知ってる人には今更と思いますが、今まで知らなかったのでメモメモ。
AppleScriptの代わりにJavaScriptを使えるようになってました。
Yosemiteからの新機能だそうです。
JXAとも呼ばれています。宇宙航空研究開発機構とは無関係です。
(追記:JXAは公式の略称です →Introduction to JavaScript for Automation Release Notes)
詳しくは Appleの公式ドキュメント か、「参考」にあるリンクへどうぞ。
もう一つ記事を書いたのでこちらもよかったらどぞ。
Macのキーボード入力、マウスクリックをJavaScriptで (JXA)
Script Editorで使う方法
まずScript Editorを使う方法を説明します。
好きなテキストエディタを使いたい場合は飛ばしてください。
(でも「用語説明」の表示の仕方は覚えておいてください。)
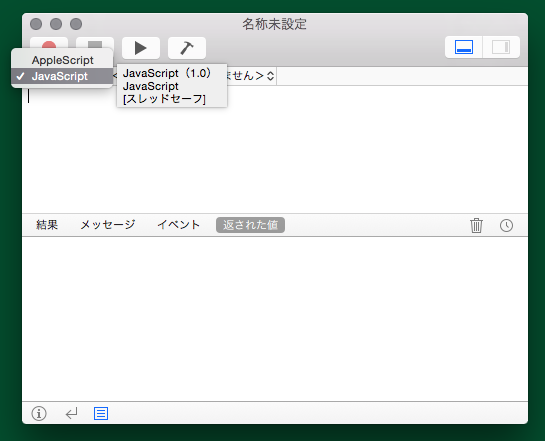
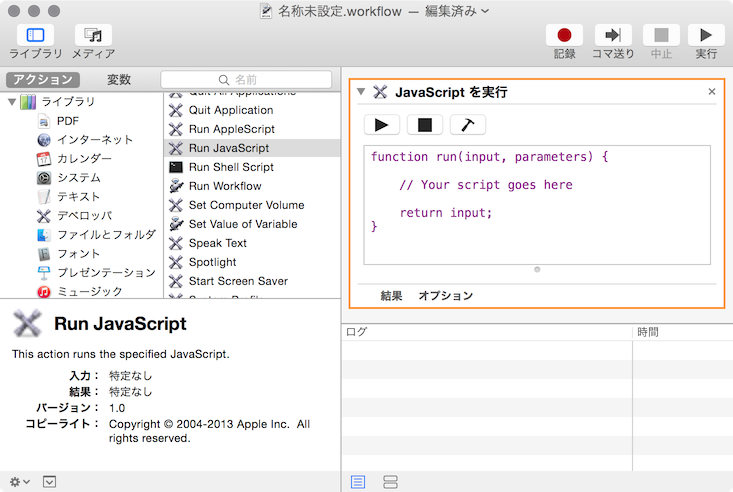
おもむろにScript Editorを立ち上げて「JavaScript」を選択します。
実行
実行は三角ボタンかcommand + rです。
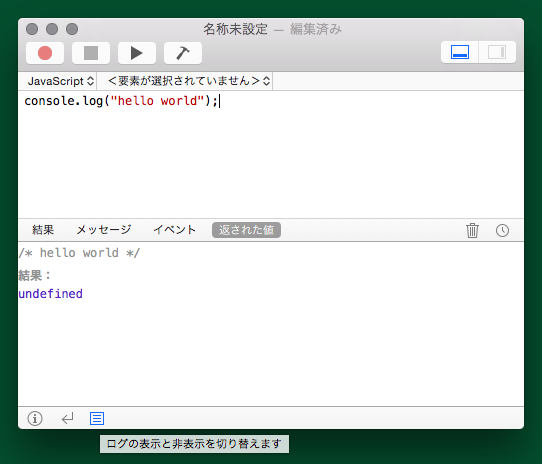
ログを表示してみましょう。
普通にconsole.logでいけます。
ただし、ログは左下のボタンの3つ目を選択していないと表示されません。
ちなみに、赤丸ボタンは操作をスクリプトとして記録するボタンですが、JXAでは使えません。
(man osalangを参照)
環境設定
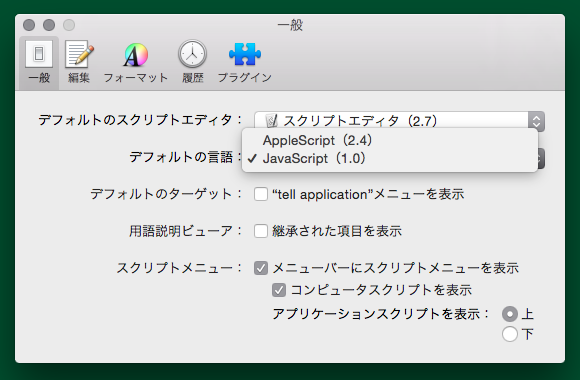
環境設定でJavaScriptをデフォルトにしましょう。(Apple Script好きは別)
ついでに「スクリプトメニュー」も表示しておいたほうが便利です。
「コンピュータスクリプト」は情報古くて動かないのあるしApple Scriptだし不要と思います。
用語説明
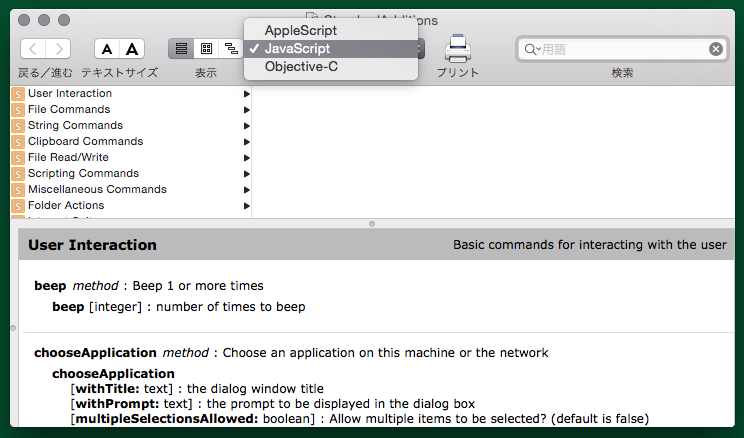
用語説明もApple Scriptのものでなく、ちゃんとJavaScriptのものが読めます。
command + shift + oから選択できます。
Automator
Automatorでも利用できます。Script Editor関係ないですが。
Script Editorを使わない方法 (osascriptコマンド)
ターミナルからosascriptコマンドで実行できます。
Script Editorを使わず、好きなテキストエディタを使えます。
デフォルトはApple Scriptなので-lオプションでJavaScriptを指定します。
ファイルから実行
.jsファイルを実行してみます。
console.log('ふぁいるから実行')
$ osascript -l JavaScript sample.js
ふぁいるから実行
文字列から実行 (-e)
-eオプションをつけると文字列をJavaScriptとして実行します。
$ osascript -l JavaScript -e "console.log('えばりゅえーと')"
えばりゅえーと
ちなみに、JXAでは最後に評価された値が自動で出力されるので、console.logを書く必要はないです。
osascript -l JavaScript -e "1 + 1"
2
出力させたくない場合は空文字列かundefinedを最後に評価させると改行のみ出力されます。
どうしても改行も出力させたくない場合、ObjCオブジェクトからstdlibをインポートしてステータスコード0を返します。
参考: Exotic Recipes · dtinth/JXA-Cookbook Wiki
ObjC.import('stdlib');
$.exit(0);
パイプから実行
パイプで渡された文字列もJavaScriptとして実行されます。
$ echo "new Date()" | osascript -l JavaScript
Sat Feb 14 2015 07:00:18 GMT+0900 (JST)
