Flutter_開発準備
Flutterを使用した開発環境の準備手順を説明します。
Flutter
ダウンロード
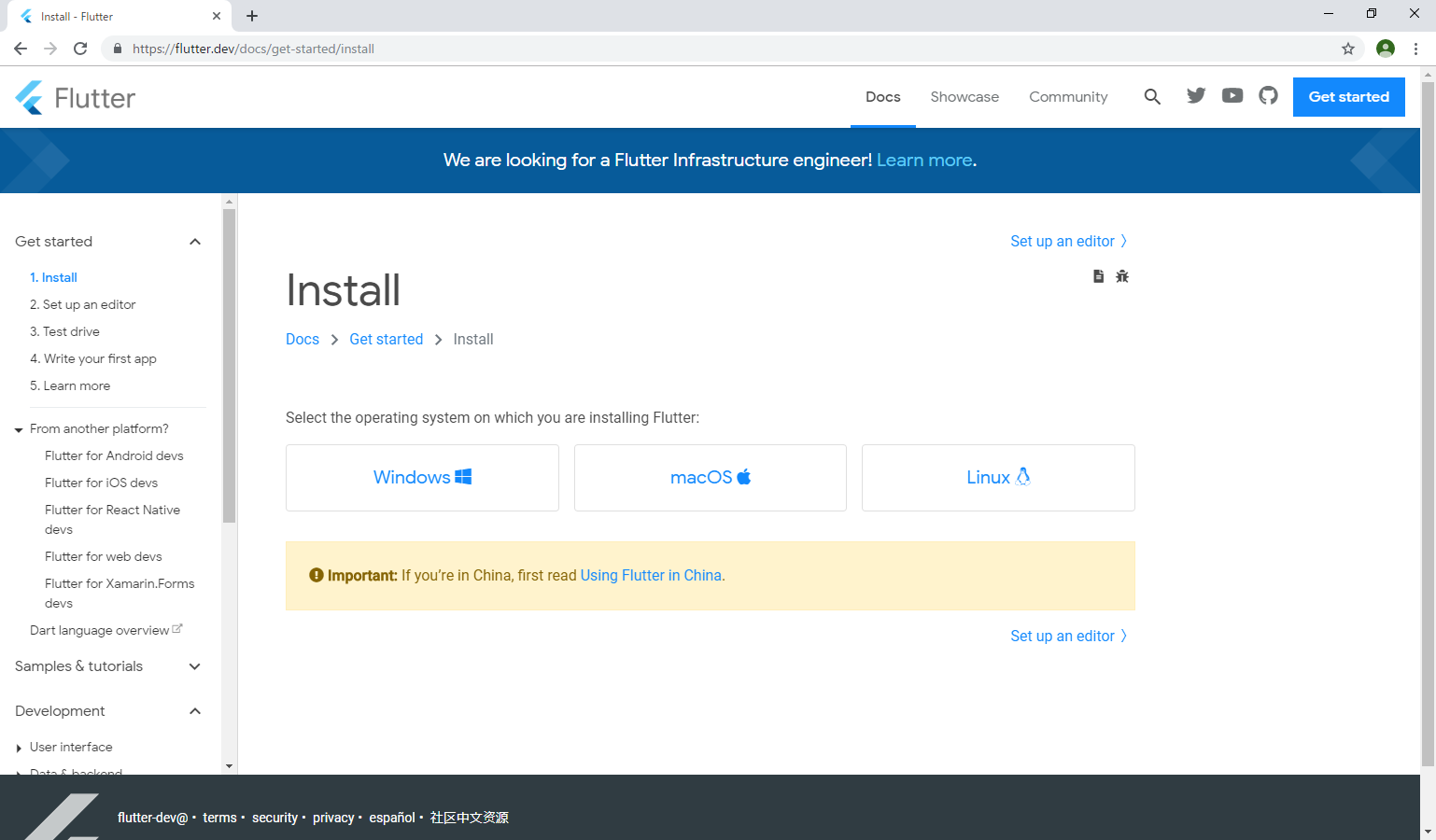
Flutter本家のページ。
https://flutter.dev/
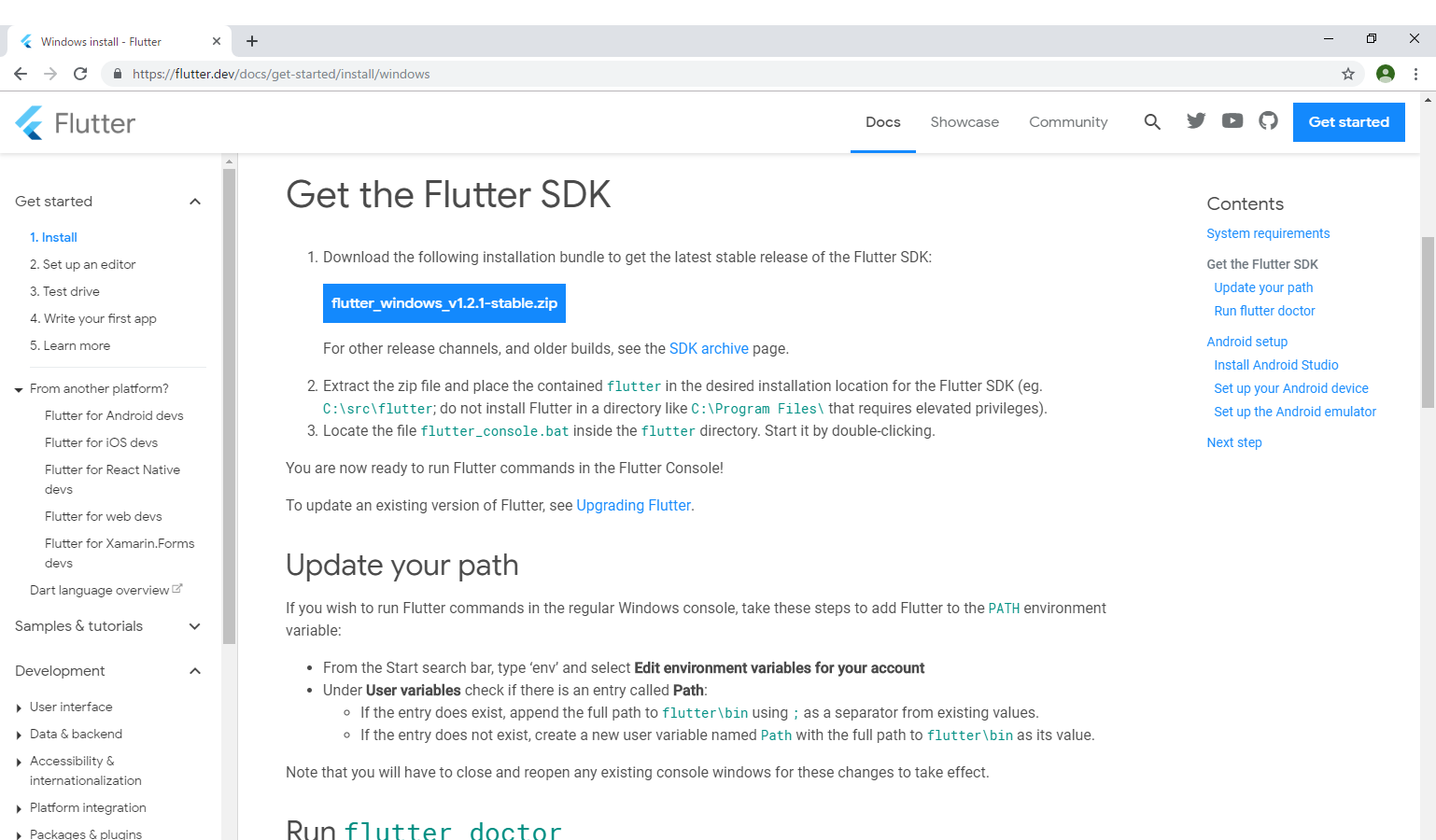
上段の「Get started」をクリックし、ダウンロード画面に移動します。

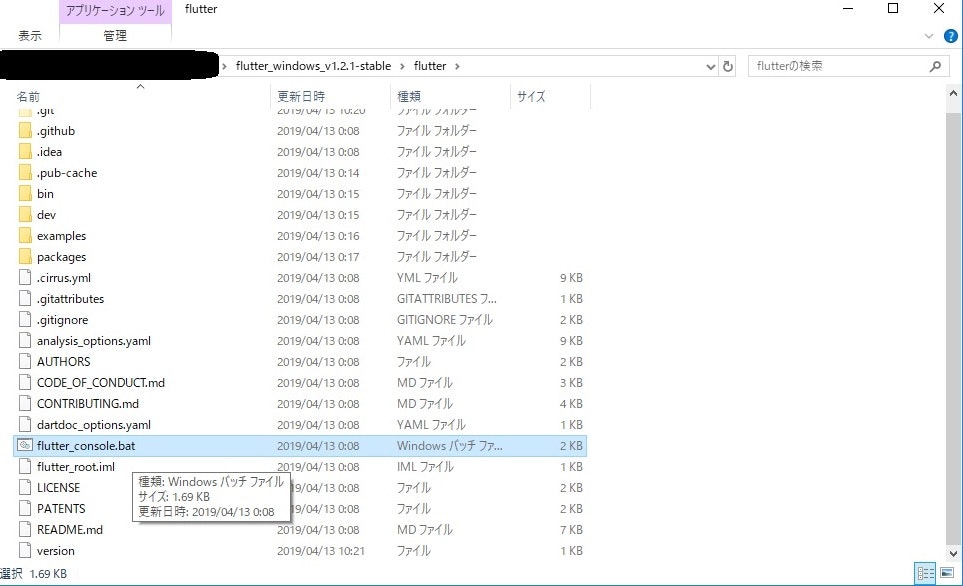
「flutter_windows_v1.2.1-stable.zip」をクリックして、ZIPファイルをダウンロードします。

