この記事は Unity Assets Advent Calendar 2016 17日目の記事になります。
UnityのTweenアニメーションのライブラリアセットではフリーのiTweenが有名ですが、今回はiTweenよりパフォーマンスに優れるらしいDOTween (HOTween v2)のPro版について、インスペクターからサクッとTweenアニメーションの設定ができるのでご紹介します。
【Unity】【Tween】iTween, HOTween, DOTween, LeanTween 不專業比較 – TED SIE BLOG
https://tedsieblog.wordpress.com/2016/07/11/%E3%80%90unity%E3%80%91%E3%80%90tween%E3%80%91itween-hotween-dotween-leantween-%E4%B8%8D%E5%B0%88%E6%A5%AD%E6%AF%94%E8%BC%83/
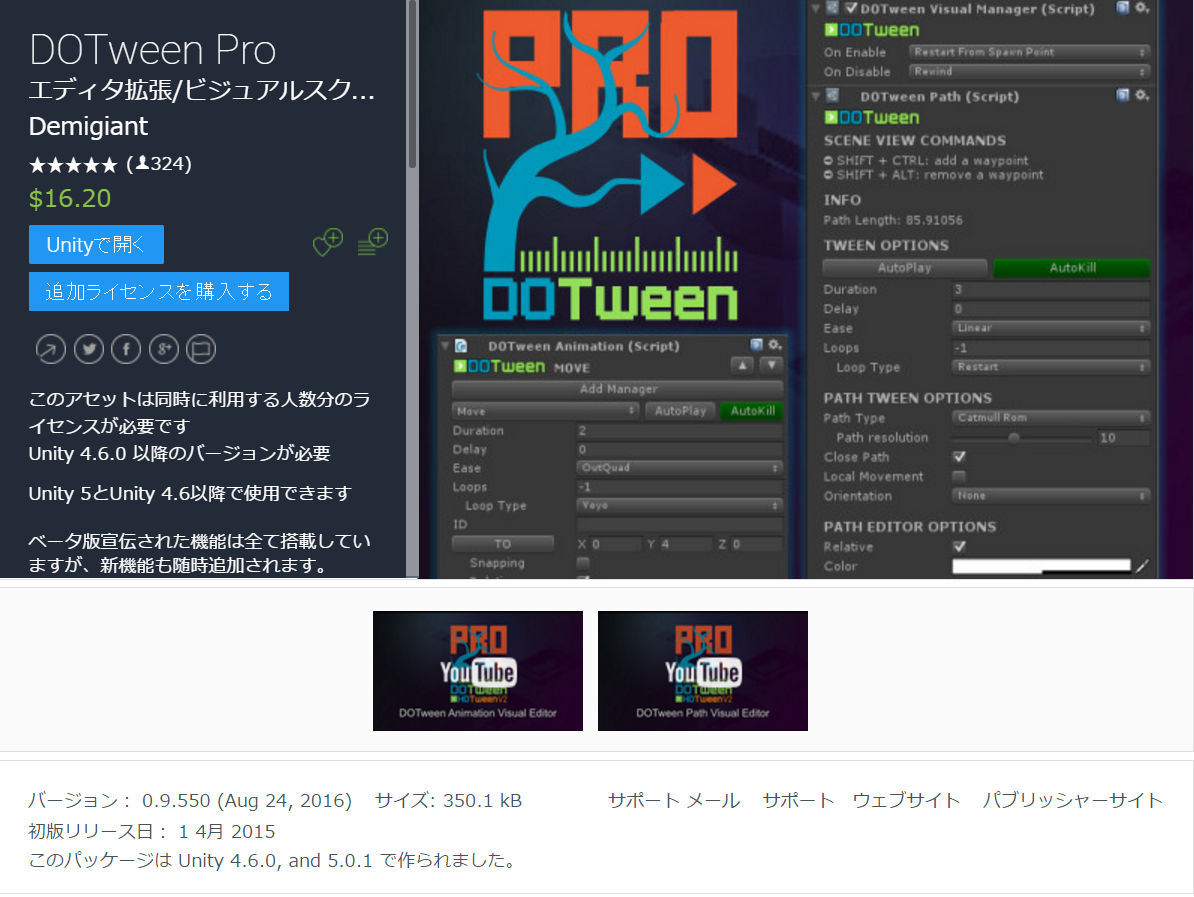
