画像サイトマップを作成する意味
近年googleは画像というものにかなり注力しているように思います。
deep learningなどの技術の発達に伴い、AIを用いた画像認識はかなりのスピードで発展しました。
それはgoogleが最近(といっても数年前からありますが)公開しているAPIを見ても明らかです。
Googleの画像認識のAPIを使ってみた
https://qiita.com/KMim/items/884b237f962066fb78eb
Google Cloud APIで画像をgoogleに投げると書いてある文字や、物体、人の顔が映っていれば気分まで数値化して返してくれます。
すごいですね。
おそらくページのコンテンツ理解にもこの画像認識の技術は使っていると思われます。
わかりやすい画像はサイトを訪れてくれた人の満足度にもつながるでしょう。
検索エンジンには画像検索も搭載されています。
良質な画像を持っているページはそれだけで良質なコンテンツを持っているということです。
ただしそれはページに画像を持っていることをgoogleに伝えられている場合に限ります
googleも賢いとはいえ機械ですので、画像がサイトにあることを認識できなくては評価できません。
そのために画像用のサイトマップというものがあります。
サイトマップとはもともとは、サイトが持っているurlをgoogleの機械(クローラー)に伝えるためのものです。
その画像版ですね。サイトが持っている画像のurlと説明書きを伝えることができます。
作り方
サイトマップはもともとページのurlを一覧化したものですが、それをそのまま画像のurlに書き換えるだけではダメなようです。
画像サイトマップには画像サイトマップのルールがあるようでした。
作成ツールがないか探す ⇒ない ⇒作ろう
すでに手元にurlと説明書きのリストを用意してあるので、それを使って画像サイトマップを作成してくれるようなサービスはないか探してみました。
結果的には見つけられませんでした。
まだ誰も作っていないようです。
ただWordpressのプラグインであればあるようでした。画像サイトマップを自動で作成してくれるようです。
便利ですね。
残念ながら今回はワードプレスではないサイトでしたので、見送りました。
WordPressで画像サイトマップを試そうと思っている方は是非プラグインをお使いください。
画像サイトマップの効果もよくわかっていない状態ですので、自動生成できるようなものを用意するのも工数がかかりすぎます。
静的なものでいいからさくっと作りたいという感じです。
そういったものはなかったので作ることにしました。
構文を公式ページで確認する
https://support.google.com/webmasters/answer/178636?hl=ja
さっそく構文のルールを公式ページで確認します。
公式ページに載っていたサンプルは以下のとおりです。
/?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
urlsetの部分は共通なのでそのまま使用。
その子要素としてurl,loc,imageを記載するようでした。
locには画像があるページのurl
image:locには画像のurlを入れるようです。
なるほど!よくわかったのでpythonでこのxmlを生成してくれるコードを書いていきます。
Pythonで実装する
実際のコードを書いていきます。
必要なデータの用意
コードを書き始める前に必要なデータを準備しておきます。
公式ページで確認したとおり、画像サイトマップを作成するには以下のデータが必要です。
* ページのurl
* 画像のurl
* 画像の説明文
それを用意します。
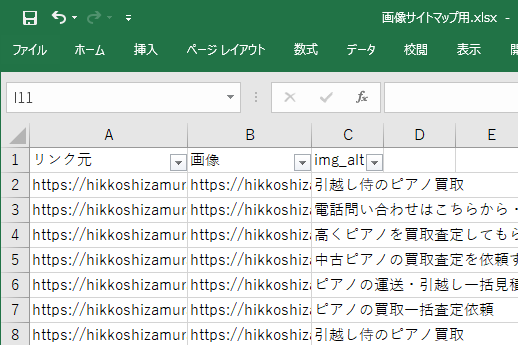
ファイルはExcelでいいでしょう。