Android Studio
ダウンロード
アンドロイドの開発者コードのサイト。
上段のリンクから「Android Studio」をクリック。
https://developer.android.com/?hl=ja

アンドロイドスタジオのページ。
ダウンロードのボタンをクリックします。
https://developer.android.com/studio?hl=ja

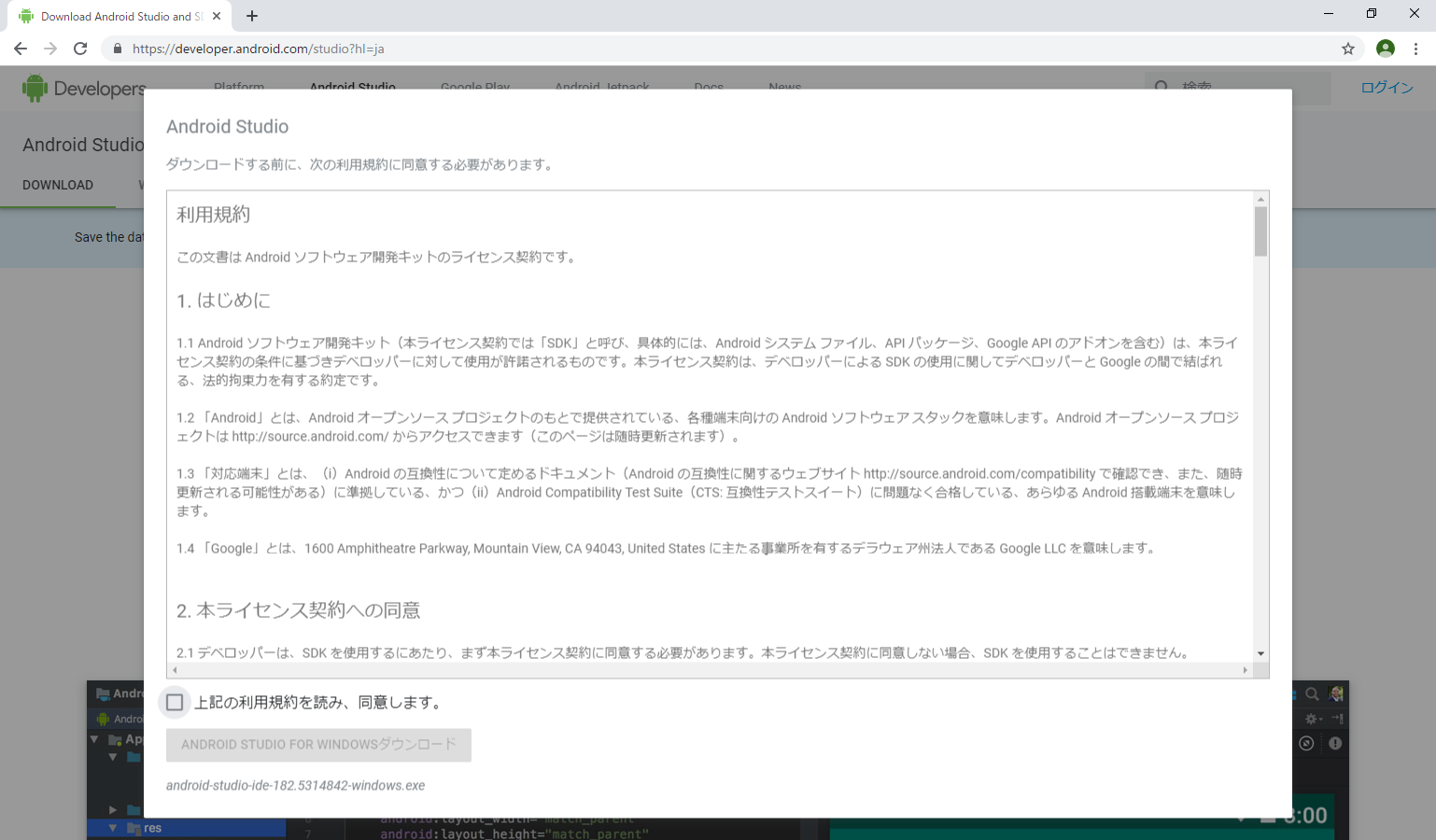
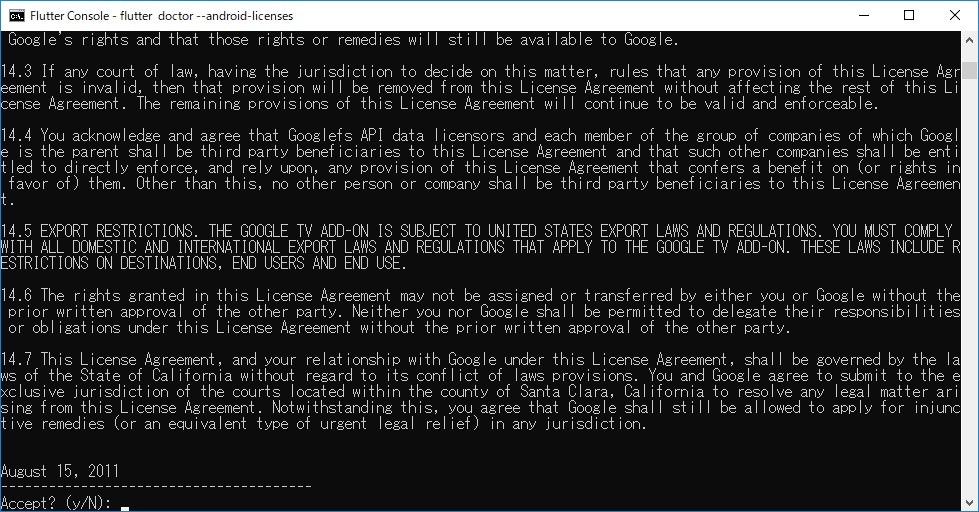
ダウンロード時に同意が求められるので、内容を読んだうえで同意します。

