ずいぶん下火になったCardboardを自作したら結構楽しめた話。
日本語のドキュメントやHowTo動画も多いんですが、どうやら古いバージョンの設計図で作っているっぽい。
今回は、現時点で最新(2015/7/20版)の設計図で作ってみました。
必要なもの
Cardboardの材料
| 品目 | コメント |
|---|---|
| ダンボール | 100均で売ってる厚紙の方が加工しやすいのでオススメ。薄いが強度は問題なかった。なお、本当は靴箱で使われるくらいの厚さ(E-flute)のダンボールがいいらしい |
| レンズ | みんなが使ってるダイソーのルーペを使用。1個買えば2個入ってる。 |
| マジックテープ | 両面テープとかで代用せず、ちゃんとマジックテープを使うこと。100均に買える。 |
| アルミホイル | 任意。ボタンに使用。機種によってはうまく動かないこともあった。 |
| マスキングテープ | 皮脂ですぐ汚くなるので、肌の触れるところに貼った方がいい。100均で買える。 |
工具その他
| 品目 | コメント |
|---|---|
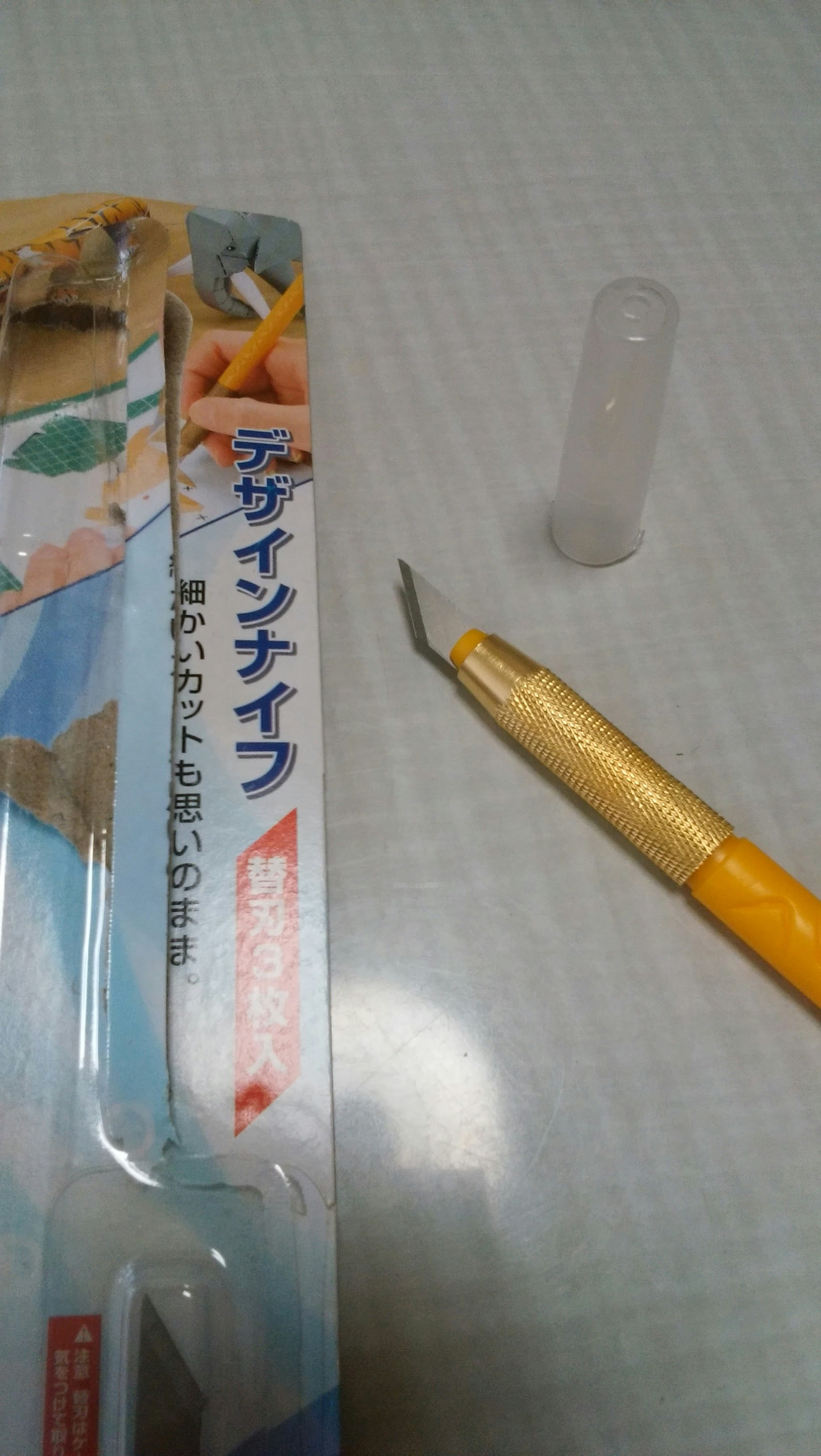
| デザインナイフ | カッターより適してる。100均で買える。他の用途でも結構使えるので購入推奨 |
| カッターマット | なんでもOK |
| 鉛筆 | 型紙からダンボールに線を写すために必要 |
| コピー用紙 | 型紙やプロファイルに使用。B4が良いが、A4でもなんとかなる。 |
| プリンタ | なくてもコンビニで印刷可能 |
上の画像は、セリアのデザインナイフとマジックテープ。
手順
1.型紙を入手
設計図はGoogleの公式サイトからダウンロードできます。
Google Cardboard公式サイト
開発者向けキット
wwgc_manufacturers_kit.zipを展開すると、Google Cardboard IO 2015 Technical Drawingsフォルダに設計図があります。
-
