Sencha TouchにはDatePickerはあるけどDatetimePickerがない。
Sencha marketにDateTimePickerがあるけどメンテナンスされておらず、DateTimePickerフィールド内でキャンセルボタンを押すとリロードするまで日時を選べないバグが残っている。
参照:Sencha Touch: Problems with Date Time Picker
datetimepickerv2を組み込む
このバグを解消したものがGitHubにあるsenchatouch-datetimepickerv2を使う。
GitHubからダウンロードして解凍したzipの中身のsenchatouch-datetimepickerv2-master/uxフォルダの中のDateTime.jsとDateTimePicker.jsを下記フォルダに入れる。
Sencha Architectで作ったプロジェクト構成の例)
-
DateTime.jsをプロジェクトフォルダ内のtouch/src/ux/pickerフォルダ(pickerフォルダがなければ作る)の中に、
2.DateTimePicker.jsをプロジェクトフォルダ内のtouch/src/ux/fieldフォルダ(fieldフォルダがなければ作る)の中に、
それぞれコピーする。
viewでdatetimepicerv2を読み込む
表示したviewの中でrequiresの中で Ext.ux.field.DateTimePicker を読み込ませたら、他のフォームアイテムと同じようにitemsオプションで定義して表示できる。
{
xtype: `datetimepickerfield`,
name: 'recorded',
label: 'Record Date&Time`,
value: new Date(),
},
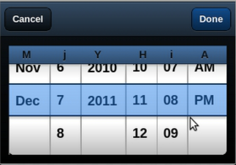
まだ日本語にローカライズする方法までは調べてないけど英語表記で構わなければこれで日時選択のpickerが表示されるようになる。