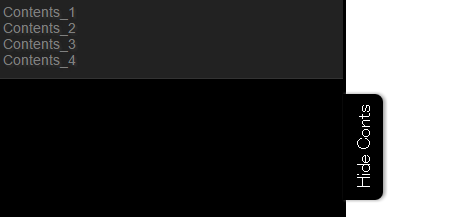
extruderというのは普段はindexだけひょっこり表示されているが、
マウスでクリックするとスクロールされて内容が大きく表示されるjQueryプラグイン。
デモはココに、ソースはココにあります。
とりあえず使う
extruder.html
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css">
<!-- mbExtruder -->
<link rel="stylesheet" href="./lib/extruder/css/mbExtruder.css" >
<script src="./lib/extruder/inc/mbExtruder.js"></script>
<script src="./lib/extruder/inc/jquery.hoverIntent.min.js"></script>
<script src="./lib/extruder/inc/jquery.mb.flipText.js"></script>
<script>
/* javascript */
</script>
</head>
<body>
<div id="extruder" class="a {title:'Hide Menu'}">
<div>Contents_1</div>
<div>Contents_2</div>
<div>Contents_3</div>
<div>Contents_4</div>
</div>
</body>
</html>
javascript
$(function(){
$("#extruder").buildMbExtruder({
position : "left" // flapをどこに表示するか。
});
});
buildMbExtruderのオプション一覧
| オプション | 説明 |
|---|---|
| width | クリックして内容を表示させた時、どの幅までスライドさせて表示させるか。デフォルト値:350 |
| sensibility | クリックしなくてもマウスを乗せただけでスライドを開くようにした時、どのくらいの時間乗っけていたら開くか?試しても反応なし。 |
| positionFixed | 目印の位置は固定するかどうか。trueの場合スクロールしても常に表示される。 |
| accordionPanels | 複数のextruderを配置し、片方を開いている時にもう片方のextruderを開いた場合、元々のextruderをしまうか、どのまま表示するか。デフォルト値:true(閉じて隠れる。) |
| position | flapを表示する位置(top, left, right, bottom)。デフォルト値:top |
| extruderOpacity | スライドを閉じて表示している時の透明度(0.0~1) デフォルト値:1(透明度なし) |
| flapDim | flapの大きさ?よくわからん。 |
| textOrientation | flapの文字の向き上から読むか下から読むか。デフォルト値:"bt"(下から読む) |
| onExtOpen | 開いた時のイベント(開き始めた時に通知) |
| onExtContentLoad | 表示内容を読み込んだ時のイベント |
| onExtClose | 閉じた時のイベント(閉じきった時に通知) |
| slideTimer | スライドの速度。デフォルト値:300(ms) |
| hidePanelsOnClose | なんじゃこりゃ。サブパネルを実装した時になんちゃらかんちゃら。 |
| autoCloseTime | 自動で閉じるまでの時間(ms)。デフォルト値:0(ずっと表示) |
| closeOnExternalClick | 表示内容を閉じる方法。falseにするとflapをクリックしないと閉じない。trueにするとどこか他の箇所をクリックすれば閉じる。 |
| closeOnClick | 表示内容をクリックすれば閉じる?よくわからん。 |