ファイル名は「画像サイトマップ用.xlsx」にしました。
これで準備完了です。
pyファイル
import xml.etree.ElementTree as ET
import pandas as pd
#Excelファイル読み込み
file = pd.ExcelFile('画像サイトマップ用.xlsx', encoding='utf8')
sheet_def = file.parse('Sheet1', header=None)
sheet_def = sheet_def[1:]
urlset = ET.Element('urlset')
urlset.set("xmlns", "http://www.sitemaps.org/schemas/sitemap/0.9")
urlset.set("xmlns:image", "http://www.google.com/schemas/sitemap-image/1.1")
tree = ET.ElementTree(element=urlset)
#重複のないページリストを取得
for j,row in enumerate(sheet_def[0][~sheet_def[0].duplicated()]):
url_element = ET.SubElement(urlset, 'url')
loc = ET.SubElement(url_element, 'loc')
loc.text=row
# 画像ごとに処理
for i, images in enumerate(sheet_def[sheet_def[0]==row].iterrows()):
image=ET.SubElement(url_element,"image:image")
image_loc=ET.SubElement(image,'image:loc')
image_loc.text = images[1][1]
image_caption=ET.SubElement(image,'image:caption')
image_caption.text=images[1][2]
tree.write('image_sitemap.xml', encoding='utf-8', xml_declaration=True)
先ほど用意した「画像サイトマップ用.xlsx」と同じ階層に上記のpyファイル置いて実行してください。
今回4000行ほどのExcelファイルを処理してみましたが、数秒で処理は終わりました。
行が増えるとどうなるかはわかりません。
もっと時間がかかるかもしれません。処理時間の短縮についてはここでは割愛します。
実行が終わるとimage_sitemap.xmlというファイルができています。

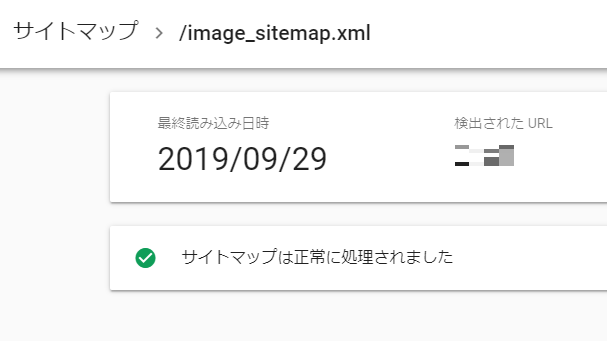
それをサーチコンソールに登録して作業完了です。

エラーも吐かれていないようです。
よかったです。
画像サイトマップが必要なサイトとは・・・?
作成してから言うことではないかもしれませんが、世の中にある全てのサイトで画像サイトマップが必要かというとそうではないように思います。
ページで指定する画像に関する追加情報を Google に提供できます。サイトマップに画像情報を追加することで、検出が難しい画像(JavaScript コードでアクセスされる画像など)も Google で検出されるようになり、クロールしてインデックスに登録してほしいサイト上の画像を指定できます。
書かれているように、検出が難しい画像に対してはサイトマップを作成したほうがいいと思いました。
例えば複雑なjavascriptによってページが遷移して、その先にある画像のようなものです。
基本的にクローラーはページのボタン操作などはしないようです。
ユーザーの操作によって見られるようになる画像で、かつ画像検索などに出てきて欲しい画像の場合はサイトマップを作成すると有効でしょう。
まだまだマイナーな画像サイトマップですが、今後画像の重要性が増すことを考えると持っておいても損はないと思われます。
以上です。
ありがとうございます。
▼運営サイト一例
引っ越し見積もりサイト:引越し侍
神奈川県の格安で評価の高い業者へ引越し見積もり:引越し侍
インターネット・プロバイダ比較サイト:Proval:引越し侍
シロアリ駆除・工事・修理のプロ探し:ファインドプロ:引越し侍
▼「SEOの研究をしたい!」
「複数のサイトのSEOを担当したい!」
そんな方は、ぜひエイチーム引越し侍の採用サイトにご連絡ください。
皆さんのご連絡をお待ちしております!!
採用サイトはこちら