自分が投稿したWordPressの記事をSafariから見たとき、アイキャッチ画像を設定したにも関わらずサムネイルが表示されていないことがある。

SafariはMac・iPhoneユーザーにとって主要なブラウザであり、Safariでサムネイルが表示されないというのは深刻な問題である。
というわけで、この問題を解決していくことにする。
1. 原因
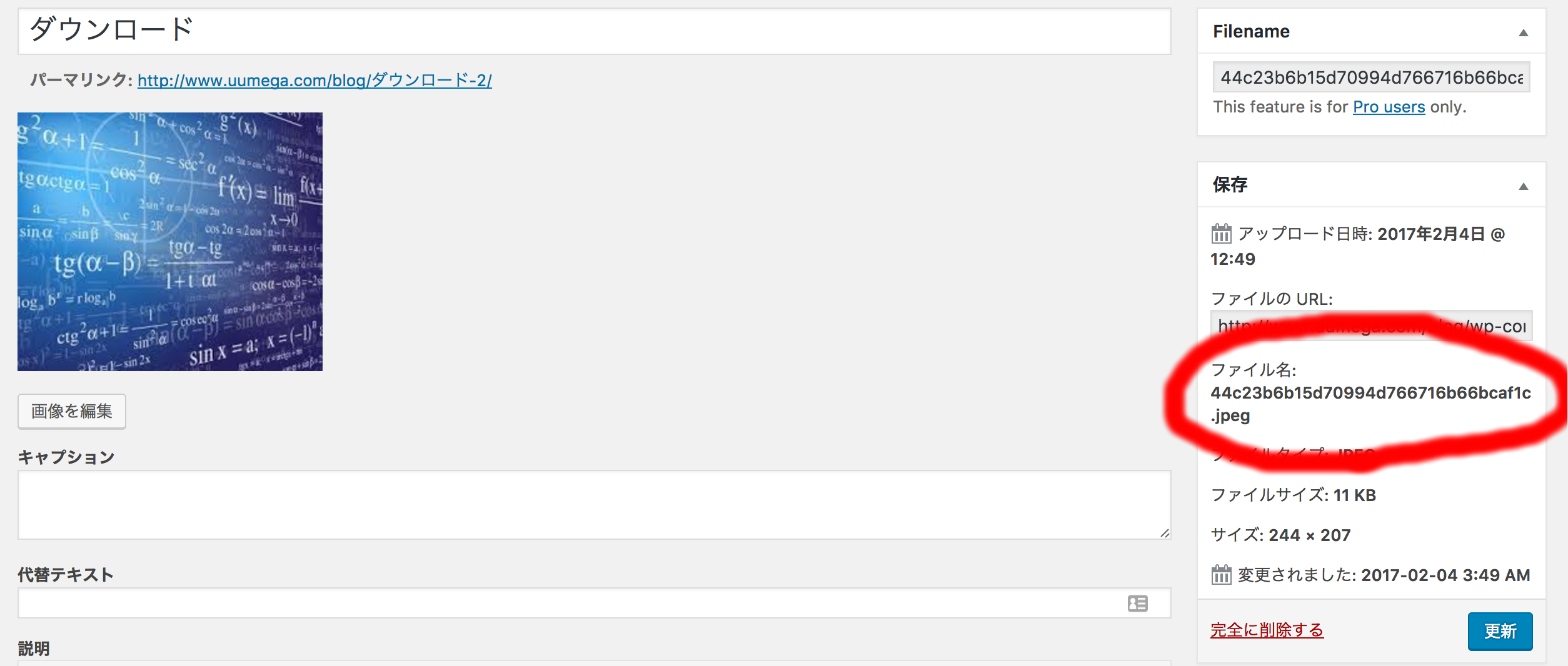
サムネイルが表示されないのは、ファイル名に日本語を用いていたことが原因である。

上記のようにWordPressに日本語で保存されたファイルは、Safariでは表示してくれない時がある(濁点を用いていなければ問題ない、との報告もあり)。
というわけで、アップロードする(した)ファイル名を日本語から半角英数字に変換してやる必要がある。
2. これまでにアップロードしたファイルに関して
もう既に、多くのファイルを日本語でアップロードしてしまっている場合。
