色空間(Color Space)は立方的に記述される色の空間です。色を秩序立てて配列する為の方法で、色を座標で指示する事ができます。 色の構成方法は多様です。また、色の見え方には個人差がある為に、色を定量的に表すために、いくつかの規約が設けられます。
ある色空間が表現できる色の範囲を色域と呼びます。色空間は通常3種類か4種類の数値を組み合わせる事で表現されます。
色を表す系列
表色系
色空間を知る前に、基礎知識として表色系を学んでいた方が色空間の理解が早くなりますので、先に触れておきます。
表色系は心理的概念や心理物理的概念によって、色を定量的に表す体系です。 通常は3つの方向性で構成される3次元空間で表現されて、色空間を構成します。
混色系
混色系は、色を心理物理量と捉えて、色刺激の特性で表すものです。色を数値として伝達するのに適しています。
顕色系
顕色系は、色を三属性の特徴に従って配列して、その間隔を調整して、整合性を高めて尺度として表すものです。
CIE表色系
CIE(Commission internationale de l’éclairage:国際照明委員会)が定めている表色系です。
RGB表色系
原色をR(赤:700nm)、G(緑:546.1nm)、B(青:435.8nm)とする表色系をCIEのRGB表色系と言います。パソコンで使われているRGBはこれです。
原色は明るさを0〜255の256段階で調整できます。3色を使っているので、全体で表現可能な色は256の3乗である16,777,216色になります。俗に「1670万色フルカラー」と呼ばれるものです。
XYZ表色系
RGB表色系は色知覚の良い近似ですが、人が知覚する色全てを網羅しきれていません。特に単一波長の色はRGB色空間の外側にあり、再現することができません。
RGBの係数に負の値を許可することによって色空間を拡張すれば表現できますが、取り扱いが不便になります。
その為に、RGB表色系を単純な一次変換で負の値が現れないように定めたのがXYZ表色系です。 XYZ表色系は他のCIE表色系を求める基礎となりますが、XYZ表色系ではそれぞれの数値と色彩との関連がわかりにくくなっていますので、実用的ではなく、むしろ他の表色系の基礎として使われる方が多いです。
xyZ表色系
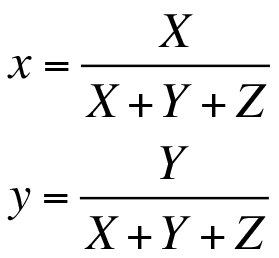
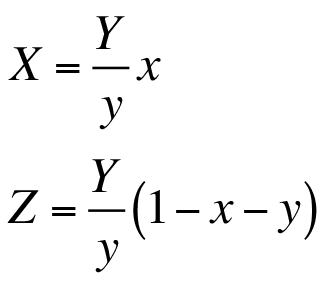
XYZ表色系では、先に述べたように数値と色の関連がわかりにくくなっています。そこで、XYZ表色系から、絶対的な色合いを表現するためにxyZ表色系が考案されました。

上記数式により変換します。この時、YはXYZ表色系のYをそのまま使います。 xとyを色度座標と呼んでいます。
すべての色はxとyによる二次平面と、明度を示すYで表現できます。
単純一次変換ですので、逆変換も可能です。

L*u*v*表色系
エルスター・ユースター・ブイスターと読みます。均等色空間の一つで、光の波長を基礎に考案されたもので、XYZ表色系のxy色度図の波長間隔の均等性を改善したものです。
L*a*b*表色系
