はじめに
この記事ではプログラム初心者でも理解しやすいように、
ソースコードの殆どにコメントを書くようにしています。
※Unityのバージョンは5.6.1f1です。
概要
この記事は、以前、投稿したUnityにおけるSprite画像の利用例や活用法を
まとめた記事の続きです。
●フェードイン、フェードアウトなど演出
●クラス継承による機能の追加
参考資料
Unity-フェードインとフェードアウト
UnityにおけるSprite画像の利用①
流れ
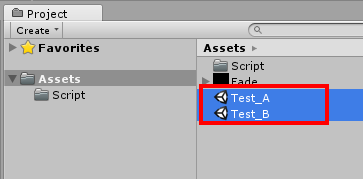
まず、最初のSceneと遷移先のSceneの2つcreate(作成)します。
Sceneの作成は、Assets>Create>Sceneから作成できます。
Scene名は何でも大丈夫ですが、ここでは最初のSceneを”Test_A”とし、
遷移先のSceneを”Test_B”とします。
作成した最初のSceneである、”Test_A”をダブルクリックして開きます。
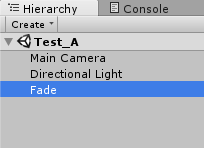
Scene”Test_A”では、Sprite画像(黒い画像)を一枚用意します。
※詳しい説明は以前投稿した記事で行っています。
そして、2D Objectを作成し、SpriteRendererのSpriteをNoneから
Sprite画像及び2D Objectの名前を”Fade”にすると、
次の画像のようなScene構成になります。
列挙型でのSprite画像による演出の切り替え
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
///------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ■Sprite画像を利用して,色々な演出を行うクラス.
/// </summary>
public class SpriteStagingInvoker : MonoBehaviour
{
//色のための変数-------------------------------------------
public float alpha; //アルファ値
public float alphaControlTime; //アルファ値の変化時間
//--------------------------------------------------------
//GameObjectの取得----------------------------------------
public GameObject spriteObject; //2Dオブジェクト(Sprite画像)の読み込み
//-------------------------------------------------------
//列挙型の取得--------------------------------------------
public StagingType stagingType; //演出の種類
//-------------------------------------------------------
/// <summary>
/// ●演出の種類
/// </summary>
public enum StagingType
{
/// 演出なし
non,
/// フェードイン演出
fadeout,
/// フェードアウト演出
fadein
};
///------------------------------------------------------
/// <summary>
/// ●初期化する関数.
/// </summary>
void Start ()
{
StandingTypeChange (); //演出の種類を切り替える関数の呼び出し
}
///------------------------------------------------------
/// <summary>
/// ●初期化時に演出の種類によって対応を切り替える関数.
/// </summary>
public void StandingTypeChange ()
{
/*演出の種類が,*/
switch (stagingType) {
case StagingType.non: /*演出なしの場合,*/
/*何もしない.*/
break;
case StagingType.fadein: /*フェードイン演出の場合,*/
/*アルファ値を1(色を黒)にする.*/
alpha = 1f;
break;
case StagingType.fadeout: /*フェードアウト演出の場合,*/
/*アルファ値を0(透明)にする.*/
alpha = 0f;
break;
}
}
///------------------------------------------------------
/// <summary>
/// ●演出の種類を切り替える関数.
/// </summary>
public void StandingTypeInvoke ()
{
/*演出の種類が,*/
switch (stagingType)
{
case StagingType.non: /*演出なしの場合,*/
/*何もしない.*/
break;
case StagingType.fadein: /*フェードイン演出の場合,*/
/*フェードイン演出を行う.*/
FadeIn ();
break;
case StagingType.fadeout: /*フェードアウト演出の場合,*/
/*フェードアウト演出を行う.*/
FadeOut ();
break;
}
}
///------------------------------------------------------
/// <summary>
/// ●フェードイン演出を行う関数.
/// </summary>
public void FadeIn ()
{
alpha -= Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が0以下のとき,*/
if (alpha <= 0f)
{
/*アルファ値は0になる.*/
alpha = 0f;
}
}
///------------------------------------------------------
/// <summary>
/// ●フェードアウト演出を行う関数.