この2つのプラグインを用いることで解決できる。
2.1. プラグインMedia File Renamerで、ファイル名を半角英数字に変更する
Media File Renamerを用いることで、WordPressにアップロードしたファイルの名前を変更することが出来る。
このプラグインをインストール・有効化して、ファイル名の変更を行おう。
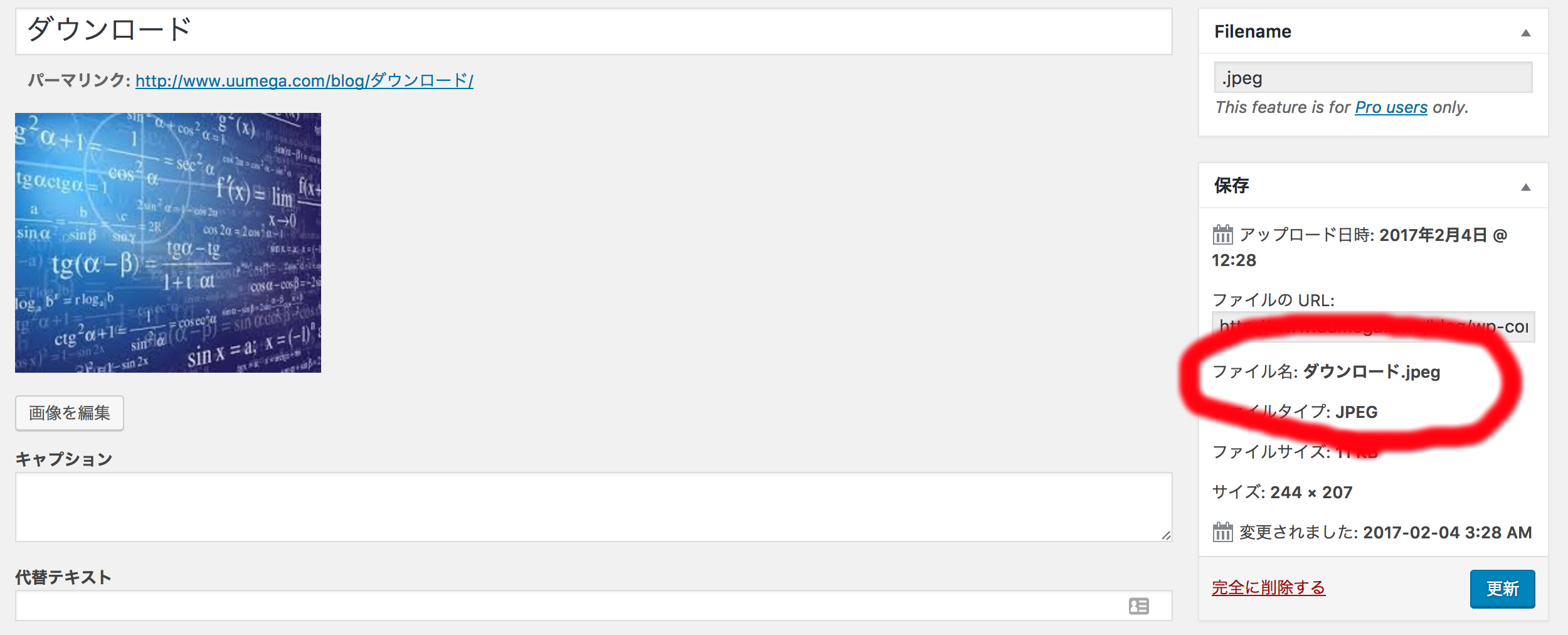
[メディア]>[ライブラリ]で、名前を変更したいファイルを選択。
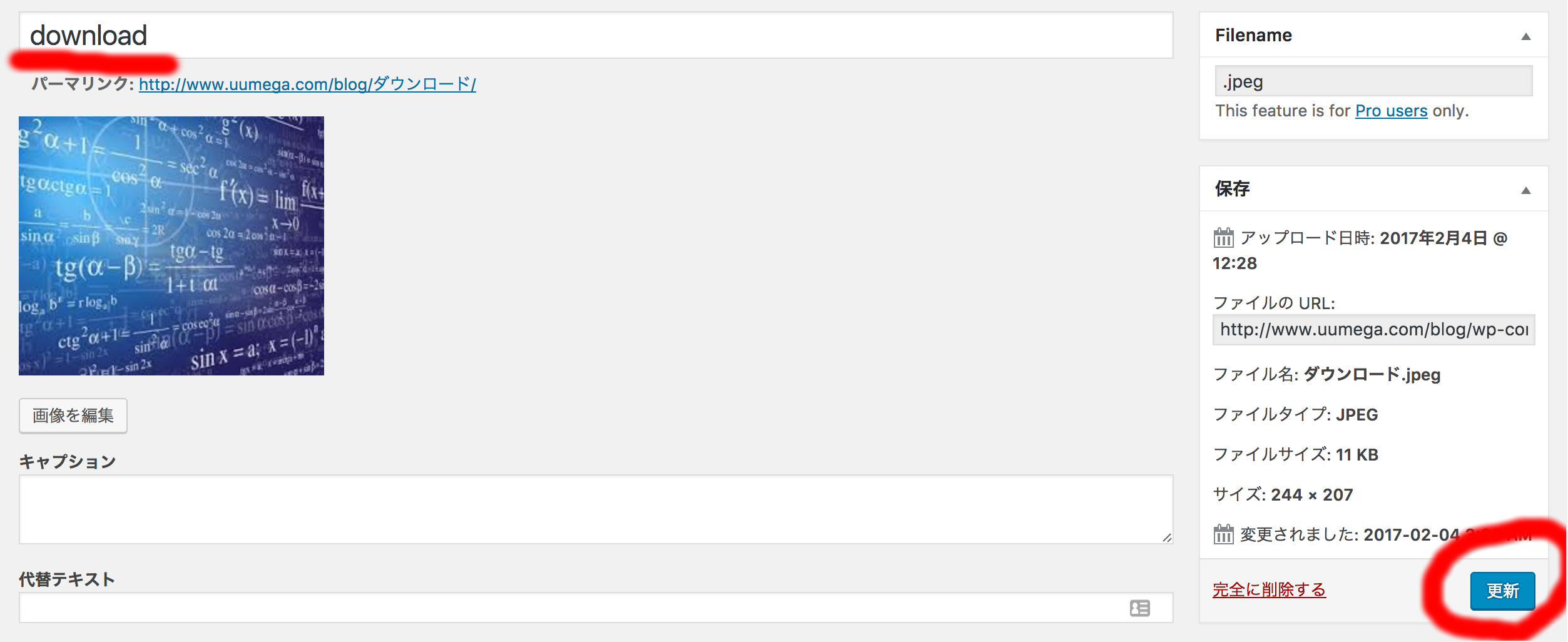
ファイル名を、日本語を含む「ダウンロード」から、英数字だけの「download」に変更して右下の「更新」ボタンを押す。

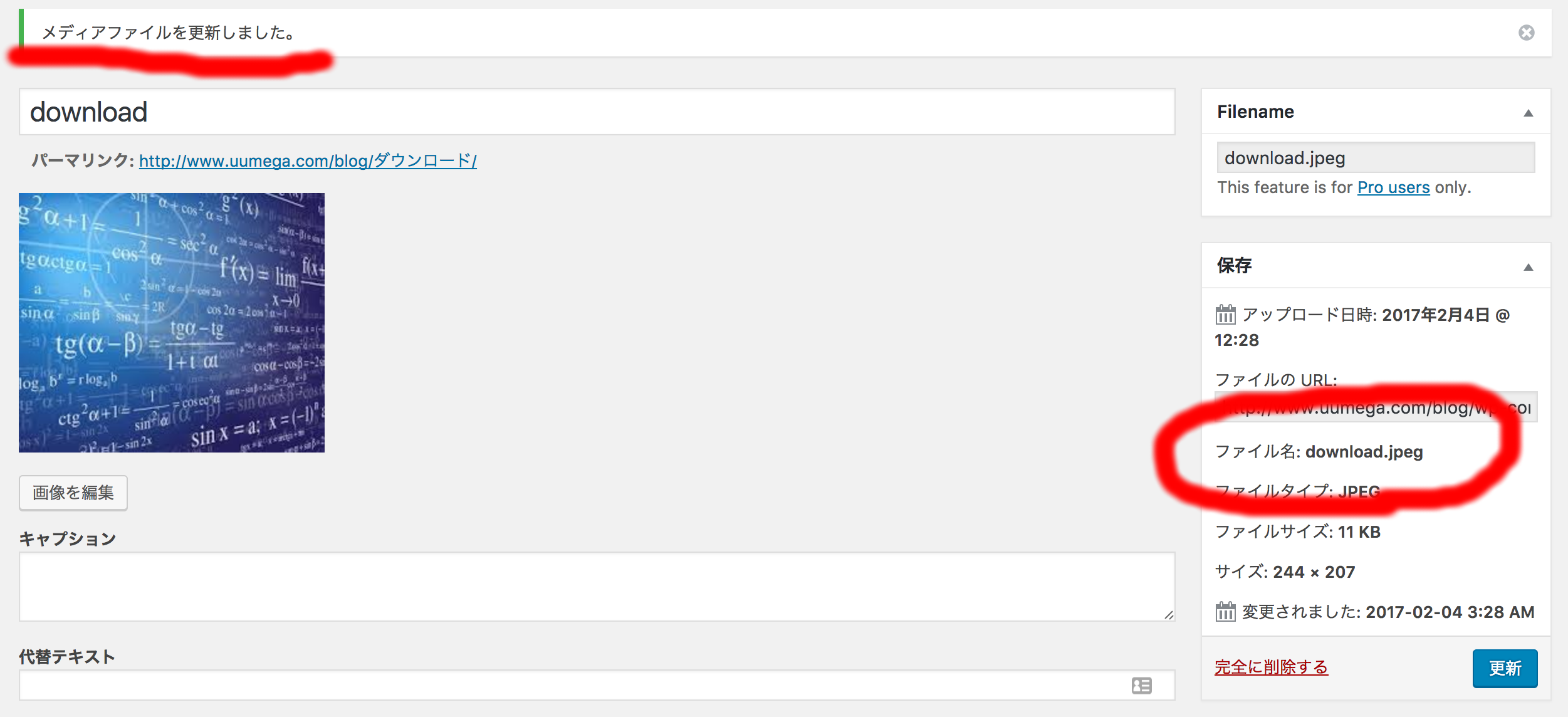