エルスター・エースター・ビースターと読みますが、慣用的にはシーラブと読んでいます。 XYZ表色系から、知覚と装置の違いによる色差を測定する為に派生した均等色空間です。Lは明度を意味します。
ある色と他の色の色差を求めるには、2色の座標のユークリッド距離を求めます。

Adobe Photoshop等では、Labをサポートしていますが、Labの色空間はAdobe RGBよりも広いので、通常販売されているディスプレイではLabを表現する事はできません。レタッチには明度チャンネルであるLを用いて内部処理を行う事が多い為、a・b*のカラーチャンネルには触れない為に画像の劣化が防げると言う特徴があります。
マンセル表色系
マンセル表色系は、色を定量的に表す体系です。色を色の三属性である色相・彩度・明度によって表現します。
色相(Hue)
色相は赤、緑、青…といった色の様相の相違で、光の特定の波長が際立っていることによる変化です。際だった波長の範囲によって定性的に表現できます。この総体を順序立てて円環にした色相環で表します。
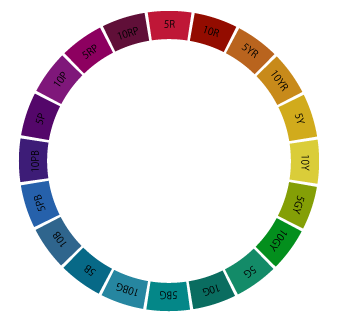
マンセル表色系では、色を5つ(R(Red)・Y(Yellow)・G(Green)・B(Blue)・P(Purple))に分け、それぞれの中間にYR・GY・BG・PB・RPの5つを設定した10分割が基本になります。
- R
- YR
- Y
- GY
- G
- BG
- B
- PB
- P
- RP
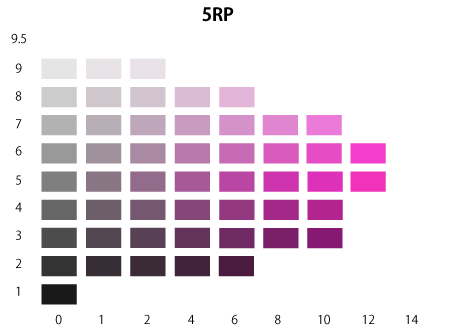
基本10色の値を5とし、基本10色を更に10分割した色を1〜4、6〜10として100色相で表現します。 具体的には、20分割された図の5Rと示されている領域の中心が本来の5Rです。左隣の10RPの中心が本来の10RPです。この間を4分割して1Rから4Rを定義します。右隣の10Rの中心が本来の10Rですので、この間を4分割して6Rから9Rを定義します。10Rの次ぎは1YRと言う事になります。 例えば緑であれば5Gとなりますし、赤紫であれば5RPとなります。

図示したマンセル色相環は5と10の値を取り出した20分割したものです。ここで注意しなくてはならないのは、この色相環が「絶対的」なものではないと言う事です。 マンセル表色系は、他にも彩度と明度の情報を持っています。この色相環は20分割した各色相を、見た目がほぼ同じ彩度と明度になるものを採用しています。当然の事ですが、彩度と明度が変われば色相環で表される色も変わります。
彩度(Chroma)
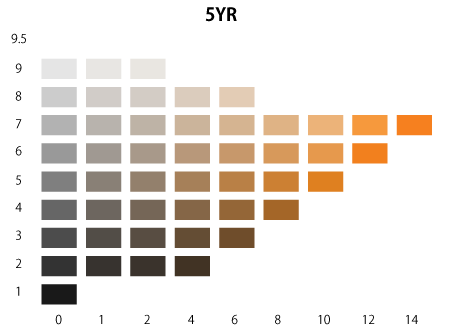
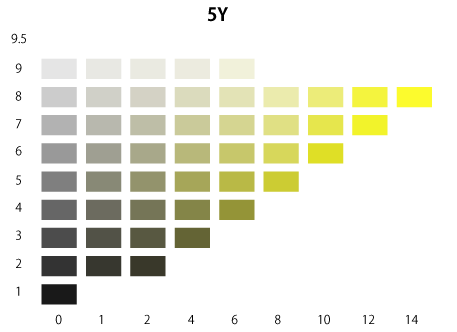
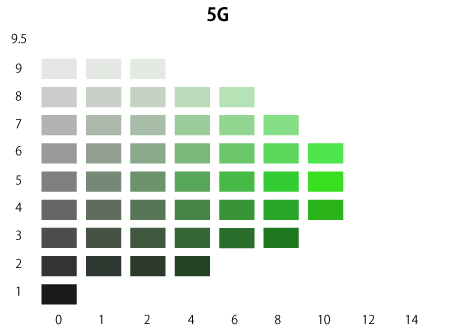
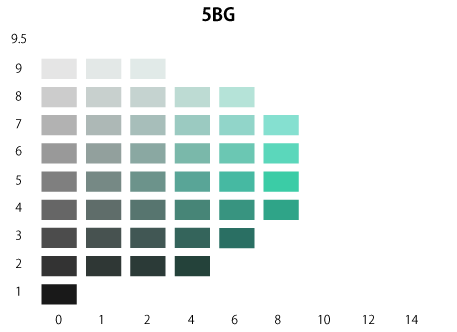
彩度は色の鮮やかさを示します。色のない無彩を0として、色の鮮やかさの度合いにより数字を大きくしていきます。 彩度は色相と明度によって最大値が異なります。最も彩度の大きい5Rでは14、低い5BGでは10となります。
