この記事ではWindows8.1を使っています。
XAMPPのインストールはしてある前提です。(この記事ではC:\xamppにおいています。)
また本番環境のDBのバックアップも用意しているものとしています。
はじめに
公開中/稼働中のWordPressサイトをローカル開発環境に構築する方法です。
コピーだけするとデータベースエラーや、お馴染みの真っ白い画面になるので、それらを解決するためのポイントをまとめてみようと思います。自分を含め非エンジニアの方の(馴染みのないファイルを触るのが)なんか怖いを解決できたらいいなと思って書きます。
工程は
1.データベースをインポート
2.WordPressをダウンロード&データベースを設定変更
3.WordPressの設定変更
4..htaccessを設定変更
という流れです。
1.データベースをインポート
Php My Adminからインポートして2箇所変更していきます。
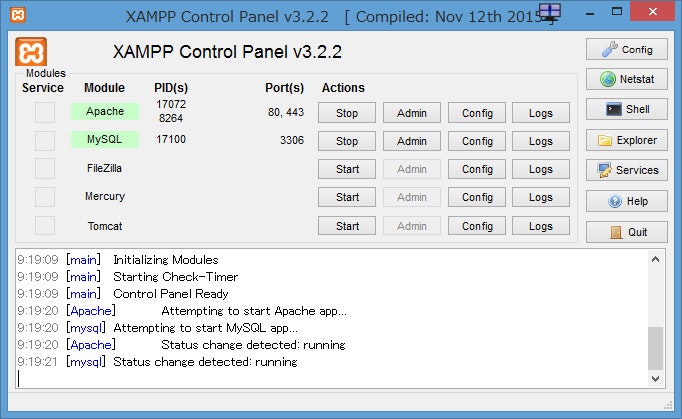
まずはXAMPPを起動したらApacheとMySQLのstartボタンをそれぞれクリックして起動。続いてApacheの左から二つ目のAdminボタンをクリック。
2017年3月時点では以下のような画面です。ナビゲーションのphpmyadmin(下図右上)をクリックします。

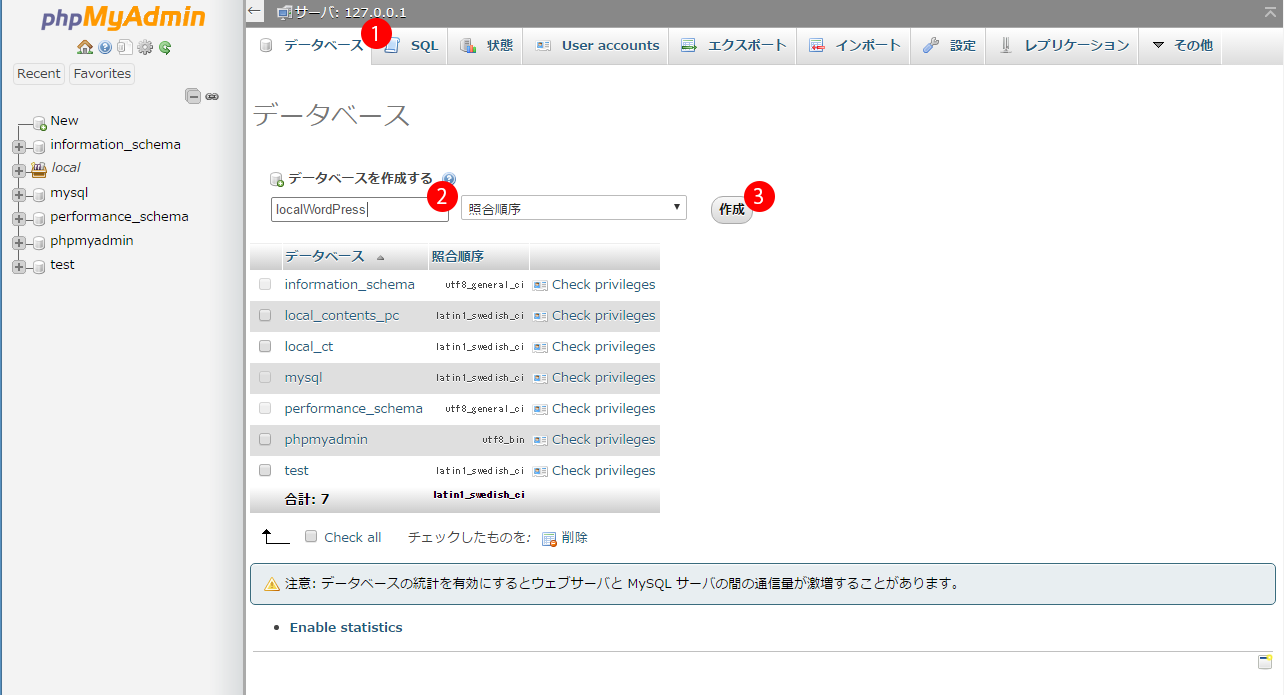
以下のような画面に移って、データベースタブを選んだら任意の名前(ここではlocalWordpressとしました。)をつけてデータベースを作成します。