すると、以下の通り、「メディアファイルを更新しました」と表示されて、ファイル名が「download」になる。

以上でファイル名の変更が完了。
一見これだけで問題が解決したかのように思われるが、実はそうではない。
この作業でファイル名が変更されたのは、「ダウンロード.jpeg」だけであり、サムネイルに利用されている「ダウンロード-150x150.jpeg」等のファイルの名前はそのままなのである。
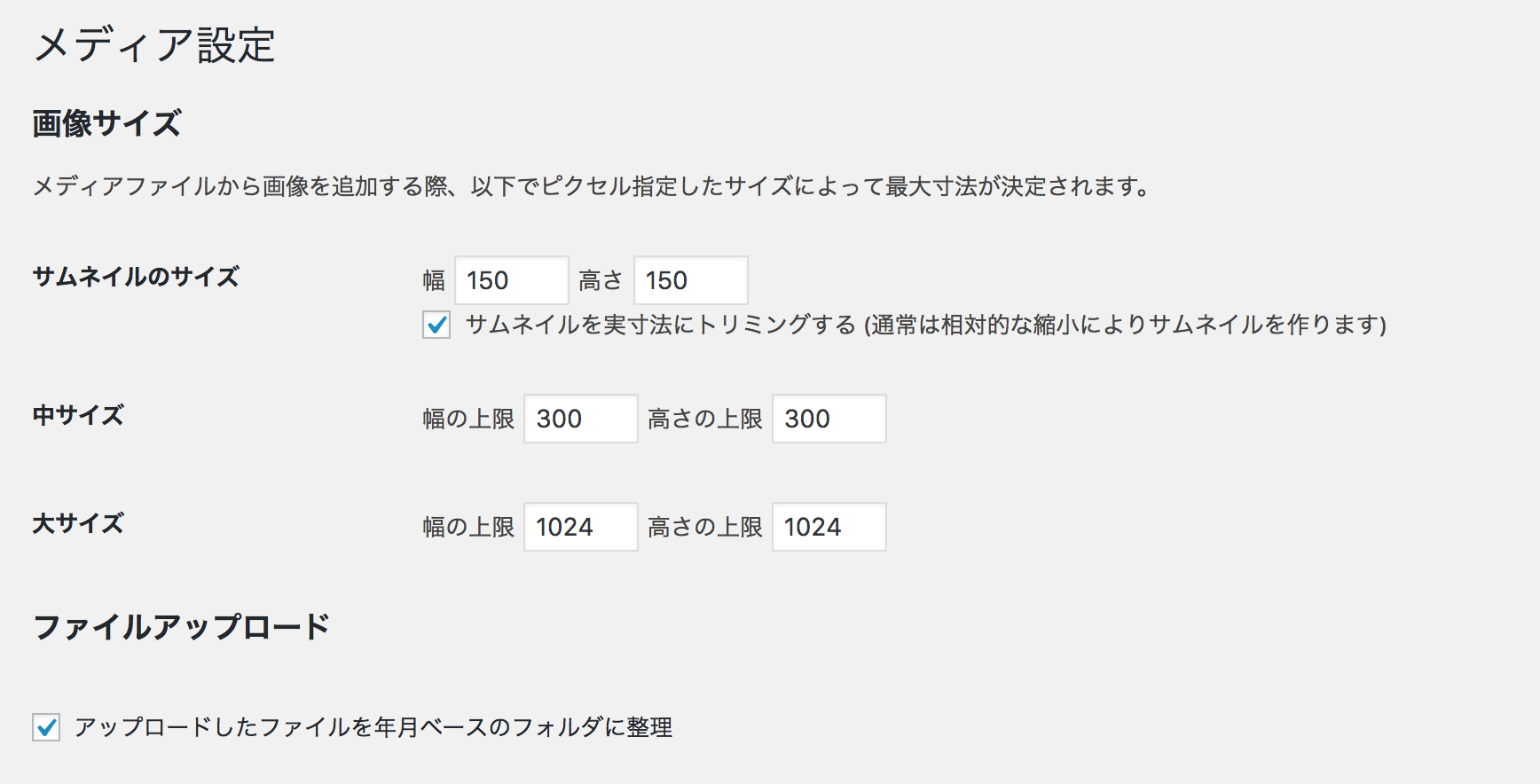
どういうことか。WordPress管理画面の[設定]>[メディア設定]を見ていただきたい。

上記のような設定の場合、たとえば「ダウンロード.jpeg」というファイルをアップした時に、
- ダウンロード-150x150.jpeg
- ダウンロード-300x300.jpeg
- ダウンロード-1024x1024.jpeg
という3つのファイルも同時に生成され、そのうち「ダウンロード-150x150.jpeg」がサムネイルに利用されるのだ。しかし、これらのファイルの名前に関してはこの手順だけでは変更されないのである。