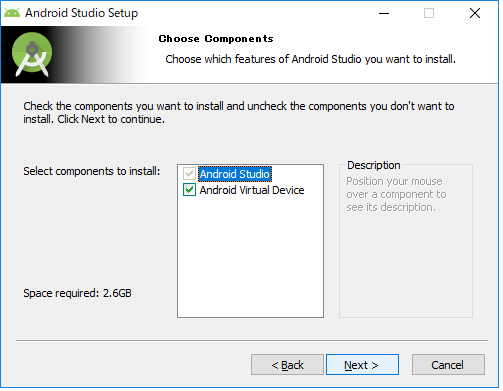
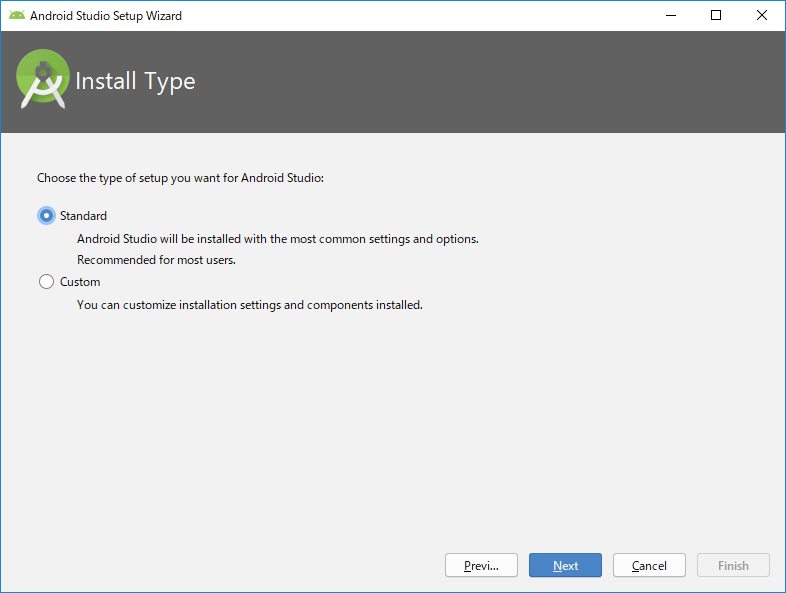
インストール
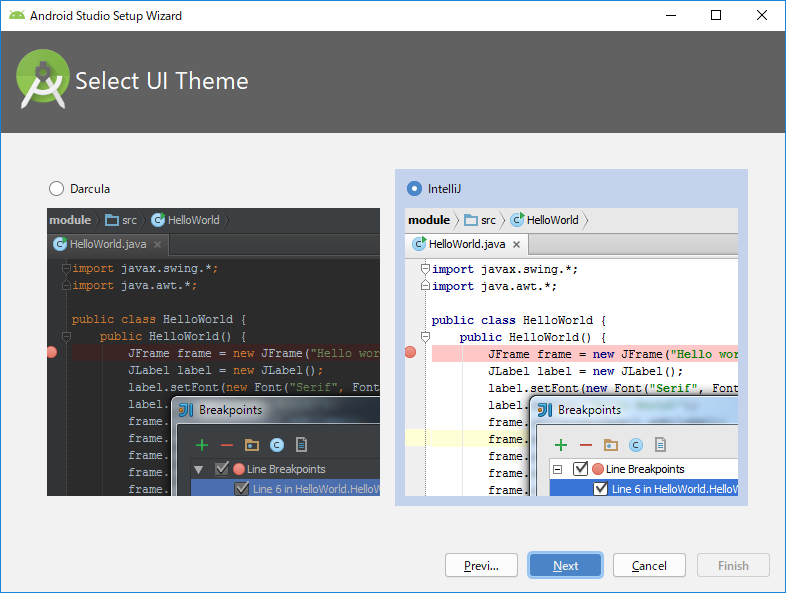
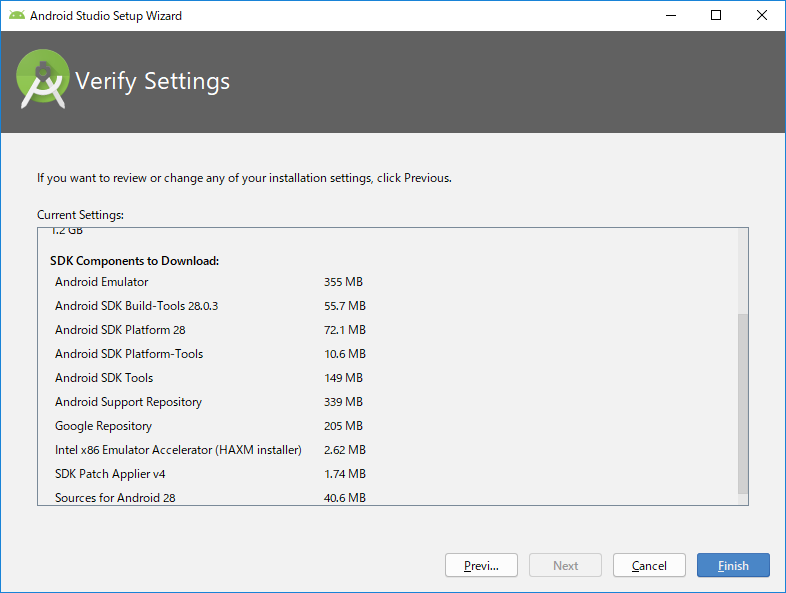
基本的にはそのまま「Next」をクリックして進んでしまって問題ありません。











Flutter
設定
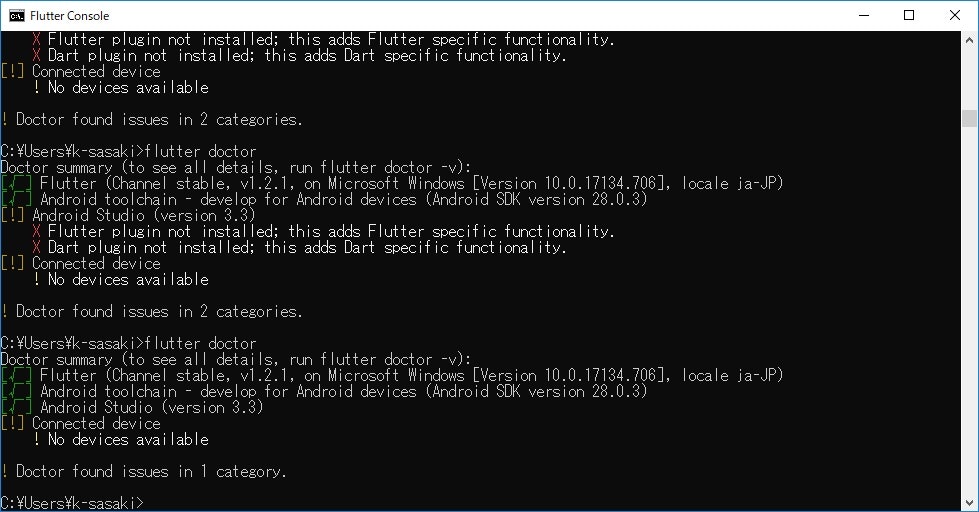
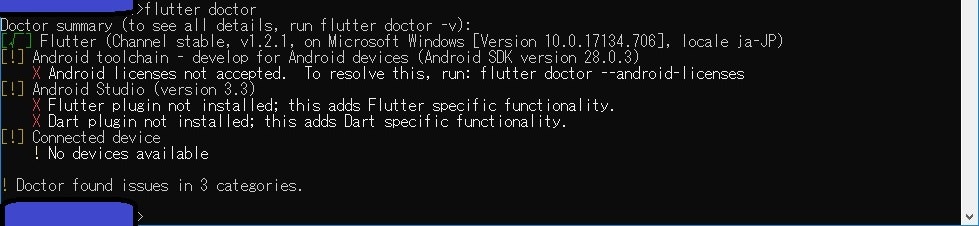
