Figmaとは
UIのプロトタイピングで名を馳せているSketchというアプリケーションがあるのは、アプリケーションやWEB開発に携わっていれば、知っている人も少なくないと思います。
しかし、SketchはMacOS専用で、Windowsユーザーでは、このソフトを使うのは障壁が高いと思います。
(というか、私が使ってみたいもののWindowsユーザーなので、とっつきにくかったです)
Figmaは、ブラウザ上でも編集可能でありながら、Sketchと同じような感覚でUI案を作れます。
必要なのはGoogle chrome ブラウザだけ! (Windowsのアプリケーションもあります)
本格的にデザイナーへ投げる前に、要件の洗い出しのためのイメージ共有の際に、使えるツールになるのかな、と思います。
(この記事は、初めて知る人が10分後には使用開始できるお手軽感を目指しています。
やれること全て網羅する説明書的なものにはならないと思います。)
Figmaで出来ること
※Sketchなどを使ったことない人向けのため、「Sketchよりも~~」というような視点はまったくありません。
単純にFigmaを使っていて、こんな風にやる、という方法をいくつかまとめておこうと思います。
徹底比較などを見たい方、以下などが参考になります。(thinkitに飛びます)
https://thinkit.co.jp/article/11619
準備
下記の公式ページにアクセス。
(※GoogleでFigmaと検索するとキュートなフィギュアメーカが引っかかります)
https://www.figma.com/
Googleアカウントでパスワード設定するだけなので、すぐに触り始めることが出来ます。
公式ページの説明や動画で大体つかめるかもしれませんが、簡単につかい方を紹介します。
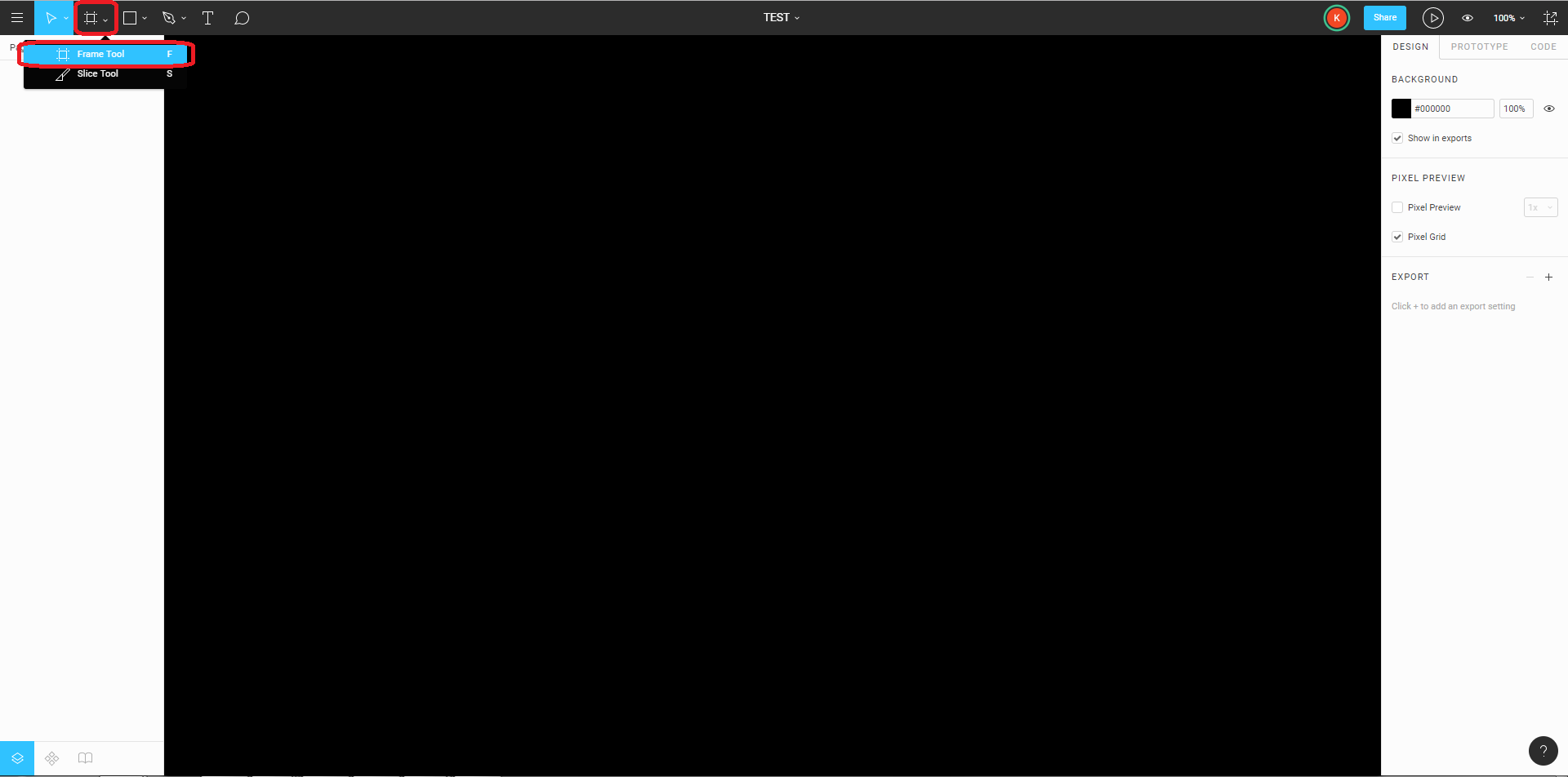
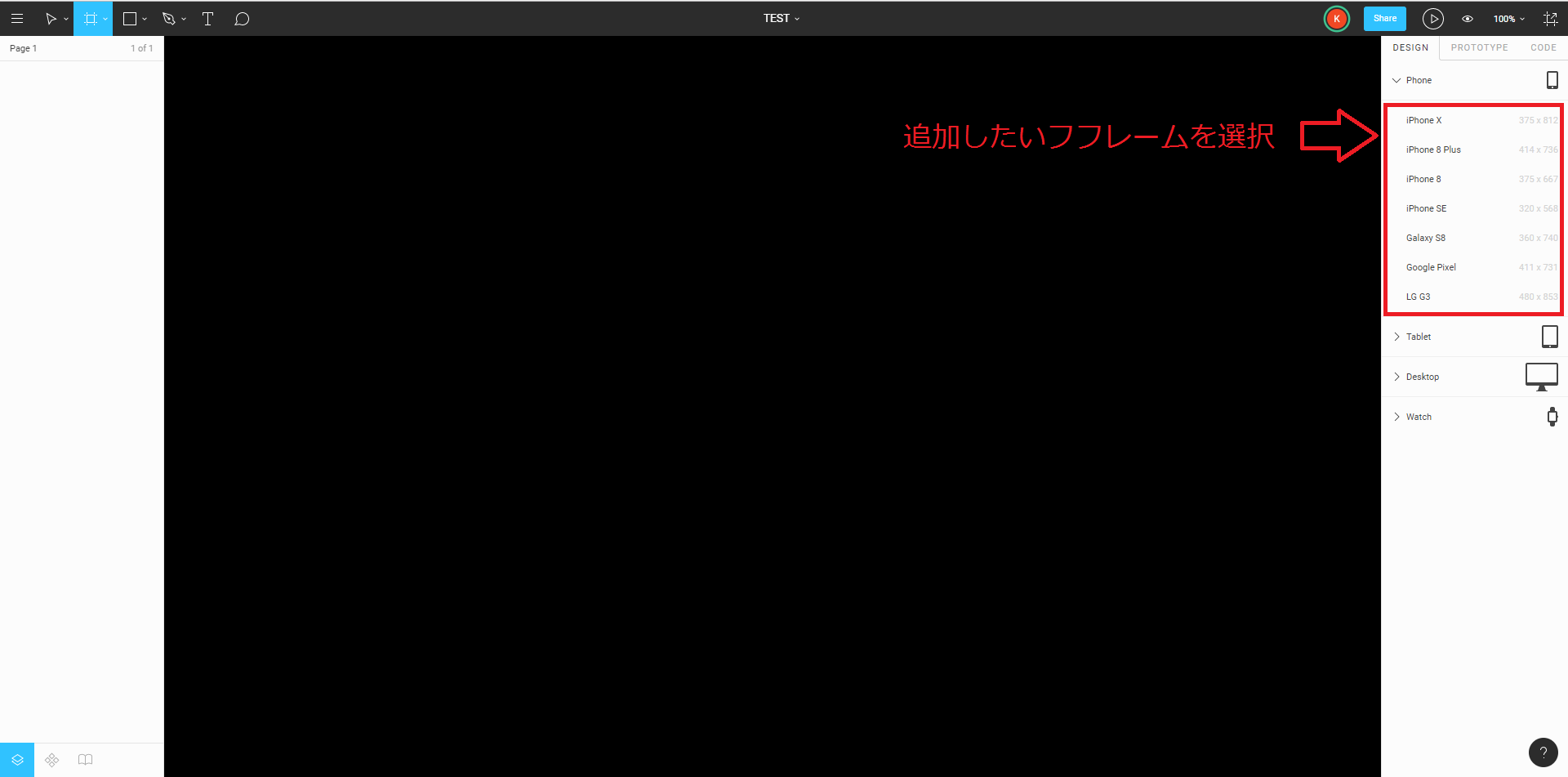