/// </summary>
public void FadeOut ()
{
alpha += Time.deltaTime * alphaControlTime; //アルファ値の変化
/*Scene内にフェード(2Dオブジェクト)が存在するとき,*/
if (GameObject.Find ("Fade") != null)
{
/*フェード(2Dオブジェクト)を発見し,取得する.*/
spriteObject = GameObject.Find ("Fade");
}
//フェード(2Dオブジェクト)の色の読み込み--------------------
spriteObject.GetComponent<SpriteRenderer> ().color = new Color (0, 0, 0, alpha);
//-------------------------------------------------------
/*アルファ値が1以上のとき,*/
if (alpha >= 1f)
{
/*アルファ値は1になる.*/
alpha = 1f;
}
}
///------------------------------------------------------
/// <summary>
/// ●1秒間に呼ばれる回数が一定で実行する関数.
/// </summary>
void FixedUpdate ()
{
StandingTypeInvoke (); //演出の種類を切り替える関数の呼び出し
}
}
以前に投稿した記事のソースコードですが、こちらを継承元クラス(親クラス)にします。
上記のソースコードは、Sprite画像による、色々な演出を行うクラスです。
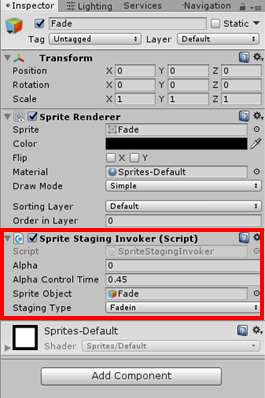
2D Objectである、スプライト画像に”SpriteFadeoutInvoker.cs”を
Add Componentして、”Sprite Object”でSprite画像を選択する。
もしくは、Scene内にCreate(作成)した、”New Sprite”の名前を”Fade”に変更すると、
2D Objectの取得を行います。
次に”Alpha Control Time”の値を0よりも大きい値にすると、フェードアウトを行います。
最後にStaging TypeをNonからFadeinにすると、フェードイン演出になり、
NonからFadeoutにすると、フェードアウト演出となる。
Nonのままだと、特に演出は何も起きません。
クラス継承によるフェードアウト演出
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
///------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ■フェードアウト演出が行われたとき,Scene遷移するクラス.
/// ※演出クラス(親クラス)である”SpriteStagingInvoker”を継承する
/// </summary>
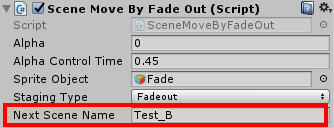
public class SceneMoveByFadeOut : SpriteStagingInvoker
{
//scene名の取得------------------------------------------
public string nextSceneName; //遷移先のScene名
//------------------------------------------------------
///------------------------------------------------------
/// <summary>
/// ●初期化する関数.
/// </summary>
void Start ()
{
alpha = 0; //alpha値の初期化(色が透明な状態)
}
///------------------------------------------------------
/// <summary>
/// ●1秒間に呼ばれる回数が一定で実行する関数.