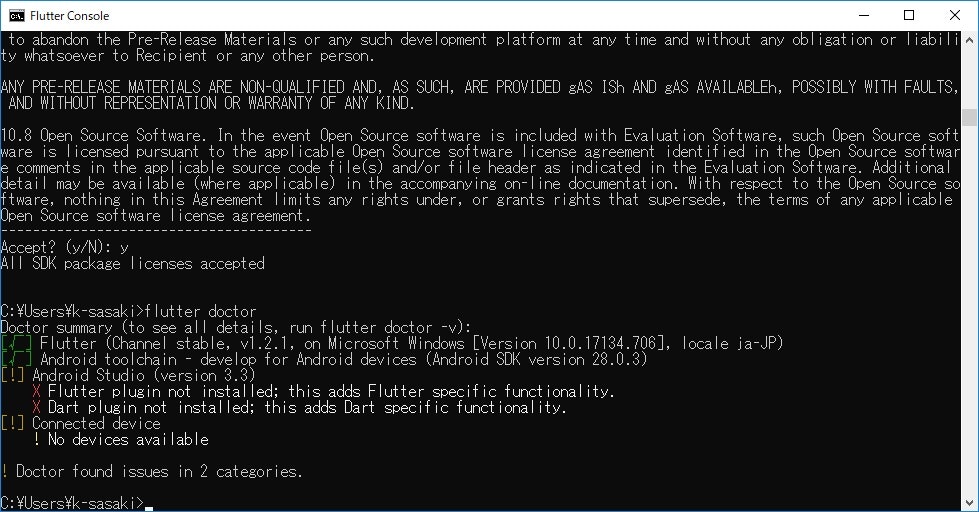
「flutter doctor」コマンドを実行すると環境構築に何が足りていないか教えてくれます。

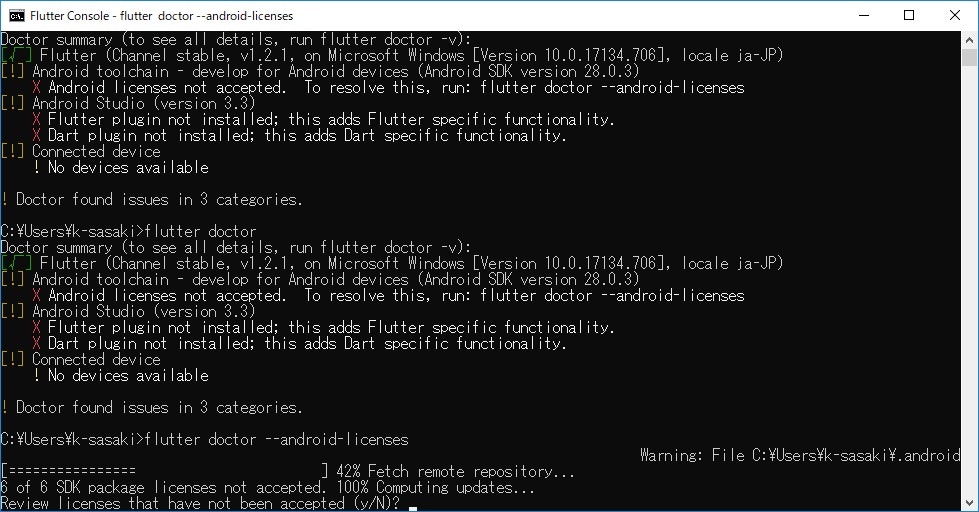
「flutter doctor --android-licenses」を実行して、androidライセンスに同意してね
と記載されているので、上記のコマンドを実行しましょう。

何度か同意されるか聞かれるので、
同意するよう「y」を入力して「Enter」キーを押してください。

警告の1番上が解消されてたことが確認できました。
続いて警告になっている
- Flutter
- Dart