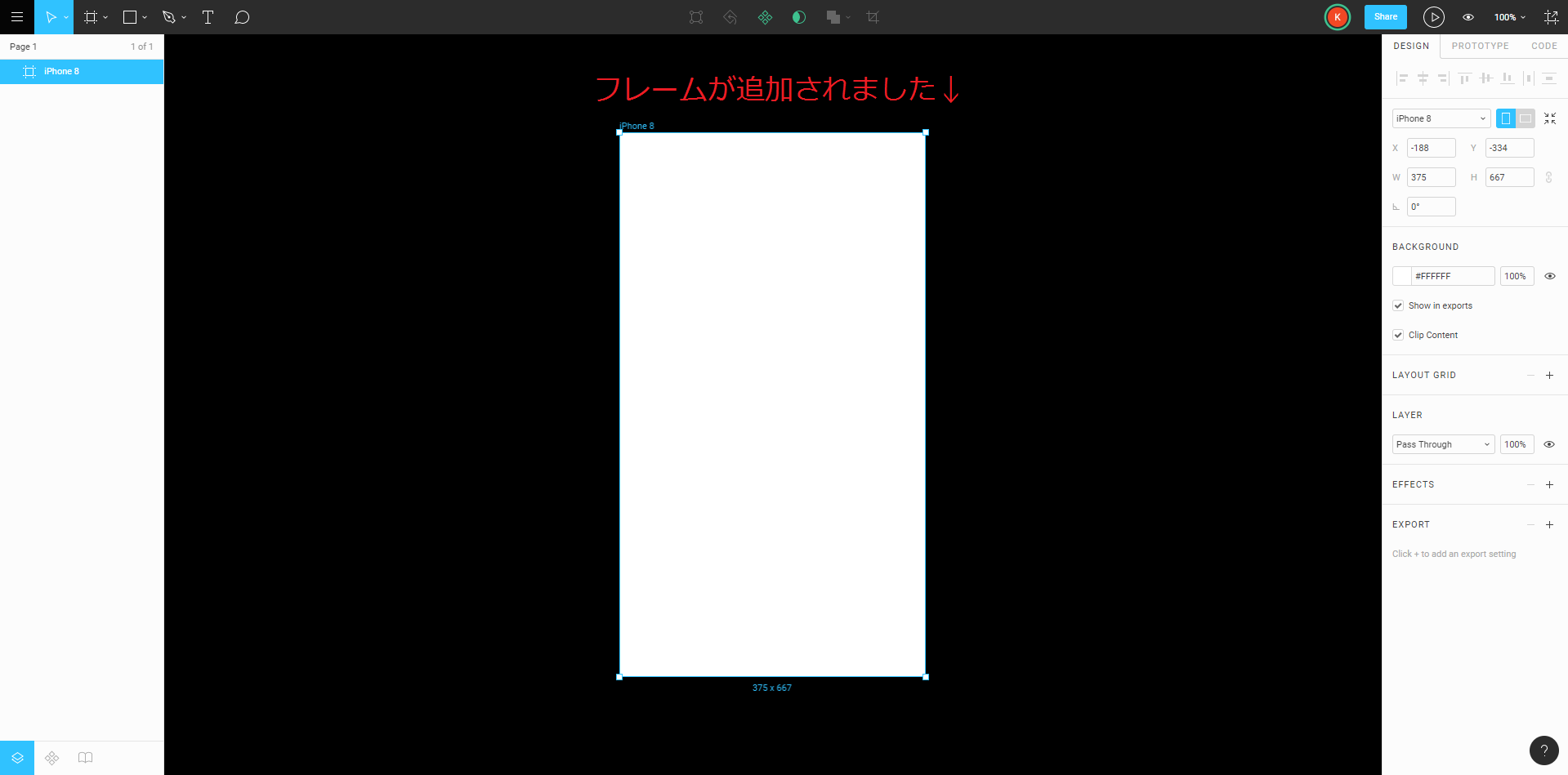
初手から簡単なフレームをつかえる
これは主にスマートフォンアプリなどのデザインの際に有効です。
イラレでアートボードを、それぞれの端末のサイズにするのは、慣れていれば大して面倒でもないように思いますが、初心者がやるにはひと手間かかるかと思います
(私はアートボードという概念にたどり着くまで少し時間を要しました)
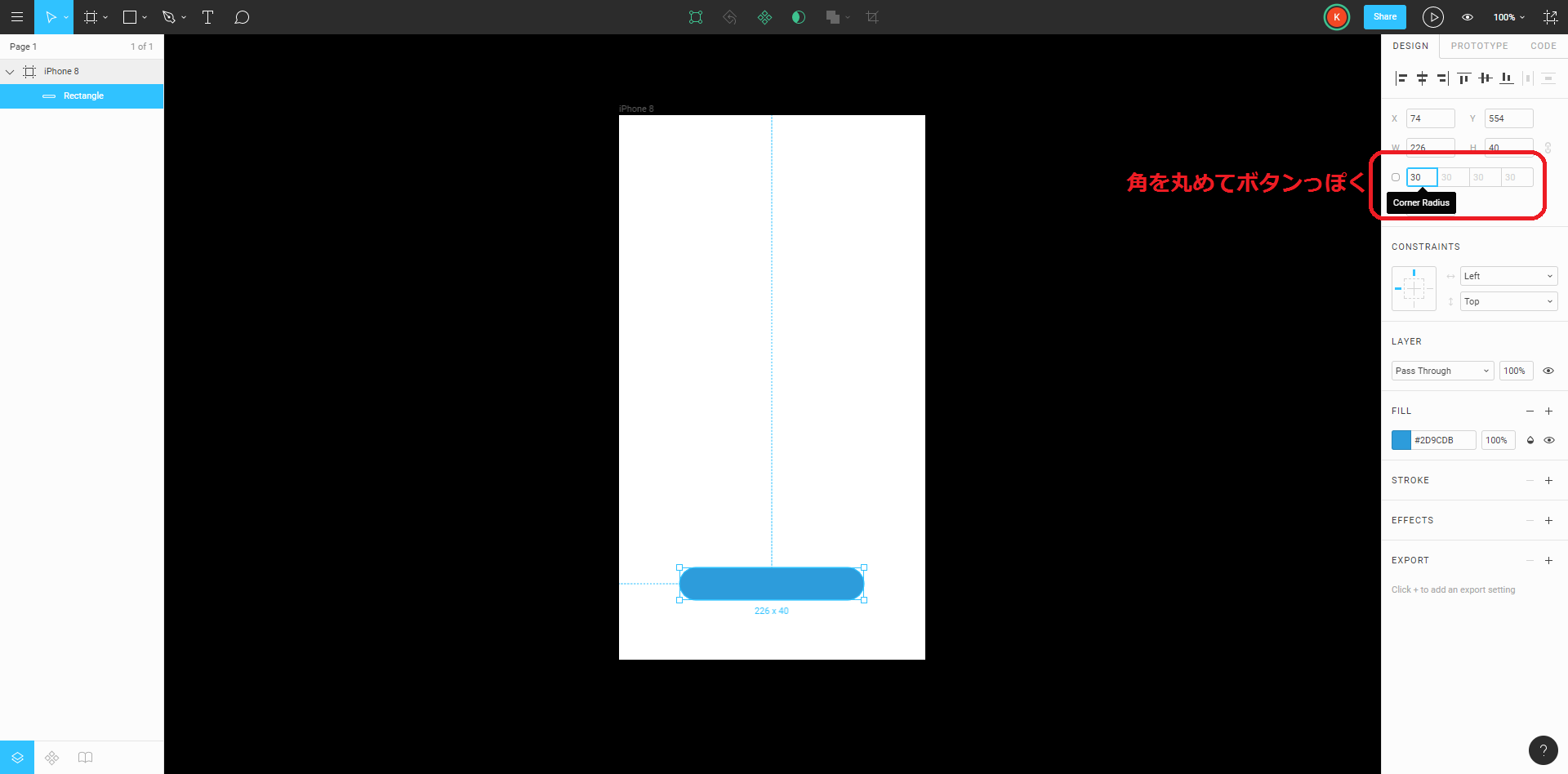
直感的で簡単!
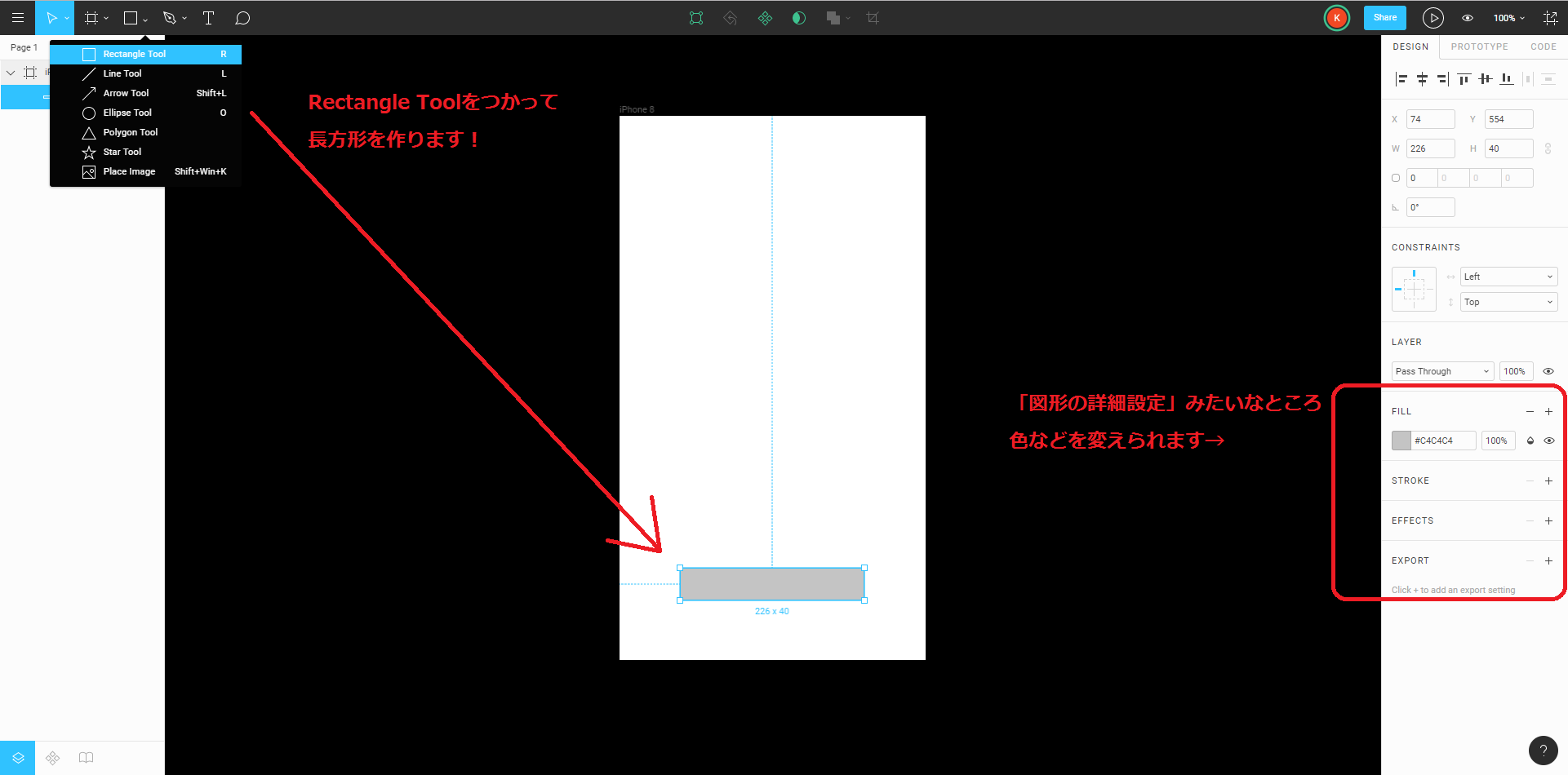
パワポみたいに操作子を配置していける