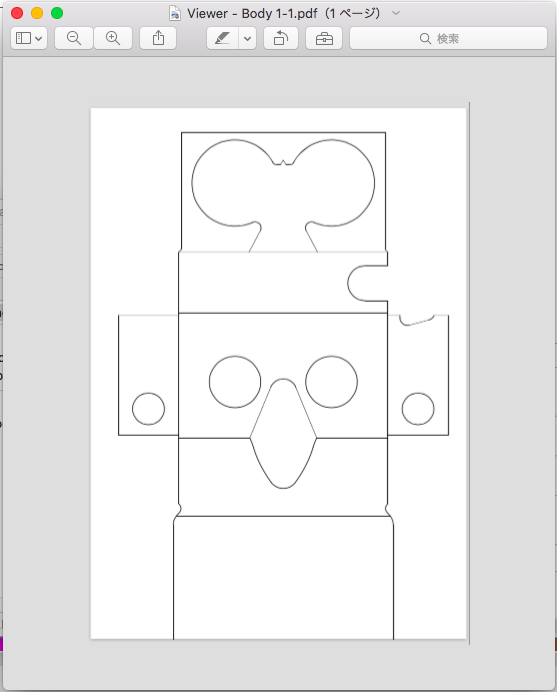
Viewer - Body.pdf: 設計図 -
Viewer - Body.dxf: レーザーカッター用の設計図
2.型紙を印刷
印刷しようとすると気付くんですが、最新版の設計図ってA4サイズのフォーマットが無いんですよね。
私の場合はレーザーカッターはもちろん、プリンタすら持っていなくて、コンビニで印刷できる用紙サイズ(A4やB4)でないと困ります。
そこで以下の方法で解決しました。
1. DXFファイルを加工できるソフトをダウンロード
InkscapeならDXFファイルを開けて、編集できます。(別にPDFを編集してもいいです。)
使い勝手はクセがあるし遅いですが、必要な機能は揃っていてマルチプラットフォームなのでいつも使ってます。
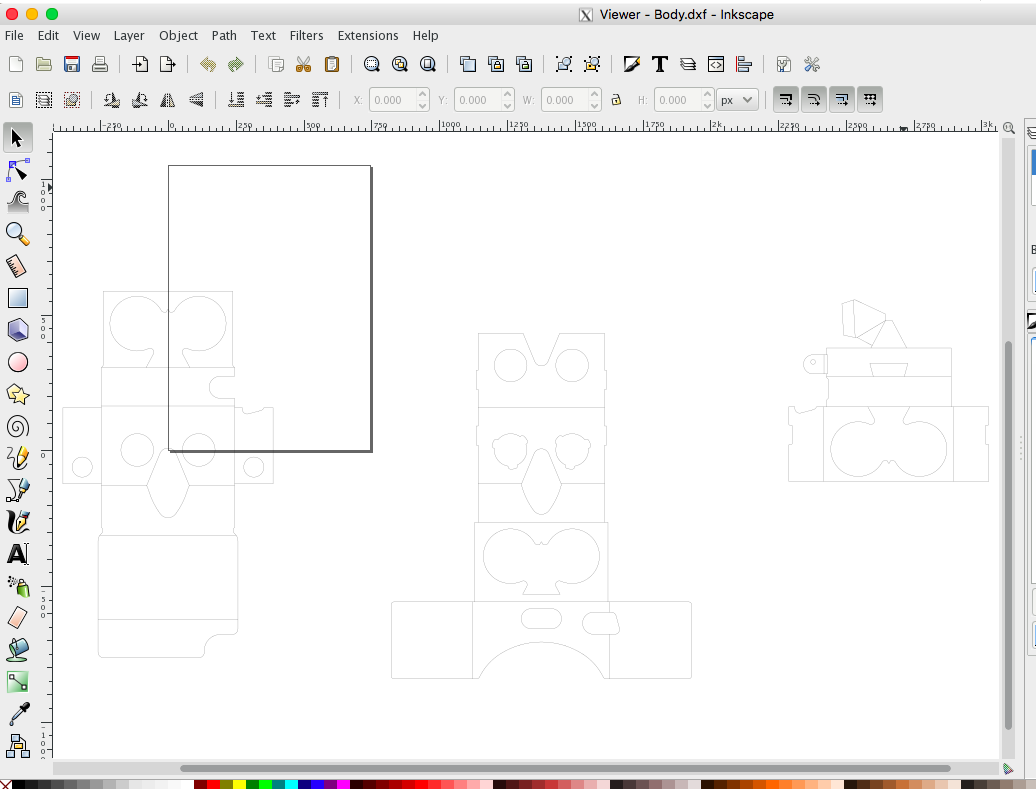
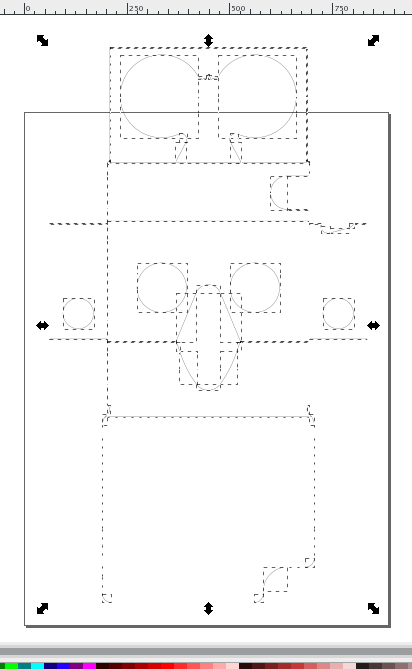
2. Viewer - Body.dxfファイルを開く。
