Storyboardのレイアウトで散々悩まされたので、ここにまとめてUI/Storyboard嫌いを克服したいと思います。
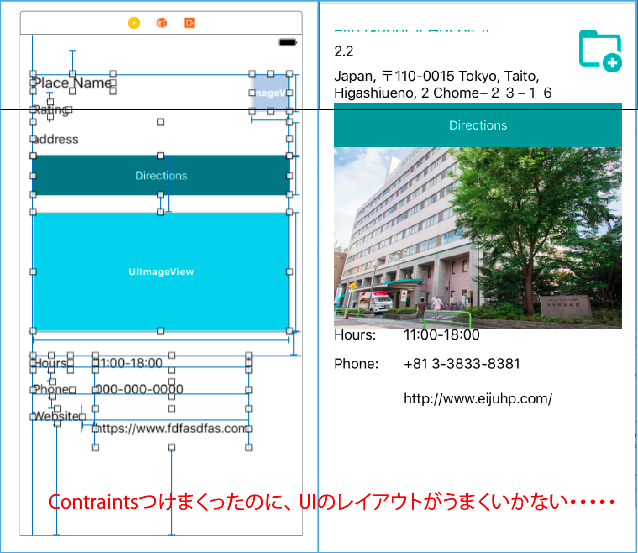
今回はこういったGoogleMapsのDetailView的なレイアウトを直してみましょう。
上記のように、これにConstraintsをつけまくったのに、上手くいかないみたいなことありませんでしたか?
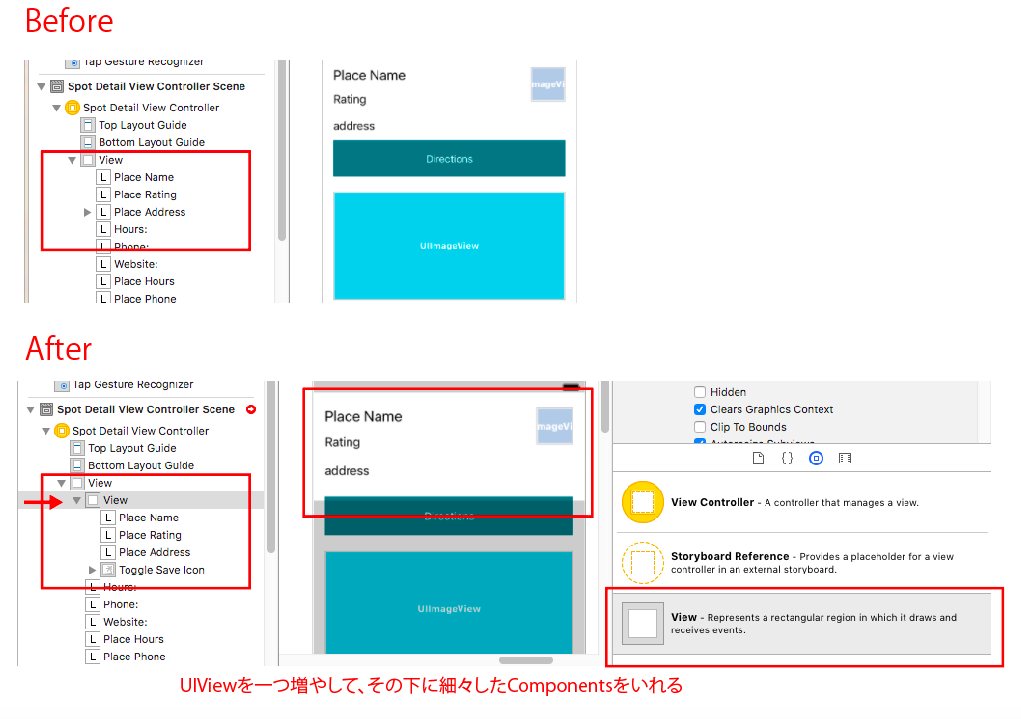
修正方法1. グループ化する
UIViewを新しく作って、まとまった情報はその下に入れましょう。
そうすると、細々した情報はUIViewの中だけでConstraintを作れるので、大きなレイアウト崩れはなくなる!

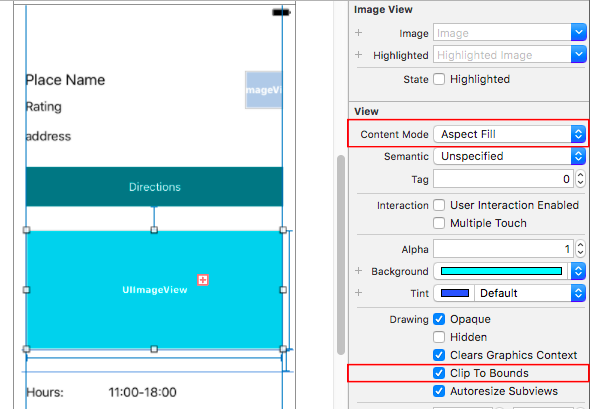
修正方法2: 画像をAspect Fillにする
Apiから画像を引っ張って来る場合、画像サイズがランダムなので、以下のようにStoryboardでAspect FillとClip to boundsを選んでください。 詳しくはこちら
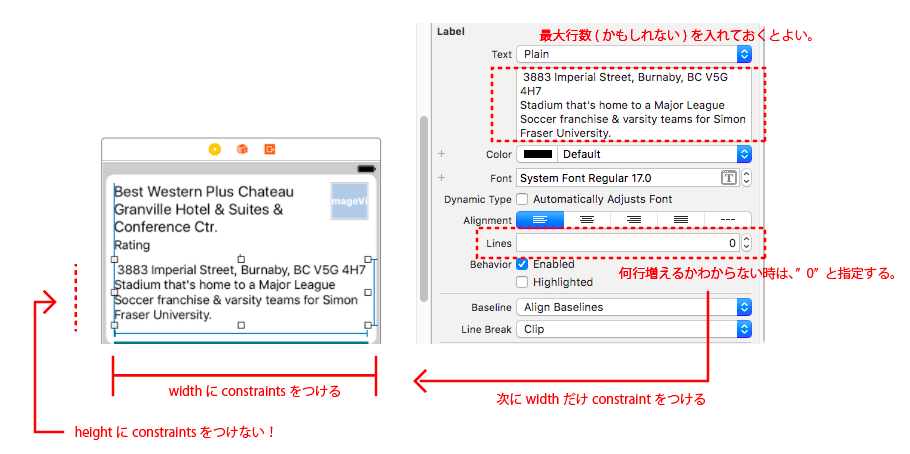
修正方法 3. テキスト量がダイナミックに増えたり減ったりする場合のUILabelの制御
Apiなどで住所やタイトルを引っ張って来る場合は、テキスト量や最大テキスト量がわからないので、
以下のようにスペースを空けておくとよい。

どんどん増やしていきたいと思います!