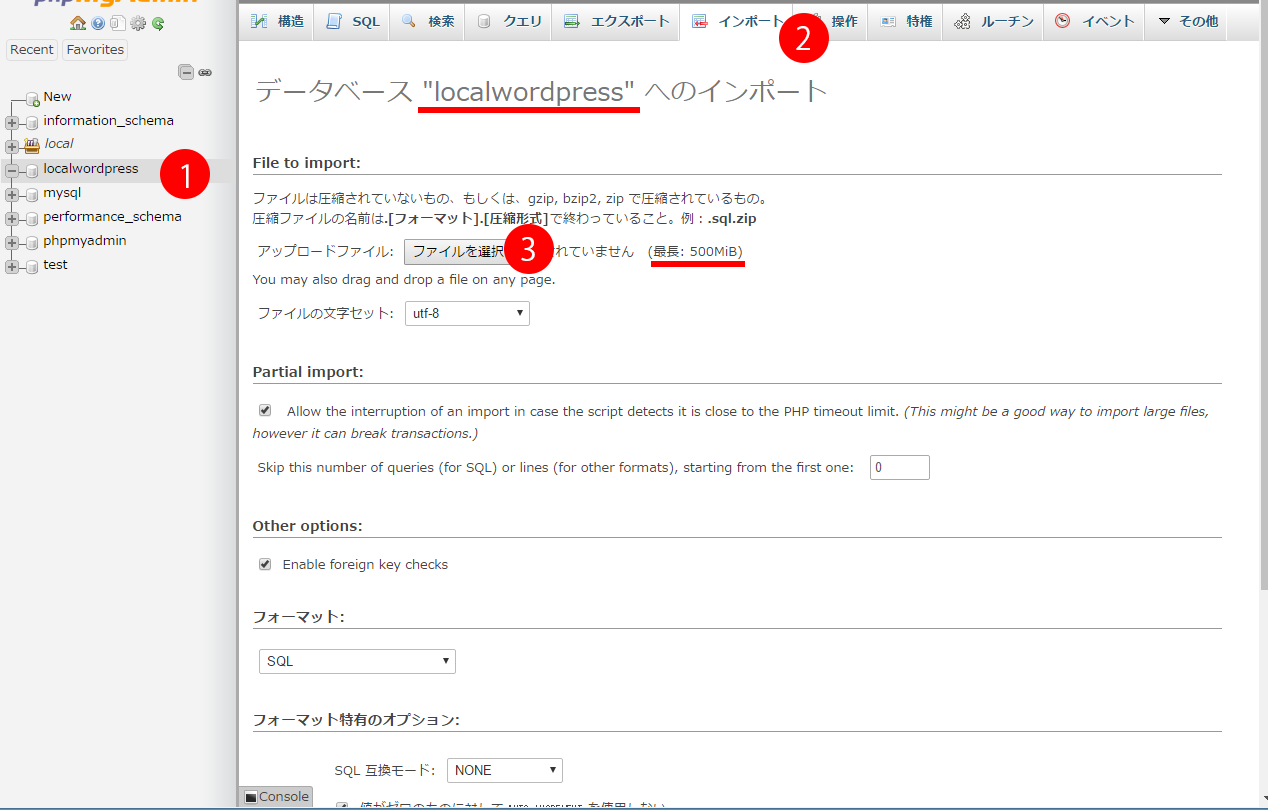
インポートタブを開いて、作成したデータベースを選んでいることが確認できたら準備しておいたデータベースファイルをインポートします。

