本日2本目のUIStackViewネタです。
1本目→UIStackViewのトルツメで警告が出るのを防ぐ方法
UIStackViewでhiddenを切り替えてトルツメする時
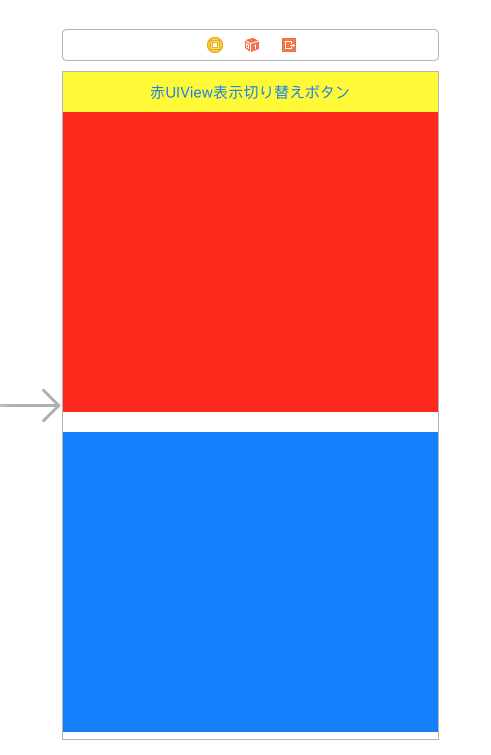
こんな感じの画面を組みます。
黄色部分がボタンでUIStackViewに内包された赤と青のUIViewのうち、赤のUIViewのhiddenを切り替えることができます。
レイアウト適当な上にセンスなさすぎという声が聞こえてくる気がしますが耳を塞ぎます。

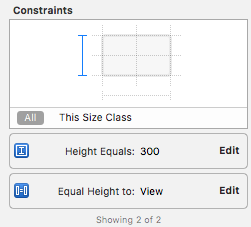
条件は赤のUIViewの高さの制約は300、そして青のUIViewとの間に高さのEqualの制約がつけられています。
想定としては、赤のUIViewが非表示になることで、青のUIViewが赤の位置に来るようになることとします。
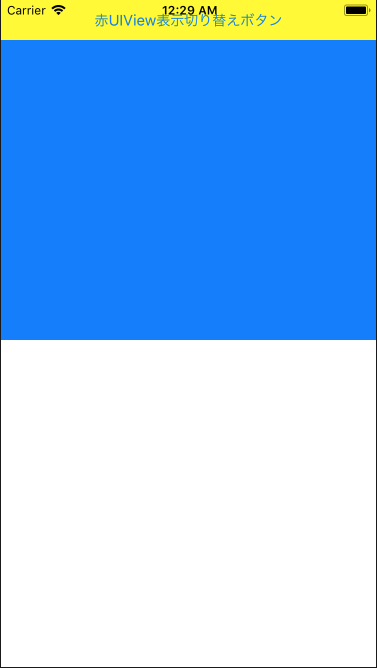
iOS11の場合
赤のUIViewのhiddenをtrueにすると、青のUIViewが赤の位置に来ます。

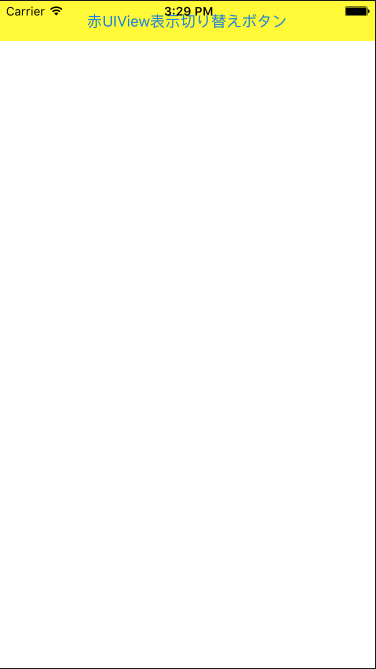
iOS10以下の場合
赤のUIViewのhiddenをtrueにすると、青のUIViewも消えてしまいます。

原因
UIStackViewが赤のViewのhiddenを切り替えた際に高さの制約を0にしてしまうためEqualで紐づけられた青のUIViewも高さが0になってしまう。
iOS11の場合は、その辺り賢くなっててhiddenになる前の高さでViewの高さを計算してくれるので、何も考えなくていい。
解決策
青のUIViewの高さの制約に赤のUIViewの高さの制約と同じ値を設定する。
そうすることで、Equalの制約を使わないためiOS10以下とiOS11で共通の動きを実現できる。
しかしEqualが設定できなくなるので不便