jQueryが存在しないページにおいて、Yahooタグマネージャー内でjQuery入りのコードをどうしても動かしたいときの方法。
例えば、jQuery入りのカスタムタグを複数ページに設置しなければならないのに、
その内一部のページにのみjQueryが入っていない、そしてhtml本体の編集は諸々の事情でできない、と言ったときに有効な手段。prototype.jsとの競合も防げる。
(あるいは突然jQueryが外されたときの為の保険としても使える。)
このやり方は以下のYahooタグマネージャーの挙動を利用する。
jQuery
イベントがタグの中に構成されたとき、Yahoo!タグマネージャーはjQueryと呼ばれるJavaScriptライブラリーを使⽤し、イベントバインディングを実⾏します。
多くのサイトが既に、イベントとして追跡したいフォームやボタン操作などのインタラクティブなメニューを設置するためにjQueryを使⽤しています。
もし既にjQueryを使⽤している場合は、Yahoo!タグマネージャーはページにあるライブラリーを感知して使⽤します。もしページからjQueryライブラリーを感知できない場合は、ウェブサイトにある他のライブラリーと対⽴する可能性のないバージョンのjQueryを読み込みます(Yahoo!タグマネージャーはページにイベントが含まれる場合、感知されたときもしくは必要なときのみjQueryライブラリーを活⽤します)。Yahoo! タグマネージャーご利⽤ガイド<上級編> 28ページより
手順
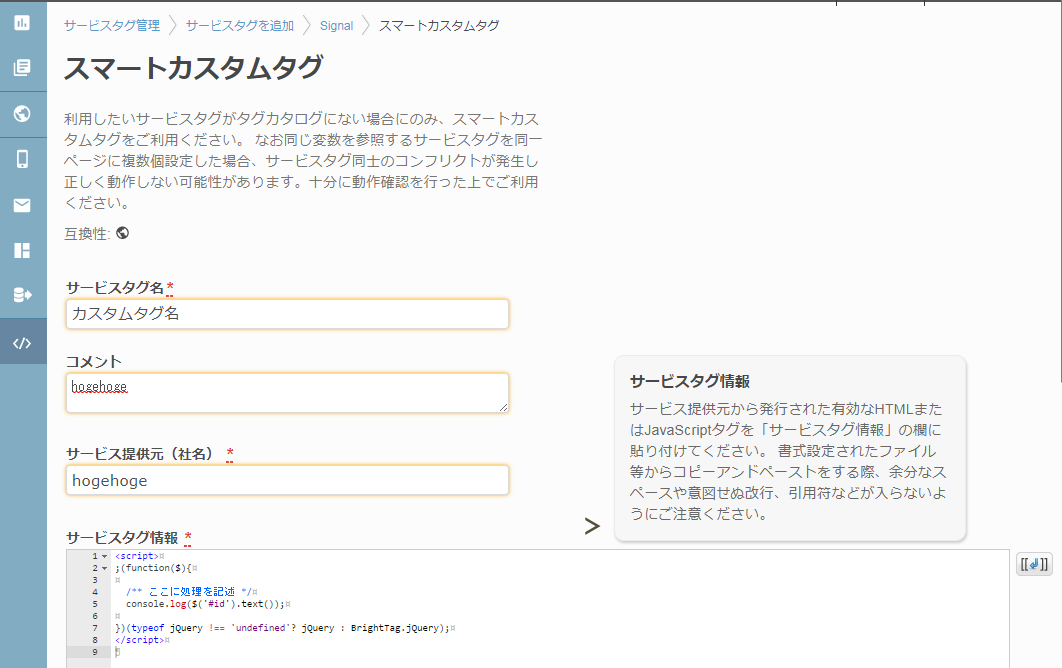
サービスタグ情報内のコード中に以下のような形で即時関数を作成し、$変数にBrightTag.jQueryを割当てる。
これにより即時関数の内部で$によりjQueryを呼び出すことができるようになる。
<script>
!function($){
/** ここにjQuery入りの処理を記述 */
console.log($('#id').text());
}(typeof jQuery !== 'undefined'? jQuery : BrightTag.jQuery);
</script>
BrightTag.jQueryはページにjQueryが存在しないときのみ使用することができるので、既にjQueryがあるときはそれを使うようにしている。
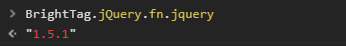
2017/07/28現在、YahooタグマネージャーのBrightTag.jQueryにより呼び出されるjQueryのバージョンは1.5.1である。
このため、onメソッドなどは非対応であり、利用することができない。
公式に推奨されているやり方ではないので、いつどのような形で動かなくなるのか分からないので注意。最後の手段。
ちゃんとjQueryを設置して利用した方が安全。