明度(Value or Brightness)
明度は明るさの度合いを意味します。 色を持たない無彩色である黒・灰色・白を基準に決められました。最も明るい白を10とし、最も暗い黒を0として、その中間にある灰色に1〜9を割り当てました。
理想的(科学の世界では、よくでてきますよね…現実にはあり得ないけど、理論上こうあって欲しい時に使う言葉です。)には白は光の全販社、黒は光の全吸収ですが、現実には、存在し得ないので、白は9.5、黒は1の値を取ります
表現方法
色の三属性を合わせた表記法は「色相 明度/彩度」です。
例えば、色相が5Rで、明度が6で彩度が8であれば 5R 6/8 と表記します。
マンセル表色系では中心に1〜9.5の無彩色の軸があり、軸を中心に360度の色相環を描けます。そして、明度に応じて高さを、彩度に応じて軸からの距離を取る事によって、色立体が作成できます。
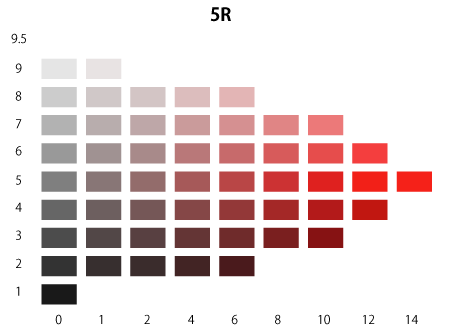
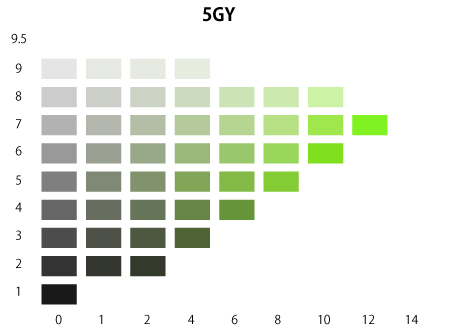
下に示すのは、基本10色の色立体の断面図です。










この三属性を含めると立体になります。
これをマンセルの色立体と呼んでいます。 色相環の中心に軸を用意して、上下方向が明度を示し、軸の底が黒、頂点が白です。軸からの距離で彩度を示し、軸から離れるに従い彩度が上がります。
注意しなくてはならないのは、色相と明度によって取り得る彩度の最大値が変わりますので、円筒状にはならないと言う事です。
たとえば、赤の代表色5Rは、明度5の時に彩度14になるのに対し、黄色の代表色5Yは明度8の時に彩度14になり、明るい方向に偏っていると言えます。
一般的な色空間
RGB
加法混色の説明に一般的に使われます。RGBは赤(Red)・緑(Green)・青(Blue)の頭文字です。
この三色は光の三原色で、数値を増すと明るくなり白に近づき、逆に減らすと暗くなり黒に近づきます。
皆さんがこれを読んでいるコンピュータやタブレット・スマホなどもで用いられているのもRGBです。
コンピュータで同時に表示可能な色数は、ビデオカードのビデオメモリにおいて、各ピクセル(画素・画面上の一点)に何ビットの情報を割り振るかによって決まります。
初期のパーソナルコンピュータでは、上述のRGBで表示可能だった8色しか表示できませんでしたが、現在は各8ビットが主流です。各色毎に8ビットと言う事は0〜255の値を取り得ると言う事で、256段階の明るさを示す事ができます。Rを例にすると0の時は発光していないので黒で、255の時に最も明るい赤となります。
各色8ビットなので、表示可能な色数は2563で16,777,216色です。これは、ほとんどの人間の目で識別可能な限界に近い為にフルカラーやトゥルーカラーと呼ばれます。ただし、RGBは人間が知覚できる色を全て表現できる訳ではありません。
sRGB / Adobe RGB
RGB色空間には二つの規格があり、国際電気標準会議(IEC)が定めたsRGB(Standard RGBとAdobe Systemsが提唱したAdobeRGBがあります。
