先日、とあるアプリで、UIPageViewControllerをUITableViewCell上に乗せて表示してみたところ、少しハマるポイントがあったので、それを紹介します。(そもそもそんなことする必要ある?みたいな話は一旦置いておいていただけるとありがたいです。)
サンプル
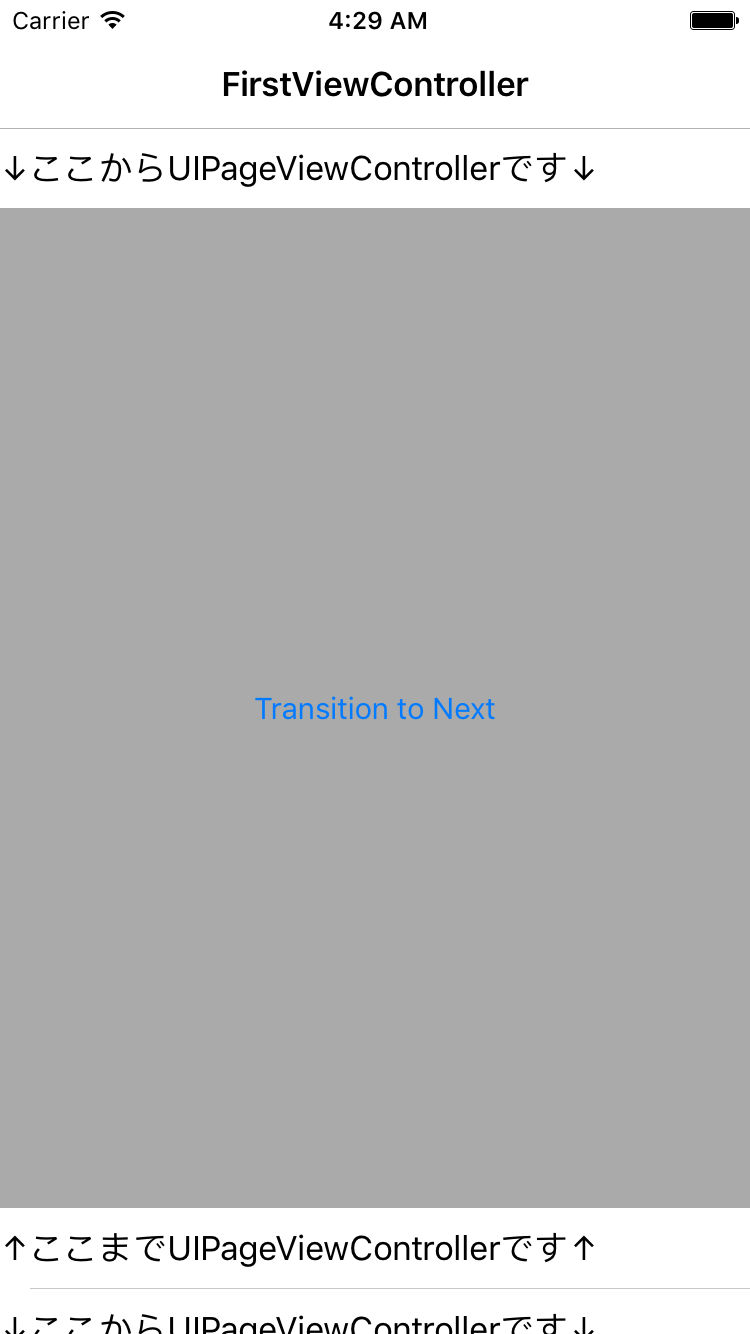
以下の画像のようなセル上にUIPageViewControllerを表示させるレイアウトを作成しました。
グレーの部分がUIPageViewControllerで、ページのViewController内のボタンをタップすると次の画面にプッシュで遷移するといった実装になっています。

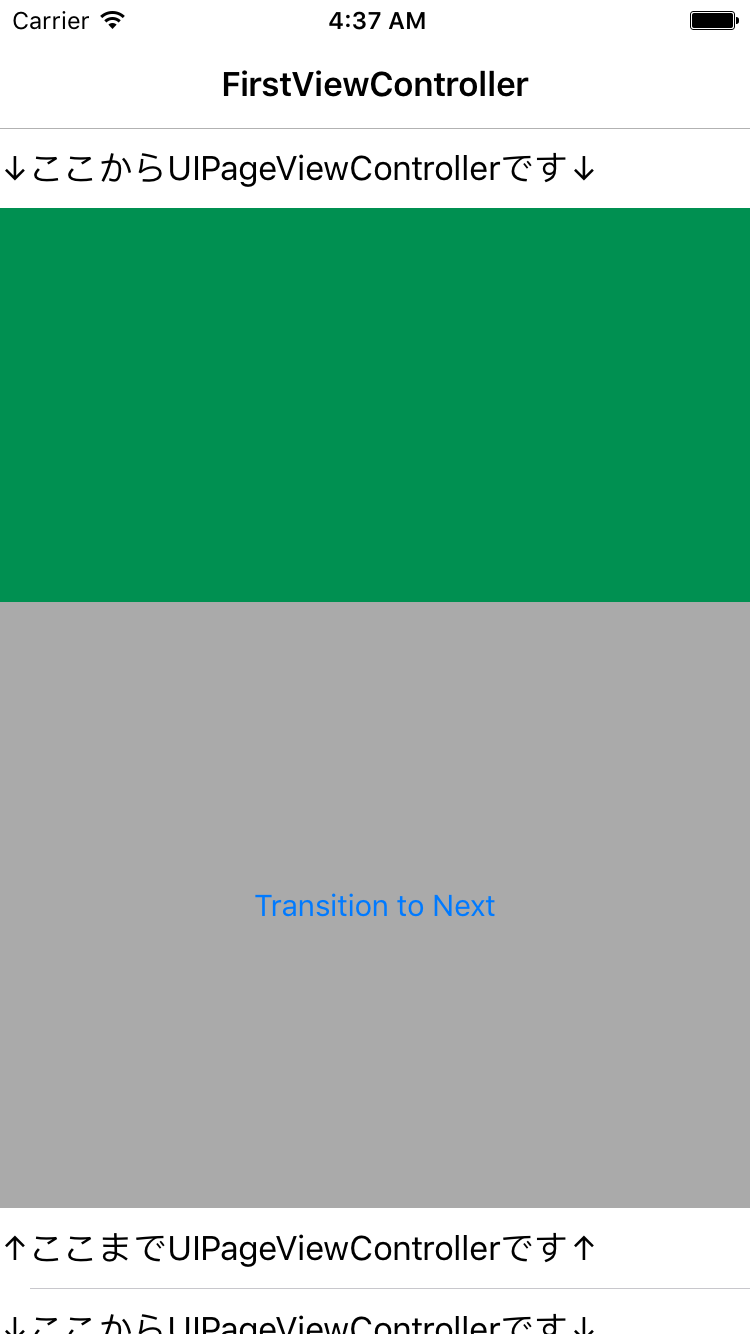
少しスクロールした状態で、遷移した後に、この画面に再び戻ってくると、UIPageViewControllerの位置が下にずれて、UIPageViewControllerのviewをaddSubviewしたViewの背景色である緑色が出てきてしまいます。

これは、iOS11やiOS12では起こらず、iOS10でのみ起こる問題です。
