はじめに
登場してからだいぶ日が経ちますが、[Heroku Button] (https://devcenter.heroku.com/articles/heroku-button) 、便利ですよね。
GitHub で公開されている Heroku アプリをボタン一発で自分の Heroku アカウントにデプロイすることができ、
これにより他人が公開しているアプリを簡単に試すことができるようになりました。
ところで、これと 同じようなことが Salesforce でもできる ことをご存知でしょうか?
それが「Deploy to Salesforce」ボタンです。
この Deploy to Salesforce ボタンは Heroku ボタンと同じように GitHub の README に設置し、
クリックすると GitHub に公開しているコード(Apex や Visualforce) を好きな開発組織にデプロイできます。
というわけでとっても便利そうな Deploy to Salesforce ボタンですが
日本語で解説されてるサイトも見当たらないので、設置方法と使い方をまとめてみます。
参考サイト
今回の Deploy to Salesforce ボタンはこちらの記事で紹介されているものです。(開発者本人のブログ?)
GitHub
Deploy to Salesforce ボタンを設置してみたリポジトリがこちらにあります。
Deploy to Salesforce ボタンを設置してみる
自分の GitHub リポジトリに Deploy to Salesforce ボタンを設置するための手順です。
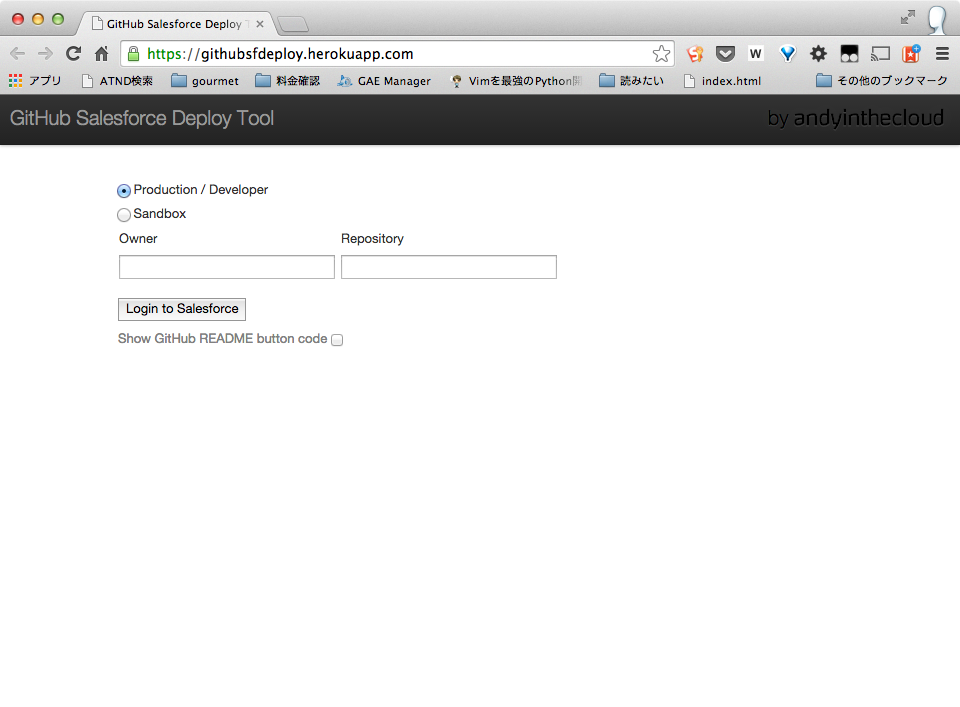
- https://githubsfdeploy.herokuapp.com/ にアクセス
- 「Owner」に GitHub のユーザー名を、「Repository」に GitHub のリポジトリ名を入力する
- 「Show GitHub README button code」のチェックを入れる
- 下部に Html のコードが表示されるのでコピーする
- GitHub の README.md にソースコードを貼り付ける