そこで、以下の手順が必要となる。
2.2. プラグインEnable Media Replaceで、ファイルの上書き差し替えを行う
Enable Media Replaceとは、WordPressにアップロードした画像を上書き差し替えすることが出来るプラグインである。このプラグインを用いることで、同時生成されたファイルにも名前の変更を反映させることが出来る。
Enable Media Replaceをインストール・有効化した上で、以下の作業を行う。
- 予め、2.1.で名前を変えた「download.jpeg」をローカルに保存しておく
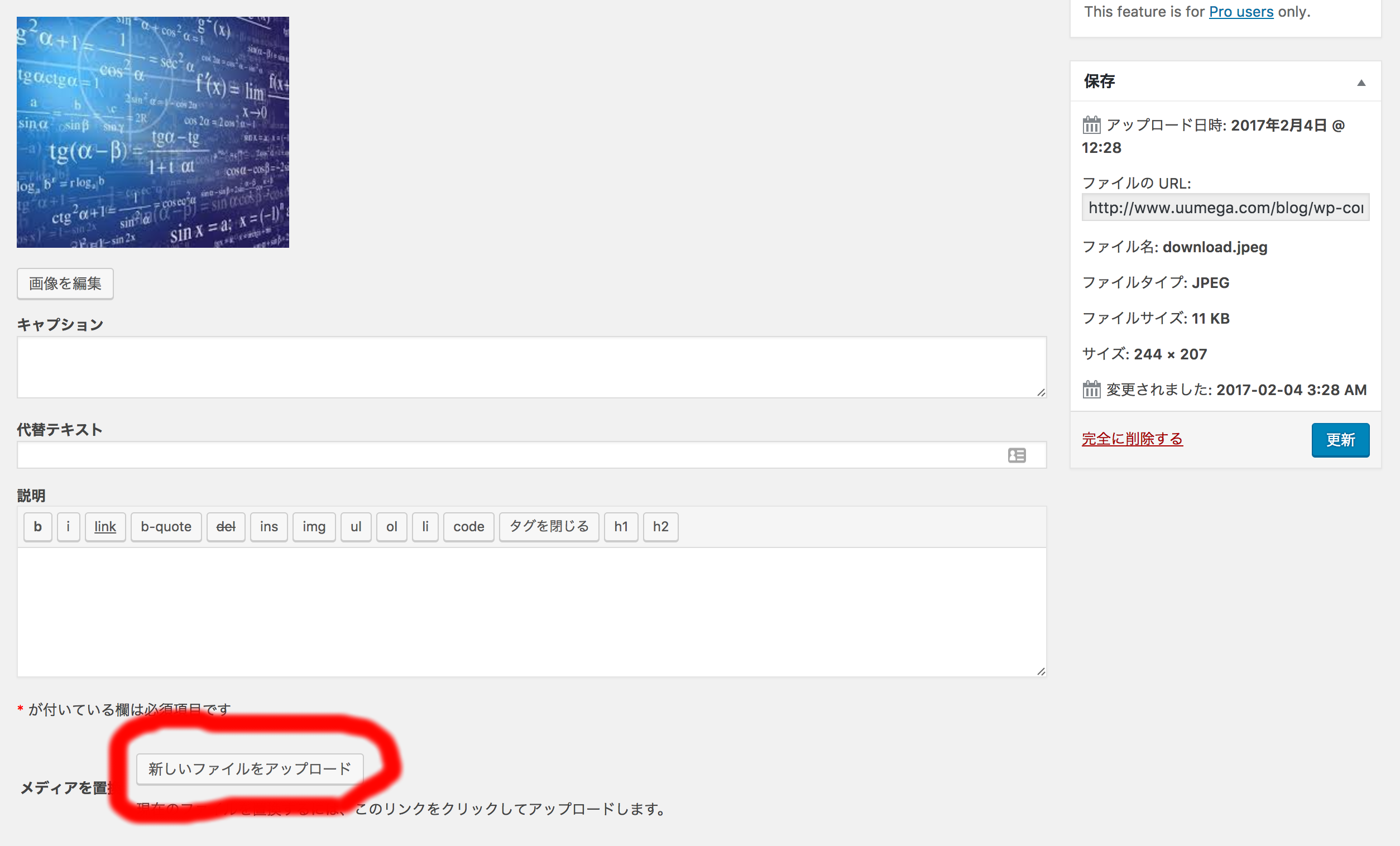
- [メディア]>[ライブラリ]でファイルを選択、左下にある「新しいファイルをアップロード」をクリック。

