この記事は Unity Assets Advent Calendar 2016 15日目の記事になります。
おそらくこの記事を読んでいる方は、小さいころからピアノが大好きだったけど、家庭の事情で購入ができなかったグランドピアノへの憧れが捨てられず、今も恋い焦がれていることでしょう。しかし今の技術ならタダで部屋に置けます。場所も取りません。
Unity Asset Storeならピアノも購入もできる。しかも無料で

本題「HoloLensでモデルデータを部屋の好きな場所に配置する方法」
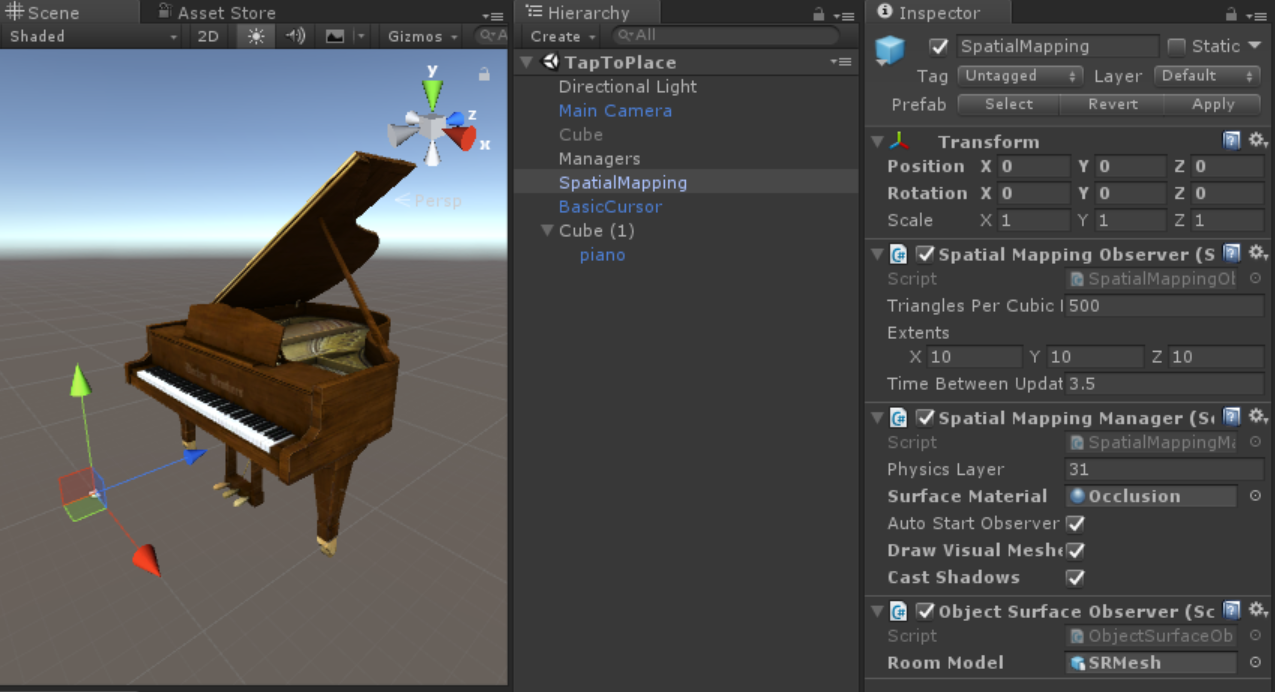
今回はHoloToolkit-Unityに含まれるTapToPlaceのデモシーンを利用します。
これは、空間認識をしてくれる便利なSpatialMappingプレハブを使って、部屋の中に浮くCubeをAir-Tapで選択して好きな位置に置けるサンプルのシーンになっています。
TapToPlaceデモシーンの仕組みは、Cubeに設定されているTapToPlaceスクリプトがキーになります。
