GoogleはVue-routerの遷移をページビューにカウントしないと思う(2019年06月07日現在)
いろいろなやり方があると思うんですけど、GTMが一番デバッグしやすいと思います。
Google Tag Manager
アカウントを発行してもらい、ログインしてください。
https://tagmanager.google.com/
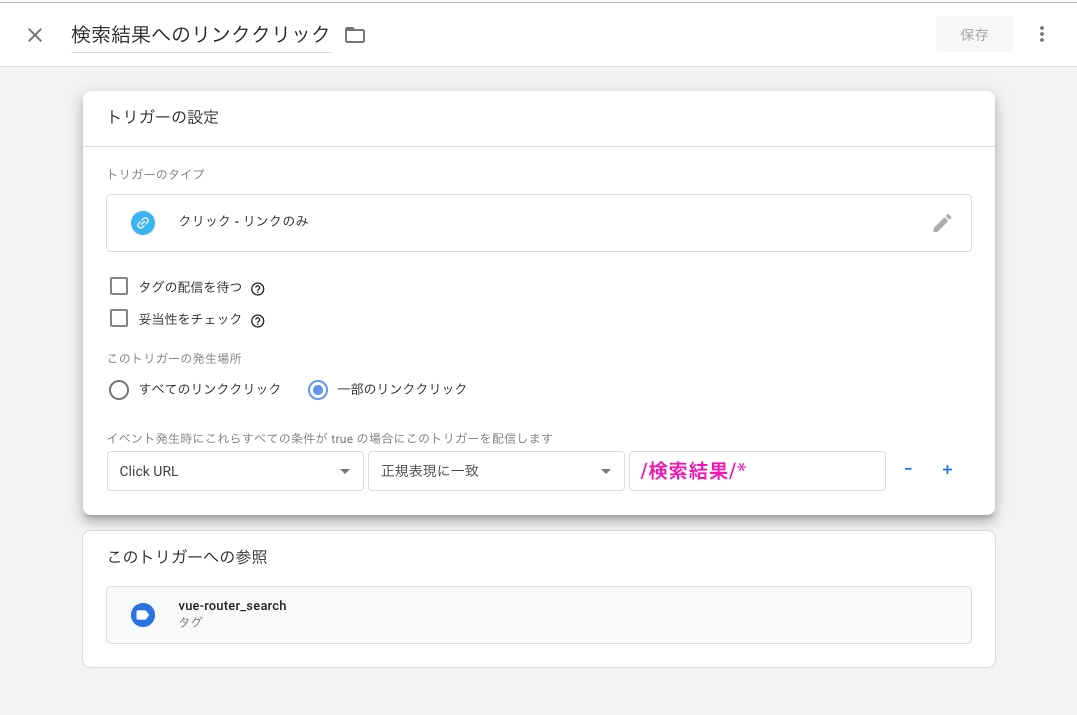
トリガー
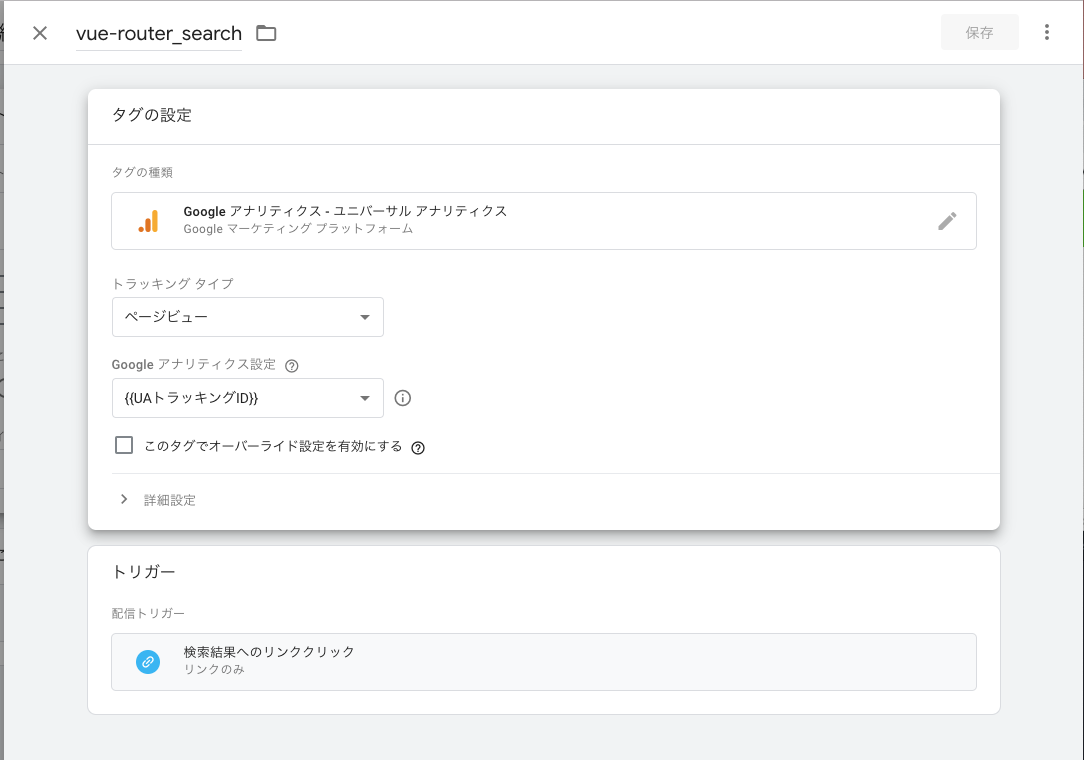
タグ
GTMをプレビューモードにする
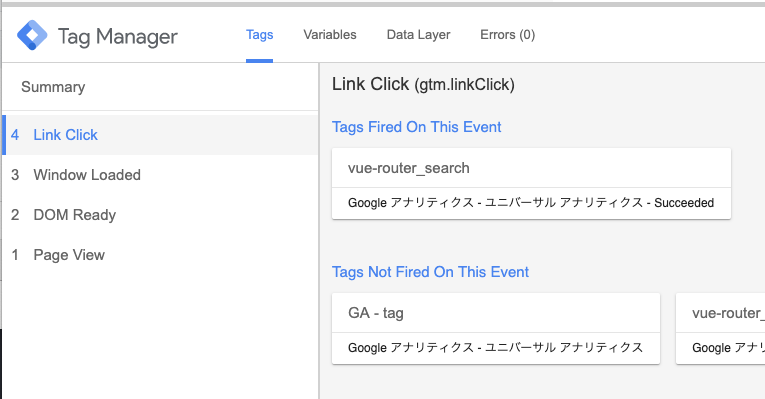
サイトのTagManagerを見る
Vue-Routerのリンククリックで1ページビューが渡せる。と思います。
もっと良い方法があれば教えて欲しいです。