のプラグインがインストールされていない警告を解消していきます。

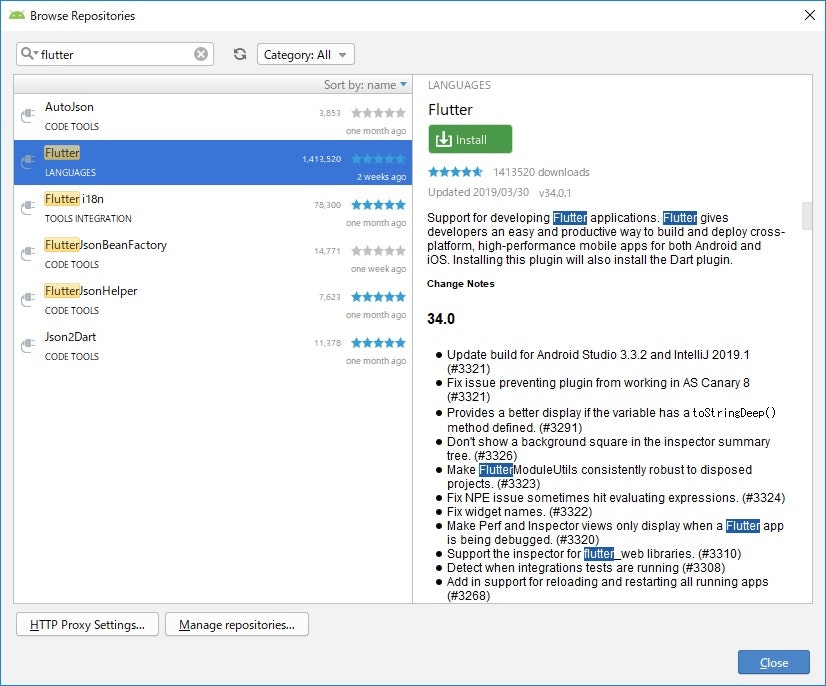
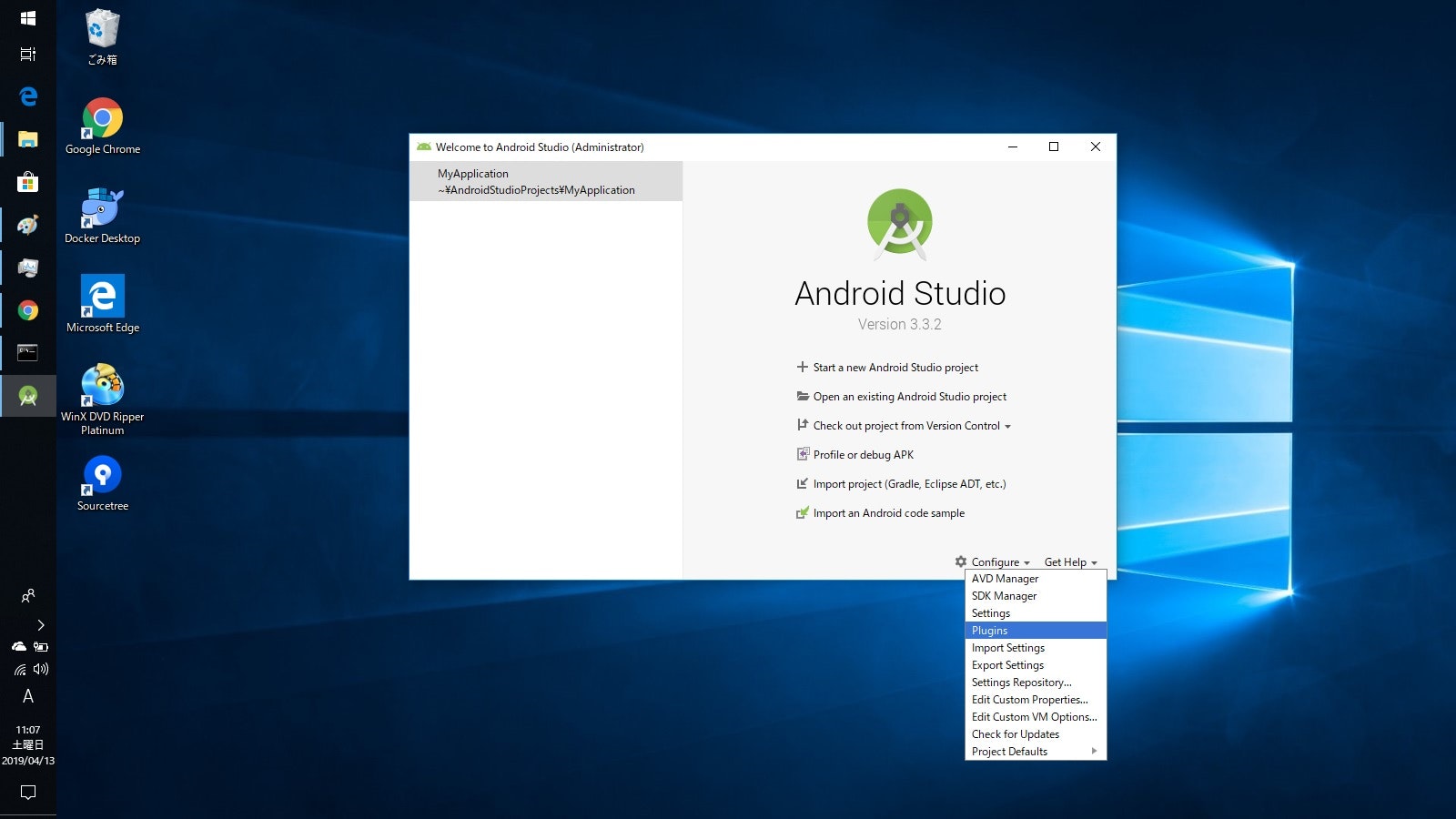
インストールしたAndroid Studio を起動して、プラグインを選択します・

警告だった箇所が1つ解消されたことが確認できます。
なお、「No devices avalible」について、この時点で警告になっていて問題ありません。
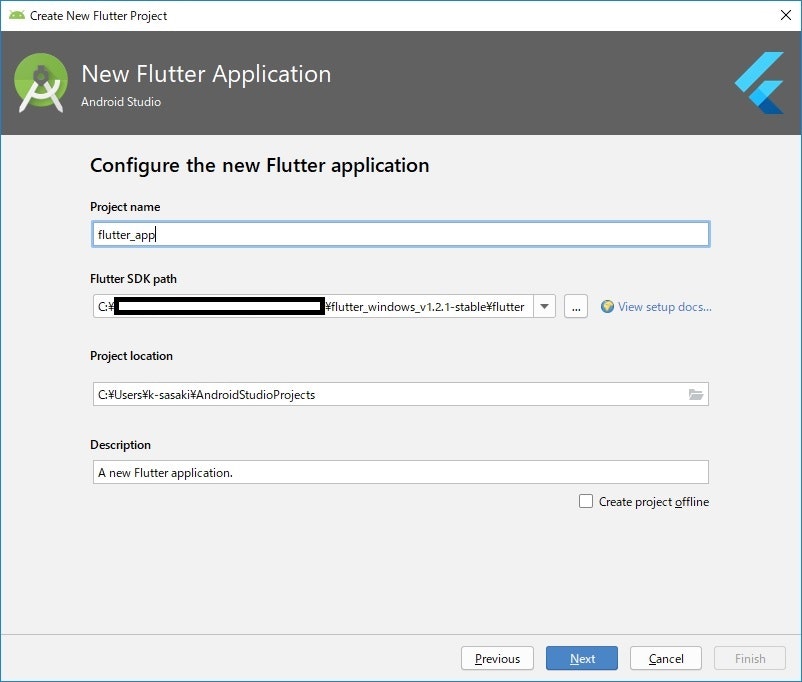
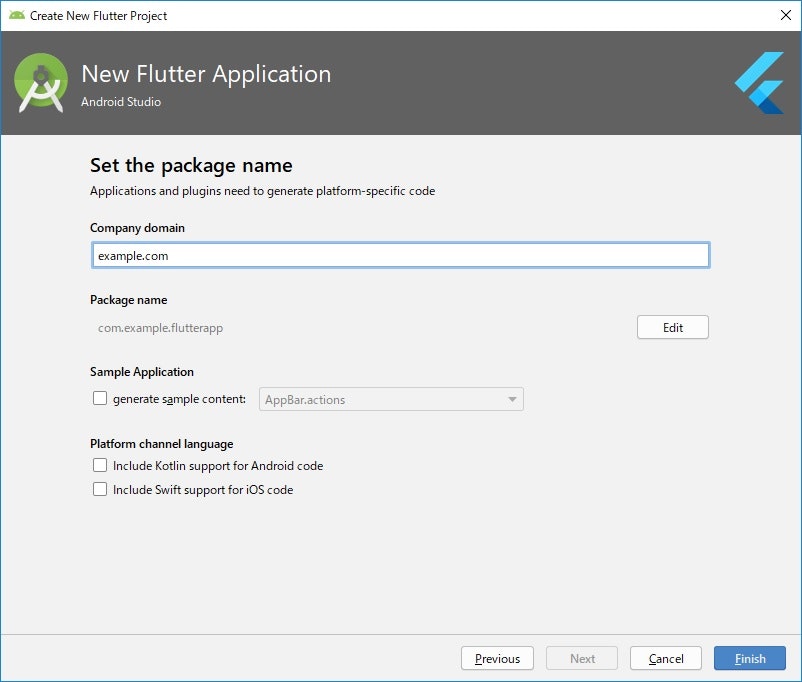