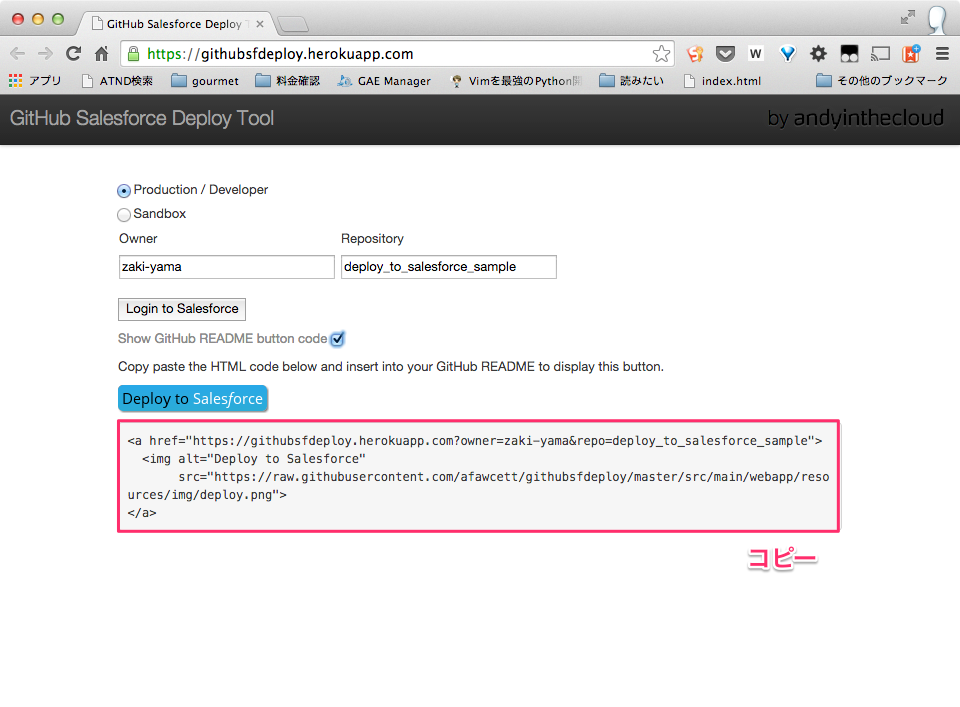
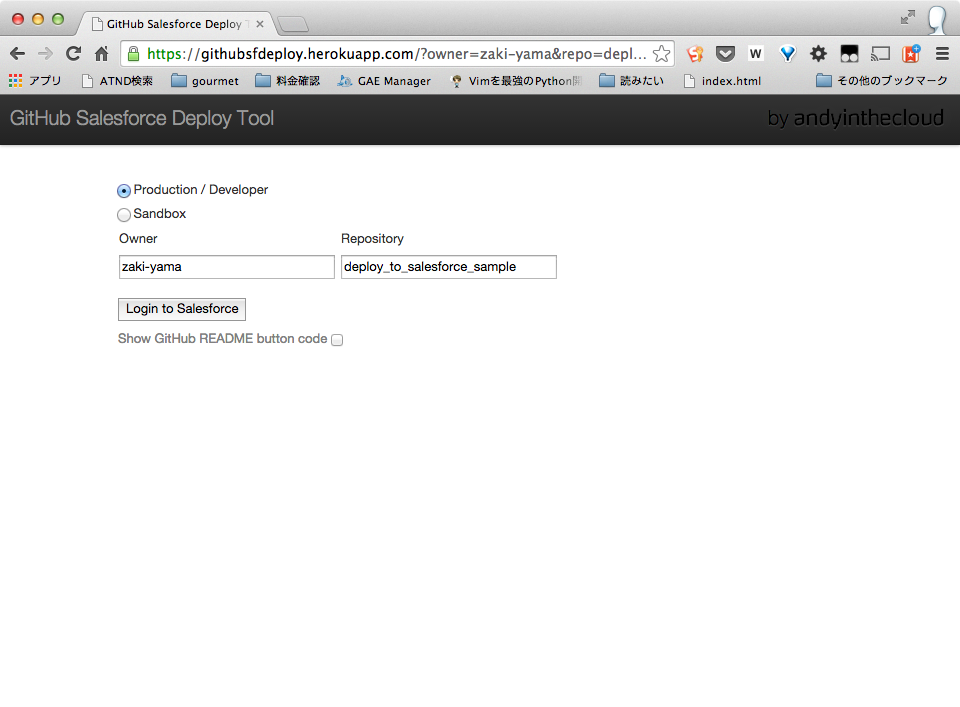
https://githubsfdeploy.herokuapp.com/ にアクセスするとこのような画面が表示されます(1.)。

「Owner」、「Repository」に自分の GitHub の情報を入力し(2.)、一番下の「Show GitHub...」をチェックします(3.)。
一番下に表示される html のコードをコピーしましょう。
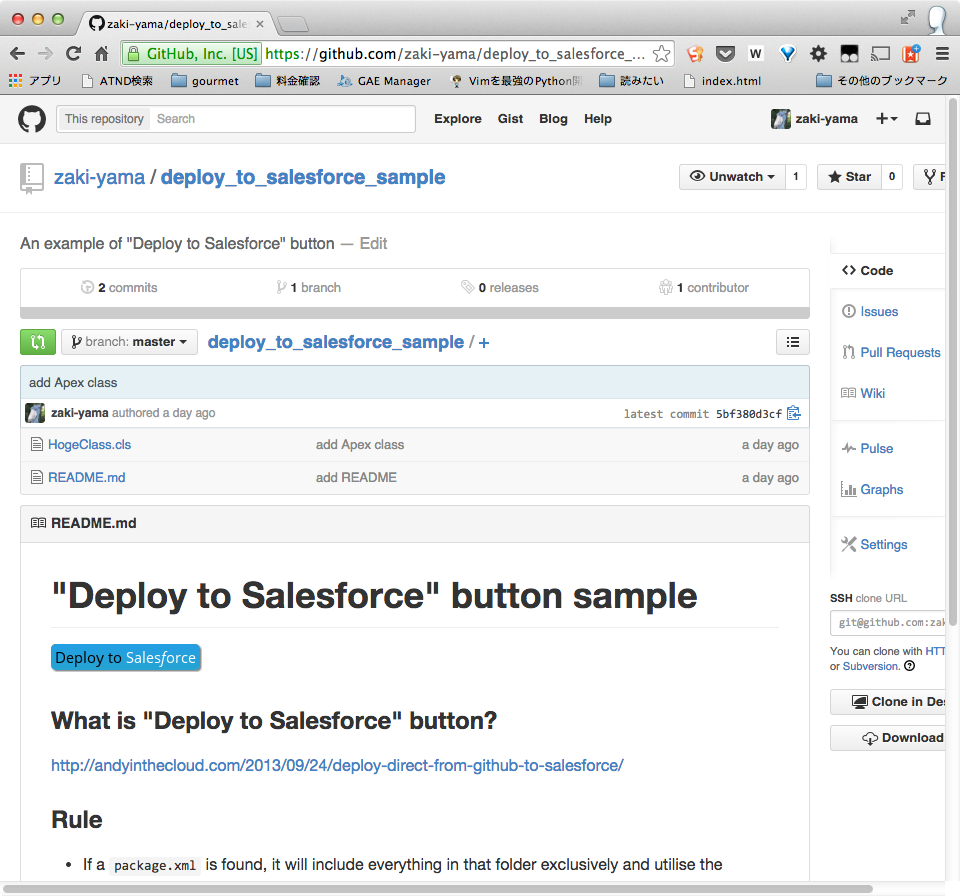
コピーしたコードを README に貼付けたら完了です。
ソースコードも GitHub リポジトリに配置する
先ほどの README と一緒に、デプロイしたいソースコードを GitHub で公開します。
今回は簡単な例として、
- Apexクラス (.cls)
- Apexトリガ (.trigger)
- Visualforceページ (.page)
を用意しました。
ディレクトリの構成は以下の通りです。
.