ManagersゲームオブジェクトにアタッチされているGestureManagerからSendMessage("OnSelect")を受け、視線のGazeManagerでカーソルの位置と、SpatialMappingで壁や床として認識して生成された空間のメッシュのぶつかった座標にCubeを移動。
再度Air-Tapを押すとCubeを固定できるものになっています。
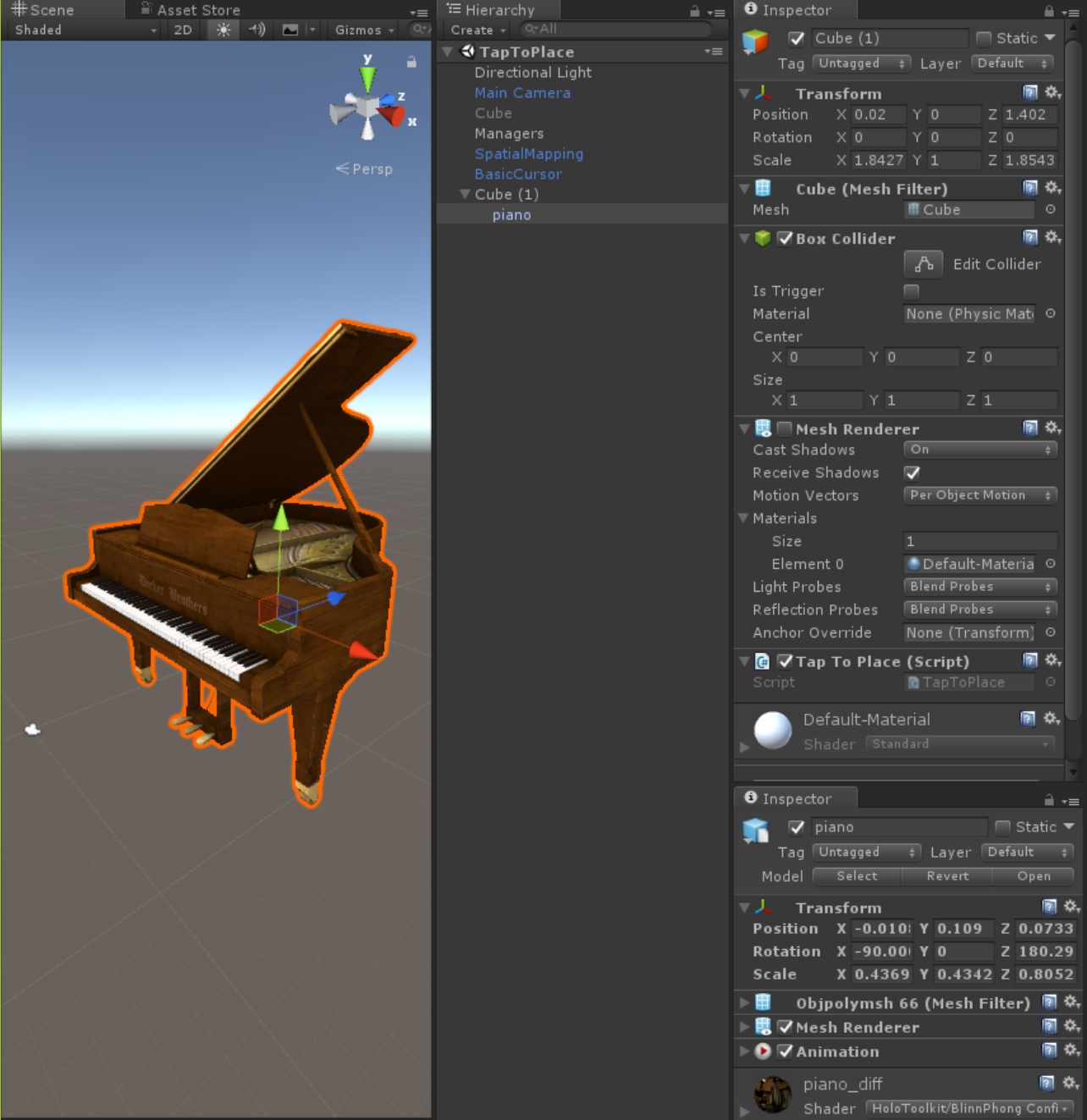
CubeとPianoを入れ替える
ただし、TapToPlaceはモデルデータのRotationが0で移動する作りになっているので、今回使うPianoのモデルデータのように右手座標系で作られている場合は、モデルのx軸を90度変えるような座標変換や、TapToPlace.csを弄るかする必要がある。
今回は手っ取り早く、Mesh Rendererを除いたCubeの子にPianoのモデルデータを配置する。
あと、ShaderをHoloLensでの表示に最適化されたShaderに入れ替え。これはHoloToolkit-Unityに含まれるShaderから適当に選ぶ。
実際のスケールもHolographic Remoting Playerで実行しながら調整すれば完成。
Tap To PlaceはBox Coliderの面で移動するので、ピアノのモデルサイズと合わせて調整する。