(履歴)
・2019/08/19
詳細表示がバグってたので修正・・・
1. 結論から
お盆休みの自由研究と称して、自分のポートフォリオやPR資料などを拡散するサイトを作りました。
https://public-engineer-excavation.firebaseapp.com/
自分のといいつつ会員登録さえすれば他の人の情報も見れます。
お盆の間で理想の半分程度できたので、公開することにします。(どん!)
上記の理由により、機能的にはまだまだ不足していることがありますのでご了承ください。
<できていないこと一覧>
・LINEのボタンがありますが、どれも飾りです!(笑)
・検索条件はききません!それもかざ(以下省略)
・ComingSoonは来るかどうかわかりません!
2.作るに至った経緯
・会社員時代に営業の人が技術者のスキルがぱっとわかって、
かつ検索できるようなサイトがあればなぁ~と相談されたことがきっかけ。
その時、私は私でポートフォリオを作っていたので、
自分のポートフォリオ作成とその話をうまく融合できないものかと考えました。
3.技術的な構成
<フロント>
1 Firebase
・Hosting
・Autuhentification
・CloudFireStore
2 Nuxt.js/TypeScript
・CSSはVuetifyを使用、すごい便利ですね。これ
・Nuxt.jsは公式の手順に沿ってTS化(進捗悪かったのは半分くらいこいつのせい)
https://ja.nuxtjs.org/guide/typescript
・ほかに詰まったところはVuexの周りで”vuex-persistedstate”というライブラリを使用して
