最初はElectronのやってみたを書こうと思ったのですが、
もうかなりの記事数が上がっているのでやめました。
ちなみに、ElectronのチュートリアルはこちらのQiita記事が参考になります!
Electron楽しいです。
Electronとは(一応)
本家大本は「node-webkit」だったのですが、Github社がAtomを開発する際に、
node-webkitの仕様が嫌で作ったプラットフォームになります。
ここらへんのお話は
辺りで詳しく書いてあります。
Electronは一般公開にあたって命名された形で、もとのプロダクトは「atom-shell」というものでした。
Electronを使って開発されたアプリには、AtomやSlackのクライアントアプリなどが有ります。
基本的にはhtmlとjavascriptでPCのネイティブアプリの開発ができるというものですが、
Node.js経由でOS機能へアクセスすることもできます。
何より嬉しいことは、ベースがwebkitなのでieを一切気にしなくていいことです。
本題
先に言い訳をしておくと、node-webkitの時には、
devtoolsの有効/無効のオプションがあったと記憶しておりました。
きっとElectronにもあるだろう!という思い込みがそもそもの始まりです。
windowの設定方法はここにあるのですが、devtoolsに関するオプションが見当たりません。
読んでいくと、
Event:devtools-opened
このイベントをバインドして、
BrowserWindow.closeDevTools()
を叩けば行けそうです!
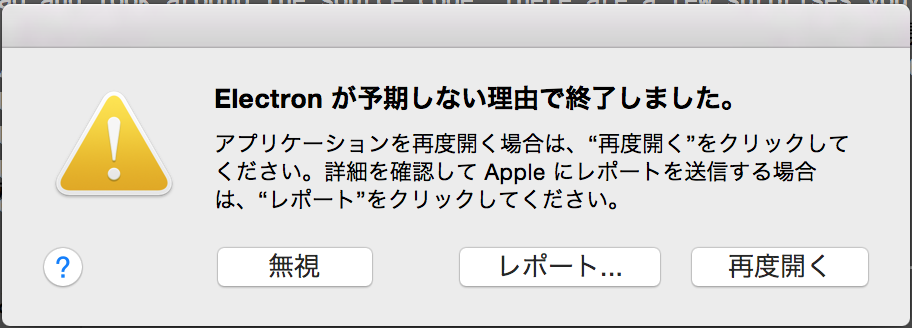
...結果、
ダメでした。まさかのクラッシュ!
その後も色々と試行錯誤していたのですが、ふと配布用のパッケージ化をしたら
デフォルトで表示できないようになっているのでは無いか、それがオプションが無い理由では…?
そう思い立ってパッケージ化してみると、ショートカットキーを押してもdevtoolsが出てきませんでした。
つまりパッケージ化すれば無効で、apiを叩けばopenできるという仕様のようです。(;´д`)トホホ…