Chromeなどのモダンブラウザであれば、デベロッパーツールがあってJavaScriptのデバッグなどもそこで容易にできる。例えば、なんかのボタンにJavaScriptでクリックイベントを設定している場合、なにが設定されているかの確認もサクッとできる。
デベロッパーツールで、イベントの中身を確認
<div id="click1">click1</div>
<script>
var click1 = document.getElementById('click1');
click1.addEventListener('click', function() {
console.log('click1');
});
</script>
- Command + Option + i のショートカットで起動
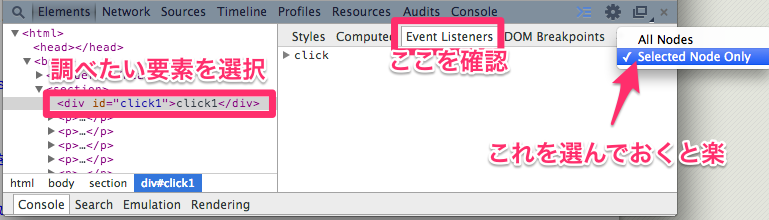
- 調べたい要素を選択し、右側のパネル「Event Listeners」を選択する
- 右端のフィルタっぽいアイコンを選択してSelected Node Onlyを選択すると、邪魔な要素がなくなって楽
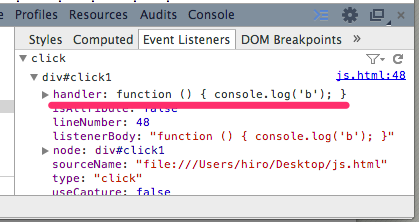
- clickイベントの中をドリルダウンしていくと、handlerの中に関数が確認できる
ほうほう、console.log('b')ね…と。
jQueryの場合…見られない
jQueryを使わないイベントの場合は、これで簡単に中身が確認できるが、jQueryはそう簡単には行かない。イベントリスナーを内部で処理しているため、DOMのイベントリスナーには入ってこない。
<div id="click1">click1</div>
<script>
jQuery('#click1').click(function() {
console.log('click1');
});
</script>
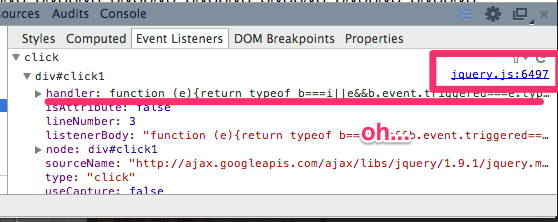
確かに、なんかのイベントがある…しかしjQueryだ…。
コンソールから、中身を確認する
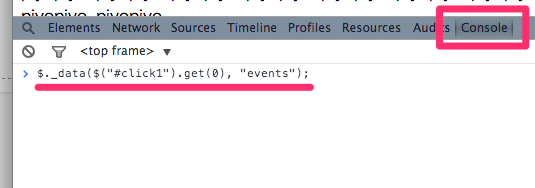
Consoleタブを選択して、コンソールを表示、下記コードを入力。
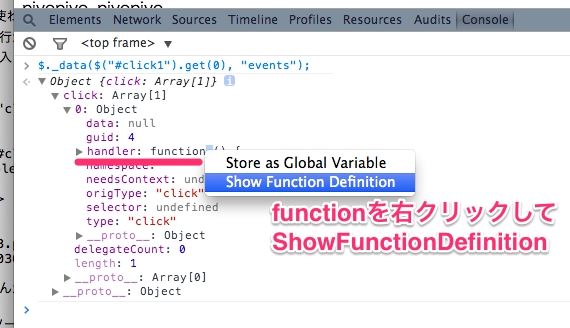
$._data($("#click1").get(0), "events");
すると、先ほどのEvent Listenersに表示されていたような感じに。設定されているイベントの数だけでてくるので、その中の hander: function()...の部分を右クリックして Show Function Definition を選択すると、該当のコードまでジャンプできる。
これで幸せになれる。