コマンドライン引数の使用
コマンドライン引数も使えます。
runという名前の関数を作るだけ。かんたん!
C言語のmain関数のようなものです。
function run(argv){
console.log(argv.length + "つ引数が渡されました。");
console.log(JSON.stringify(argv));
}
$ osascript -l JavaScript sample.js one two
2つ引数が渡されました。
["one","two"]
↓run関数を作らなくても、ObjCからもやろうと思えばできます。
Shell and CLI Interactions · dtinth/JXA-Cookbook Wiki
インタラクティブモード (-i)
-iをつけるとREPLになります。(Rubyのirbのようなもの)
control + cで終了です。
$ osascript -l JavaScript -i
>> console.log("いんたらくてぃぶ もーど")
いんたらくてぃぶ もーど
=> undefined
>> 1 + 1
=> 2
>>
いちいちこんな長いの入力してられないのでalias貼りましょう。
echo 'alias jxa="osascript -l JavaScript"' >> .bash_profile
Macを操作してみる
Application("アプリケーション名とか")でアプリケーションを参照してMacを操作できます。
Apple Scriptにおけるtell applicationの部分です。
ダイアログを表示します。
アプリケーションはFinderでも何でもいいです。
(Appleのドキュメントではvarとセミコロンを省略していますが、何となくつける派です)
var app = Application("System Events");
app.includeStandardAdditions = true;
app.displayDialog("える・ぷさい・こんぐるう");
アラートを表示するにはincludeStandardAdditionsをtrueにする必要があります。
これをすると、Standard Additionという機能拡張が有効になります。
ここ見れば基本はだいたい分かります。
何が出来るのか、具体例を見たいなら以下のページおすすめ。
疑問
Script Editorでshift + command + lを押すとライブラリウィンドウを表示できます。
アプリケーションを選択して、メニューバーのスクリプトアイコンを押すとそのアプリケーションを対象にしたスクリプトの下書きを開けますが、以下のようにnewとvarがついてます。
var Finder = new Application("Finder")
Finder.
Appleのドキュメントではついてません。
JXAではどちらが好ましいんでしょう。統一してほしい。
TextEdit = Application('TextEdit')
path = Path('/Users/username/Desktop/foo.rtf')
TextEdit.open(path)
参考
- JavaScript for Automation Release Notes
- 鳶嶋工房 / AppleScript / JavaScript for Automation (JXA)
- Home · dtinth/JXA-Cookbook Wiki
- Mac : JavaScript for Automation (JXA) 例文辞典
- Javascrript for OSX Automation アドベントカレンダー - それマグで!
- Getting Started with JavaScript for Automation on Yosemite – MacStories
- 【Yosemiteの新機能】JavaScriptでアプリケーションを操作し、面倒な作業を自動化してみた | MEMOPATCH
- OS X YosemiteからJSでMacアプリを作れるようになったって!?と聞いてみたものの | mah365
Apple Scriptの予備知識も頭に入れておくと役に立つかもしれません。