[ポイント]XAMPPでアップロードできるファイルサイズを上げる
私はここで.sqlファイルをアップロードできませんでした。原因はXAMPPのアップロードできるファイルサイズの上限が小さすぎたためです。以下のファイルを2箇所変更することで解決できました。
C:\xampp\php
開くとかなりなが~いファイルですが、600~900行目(超ざっくり)くらいに目的の記述があります。
; post_max_size = 8M
; upload_max_filesize = 2M
post_max_sizeとupload_max_filesizeで検索するとすぐ見つかりました。
それぞれ以下のように編集します。
post_max_size = 500M
upload_max_filesize = 500M
先頭の;とファイルサイズの変更になります。500Mの部分はデータベースのファイルサイズに応じて変更してください。
2.WordPressをまるっとダウンロード
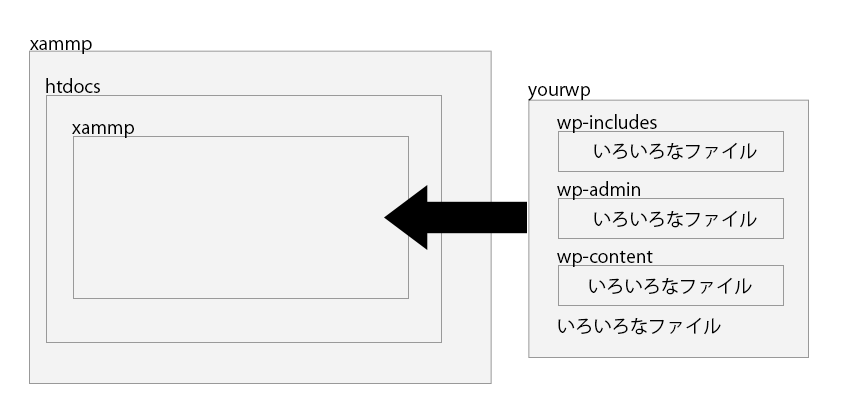
対象のWordPressをサーバからまるっとコピーしてXAMMPフォルダの中のhtdocsの中のXAMMPフォルダにいれましょう。
C:\xampp\htdocs\xampp
仮にあなたのサイトがyourwpという名前なら下記の構造になります。

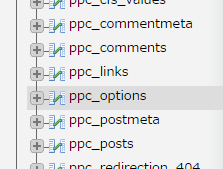
用意できたらphpMyAdminにもどります。先の工程でインポートしたデータベースは本番環境用のものでしたのでローカル環境用に2箇所ほど変更していきます。下の例は接頭辞がppcなっていますが、wpと読み替えて進めてください。wp_optionsというテーブルを選んでください。

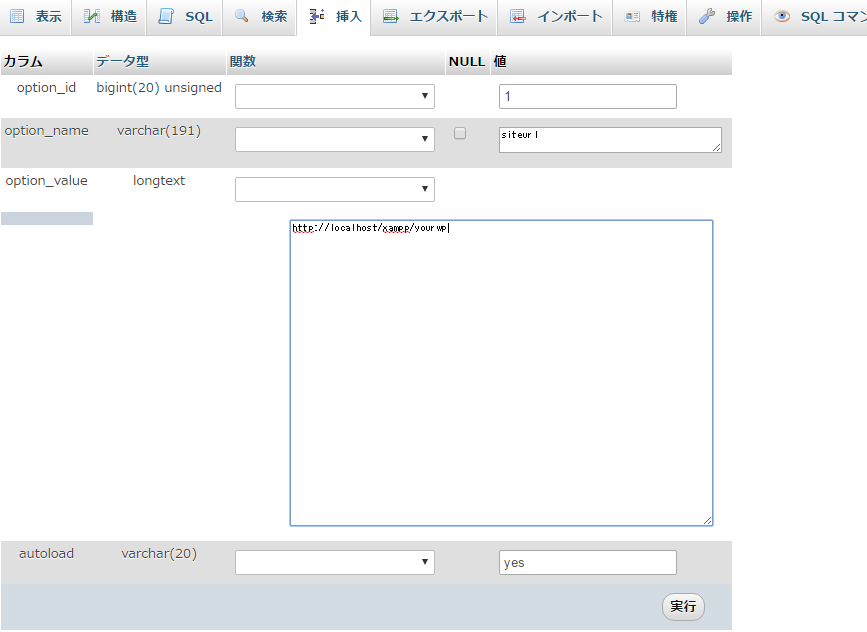
option_nameカラムでsiteurl(先頭にあると思います)を編集します。
本番環境のurlが記述してあると思うので、ローカルのものに書き換えます。(yourwpの部分が任意です)
http://localhost/xampp/yourwp