原因
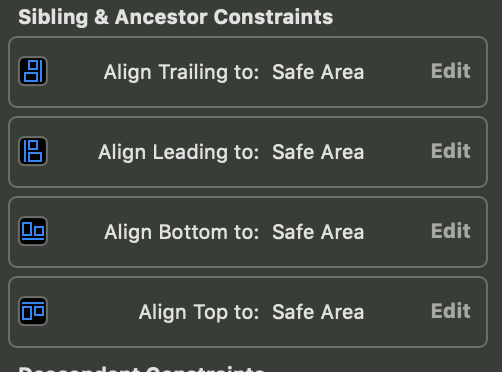
UIPageViewControllerの中に表示するUIViewControllerのViewがSafeAreaに対してレイアウトを指定していため、レイアウトの崩れが起こっていました。
どういうことが起こっていたかというと、SafeArea対してレイアウトを設定していたため、スクロールされていない状態だと、UIPageViewControllerはSafeArea上にかぶらないので、うまく動作しますが、スクロールした後に画面遷移などをしてAutoLayoutが再レイアウトが行われると、スクロールしたことによってUIPageViewControllerがSafeArea上にかぶっているので、それに合わせて中のViewControllerが再配置してずれるというわけですね。
解決法
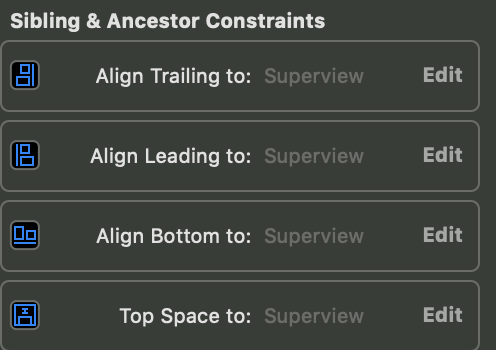
Superviewに対して制約をつければ、スクロールしてSafeAreaに被っても、関係なくレイアウトされるようになるので、それで修正できました。