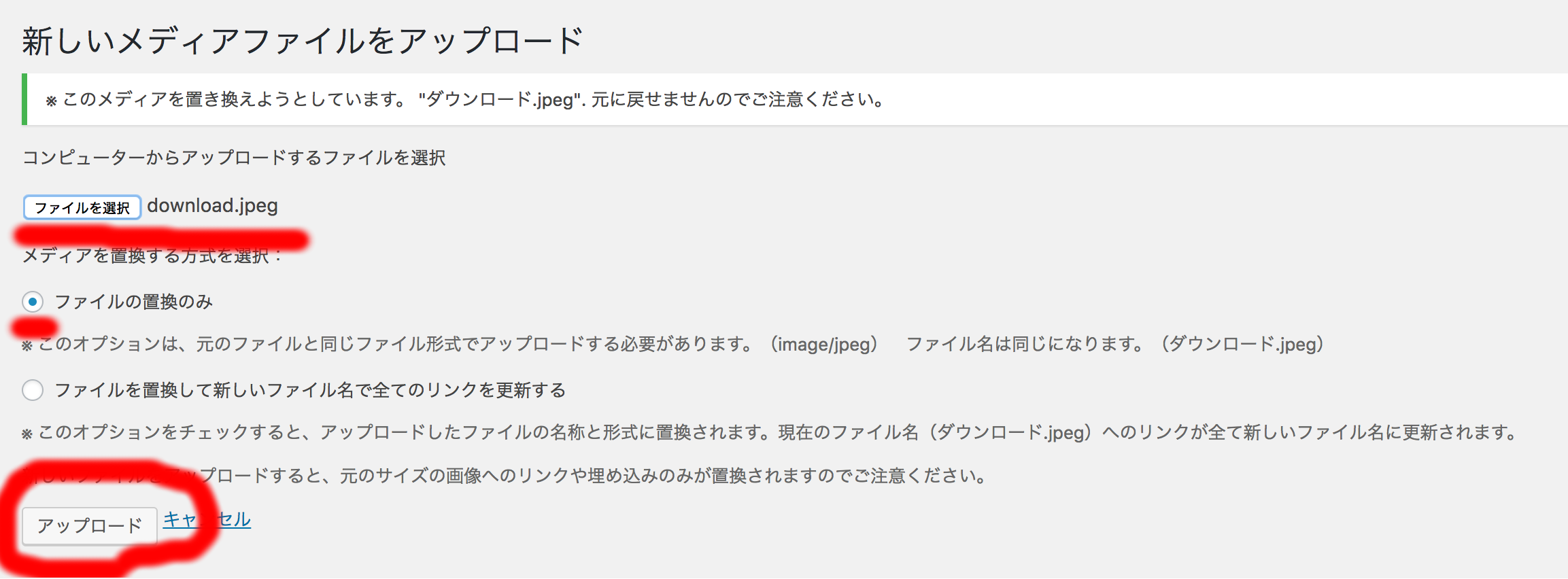
- 「ファイルを選択」で、1.で保存しておいたファイルを選択し、「ファイルの置換のみ」を選択した状態で「アップロード」をクリック

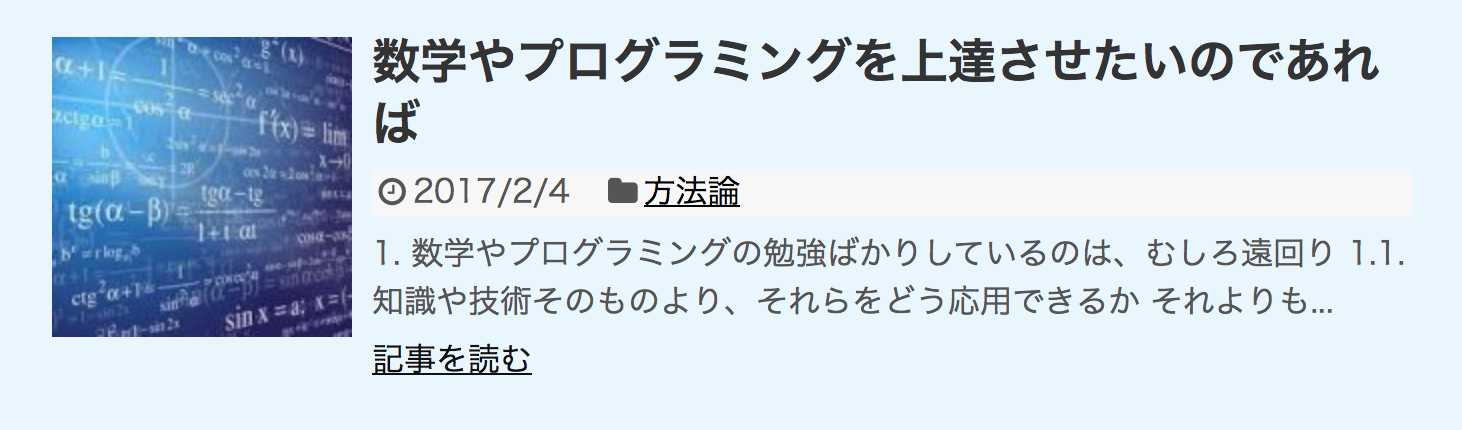
これにより、サムネイルに使われていた「ダウンロード-150x150.jpeg」が「download-150x150.jpeg」に変更され、無事サムネイルの画像が表示されるようになった。

3. 今後の対策
結論から言うと、
プラグインWP Multibyte Patchを導入し、有効化する。
ただこれだけでよい。
WP Multibyte Patchとは、
本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られたWordPressを日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。
(http://eastcoder.com/code/wp-multibyte-patch/より)
このプラグインを有効化した状態で、"ダウンロード.jpeg"をWordPressのメディアにアップロードすると、

この通り、ファイル名を自動的に半角英数字に変換してくれる。
参考URL
- https://ja.wordpress.org/plugins/media-file-renamer/
- https://ja.wordpress.org/plugins/enable-media-replace/
- https://ja.wordpress.org/plugins/wp-multibyte-patch/
- http://eastcoder.com/code/wp-multibyte-patch/
- https://wp-simplicity.com/suport/topic/%E7%94%BB%E5%83%8F%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%90%8D%E3%81%8C%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%A0%E3%81%A8safari%E3%81%A7%E7%94%BB%E5%83%8F%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%81%AA/
- http://sugunaoya.com/?p=1401
- http://shirose.jp/2013/06/media-file-renamer/
- http://inoueani.com/uploadimage-overwrite/
- http://pc.tokuvin.net/enable-media-replace/
- http://pretacou.jp/techblog/200/