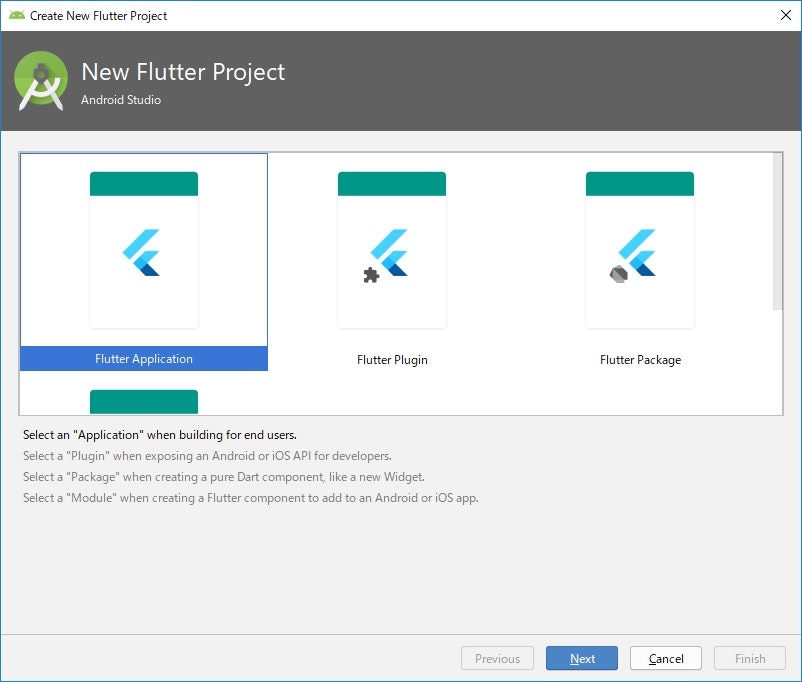
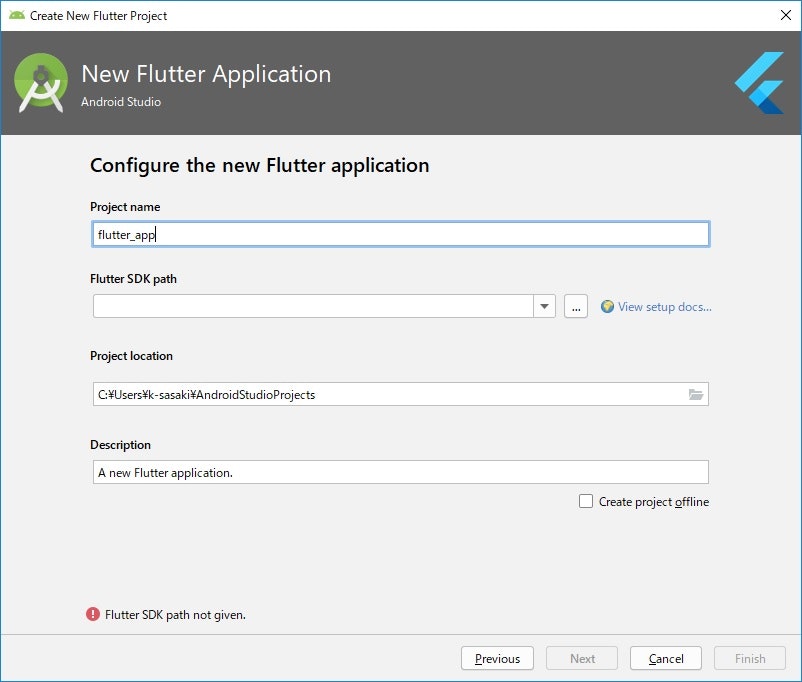
プロジェクトを作成
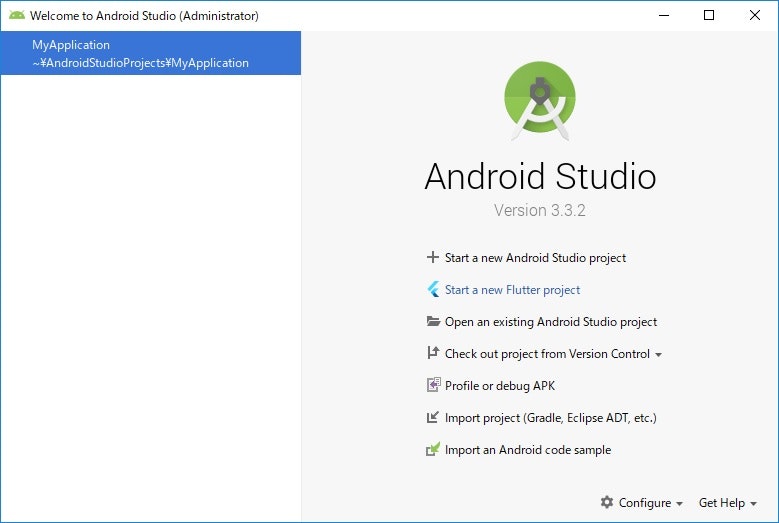
「Start new Flutter Project」 を選択


「FlutterのSDKのパスを指定してね」とエラーになっているので、
「Flutter」をダウンロードしたフォルダを指定します。

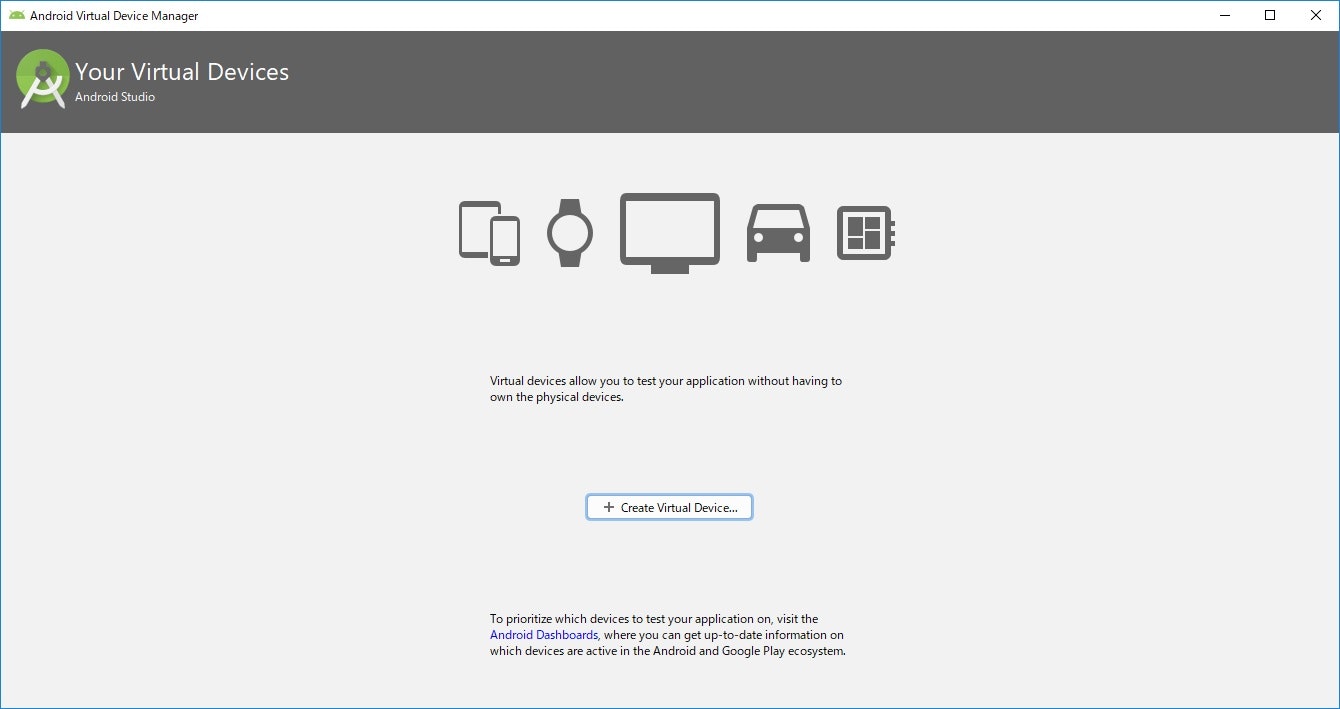
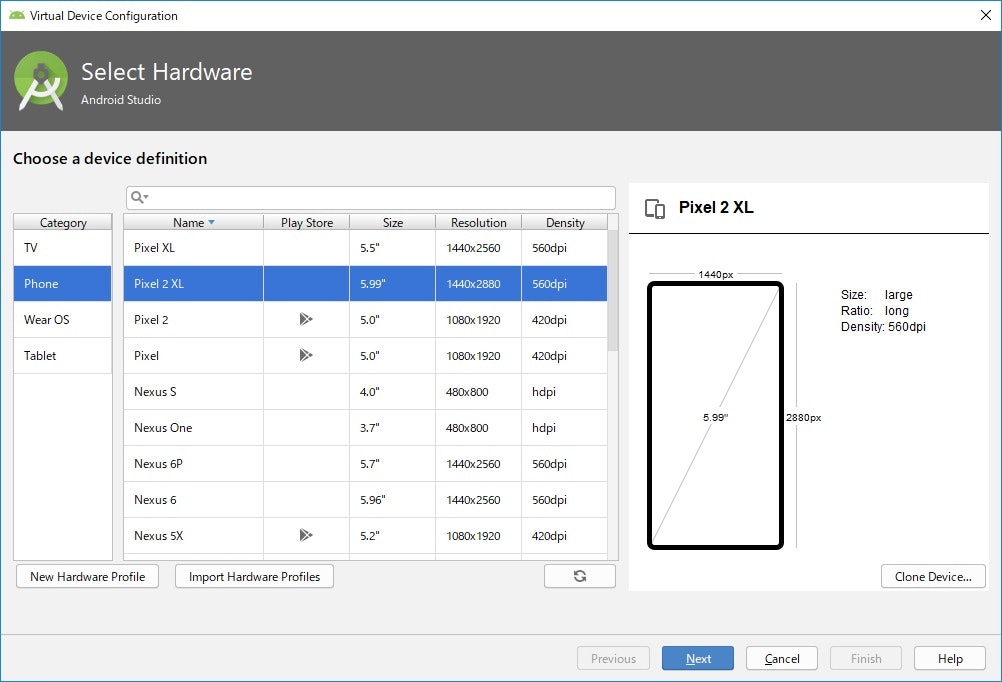
