まずは公式のチュートリアルサイトを開きます
公式(英語です)
その通りにやろうとすると微妙に違うところがあるので、そこを中心に解説します。
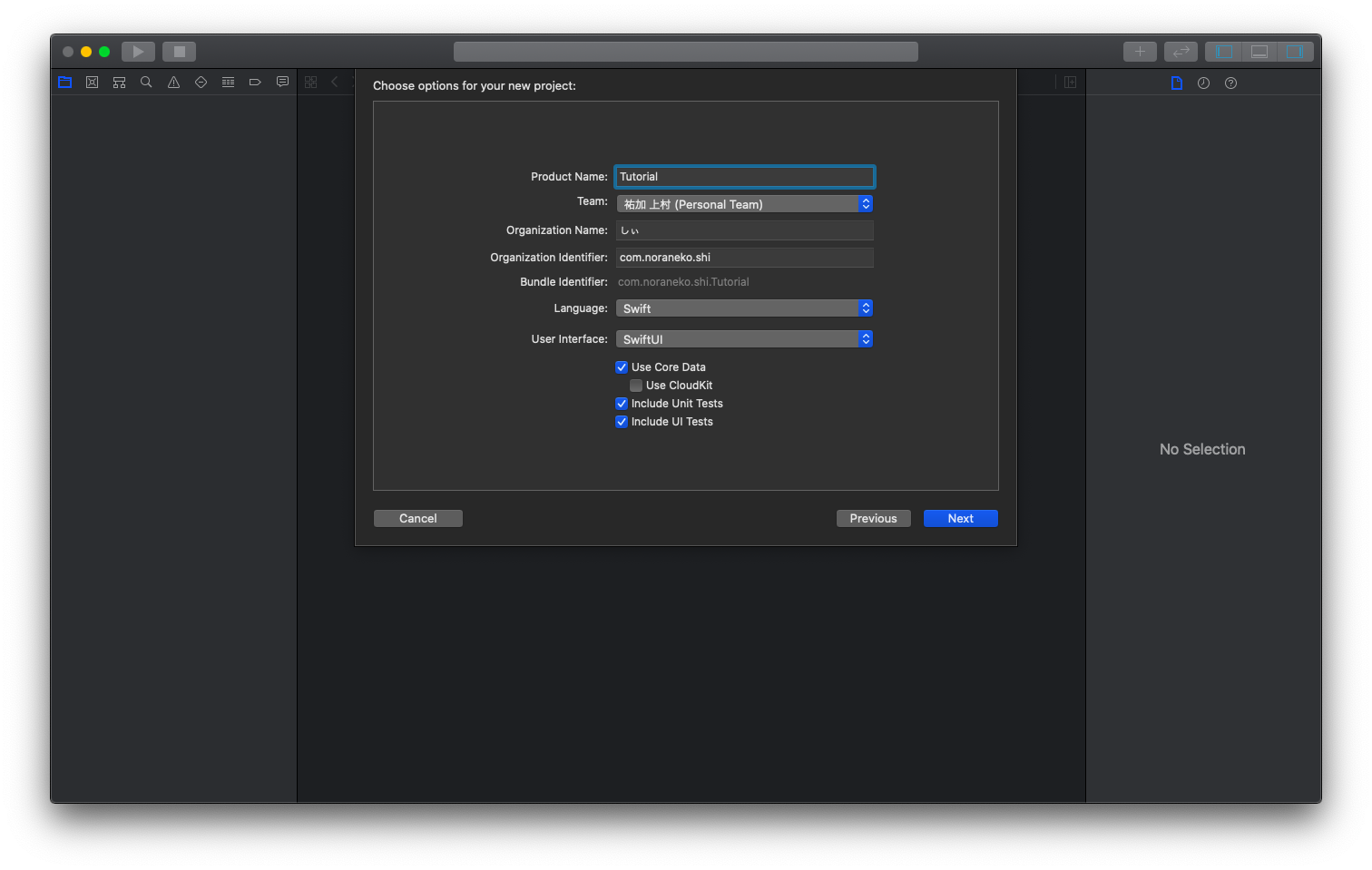
Section 1は問題ないと思います。

ここでResumeというボタンを押さないとこの後の意味がわかりません。
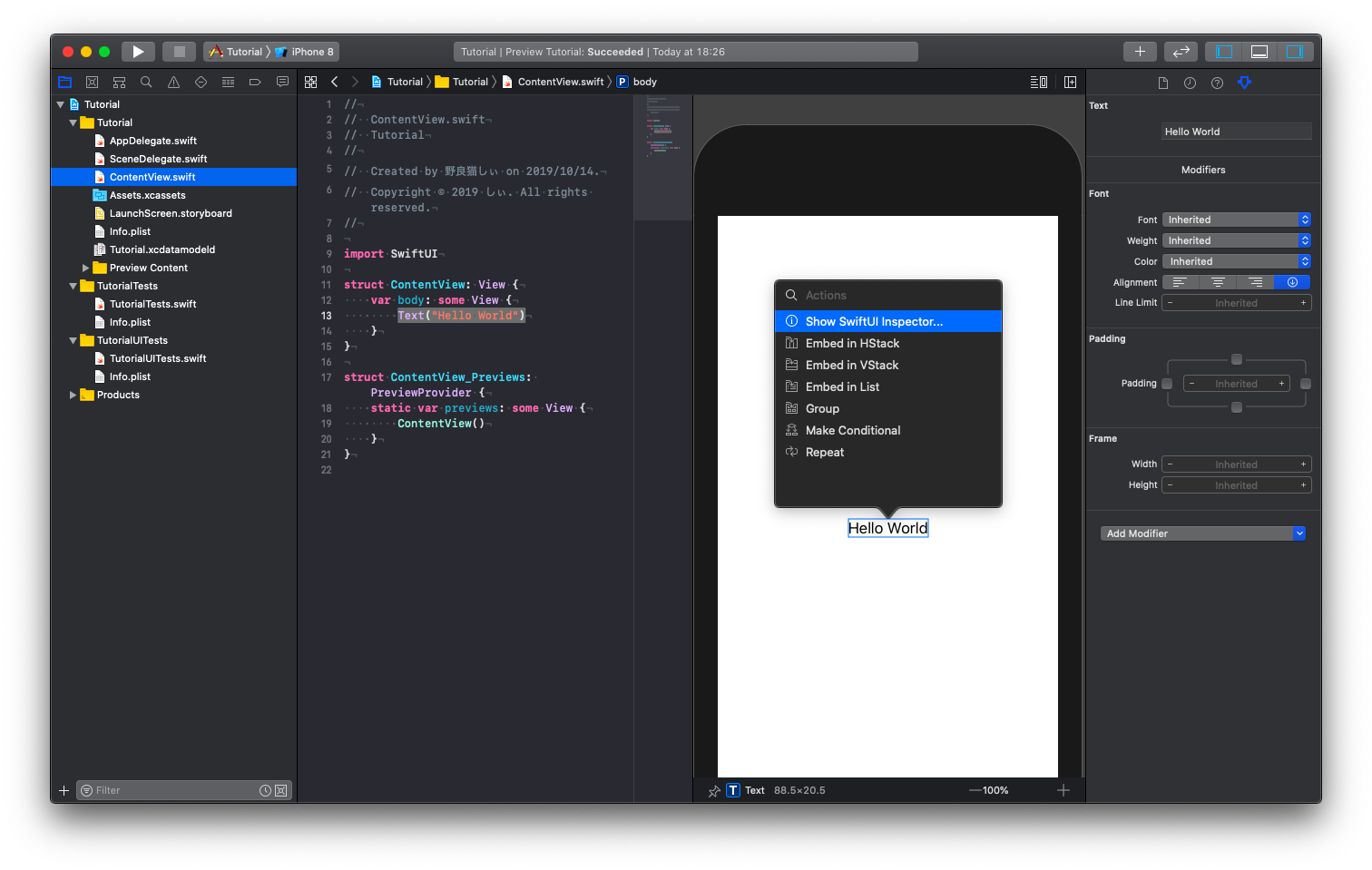
Section2です

わかりづらいですが、Hello Worldという文字をクリックして選択状態にしてから、Command+クリックをするとこのメニューが表示されます。
説明ではInspectとなっていますが、最新のXcodeでは「Show SwiftUI Inspector...」となっています。
Section3
エディタへの入力操作はUndoできますが、クリックしての操作はUndoできないので気をつけないと訳が分からなくなります(笑)
Canvasへの描画はその通りにならないことが多いのでシュミレーターでの実行をお勧めします。
Section4
画像は先にAssets.xcassetsをダブルクリックして開いてそこにドラッグ&ドロップで追加します。
Section5
CanvasにMapが表示されて少し感動できます(笑)