sRGBは、一般的なモニタ・プリンタ・デジカメなどが準拠している標準的な色空間です。それぞれの機器をsRGBに則った色調整(キャリブレーション)を行う事で、入力時と出力時の差異を減らす事ができます。
AdobeRGBはsRGBよりも遙かに広い再現領域を持ち、特に緑側に広く印刷や校正などでの適合性が高く、DTP分野でのデファクトスタンダードになっています。
近年では、家庭用機器にもAdobeRGBを用いるものが増えて来ています。プリンタはインク数を増やし多色印刷を行う事でAdobeRGBに近づけて来ています。しかしながら、モニタでは高彩度を得る事が技術的に困難であるため、ようやく家庭用に販売が開始された段階です。

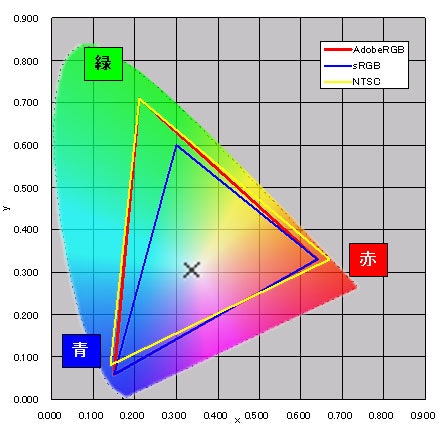
これはCIEが定めた色の統一的な表示基準のXYZ表色系のxy色度図です。点線内が人が肉眼で判別できるとされている色の範囲です。
三角形の領域は、青がsRGBの再現範囲、赤がAdobeRGBのの再現範囲です。黄色はテレビで用いられているNTSCの色域です。
RGBA
RGBAはRGBの色区間に加えてアルファチャンネルも色決定に考慮されます。これは透明度(透過)を表現するものであるので、厳密には色空間には含めないとする意見もあります。
CMY
CMYは印刷の過程で利用する減法混色の表現方法です。色の三原色であるC(Cyan)・M(Magenta)・Y(Yellow)の頭文字です。
基本色は白で、それに色の度合いを加えて黒色にしていきます。始めは白からで、インクを塗布して反射光を減らして(つまり減法)暗くしていきます。
インクの量ですので、各色の値は%で、即ち0〜100で表記します。

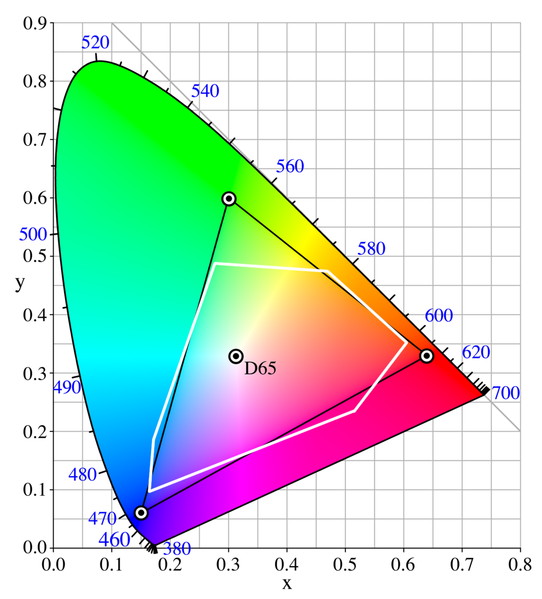
CIEのxy色度図に黒線でsRGBの色域を、白線でCMYの色域を示しました。図を見て頂ければ一目瞭然ですが、sRGBとCMYK相互に表現できな色があります。この為、RGBで画像を作成しCMYKでどう見えるかと言う色域チェックや色校正を怠って印刷すると、微妙に色が違うと言う事になります。
図中にあるD65と言う点は昼間の自然光のエネルギーを忠実に模した光源で、昼光色(晴れた日の上方から来る光)である色温度(後述)6500Kです。もう一つ昼間の自然光のエネルギーを忠実に模した光源としてD50(5000K)があり、これは昼白色(晴れた日の地平線方向から来る光)に相当します。
CMYK
理想的にはCMYを全て均等に混色すると黒色になりますが、インクや紙の特性の為に純黒色を作るのは技術的に困難です。
そこで、黒(Key plate)の発色を良くする為に別途黒のインクを用いるようになり、Key plateのKを加えてCMYKとしました。
Key plateとは、画像の輪郭など細部を示す為に用いられた印刷板の事で、黒インクのみが用いられました。
HSV or HSB
HSVは色を色相と彩度と言う観点から考えた時に、加法混色や減法混色よりも自然だからです。
