PowerCMS において、TinyMCE に自前の CSS を適用する方法は簡単です。
管理画面「設定 > PowerCMS」の TinyMCE 設定「editor_style.css」欄に、自前の CSS ファイルへのリンクを記述します。
ブログレベルまたはシステムレベルで設定ができます。
自前の TinyMCE 用 CSS を整えることで、出力結果と同じ見た目のように、記事の編集ができるようになります。
これぞ WYSIWYG。
ところが、編集画面が、期待しないレンダリングとなる場合があります。
私が遭遇したのは <del> でマークアップした文字が color:red; となってしまうこと。
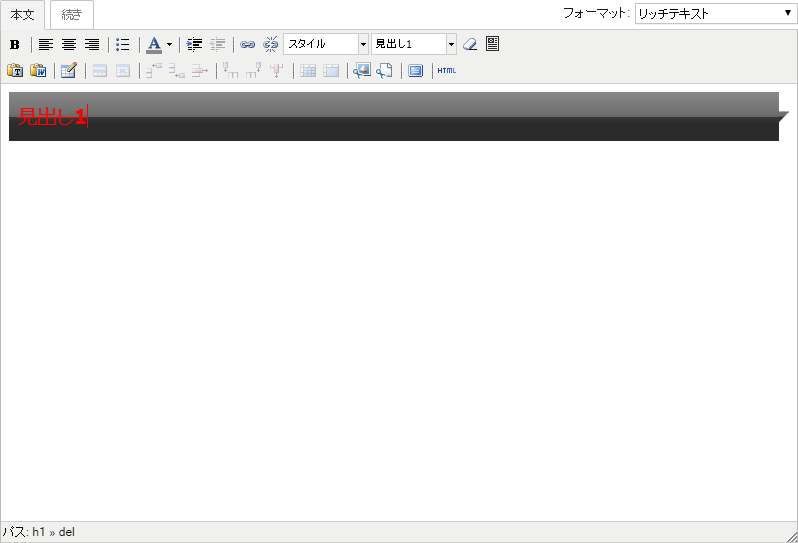
上記は PowerCMS 用に用意されているテーマ「PowerCMS ウェブサイト 1.96」記事編集画面のキャプチャです。
出力結果の <del> は color:red; にはなりません。
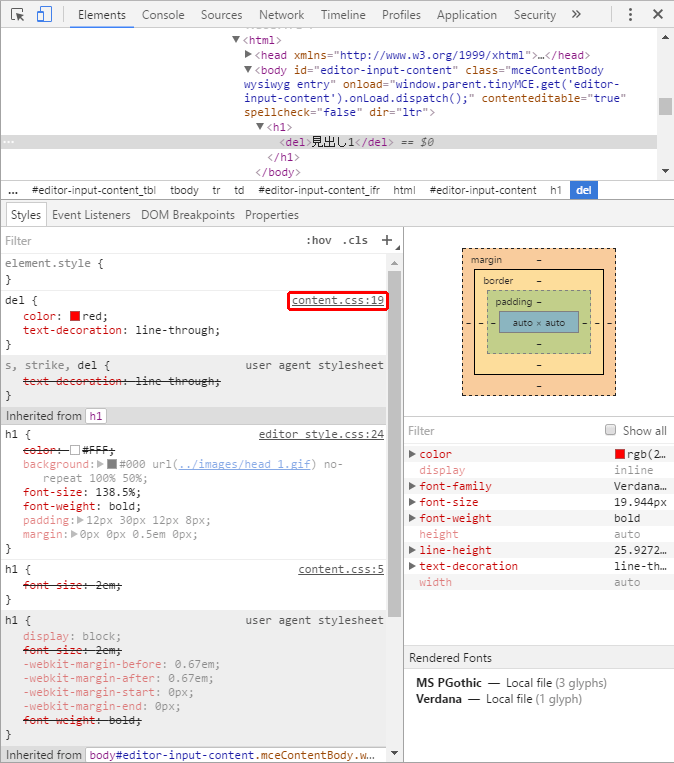
調査したところ、なんと TinyMCE 用に設定した自前のファイルではない、別の CSS を読み込んでいるのです。
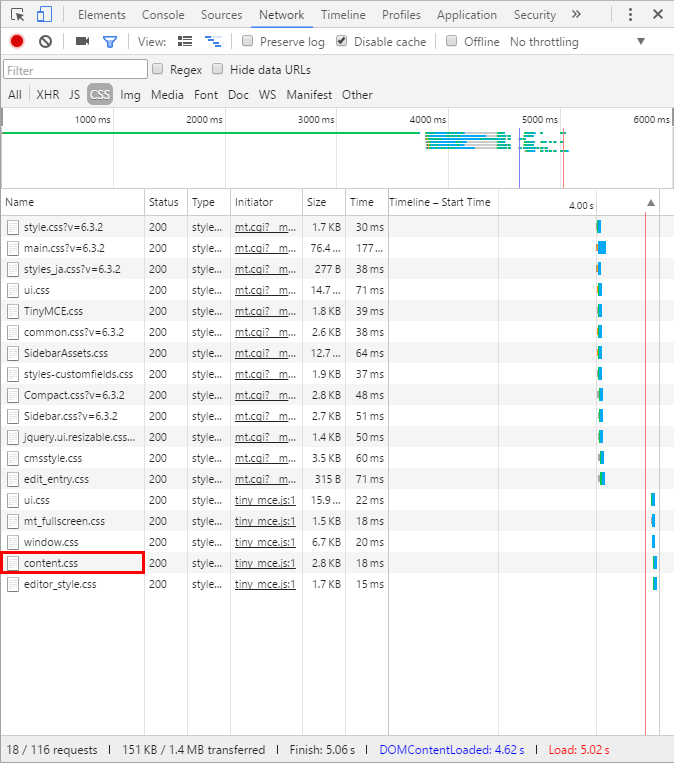
犯人はこちら。
/path/to/mt/mt-static/plugins/TinyMCE/tiny_mce/themes/advanced/skins/default/content.css
content.css の一部を引用します。
del {color:red; text-decoration:line-through}
解決方法
この場合、自前の TinyMCE 用 CSS に下記のコードを記述しましたら解決します。
* del { color: inherit !important; }
しかしこのコードは、出力環境用の CSS にとっては、不要な記述です。
出力環境用の CSS と TinyMCE 用の CSS を揃えたい(テンプレートモジュール化する等、共通のソースコードとして管理したい)ならば、スマートな解決方法ではありません。
かといって /path/to/mt/mt-static/plugins/TinyMCE/tiny_mce/themes/advanced/skins/default/content.css の不要箇所をコメントアウトする方法では、mt-static 以下のファイルを編集することになり(おそらく)好ましくないため、悩ましいところです。
見た通りに編集できますよと WYSIWYG 機能をアピールしたところで、思うようにいかない場合もあるので注意が必要です。