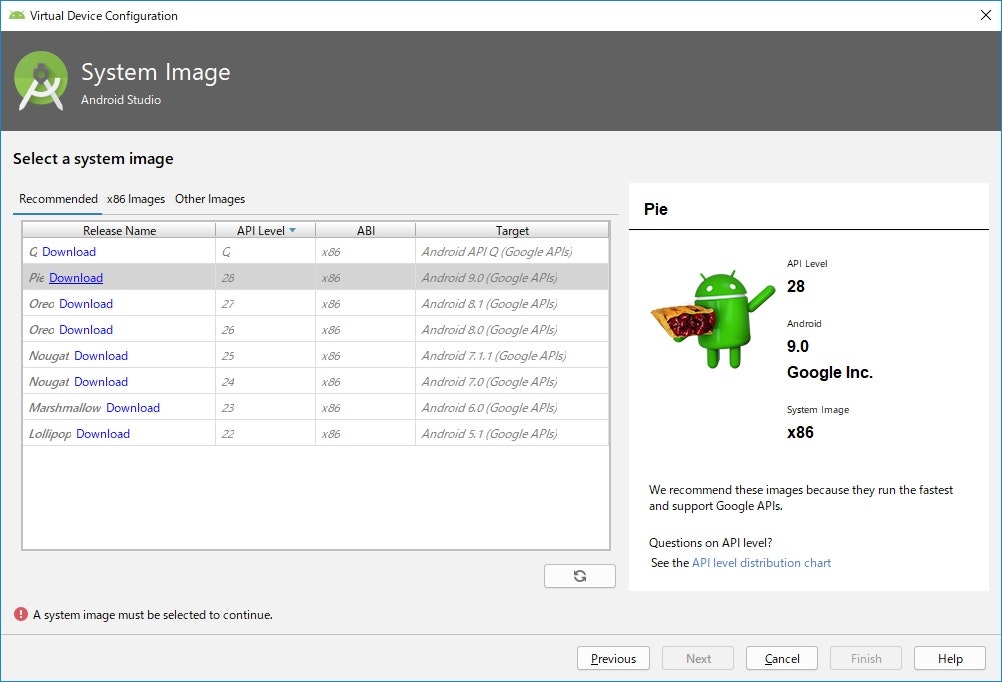
仮想デバイスを作成
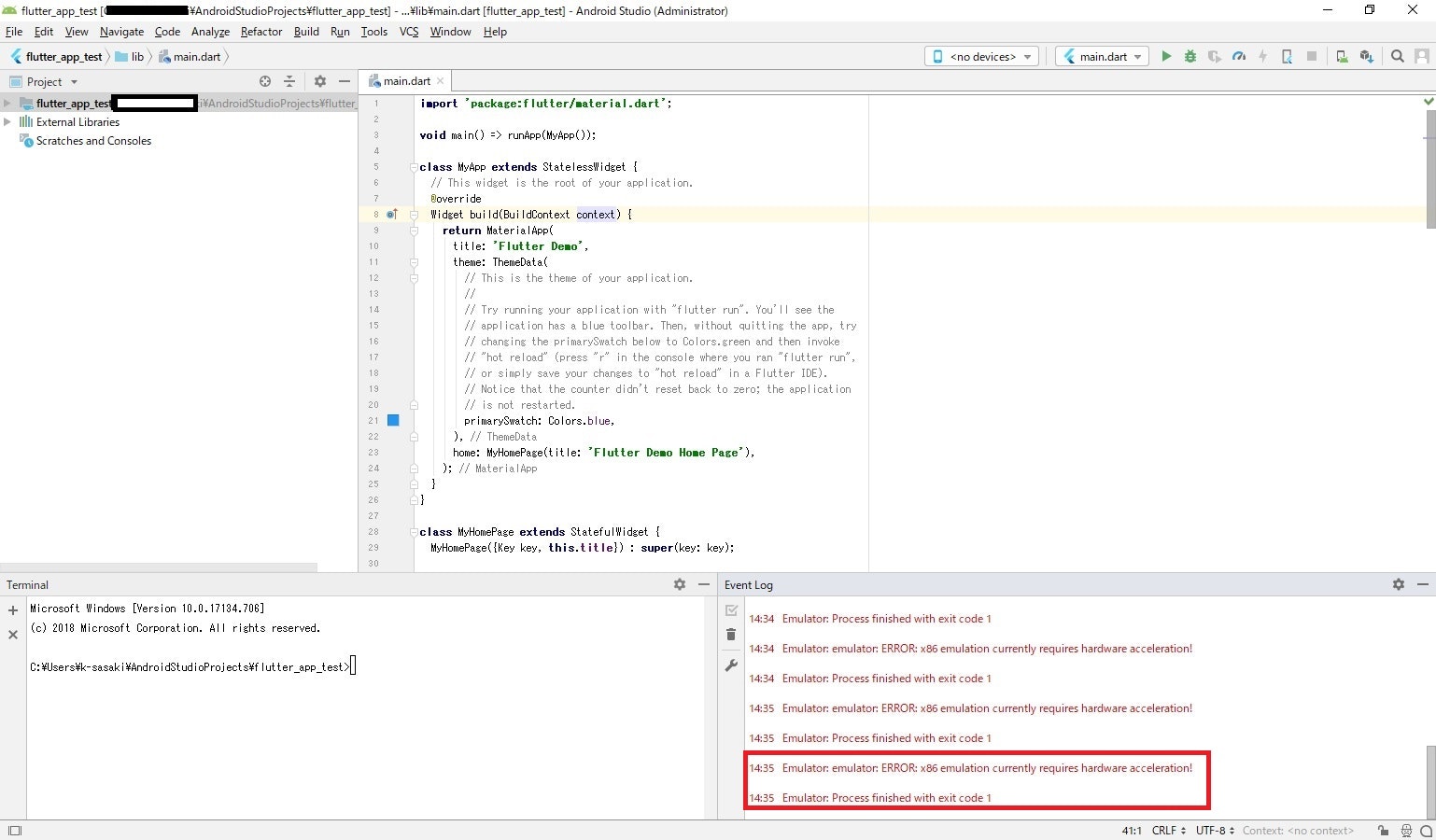
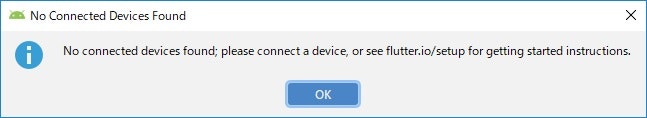
この状態で実行使用とすると下記のエラーになるため、
仮想デバイスを作成します。
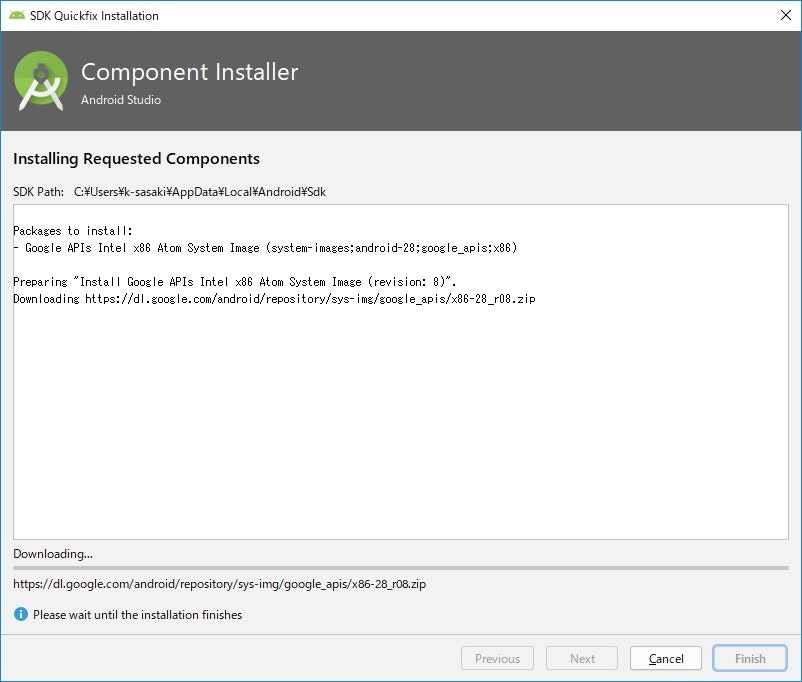
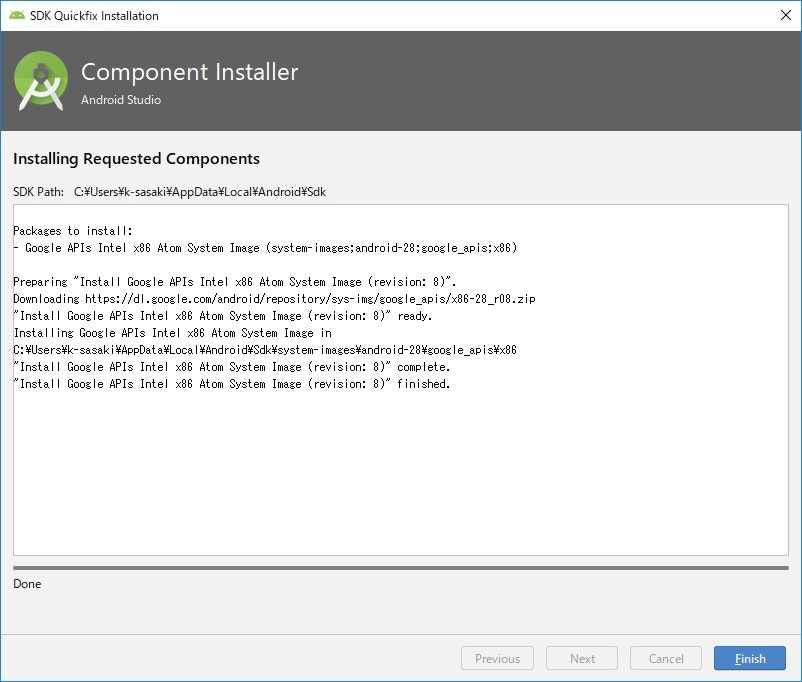
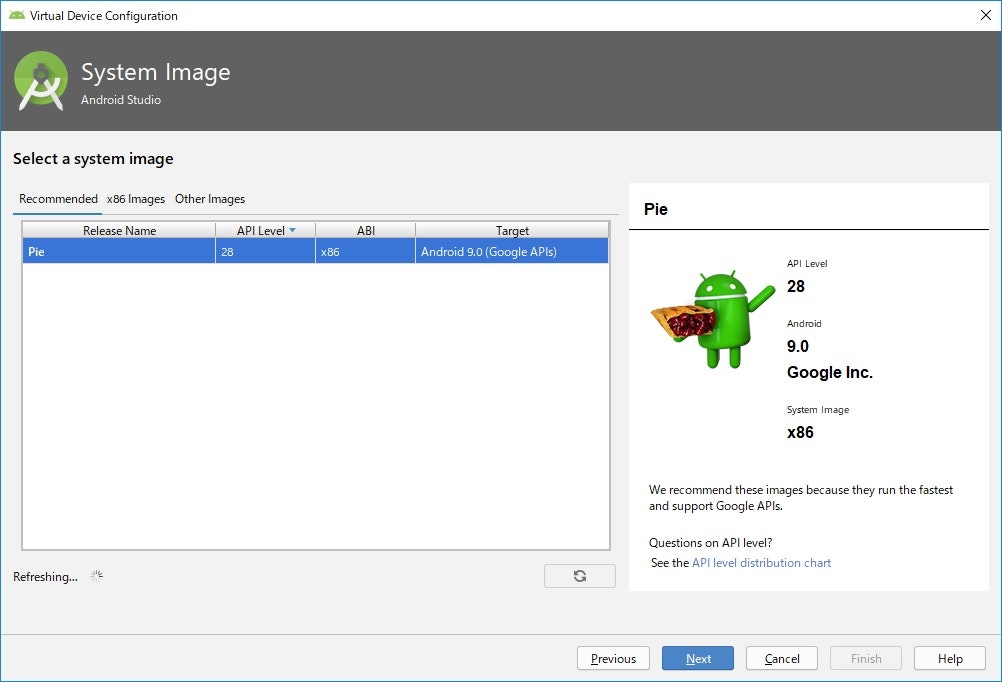