├── README.md
└── src
├── package.xml
├── classes
│ ├── HogeClass.cls
│ └── HogeClass.cls-meta.xml
├── pages
│ ├── HogePage.page
│ └── HogePage.page-meta.xml
└── triggers
├── HogeTrigger.trigger
└── HogeTrigger.trigger-meta.xml
Deploy to Salesforce ボタンを使ってみる
では、配置した Deploy to Salesforce ボタンを使ってみます。
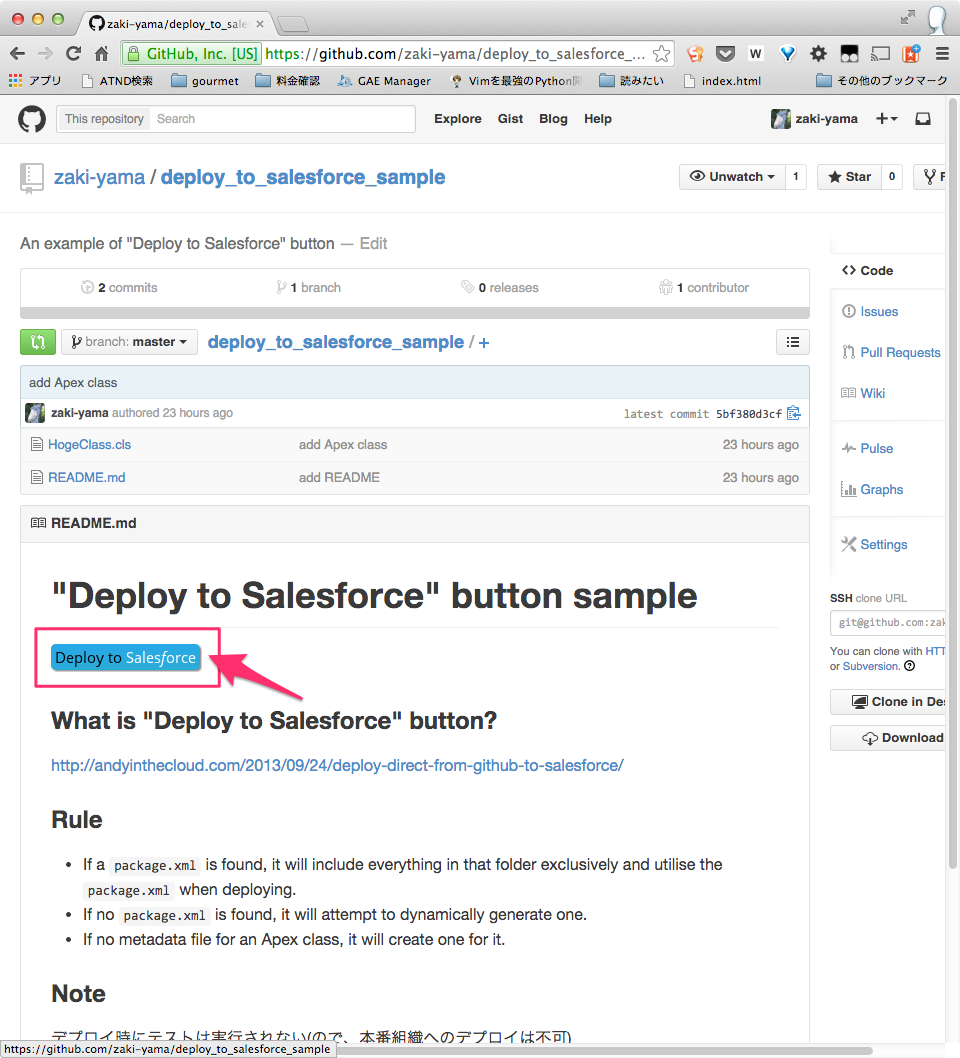
GitHub のリポジトリにアクセスし、
Deploy to Salesforce ボタンをクリックします。
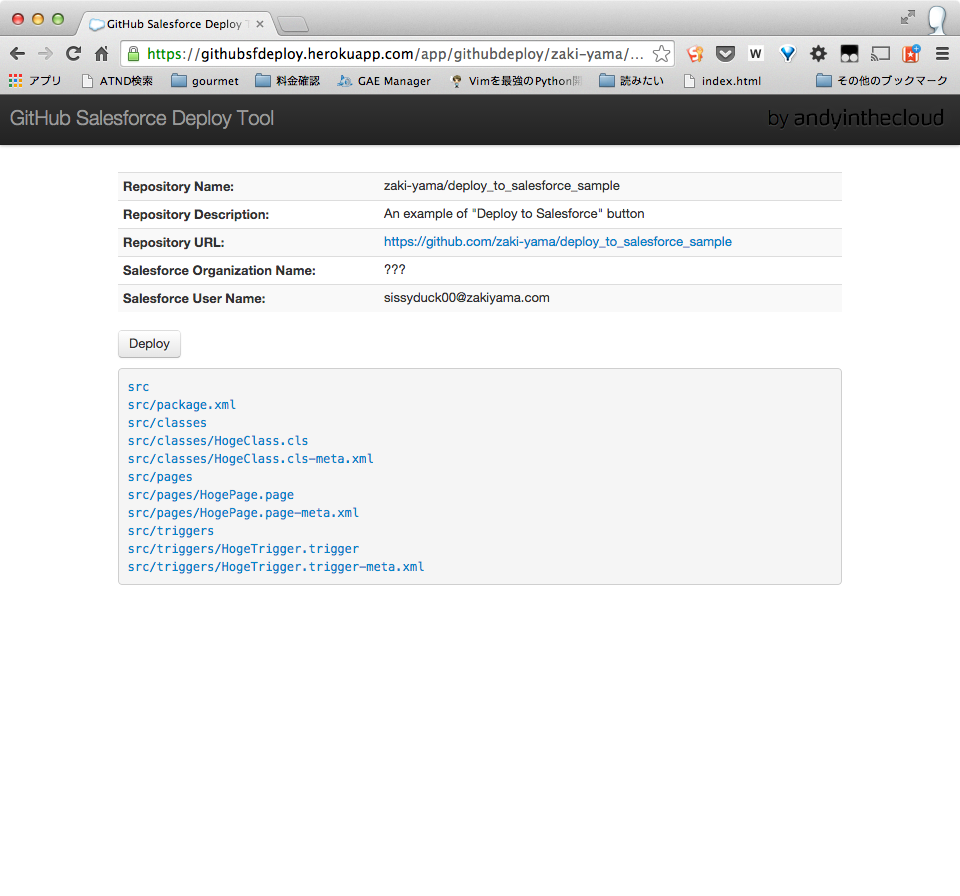
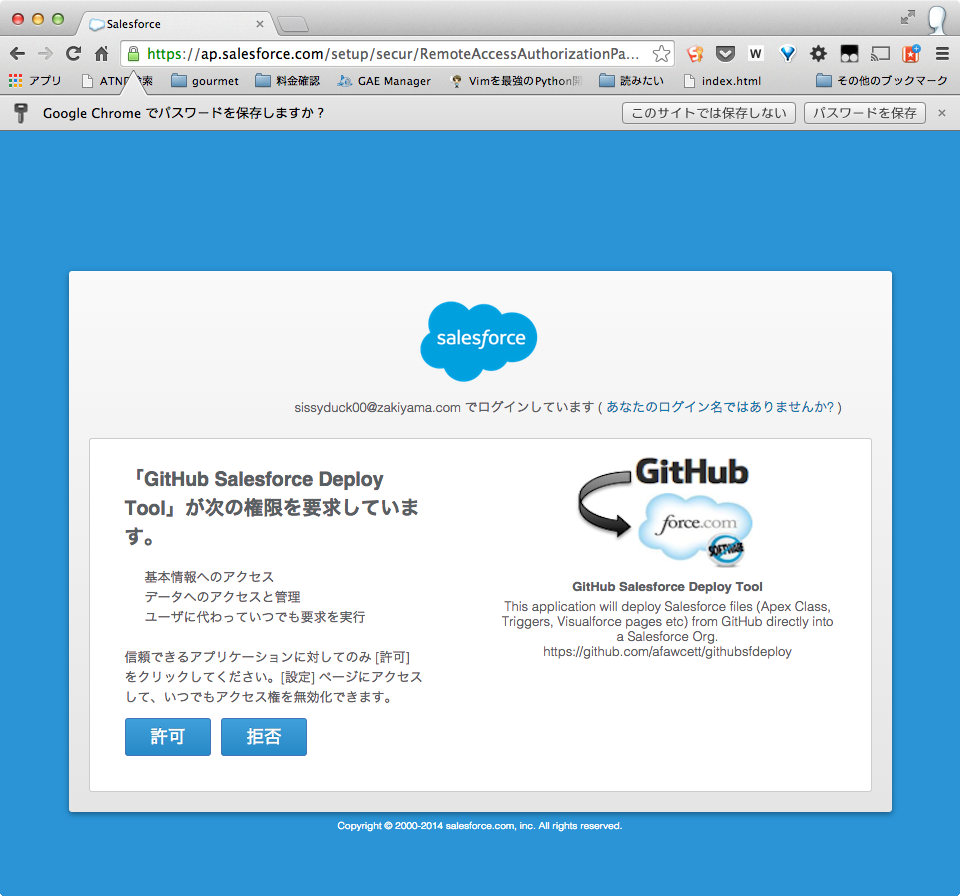
このように、ユーザー名、リポジトリ名が既に入力された状態で先ほどの画面が開くので、