SessionStorageに値を保管してましたが、
SessionStorage<=>Vuex間での値の復帰は非同期に行われるみたいで思ったタイミングで値が取れなかったり。
結局mounted内でsetTimeoutすることで回避しました。
<サーバーサイド>
1 GCP
・CloudFunctions
Goを使う予定(予定なのである、今後のUpdateに期待)
4.概要
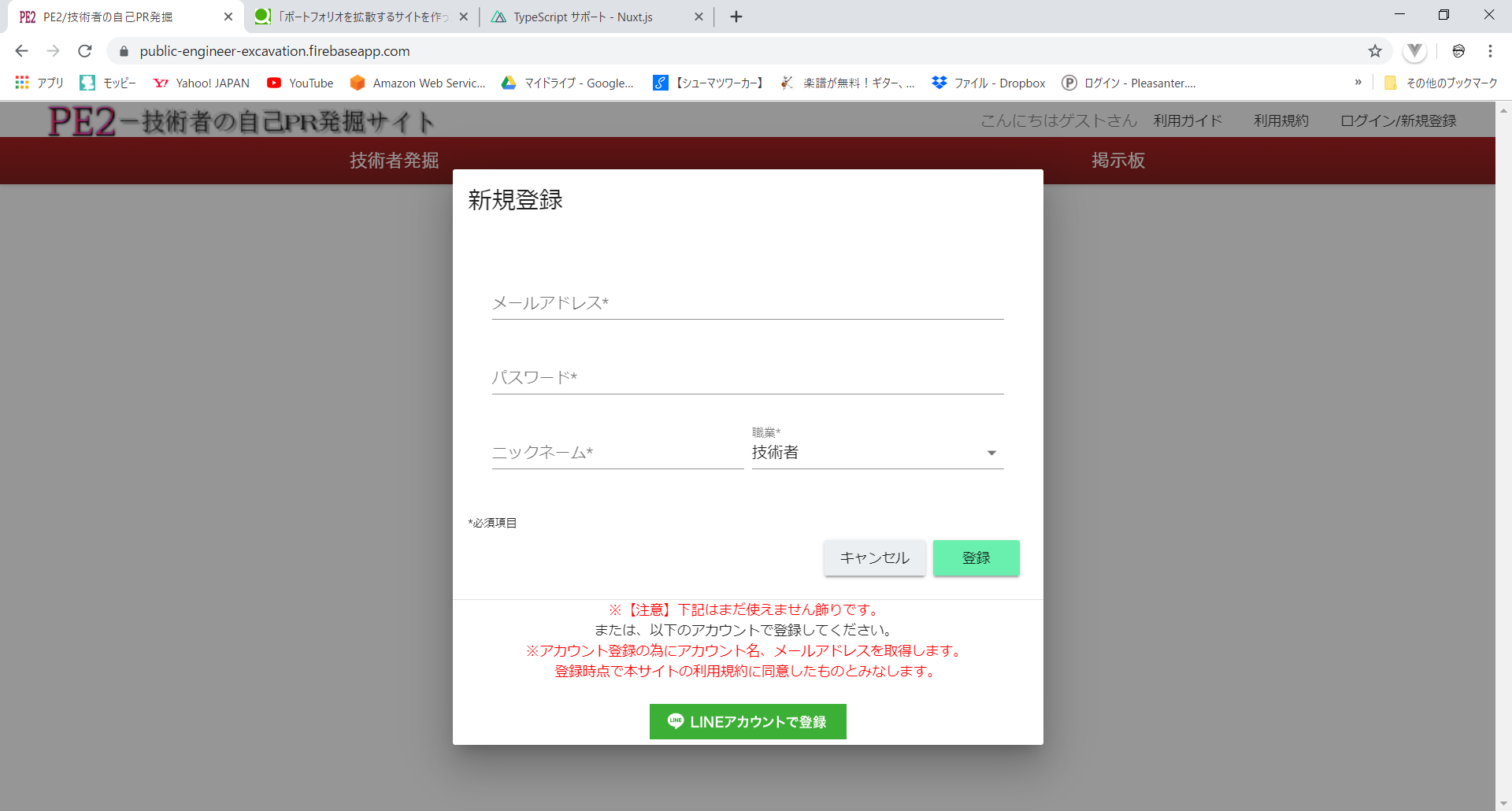
1. 会員登録
