以外にも、displayはまだまだ奥深いのでもっと勉強していかないとなあ。