「Login to Salesforce」ボタンをクリックします。
(初回のみ許可を求められます)

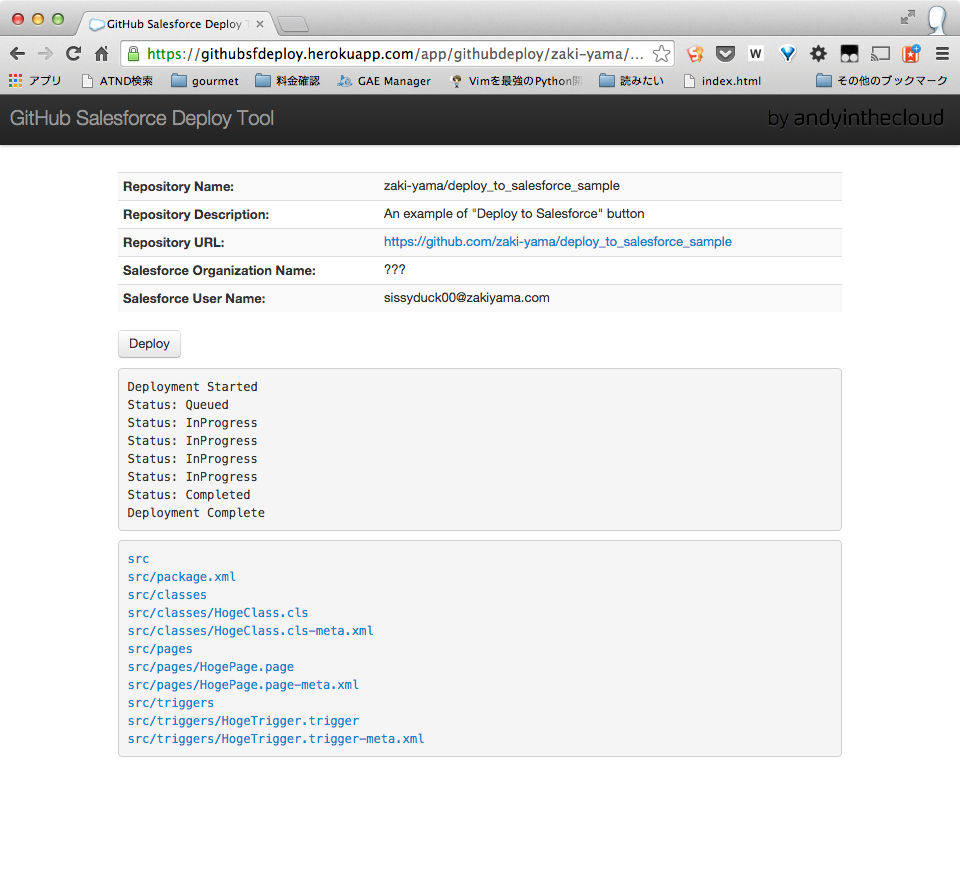
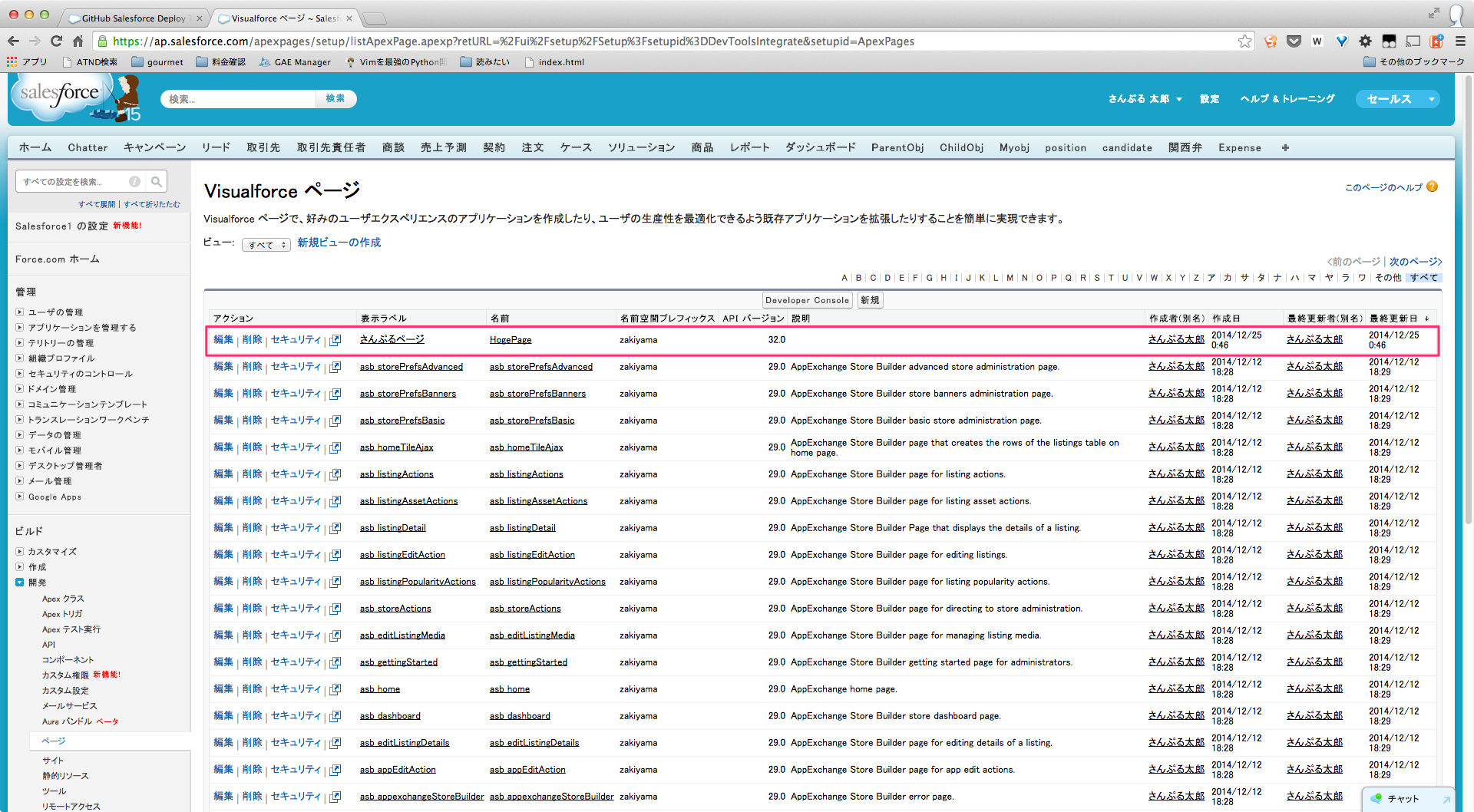
開発組織へのデプロイが完了しました!

念のため開発組織にログインして確認しましたが、ちゃんとデプロイできています。
その他
基本的な使い方は上に書いた通りです。
あとは、この記事 (開発者のブログ) に書いていることの中からいくつか注意点をメモ。
-
package.xmlは 必須ではないが、使用を推奨- 割とリポジトリ内のソースコード検知は自動で賢くやってくれるそうなんですが、用意した方が間違いがないよとのこと。
- デプロイ時に テストは実行されない ので、本番組織へのデプロイは不可
- 試してませんが。
また、今回はちょっと触ってみた程度なので、気になることとか。
- Pull Request に配置したりするとどうなるの?
- 同一名のファイルがデプロイ先の組織に既に存在したら上書き?
おわりに
このネタで Salesforce1 Advent Calendar に参加すればよかった。。。
メリークリスマス。