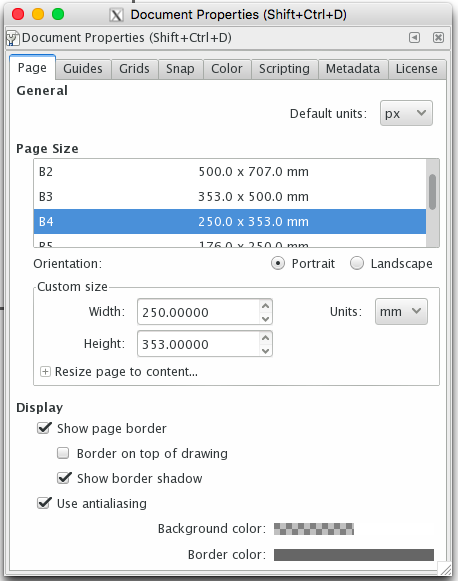
3. Document Propertiesで用紙サイズをB4にする。
A4だとはみ出る量が多いのでB4がオススメ。A4でも頑張ればできます。
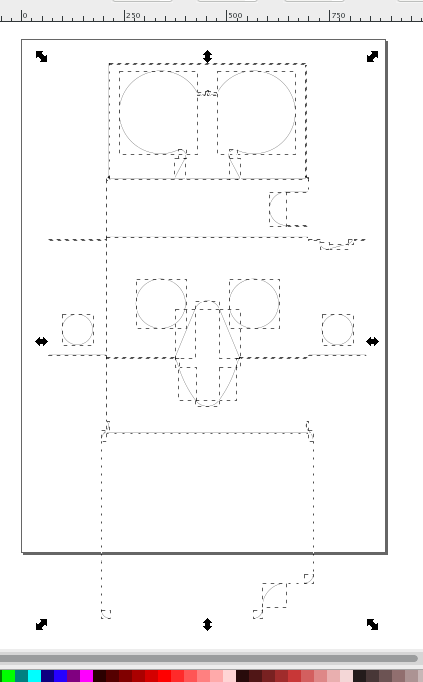
4. 型を移動して用紙に収める
こんな感じで用紙に収めて、PDFで保存します。
名前は適当にViewer - Body b4-1-1.pdfとかで。
PDFビューアで開くと、意図通りに保存できていることが確認できます。
はみ出ていた部分も印刷したいので、ずらして別名で保存。
他の型にも同様の作業。
5.そして
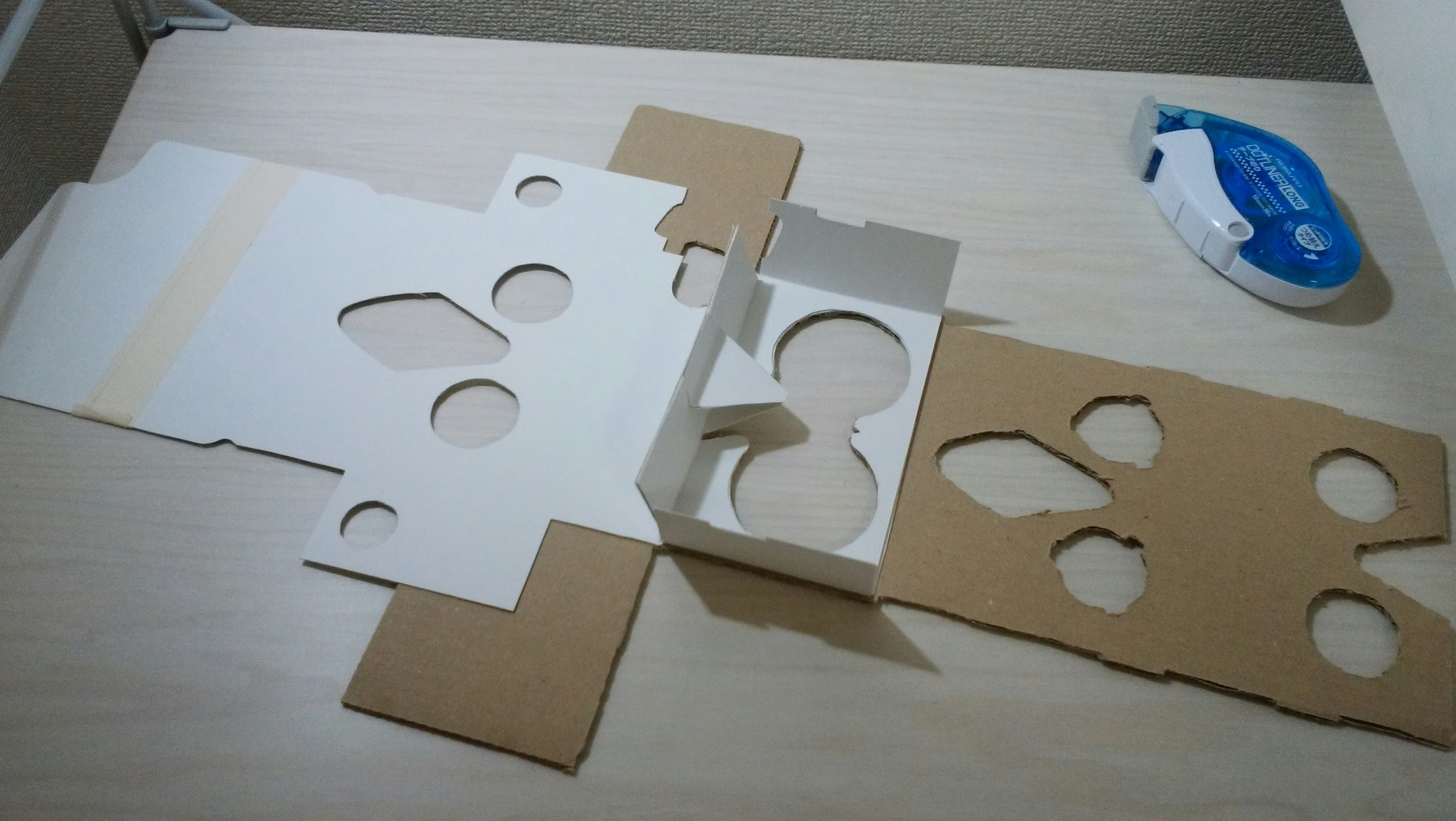
出来上がったものがこちらにございます。
3.型紙を切りぬく
地味に時間が掛かります。カッターよりデザインナイフで切った方が良いです。
複数枚に印刷した型は、テープのりや両面テープなどで繋げてください。