/// </summary>
void FixedUpdate ()
{
/*フェードアウトしたとき,*/
if (alpha >= 1f)
{
/*次のSceneへと遷移する.*/
SceneManager.LoadScene (nextSceneName);
}
}
}
こちらを継承先クラス(子クラス)にします。
上記のソースコードは、Sprite画像による、色々な演出を行うクラスを継承し、
フェードアウト演出後に、Scene遷移するクラスです。
最初の流れ自体は、継承しているため、継承元クラスと同じです。
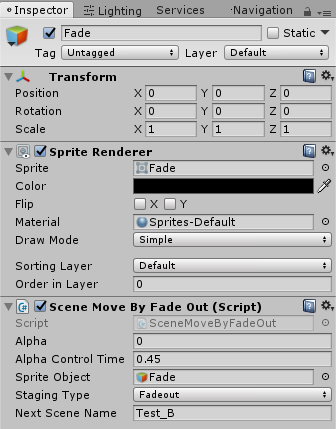
2D Objectである、スプライト画像に”SpriteFadeoutInvoker.cs”を
Add Componentして、”Sprite Object”でSprite画像を選択する。
もしくは、Scene内にCreate(作成)した、”New Sprite”の名前を”Fade”に変更すると、
2D Objectの取得を行います。
”Alpha Control Time”の値を0よりも大きい値にすると、フェードアウトを行います。
Staging TypeをNonからFadeoutにすると、フェードアウト演出となる。
Nonのままだと、特に演出は何も起きません。
”NextSceneName”に”Test_B”を入力します。
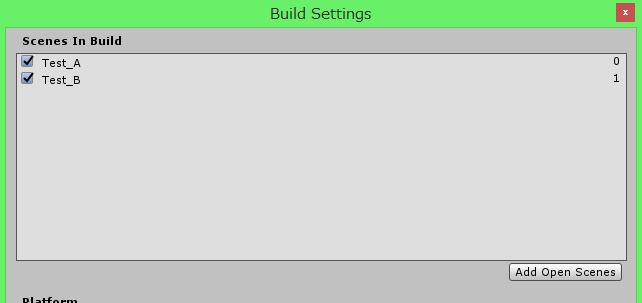
最後にBuild Settingsで2つのSceneを追加します。
追加する方法は”Scene In Build”の枠の中にドラッグ&ドロップすれば、
追加されます。その際に、Scene名の左横のチェックボックスに、
チェックがついているかどうかを確認します。
チェックがついていれば大丈夫です。チェックがついていない場合は、
チェックボックスを左クリックすると、チェックがつきます。
チェックがついているなら、”Scene In Build”を閉じます。
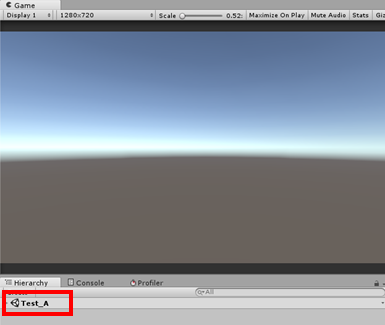
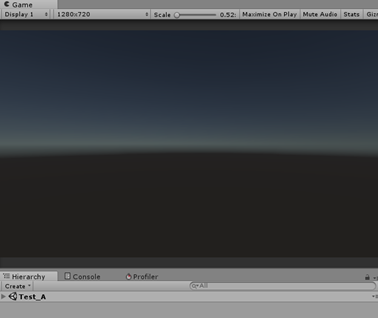
あとは実行すれば、エディタ上でScene名の確認ができます。
Scene名がフェードアウト後に、”Test_A”から”Test_B”に、
変わっていれば大丈夫です。
解説
以前投稿した記事と同じことを解説しますが、
Sprite画像のalpha値、つまり色の透明度を制御することにより、
フェードイン・フェードアウト演出を可能としています。
変数”alpha”は、コメントにも書いてある通り、色の透明度を表すalpha値です。
”alpha”が1に近づくと、色の透明度は濃くなる(透明から黒色へ)。
”alpha”が0に近づくと、色の透明度は薄くなる(黒色から透明へ)。
変数”alphaControlTime”はalpha値を制御するための変数です。
”alphaControlTime”の値が大きければ大きい程、演出の速度が上がります。
”alphaControlTime”の値が0のときは何も起きないので、要注意です。
フェードアウト演出後にScene遷移するため、
”alpha”が1以上になると、Scene遷移を行います。
このときのScene名の取得は、String型(文字列)で行っています。
そのため、Inspector上で入力することで、遷移先を自由に指定できます。
あとがき
ソースコードのレビューは大歓迎です。
「この記事の命名法や記法とは合わない!」という方の意見でも大丈夫ですが、
お手柔らかにお願いします。
他にも、何か要望等があれば、連絡をくださると幸いです
最後まで読んでいただきありがとうございました。