ふと案件でAndroid向けに作ってたちょっとしたアプリをiOSに移植しようとしたら、
Firebaseの使い方が大きく変わっててネット上の情報がまるで役に立たない状況に陥ってて焦りましたよっていう愚痴です(´・Д・)
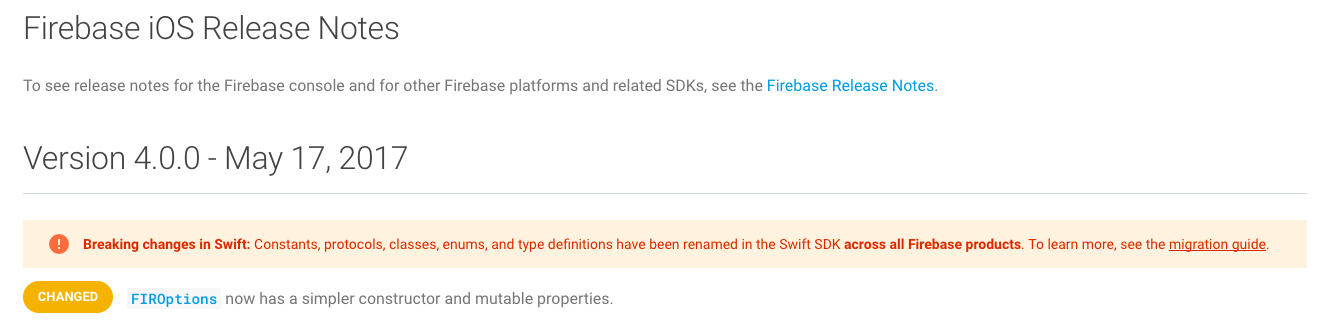
破壊的変更内容は。。。
詳細はこちら:https://firebase.google.com/docs/reference/ios/naming-migration-guide
The following changes have been made to the Swift SDK across all Firebase products:
Removing the FIR prefix across names for all constants, protocols, classes, enums, and type definitions.
Renaming FIRApp to FirebaseApp.
Renaming FIROptions to FirebaseOptions.
For a full list of the changes, see the detailed list of changes section.
クラス名めっちゃ変わるぅぅ( ゚д゚)
#本題
とりあえずやりたかったことは、Databaseへの格納だけだったので、
変更点は下記の通りです。
初期化時
before
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FIRApp.configure()
return true
}
}
after
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FirebaseApp.configure()
return true
}
}
データ投入時
before
import UIKit
import Firebase
class MainViewController: UIViewController {
func yourmethod() {
let firebaseRef = Firebase(url: "https://<your-firebase>.firebaseio.com")
let messageData = ["example": "data"];
firebaseRef.childByAutoId().setValue(messageData)
}
}
after
import UIKit
import Firebase
class MainViewController: UIViewController {
func yourmethod() {
let firebaseRef = Database.database().reference(fromURL: "https://<your-firebase>.firebaseio.com")
let messageData = ["example": "data"];
firebaseRef.childByAutoId().setValue(messageData)
}
}
以上、近々で焦ってる人向けの記事でした(=゚ω゚)ノ
#追記
そういえば、丁度Google I/Oやってるんだったな(;´∀`)