HSVには色相(Hue)、彩度(Satulation)、明度(Value)が含まれます。明度をValueではなくBrightnessとして、HSBと呼ばれる事もあります。
色相は色相環を用いる為に角度で表され、赤が0度です。彩度と明度は、それぞれ%表記をします。
均等色空間
色空間上での距離・間隔が知覚的な色の距離・感覚に類似するように設計されている色空間で、色の物理的差異よりも、人の知覚上での差異に主眼をおいた色空間で、工業分野で用いられています。
色空間の変換
ある色空間から、別な色空間への変換は計算によって行う事ができますが、残念な事に不完全です。これは、それぞれの色空間が扱う事ができる色の範囲が決まっていて、変換先の色空間に無い色を計算で求めたとしても、それは変換先の色空間の外にある事になります。 例えば、PhotoshopではRGBである写真を加工・補正しますが、プリンターはCMYKですので、色空間が異なります。その為画面上で最適に補正できたと思っても、実は印刷できないと言う事もあり得ます。
Photoshopには「色域外警告」と言う機能があり、作業している色空間からCMYKにした時に変換できない部分を教えてくれる機能が搭載されています。
また、色空間の変換は計算によって行われると書きましたが、例えばマンセル表色系からRGBへの変換は一度別な色空間を経由しなくてはなりません。また、その時に使う式が無い為に対応表を用いて計算を行い、対応表に掲載されていない値については、近似する二つの値から補間する必要があります。
色温度
ある光源が発している光の色を定量的な数値で表す単位です。単位は熱力学温度のK(ケルビン)を用います。
K(ケルビン)は力学において、分子の運動が停止する絶対零度で-273.15℃を0℃として、1Kを水の3重点の熱力学温度(0.01℃)の1/273.16倍としている単位です。
色温度とは、表現しようとする光の色をある温度の理想黒体から放射される光の色と対応させ、その時の理想黒体の温度をもって色温度とするものです。
理想黒体とは、現実には存在しない物理学上の理想物質の一つで、外部から入射する熱放射(光・電磁波によるもの)を、あらゆる波長にわたって、完全に吸収し、放出できる物体です。
黒体放射とは、理想黒体から放射される光の事で、温度が低い時は赤味がかり、温度が高いほど青白くなります。
黒体が電磁波を放出する時の振動子の量子化を仮定するプランクの法則が使われます。振動子が持ちうるエネルギー(Ε)は振動数(ν)の整数倍に比例します。

比例定数 h = 6.626×10-34 [J・s] は、後にプランク定数とよばれ物理学の基本定数となりました。 詳しくは光電効果を調べて下さい。
色彩工学においては、先に述べたD65が事実上の標準で、これが色温度6500Kです。
コンピューターのモニターは9300Kが主流ですが、6500Kや5000K(即ちD65、D50)に設定できます。
デジタルカメラのホワイトバランスは、様々な色温度の光源の元で白色を正しく白く映し出すように「補正」する機能です。
一定の色基準(純粋な白色または18%グレー)を元にして、画像処理プロセッサが判断して、適正な色を出すようにする機能がホワイトバランスです。
←色について1 | 色について3→