Top画面の新規会員登録はこちらを押すと出てくるモーダルに入力すればOK
※LINEの下りは無視でお願いします。( ´∀` )

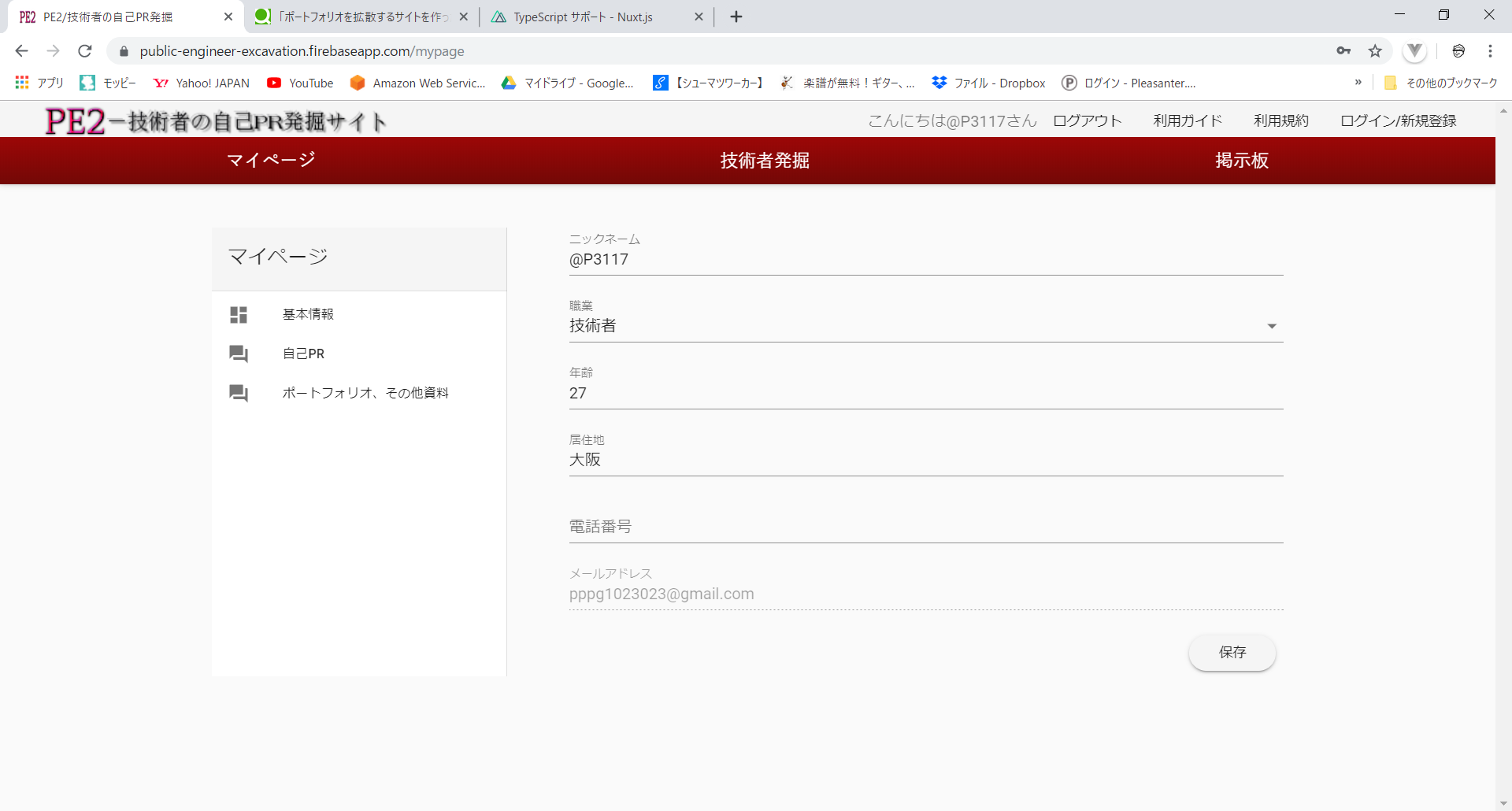
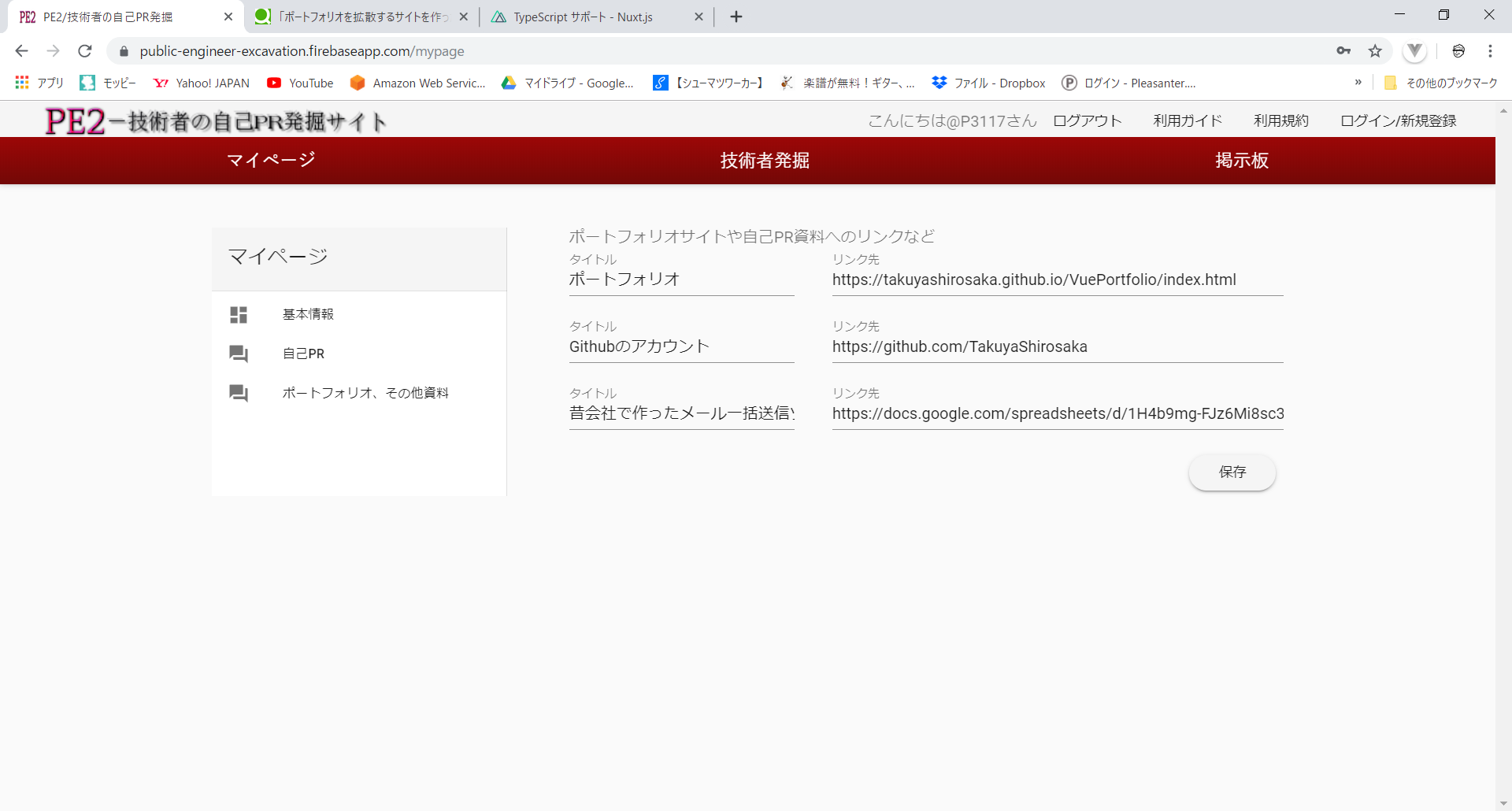
2. マイページ
新規会員登録、ログインをするとマイページがしれっとでてきます。
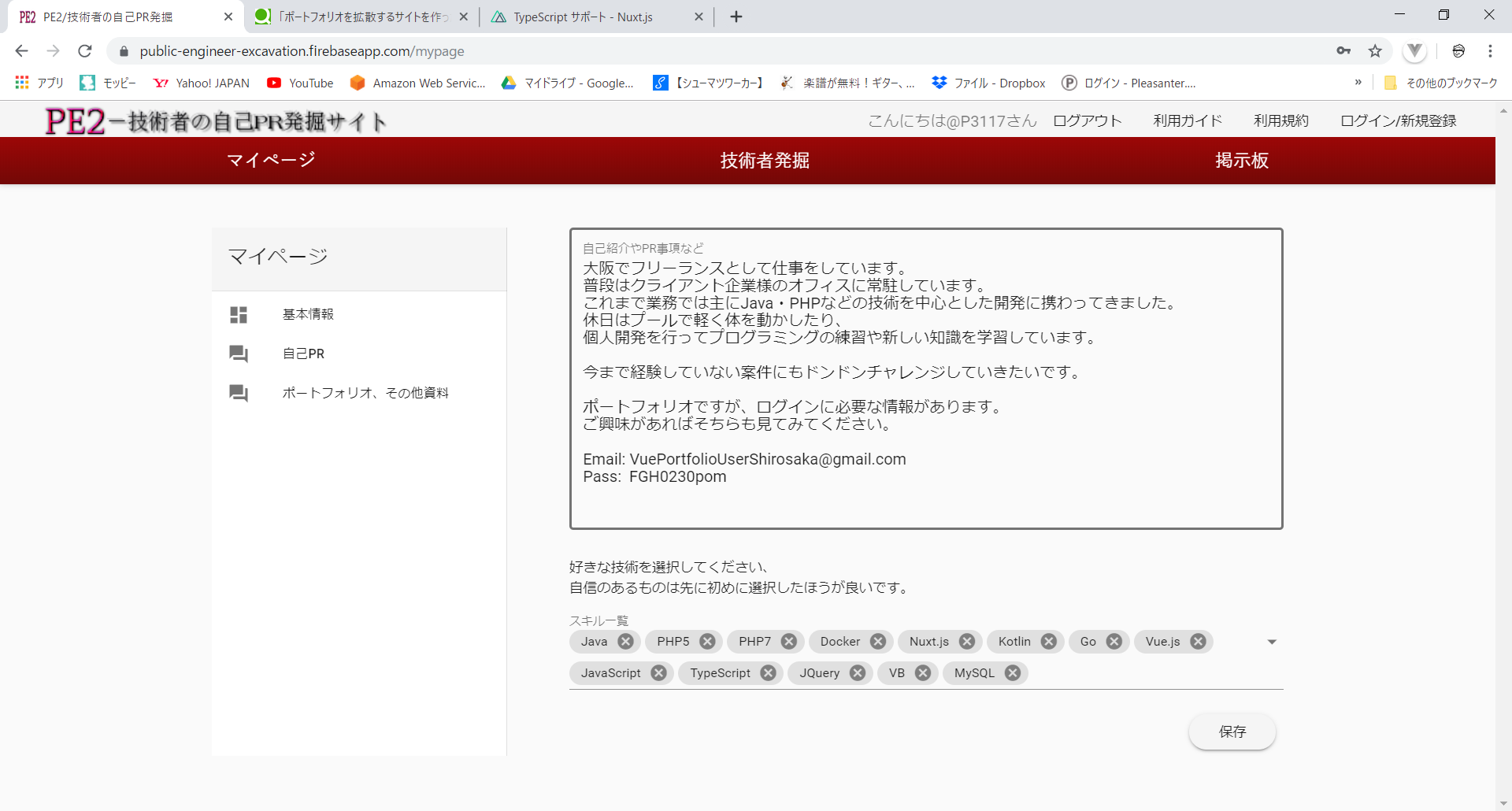