4. ダンボールに当てて写す
これを切るのか…と少しうんざりしながら書き写します。
注意
レンズの穴は、型より少し小さめに切った方がいいです。ダイソーのレンズの方が小さいため、そのまま切るとスカスカになります。
5. ダンボールを切る
Amazonとかのダンボールだとキレイに切るのが難しいです。厚紙オススメ。
また、折る部分は甘く切り込みを入れておいてください。
6. 組み立てる
一番楽しい作業。
組み立てかたはこの動画がすごく参考になります。
レンズは途中ではめてください。もし型通りに切ってレンズが上手くはまらなかった場合、マスキングテープ等で尻尾を付けてやればなんとかなります。
顔の触れる部分にマスキングテープを貼っておくと、皮脂汚れを防止できます。
接着するときの注意
3枚の紙が重なる場所は、両面テープ等で接着した方がいいです。ただし、そのほかの重なる部分は接着しないでください。後でマジックレンズテープを貼るため。
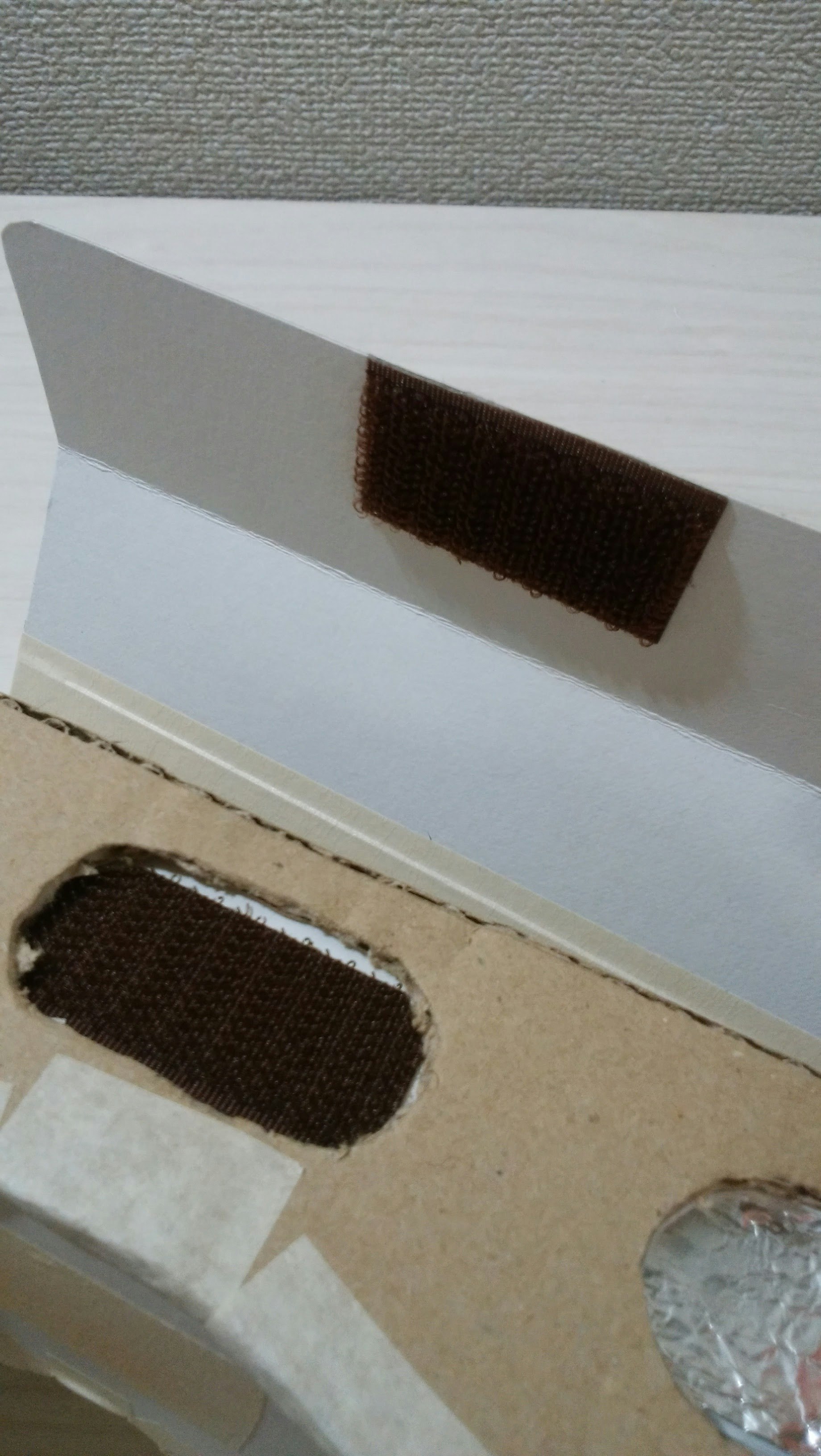
