GitHub でよく使うけどあんまり知られてなさそうな機能です。随時更新します。
t でリポジトリのファイル検索
GitHub はキーボードショートカットが豊富です。? でその一覧を確認することができます。
その中でもよく使うのが、t キーで使えるファイル検索機能です。
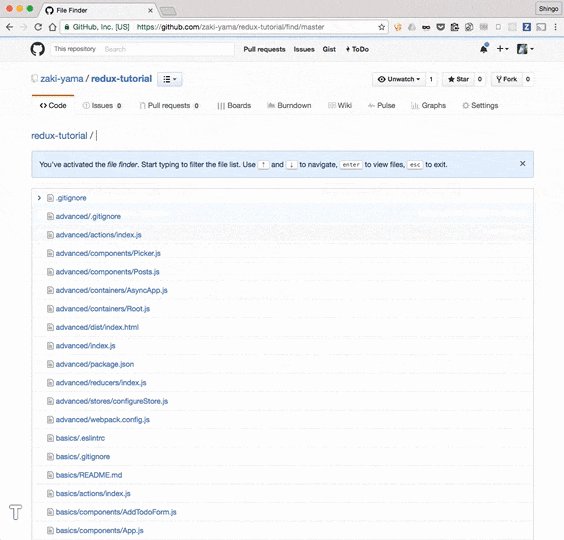
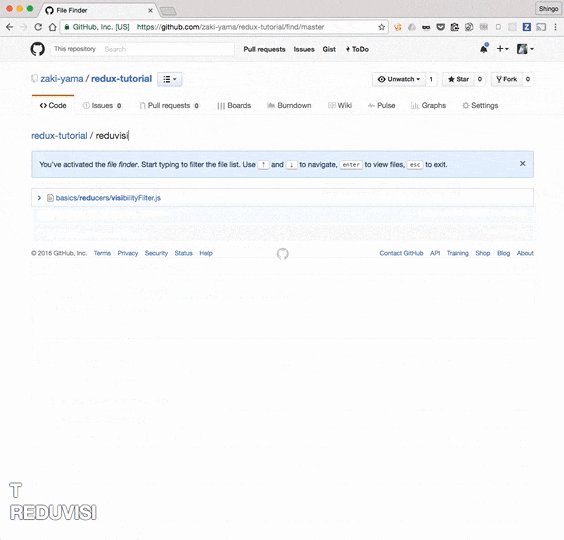
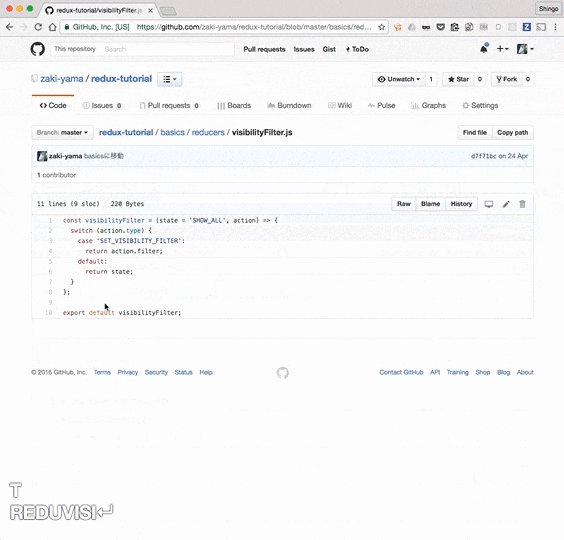
Atom などと同じく、ディレクトリ名・ファイル名の一部を適当につなぎ合わせるだけで目的のファイルにたどり着けるので便利です。
(キャプチャでは、basics/reducers/visibilityFilter.js というファイルを検索するために redu + visi と入力しています)
Issue# はタイトルでも検索できる
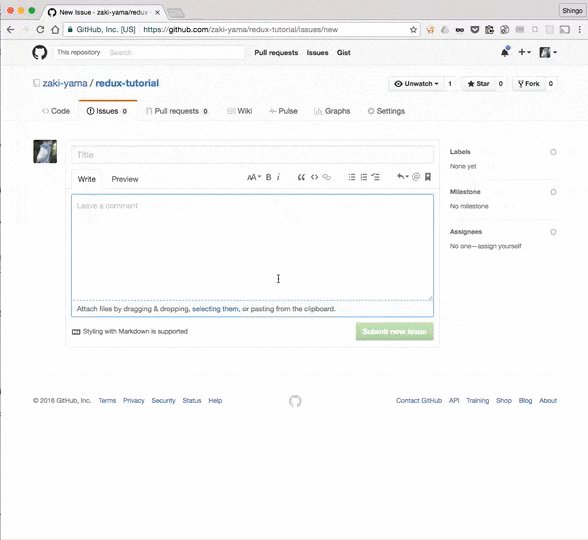
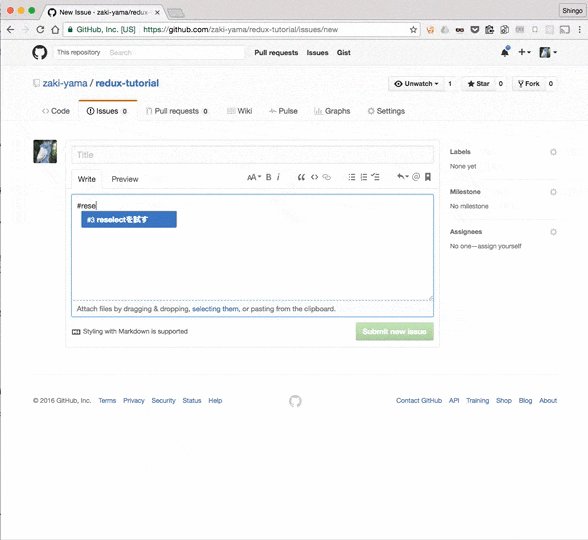
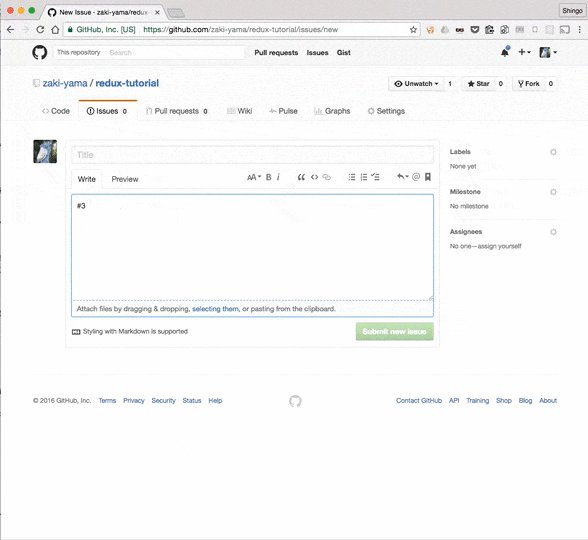
Issue や PR のコメントで別の Issue や PR へのリンクを貼ることがよくあります。
# の後に Issue 番号を入力しますが、このとき番号ではなく Issue のタイトルでも絞り込み検索を行うことができます。
キャプチャでは、#3 reselect を試す という Issue へのリンクを貼るために #3 ではなく #rese と検索しています。
Issue の数が膨大になってくると目的の Issue の番号を覚えておくのがつらくなるので助かります。
Issueコメントなどで、長文を折りたたんで表示する
これは最近まで知らなかったんですが、GitHub の Issue/PR コメントは HTML5 の <details> タグをサポートしているので、以下のように書くことで長文をおりたたんで表示することができます。
<details>
<summary>Title</summary>
...
</details>
例:
<details>
<summary>`npm install` 時のエラーログ</summary>
``
npm ERR! install Couldn't read dependencies
npm ERR! Darwin 14.5.0
npm ERR! argv "/usr/local/Cellar/node/4.2.1/bin/node" "/usr/local/bin/npm" "i"
npm ERR! node v4.2.1
npm ERR! npm v2.14.7
npm ERR! path /Users/yamazaki/workspace/react/redux-tutorial/package.json
npm ERR! code ENOPACKAGEJSON
npm ERR! errno -2
npm ERR! syscall open
npm ERR! package.json ENOENT: no such file or directory, open '/Users/yamazaki/workspace/react/redux-tutorial/package.json'
npm ERR! package.json This is most likely not a problem with npm itself.