ここで自分のことを書いてきます。右下の保存を押すとデータ更新する感じです。
自分の自己紹介でもどうぞ
スキルは選択項目になっていて、選んだ物が下にチップとして表示されます。
チップは×を押すと消えます。

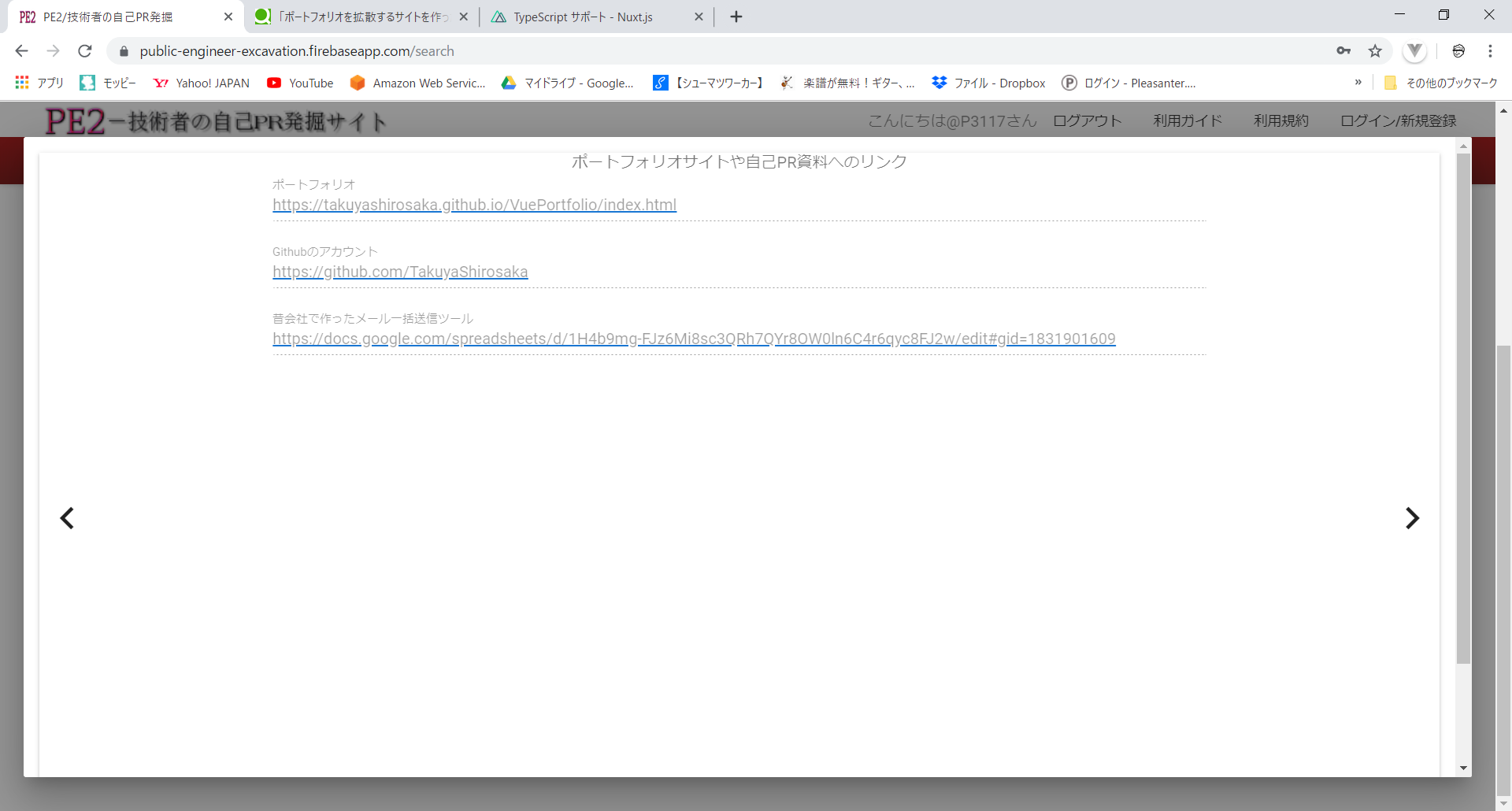
拡散したいもののURLやそれが何なのかを書いてあげます。
私だとポートフォリオのURLやGithubのアカウントとかですね

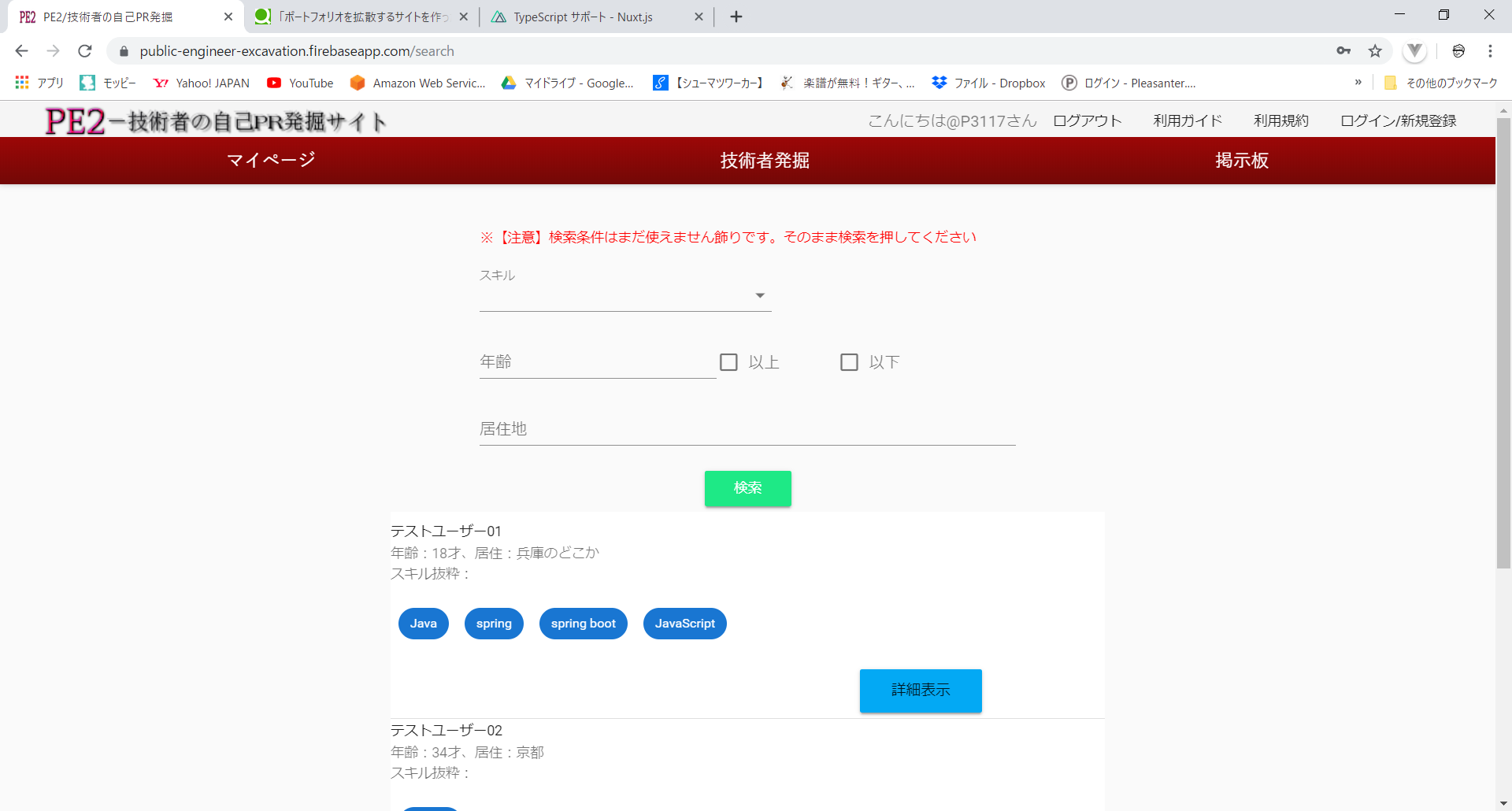
3. 技術者発掘
