先週あたりFaceRig SoftwareがLive2Dのモジュールをリリースしたのことで、自分も同じようなものをWeb版で作ってみようかと思いました。
Live2Dモジュール紹介動画:https://www.youtube.com/watch?v=IINyowbMqJI
以前にOpenGL版でLive2Dを動かしたことがあったので、それを元に作り上げていこうと思いました。
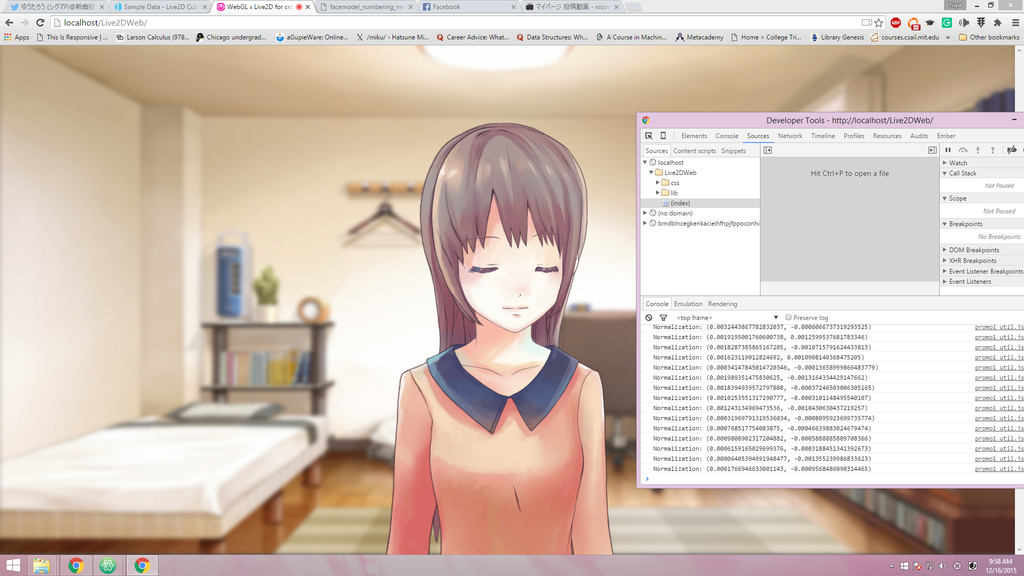
以下のものはLive2Dのウェブ版のサンプルから取り上げられたものです。
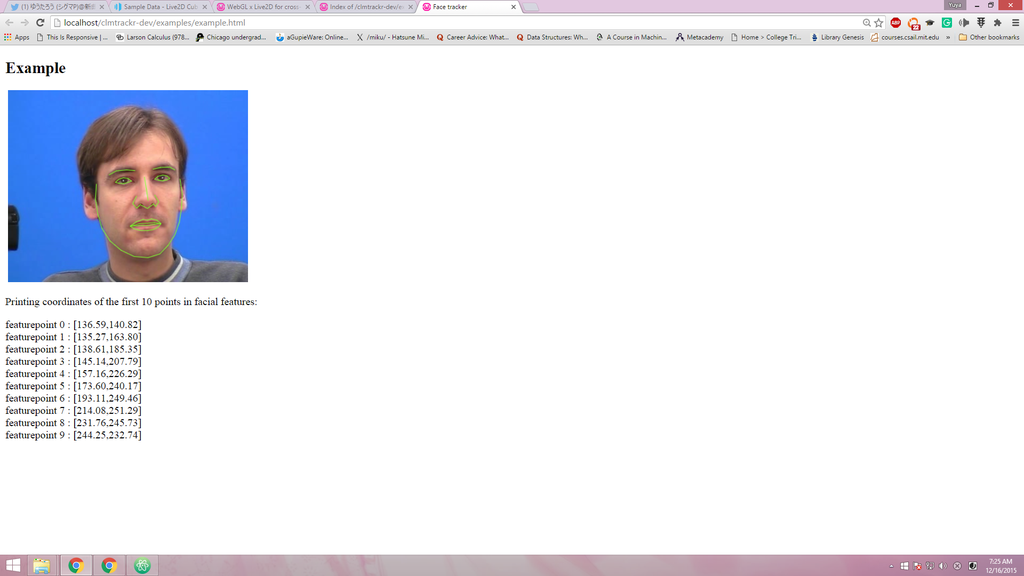
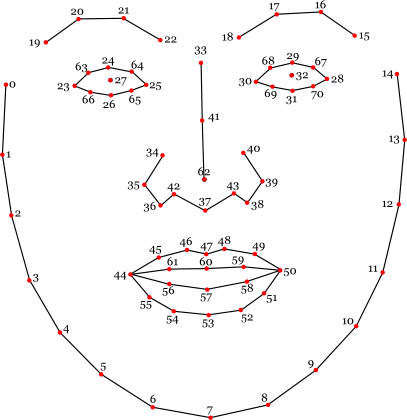
次に、顔のトラッキングを行うライブラリーもあったので、そのトラッキングアルゴリズムからでるパラメータでLive2Dのアバターを動かすように作ろうと考えた。
https://github.com/yutarochan/clmtrackr
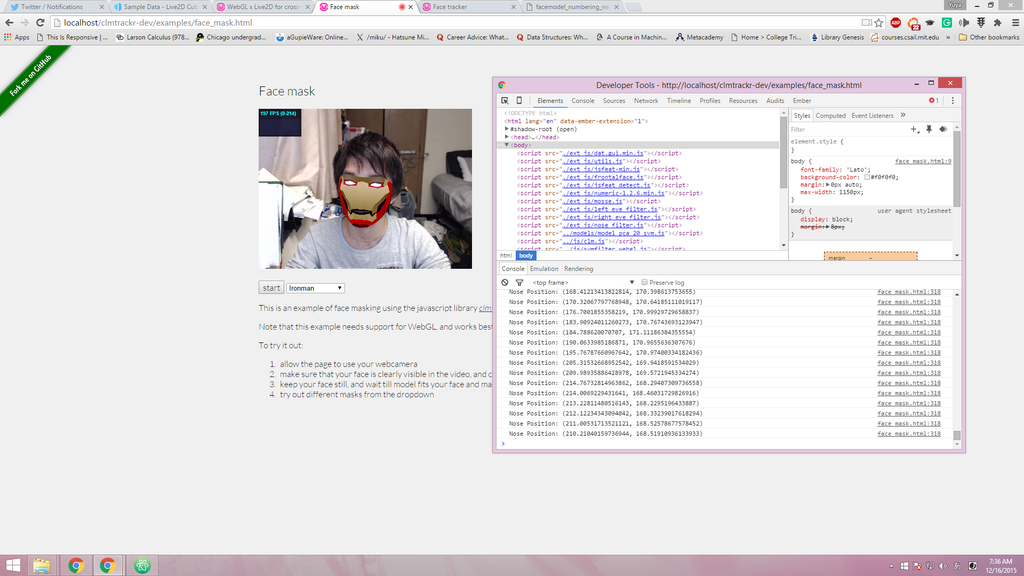
元のLive2Dのアバターは、マウスやタッチなどといった方法で顔の角度を動かしていました。これを、トラッキングアルゴリズムからでた点を使う形でやってみました。鼻を基準にしてアバターを動かしてみることに・・・
そしてようやく、動くようになったが・・・動く範囲が小さい!(でもちょっとだけは、首の位置と反応します!)
今回はここまでできましたが、次からは動かす範囲や、目、口のパラメータと色々してみたいので、またその時は投稿します。
Update: 利用規約のためソースは残念ながら載せることはできません。(´・ω・`)