npm ERR! package.json npm can't find a package.json file in your current directory.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/yamazaki/workspace/react/redux-tutorial/npm-debug.log
``
</details>
(`` としてるところ、実際には ``` です)
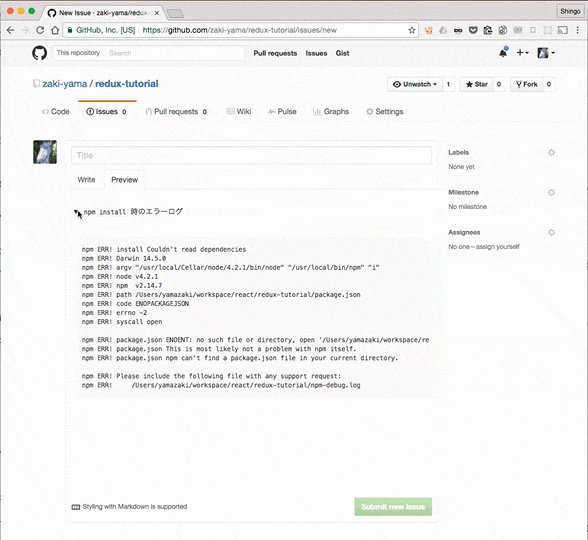
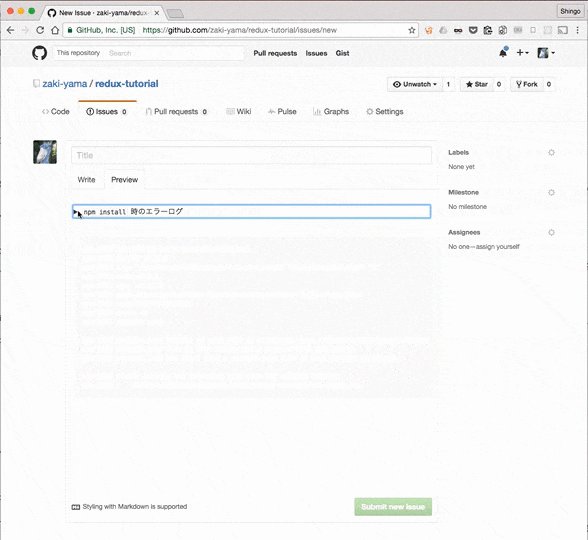
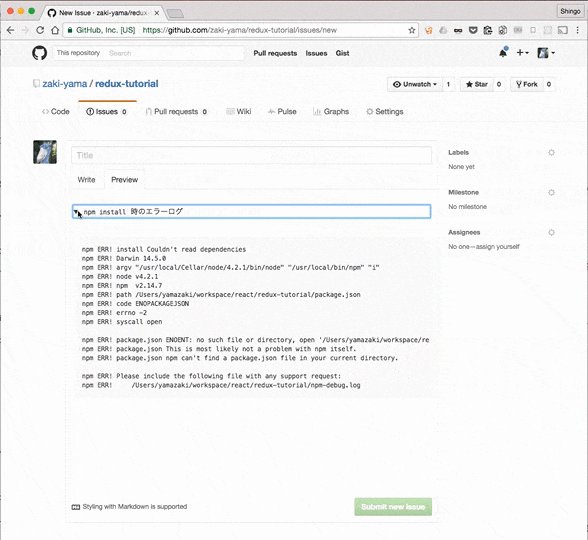
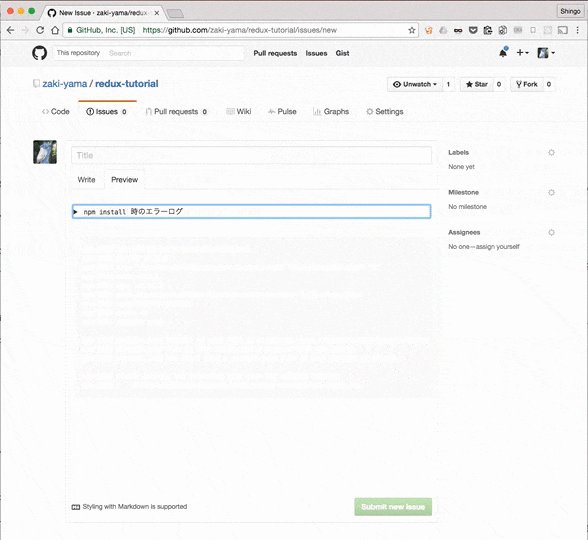
結果:
Stack trace などを貼り付けるのに便利。
画像のサイズを指定して貼り付ける
参考:GitHubの画像貼り付けでサイズを指定する方法 - dackdive's blog
以前自分のブログにもメモったんですが、画像をサイズ指定して貼り付ける際は <img> タグで書きます。
通常通り画像をドラッグ&ドロップすると

みたいな文字列になるので、(...) 部分をコピーして
<img src="https://cloud.githubusercontent.com/assets/1001444/18318574/2570ad98-755d-11e6-9581-5d95aec7bb9.png" width="320px">
というように、<img> タグに置き換え & width 属性などを指定します。
ちょい面倒ですが、スマホのキャプチャ画面とかを貼るときによくやります。