概要
LaravelはVue.jsをデフォルトで搭載していて、Vue.js大好きな自分にとっては大変嬉しいです。
Vue.jsを使っているとVue.js用に作られているUIライブラリの「Element UI」を使いたくなります。
Laravelに後からElementUIを追加するにはどうすればいいかを解説したいと思います。
Element UIとは

http://element.eleme.io/#/en-US
ElementUIは簡単に言えば「Bootstrapの上位互換でVueで使いやすくした」みたいな感じです!
いろいろなコンポーネントが利用できVueのStoreとのやり取りも簡単です。
インストール
$ npm install --save-dev element-ui
変更箇所
変更点は app.js だけです。
resources/assets/js/app.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
import locale from 'element-ui/lib/locale/lang/ja';
Vue.use(ElementUI, { locale })
試す
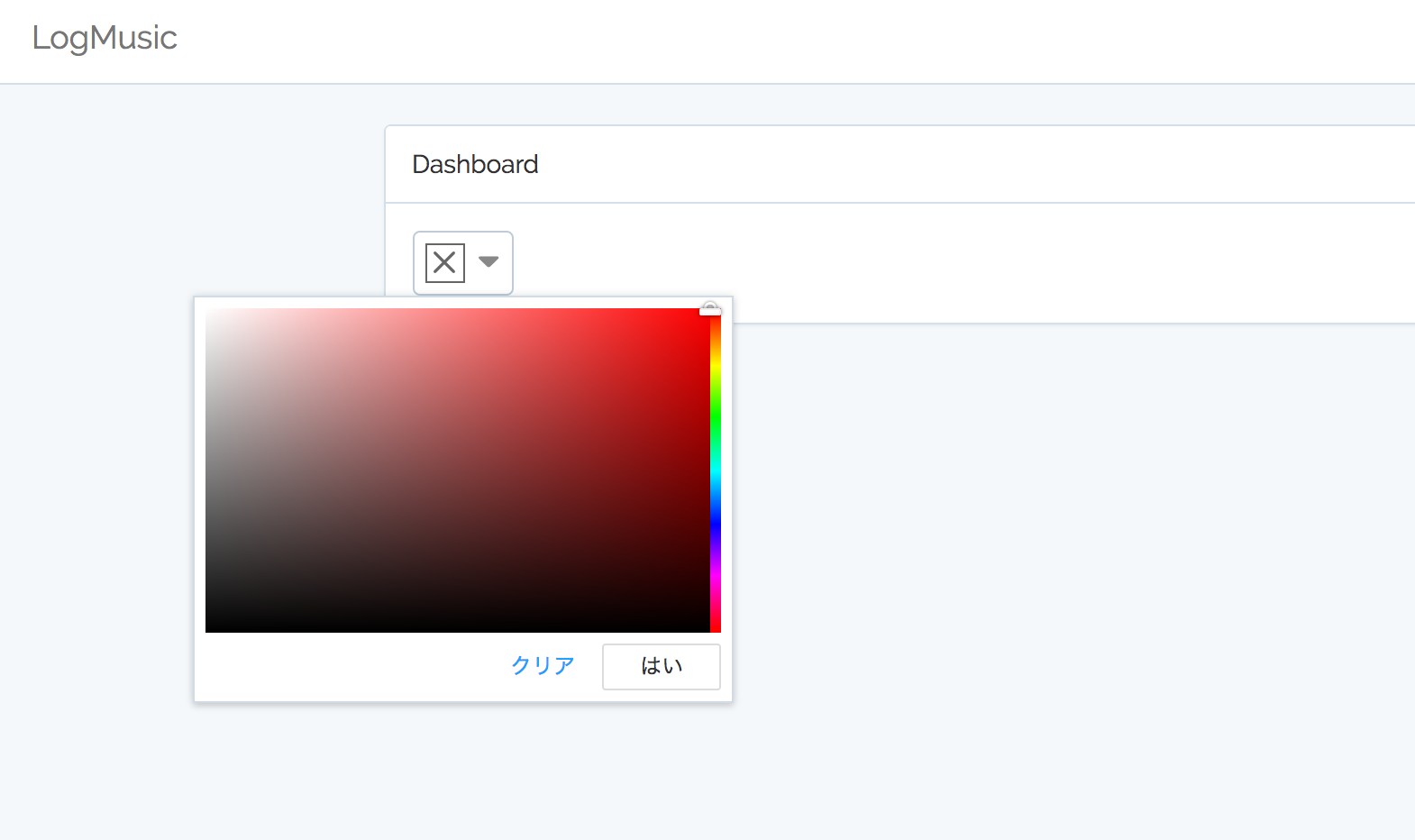
今回はカラーピッカーを試してみたいと思います。(たぶん最近追加された?)
適当なViewに下記のコードを追加します。
<el-color-picker></el-color-picker>
ページを更新してみるとちゃんと追加されていることがわかります。