DOTween Pro 0.9.550 (Aug 24, 2016)
インスペクターでの指定だけで跳ねる箱を作る
- 動かしたいゲームオブジェクトにDoTween Animationコンポーネントをアタッチ。
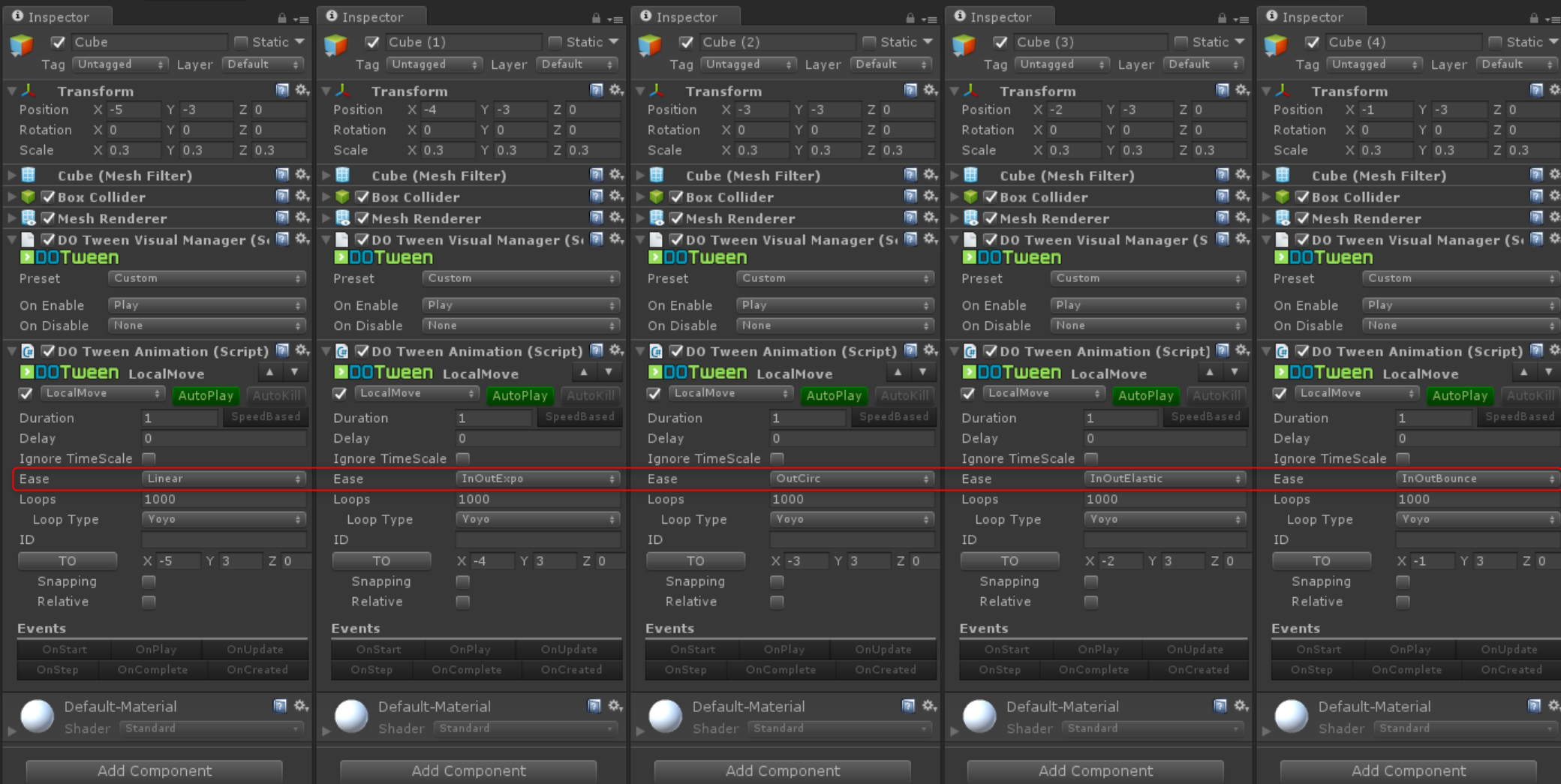
- 基本的な設定は下記図の通り。
3. 今回は上下に動かすのでLocalMoveを選び、TOボタン横のポジションの値を指定。
4. 繰り返し跳ねるようにするためLoopsは適当な値(-1でずっとループ)。1度再生したら反対に動くようYoyoを選択。
動きのキモとなるEaseの早見表
Easing Function 早見表
http://easings.net/ja
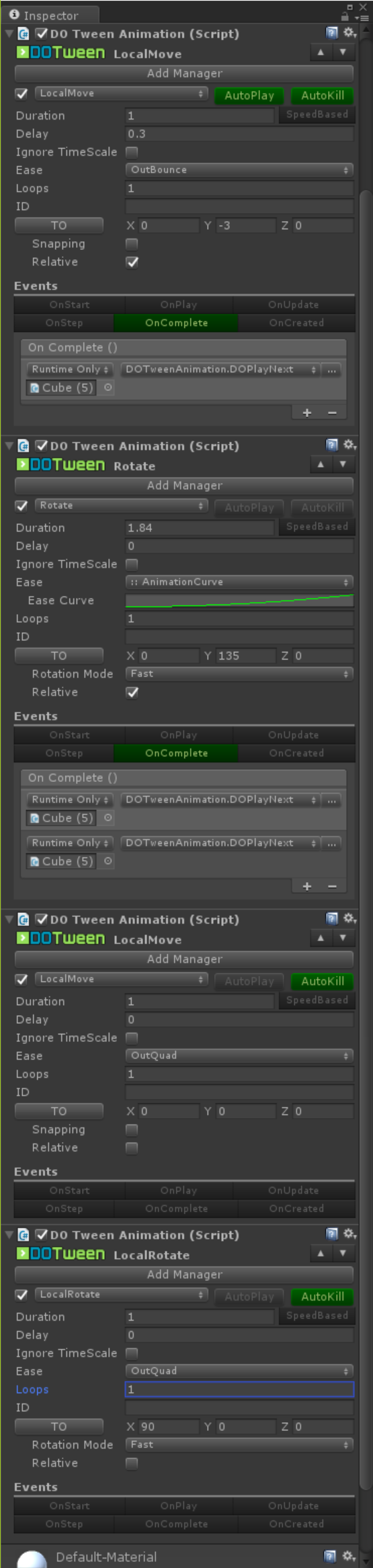
動きの組み合わせ

LocalMoveのみの単純な上下だけでなく、様々なパターンを追加指定して複雑な動きを実現してみます。
複数の組み合わせはDOTweenAnimationコンポーネントを複数アタッチして実現していきます。
それぞれアタッチしたコンポーネントのAutoPlayを外し、OnCompleteでDOPlayNextで上から順番に実行しています。
また、最後の2つは同時に再生するために、前のDOTweenAnimationで2回DOPlayNextで実現
DOTweenでは、PositionやRotationだけでなくScaleなどのTransformコンポーネントの値を時間での変化を自由に定義できるだけでなく、様々なコンポーネントの値を操作することができます。
DOTween - Documentation
http://dotween.demigiant.com/documentation.php#creatingTweener
もちろんiTweenのようにスクリプトから記述も可能で更に簡潔に書ける。
コールバックも用意されており、DOTween ProのDOTweenAnimationコンポーネントの使いようによってはPlaymakerのような使い方も場合によっては可能かもしれない