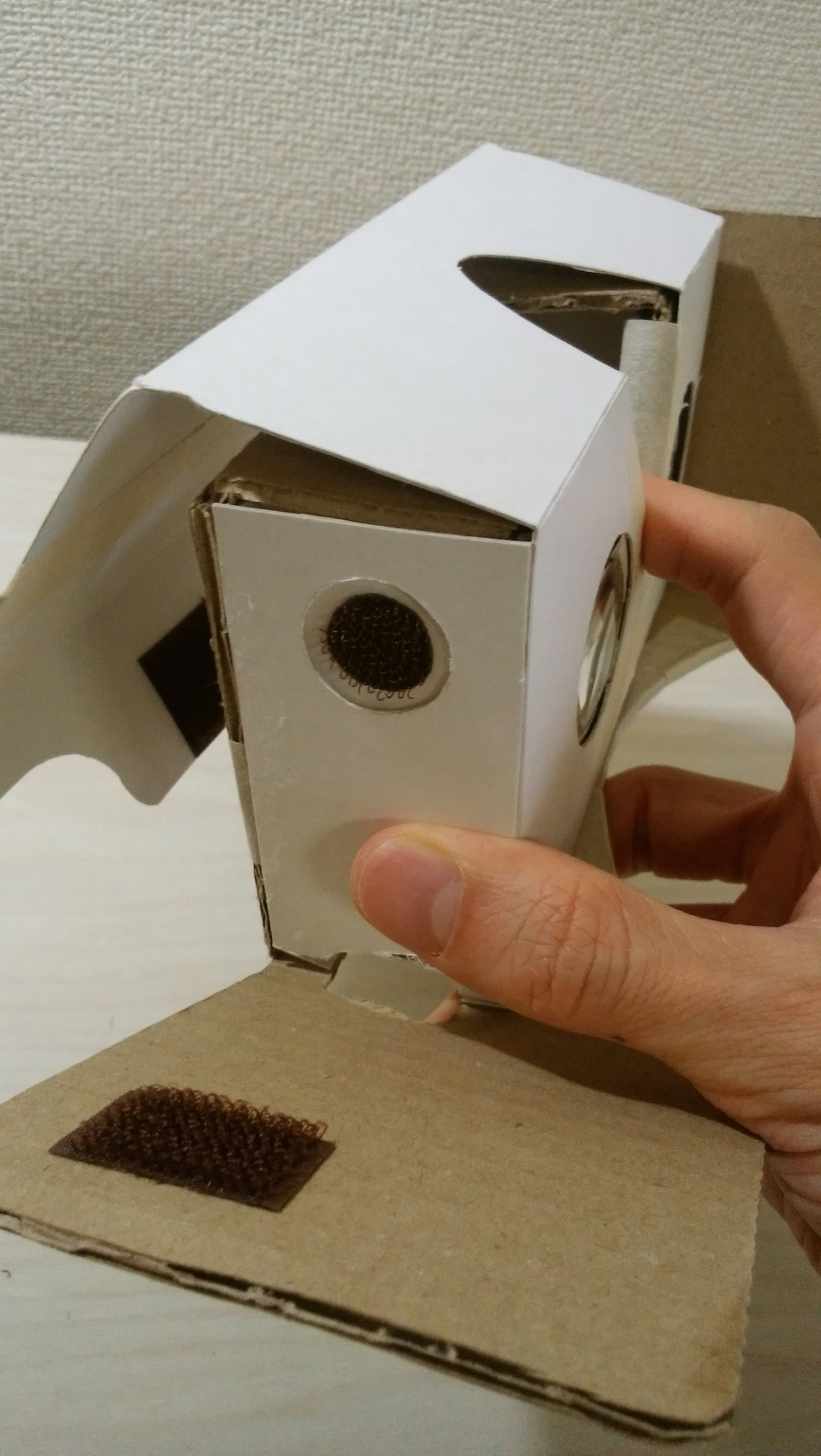
6.マジックテープを切って貼る。
上部と側面部にマジックテープを貼ります。
これでほぼ完成です。
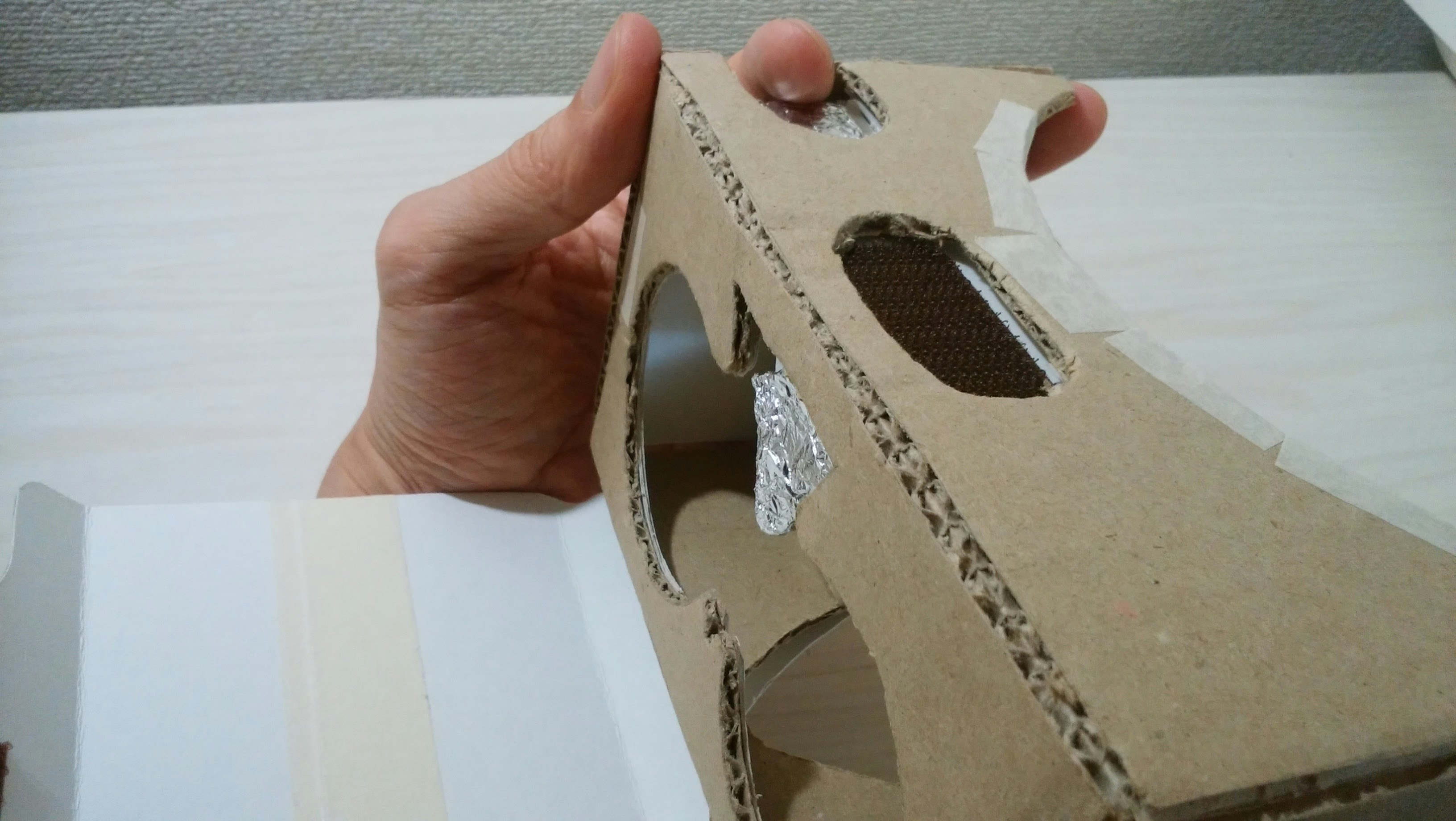
7.ボタンにアルミホイルをつける(任意)
アルミホイルをキットのButton - Conductive Strip.pdfのような形にテキトーに切り、ボタン部分に巻きつけます。
そうすると、ボタンを押した時に指の微弱電流が画面に伝わるようになります。
ただこの機構、いくつか試しましたが出来たり出来なかったりでした。
アルミホイルじゃなくてもっと適した伝導シートがあるのかもですが、試した中ではアルミホイルが一番成功しました。いい素材を誰か教えてください。
- うまくいった機種:
- arrows M02
- ダメだった機種:
- iPhone 6
- Experia Z5
プロファイルを作って印刷