余談ですが、私は学生時代、ゼミ資料や報告書で使う実験器具の図などは、Microsoft製品やOpenOfficeの図形機能で、積み木のようにグループ化して作っていたこともあり、現在でもそのような方法で作りがちです。
ですので、figmaなどのツールを知る前は、パワーポイントでワイヤーフレームみたいなものを作っていました。
(パワポは工夫すればアニメーションの組み合わせでプロトタイプ的に動かすことも出来、その点では重宝していましたw)
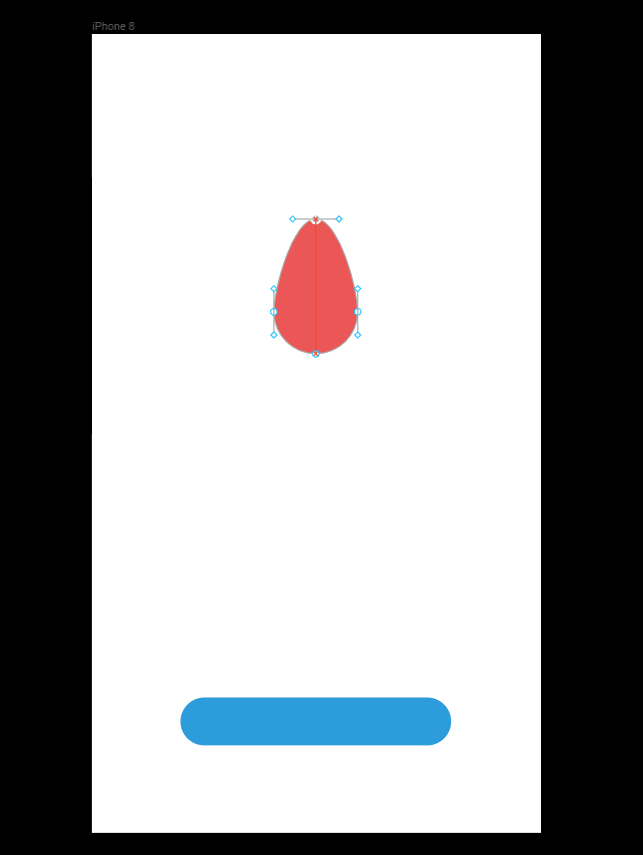
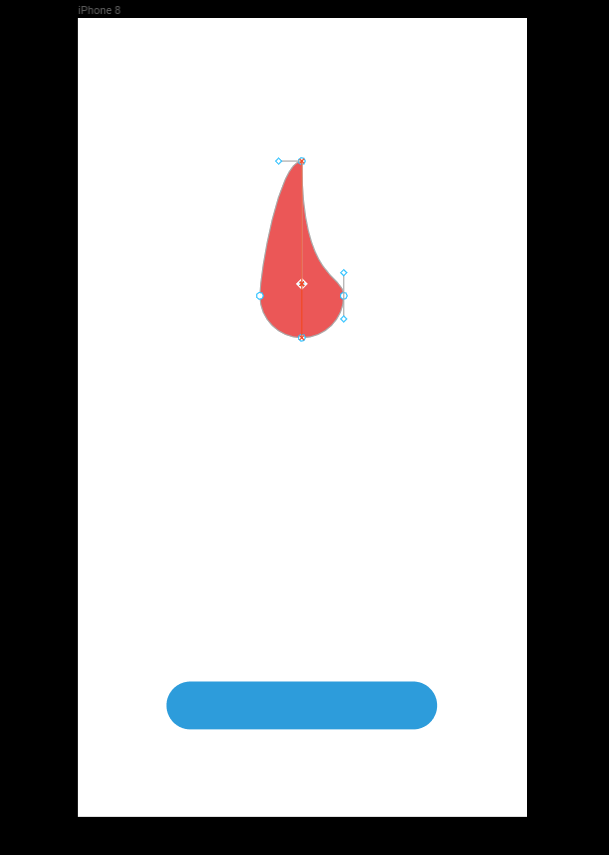
