cronを使うのもいいけど、アプレットを作っても出来る。
3秒ごとに通知センターに時刻を通知するやつ
DELAY_SECONDS = 3;
app = Application.currentApplication();
app.includeStandardAdditions = true;
function idle(){
app.displayNotification(new Date().toString());
return DELAY_SECONDS;
}
Script Editorに上記のソースを入力する。
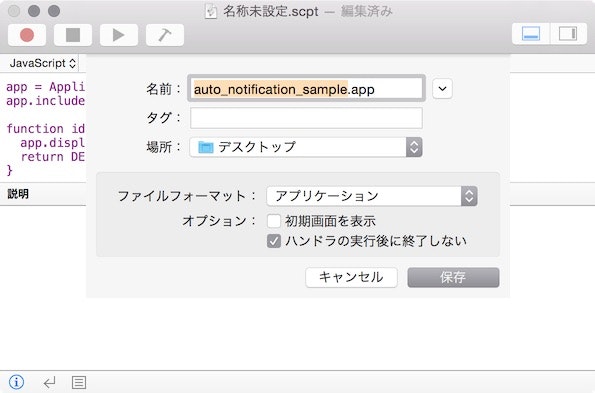
保存時の設定を以下のようにする。
- ファイルフォーマットを「アプリケーション」にする
- 「ハンドラの実行後に終了しない」にチェック
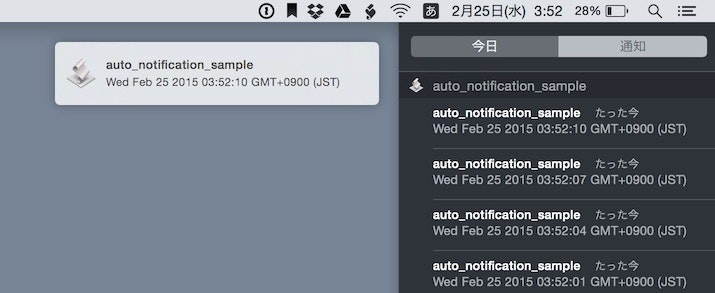
実行する。
3秒ごとに通知される。うっとおしい。
Dockのアイコンから右クリックで終了。
説明
idle関数はreturnで返した秒数待ってから再度実行される。
ただしアプリケーションにして、実行後に終了しない設定にしないと何も実行されない。
↓AppleScriptの説明だけどこちらが分かりやすい。
説明短いけど公式はこっち。
分からなかったこと
osacompileでテキストファイルの.jsから作成
$ osacompile -l JavaScript -s -o your_app.app ~/your_source.js
ってやれば.jsから.appにコンパイルされる。
それでScript Editor使わなくても出来るはずだけど、起動はするけど通知されなかった。
動いてないっぽい。
作成後にScript Editorにドラっグ&ドロップして保存し直したら動いた。
-oで名称を指定する際に.appにすればアプレットになる。デフォルトは.scpt。
-sオプションはstay-openで、上のほうで「ハンドラの実行後に終了しない」にチェックしたのと同じ。はず。