もう一つ、option_nameカラムでhomeというのが次のページにあると思うので同じように編集します。
3.WordPressの設定変更
もう一息です。
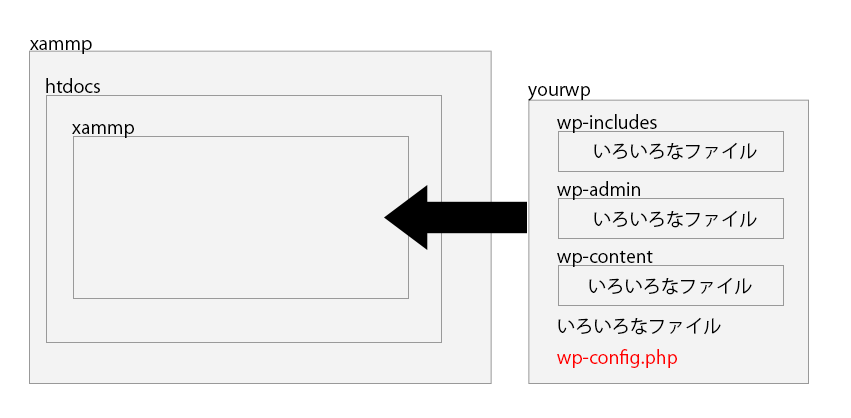
wordpress内のwp-config.phpというファイルを編集してデータベースと接続できるようにします。
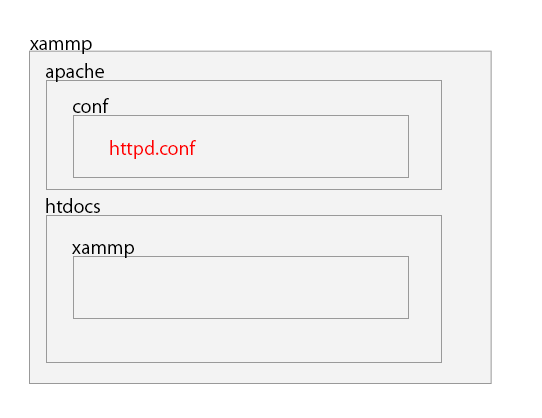
場所はyourwp/wp-config.phpです。図にするとこんな感じです。

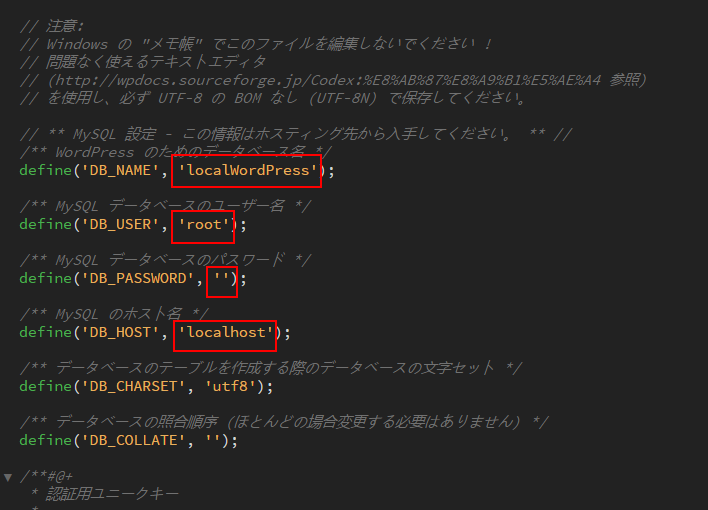
開いたら下図の4箇所を設定変更します。

| DB_NAME | localWordpress |
| DB_USER | root |
| DB_PASSWORD | 空にしておきます |
| DB_HOST | localhost |
保存すれば一旦ここで確認してみましょう。環境によっては今タイミングでうまくサイトが見られるはずです。
ブラウザから以下にアクセスしてください。
http://localhost/xampp/yourwp/
(yourwpの部分は任意)
エラーが出る場合は引き続き進めていきます。
4..htaccessを編集
次に触るファイルはC:\xampp\apache\conf\httpd.confです。.htaccessファイルをXAMMPの環境で正しく認識させるための工程になります。

ファイルを開いたら最下部に行き、以下のコードを追加します。
<Directory C:/xampp/htdocs/xampp>
AllowOverride All
</Directory>
変更したら保存してXAMMPのコントロールパネルからapacheを再起動します。
最後に.htaccessを変更します。
場所は先ほど編集したwp-config.phpと同じ場所(yourwp/.htaccess)です。
.htaccessファイルはサーバの設定などが記述してあるファイルで、本番環境からそのままダウンロードしたものだと都合がわるい場合が多いようです。今回は内容をすべて削除して以下の内容を記述し直します。
ポイントはRewriteBaseとRewriteRuleのところです。例のごとくyourwpを任意で書き換えて保存してください。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /xampp/yourwp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /xampp/yourwp/index.php [L]
</IfModule>
# END WordPress
ここまで行うとローカル環境でワードプレスサイトが無事表示されるはずです。
まとめ
私はデザイナーをしていますが、状況によってプログラマやエンジニアに助けを借りずにワードプレスの環境設定を行わないといけないこともあります。今回のローカル環境の用意もわからないことが多いなりに調べながらやったことを次回からサクッと出来るようにまとめてみました。
.htaccssの設定などこの方法ではうまくいかないこともあるかもしれませんが、うまくいかないときはまた調べながら追記していこうと思います。