初期設定のままCardboardデモを見ると、度がずれたメガネを付けているような状態になります。
自分の作ったCardboard用にキャリブレーションできるように、プロファイルを作成しましょう。
以下のサイトでキャリブレーション用のQRコードを作成できます。
https://vr.google.com/intl/ja_jp/cardboard/viewerprofilegenerator/
| 項目 | 説明 | 参考値(私の作ったやつだとこの値) |
|---|---|---|
| your company's name | Cardboardを作った人の名前 | yuto-matsum |
| viewer name | Cardboardの名前 | cardboard #1: 0.12 |
| Primary button type | ボタンの形式 | Indirect Touch |
| Screen to lens distance (mm) | スマホとレンズまでの距離 | 40.0 |
| Inter-lens distance (mm) | レンズ同士の距離 | 60.0 |
| Screen vertical alignment | スクリーンの垂直位置 | Bottom |
| Tray to lens-center distance (mm) | スクリーンの基準位置からレンズの中心までの距離 | 35.0 |
| Distortion coefficients k1 | レンズの曲率その1 | 0.120 |
| Distortion coefficients k2 | レンズの曲率その2 | 0.120 |
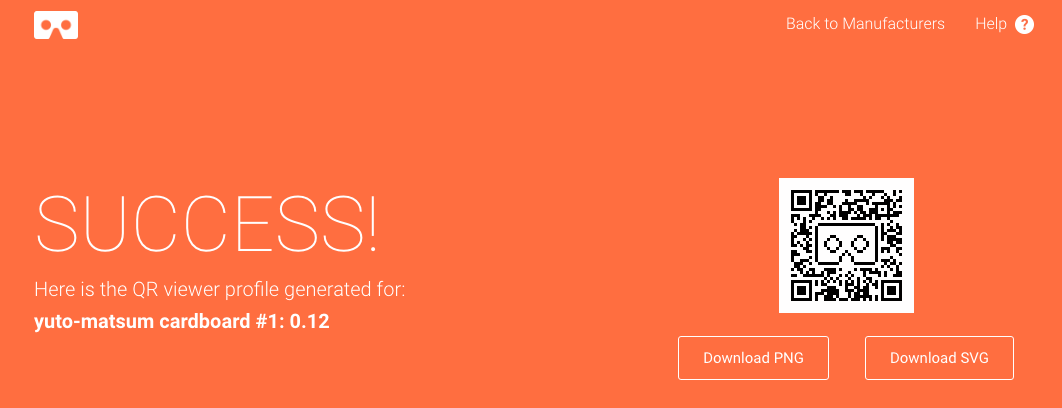
Generateを実行すると、こんな感じで生成されます。
画像を印刷してCardboardに貼り付けておきましょう。
まとめ
適当な精度で作ってもちゃんとVR体験できる代物が出来上がります。
マジックテープで畳めるようになってるとことか、ボタンのギミックがよくできてるなぁと感心しました。