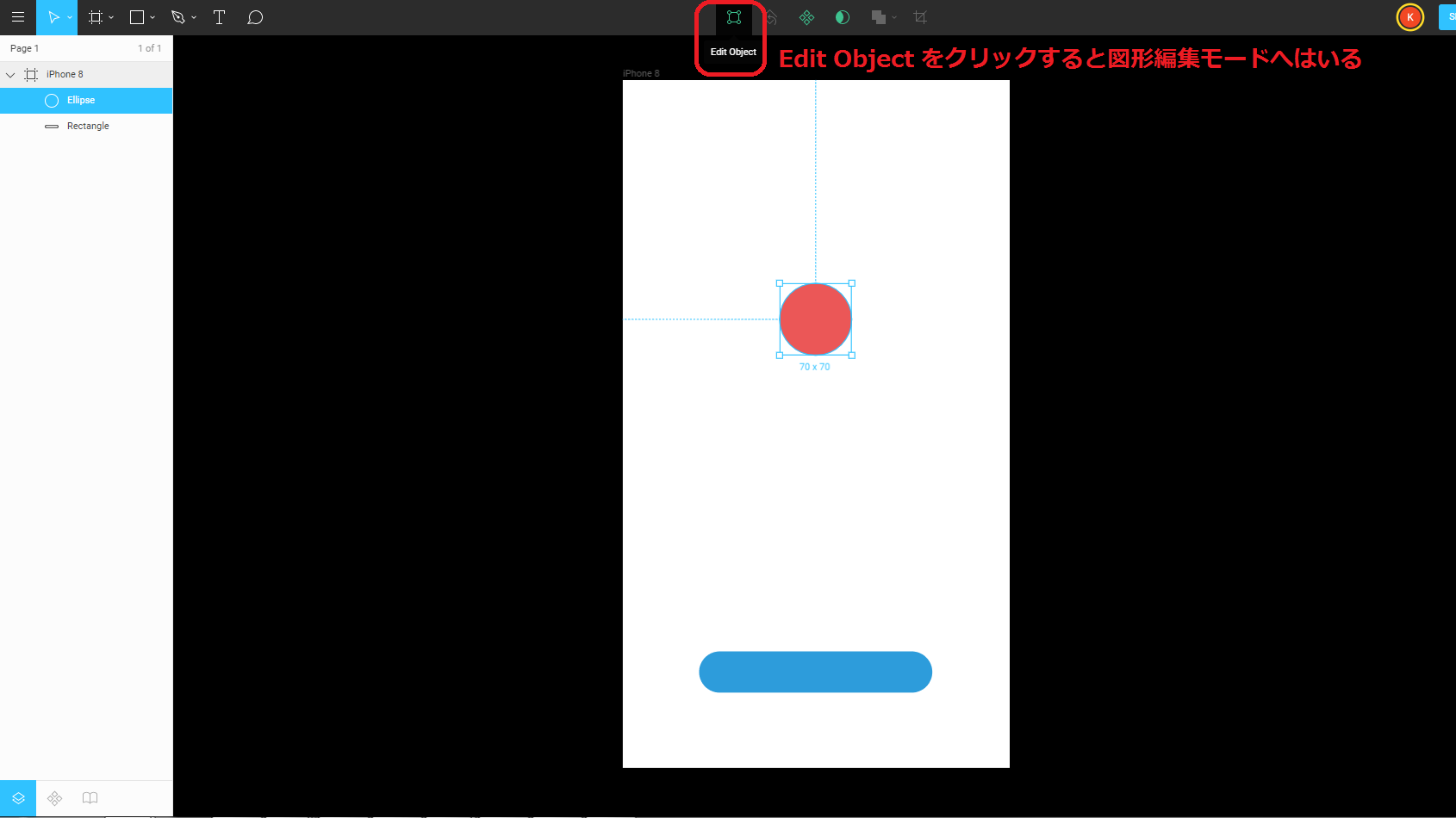
ベクトル図形変形
さらに、ベクトル図形をぐいぐいっと引っ張って好みの形に変形することも出来ます。

イラレで資料作っていた時は、ペンツールになじめず苦労しましたが、これはかなり簡単でした
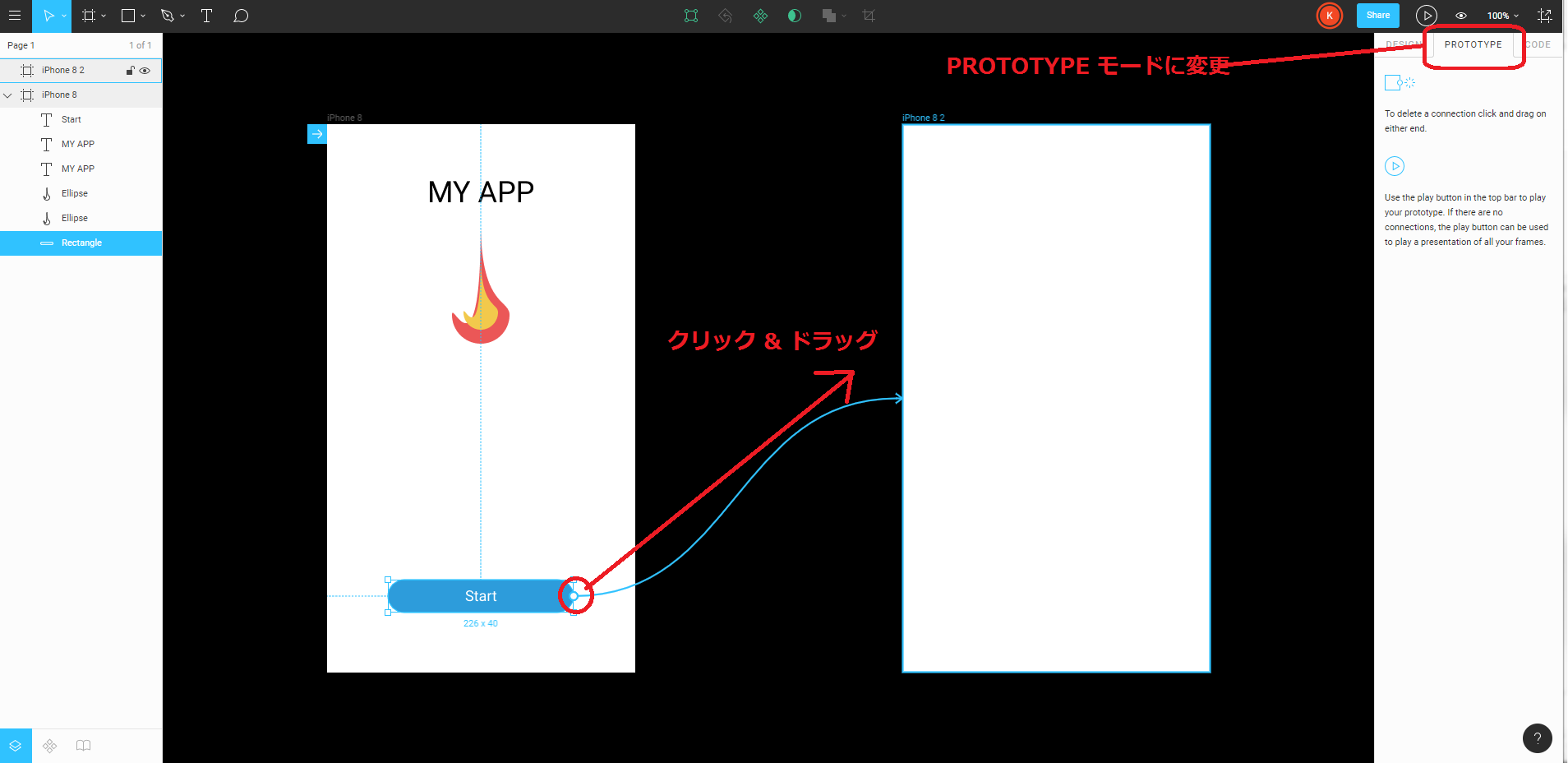
画面遷移をプロトタイピング
■どのボタンを押すと、どんな画面へ飛ぶかなど、フローで簡単に書くことができます。
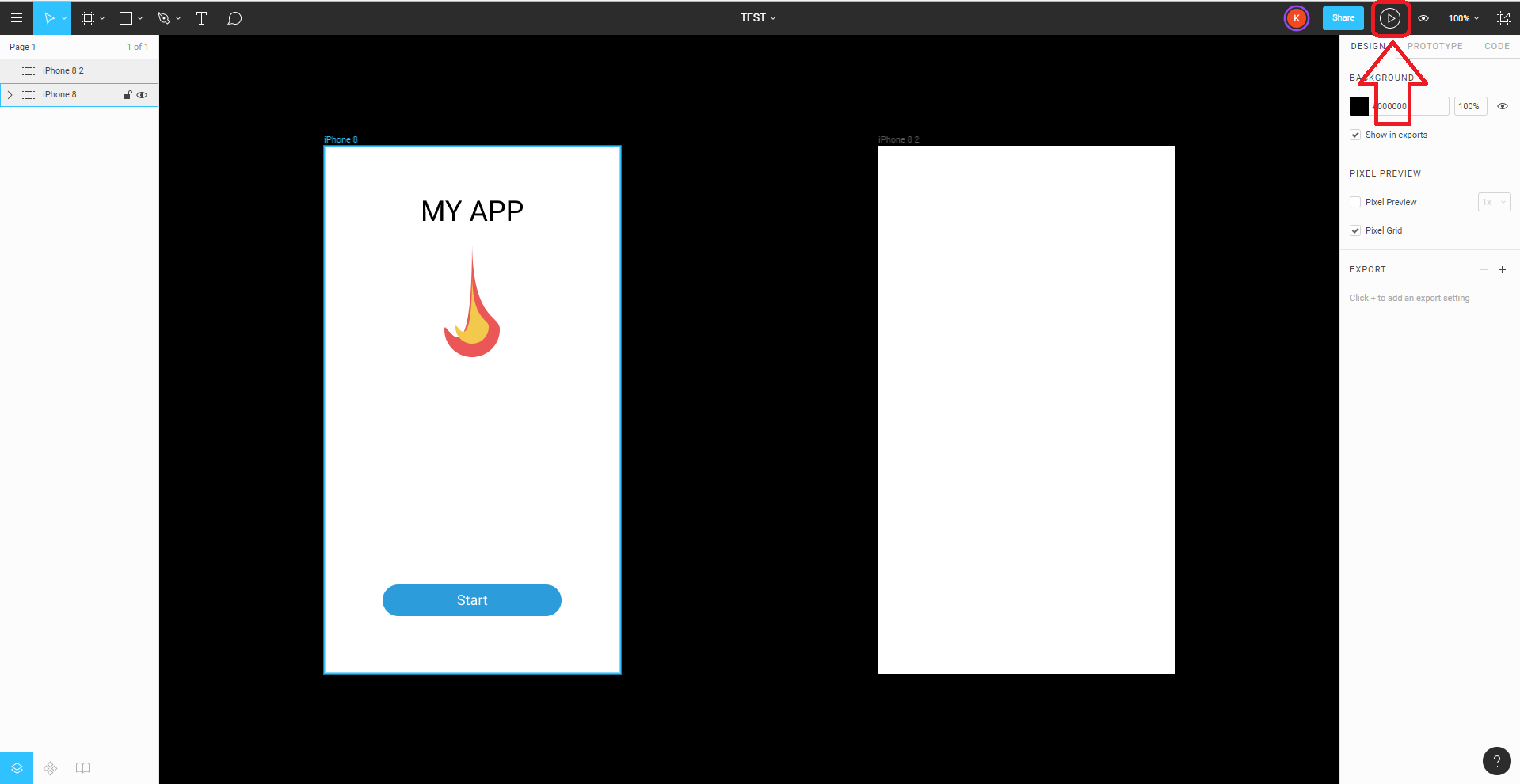
プレビュー
再生ボタンを押すとプレビュー開始。