注意書きに沿って検索をいきなりどかっと押します(男らしい)
ログインしている場合は一覧に詳細表示と書かれたボタンが出てきます。

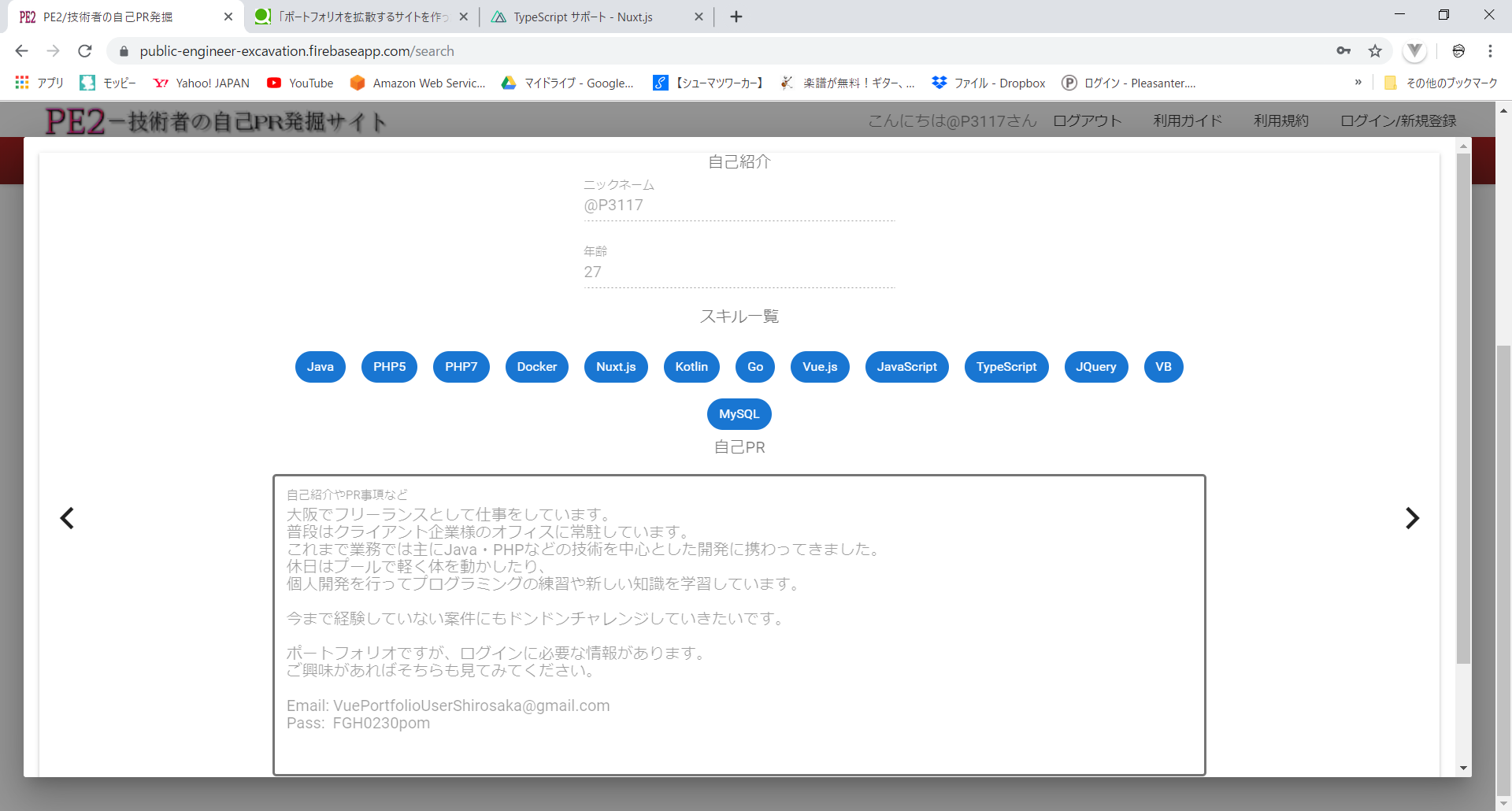
件のボタンを押すとカルーセルでその人の情報が出てきます。
もうちょっオシャレにすべきですね。。。。

4.もっとやりたいこと
掲示板の部分とかなんか面白いことできないかなと思案中
サーバーサイドの処理をかしこく実装したい。
5.終わりに
進捗については台風のせいにしときます。