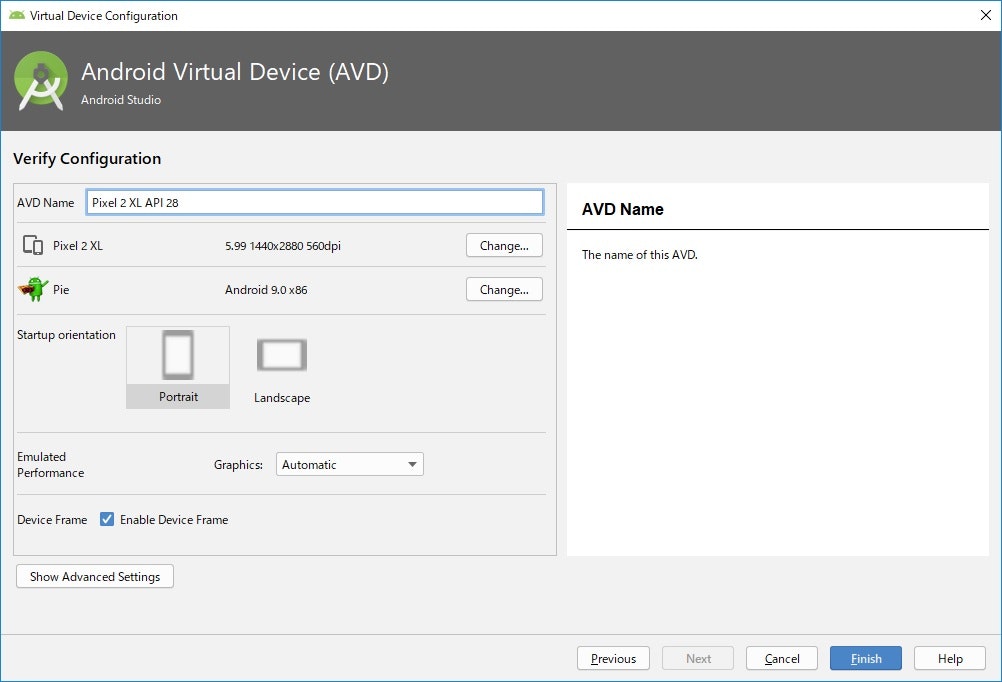
作成手順
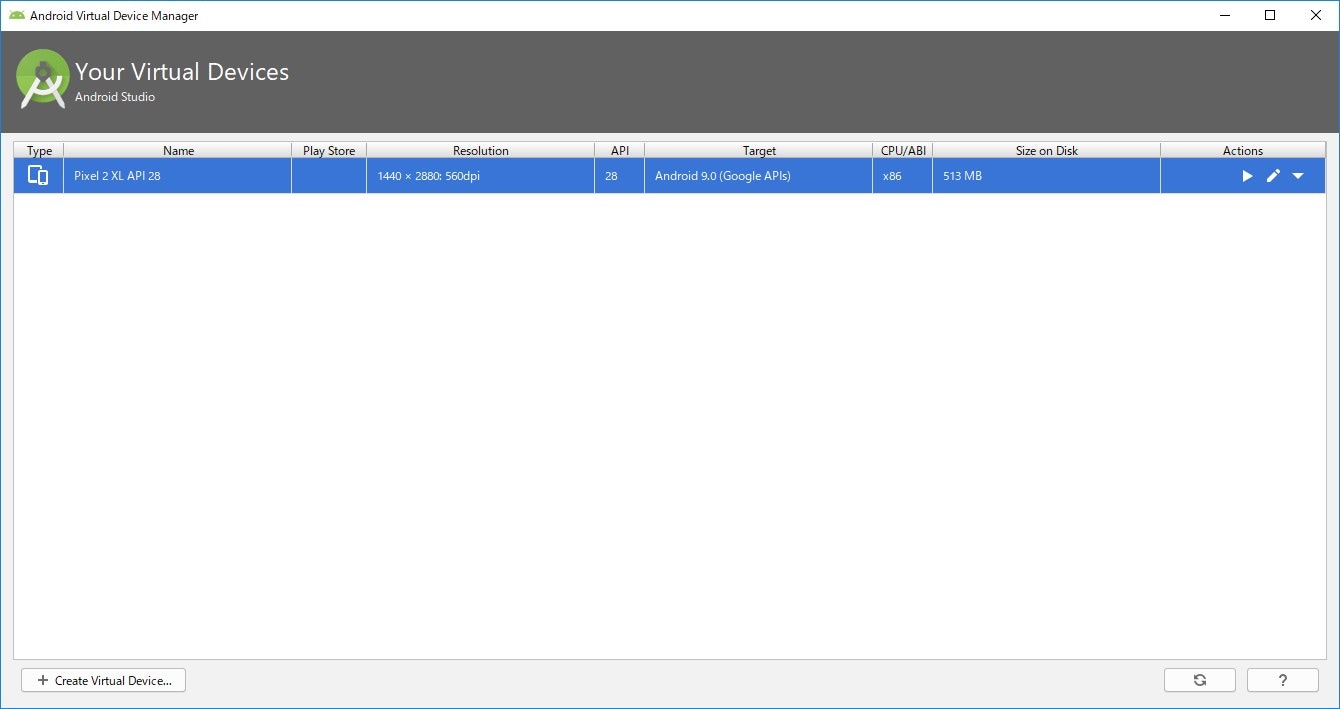
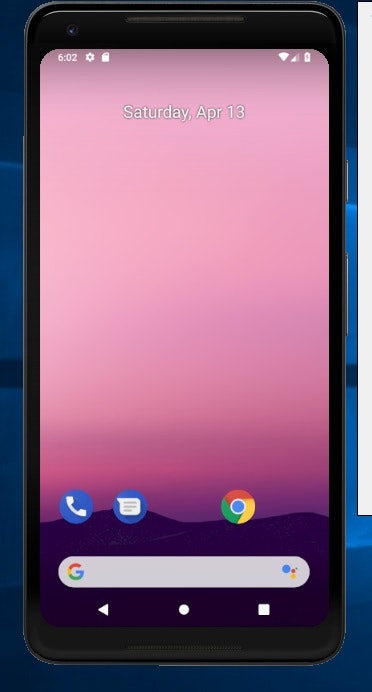
以上で仮想デバイスの作成は完了です。
実行すると下記のようにスマホが表示されます。

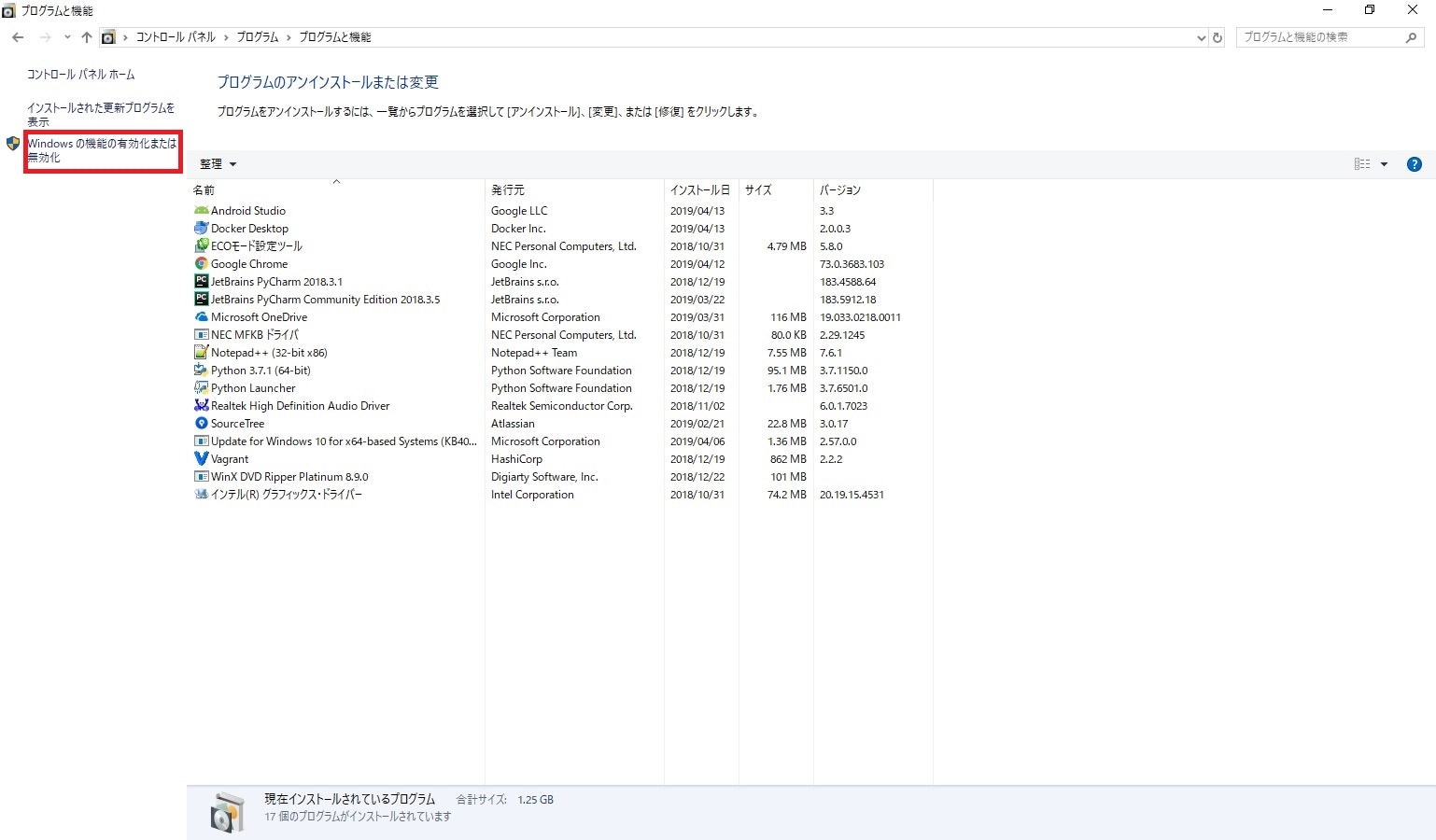
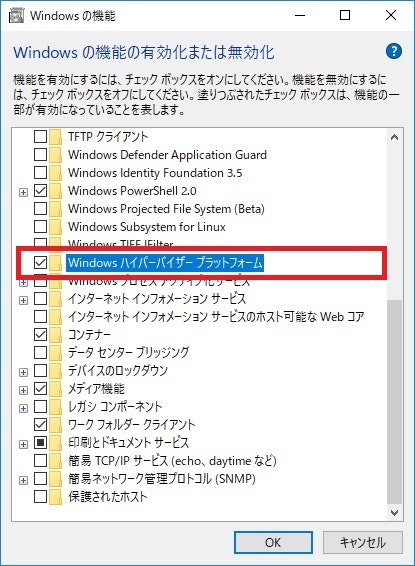
仮想デバイスが実行できない場合
開発する環境によっては下記のエラーとなります。
その場合は「Windowsハイパーバイザープラットフォーム」を有効にしてください。