プレビューでは、ボタンを押したりすることで、画面遷移をさせることが出来ます。
パワポでリンクとかを貼るよりはるかに分かりやすく簡単です。
そのほかできること
絵を使ったりの説明はしませんが、補足として。
●マルチオペレータで編集可能。複数人同時にアクセスすることで、リアルタイムで動かしあったり出来ます。
●パーツのコンポーネンツ作成。一度作ったボタンなどを簡単に使いまわせます。
●スライスの作成。デザイン要素を書き出す際に使えます。
●ZEPLINへの書き出し。コーディングする人によっては、便利機能としてつかうことが出来ます。
終わりに
ブラウザで使えるとはいえ、細かい画面遷移の際のアニメーションや、凝ったデザインの作成には物足りないとは思います。
しかし、デザイナーではない人が、どんな風にしたいかを伝えるには十分な機能を兼ねそろえていると言えるのではないでしょうか。
イラストレータやパワーポイント、Visio などをいちいち立ち上げずとも、Chromeのお気に入りからサクサクデザイン共有!
つかい方によってはかなり有力なツールだと思います。
追記
とても分かりやすく、他ツールとの違いや利点、使い方を紹介している方がおりました
https://qiita.com/hikaru_tayama/items/49373412ec1a515ff05d
是非こちらもお読みください!