最近、AngularJSリファレンスという書籍を書いていたのですが、紙面や時間の都合上書けなかったこともたくさんありました。
というわけで、書籍に書ききれなかった内容を落ち穂拾い的に紹介していきたいと思います。
今回はangular-hintというツールを紹介します。
これは、Angularチームの1人が開発しているツールで、AngularJSを使って開発したアプリケーションに組み込んで実行すると、エラーを検出してくれたり、ベストプラクティスに従っているかどうかをチェックしてくれたりします。
ただし、説明文にWIP(Work In Progressの略)と書いてあるので、まだ開発中のようです。
angular-hintを組み込むとアプリケーションが動かなくなることもあるのでご注意ください。
angular-hintの利用方法
angular-hintを利用するにはgithubからソースを取得してビルドするか、もしくはnpmで取得することになります。
ここではnpmを利用しましょう。
$ npm install angular-hint
npmで取得したディレクトリの中に node_modules/dist/hint.js というファイルがあるので、これをコピーして使いましょう。
このhint.jsというファイルをAngularJSを使ったアプリケーションのangular.jsを読み込んでいる直後に読み込みます。
<script type="text/javascript" src="angular.js"></script>
<script type="text/javascript" src="hint.js"></script>
そして、ng-appを付与している要素にng-hintを追加します。
<html ng-app="yourApp" ng-hint>
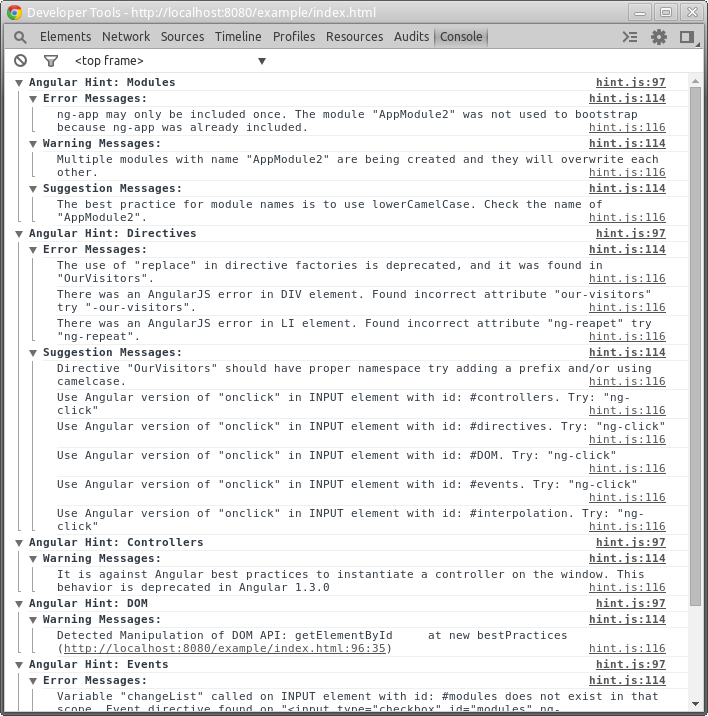
あとはアプリケーションを実行するだけで、カテゴリーとエラーレベルごとにグルーピングされた指摘内容がコンソール上に表示されます。
angular-hintの指摘内容
指摘内容のカテゴリーにはModules, Controllers, Directives, DOM, Events, Interpolationの6種類があり、エラーレベルにはエラー、警告、提案(サジェスチョン)の3段階があります。
なお、angular-hintはカテゴリーごとにリポジトリが分かれていて、必要のないカテゴリーのチェックはおこなわないようにすることもできますが、本記事では割愛します。
指摘内容としては、次のようなものがあります。
- Modules
- [エラー] ng-appを付与した要素が入れ子になっているとエラー
- [警告] angular.moduleで同じ名前のモジュールを複数作っていると警告
- [警告] angular.moduleでモジュールを作ったのに、どこからも使われていないと警告
- [提案] モジュールの名前にプリフィックスが付いていなかったり、キャメルケースになっていないときに警告
- [提案] ng-viewディレクティブを使っているのにngRouteモジュールをロードしてない時に警告
- Controllers
- [警告/エラー] コントローラをグローバル関数として定義していると警告(AngularJS 1.3ではエラー)
- [警告] コントローラの名前の先頭が大文字になっていないと警告
- [警告] コントローラの名前の後ろにControllerが付いていないと警告
- Directives
- [エラー] ディレクティブの名前や属性の名前を間違えているとエラー
- [エラー] 属性を指定する必要があるディレクティブで、属性が省略されているとエラー
- [エラー] restrictの指定を間違えているとエラー
- [エラー] deprecatedなオプション(replace)やディレクティブ(ng-bind-html-unsafe)を使っているとエラー
- [エラー] ng-repeat内でオプションの順番などが間違っているとエラー
- [提案] onclickやonfocusなどのネイティブなイベントを利用していると警告
- [提案] ディレクティブ名にプリフィックスをつけていないと警告
- DOM
- [警告] コントローラの中からDOMを直接操作していると警告
- Events
- [エラー] ngClickやngFocusなどのイベント系ディレクティブの中で、$scopeに存在しない変数やメソッドにアクセスしていたらエラー
- Interpolation
- [エラー] エクスプレッションで
{{hoge.foo.bar}}のようにアクセスしているとき、hogeやfooがundefinedだったらエラー
- [エラー] エクスプレッションで
ディレクティブの名前を間違えていると、「Found incorrect attribute "ng-reapet" try "ng-repeat". 」のように、似たような名前を探してきて指摘してくれます。賢いですね。
ディレクティブでreplaceプロパティがdeprecatedだというのは初めて知りました。
他にも、コントローラ内でDOM操作をしているかどうかなど、かなり頑張って解析しているようです。
まだまだ指摘の種類は少ないですが、Angularチームがベストプラクティスを示してくれるというのはありがたいですね。
今後に期待したいツールです。