Carthageとは
Carthage(カーセッジ)は、Swift製のライブラリ管理ツールです。
Cocoaのライブラリ管理ツールとして有名なCocoaPodsは、自動的にワークスペースの生成と更新を行うなど、多くの機能を搭載していますが、
Carthageはそうでない、シンプルで柔軟性があり、余計なことをしないツールとして作られました。
なぜCarthageを使うのか
先ほどCarthageにはシンプルで余計なことをしないという特徴があると述べましたが、
いま自分としては コンパイル時間が短くなる という点に最も魅力を感じて使用しています。
Carthageはライブラリをインストールすると、そのライブラリを事前にビルドをし、フレームワークを作成してくれるため、
CocoaPodsを使うのに比べ、コンパイル時間を短くすることができるんですね。
実際にメッセージングアプリSync開発の舞台裏(iOS)などでも、コンパイル時間を短縮するために
- Cartage対応のライブラリはPodsでインストールしない
といった施策が行われています。
以下、実際の導入作業に入ります。
Homebrewの導入
既に完了している方は不要です。
1.ダウンロードとインストール
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.更新
brew update
Carthageの導入
先ほどインストールしたbrew経由でcarthageをインストールします。
brew install carthage
Carthageで外部ライブラリを導入
1.ライブラリを導入したいプロジェクトのディレクトリへ移動
cd ios-projects/application/ShiftViewer
2.Cartfileを作成
touchコマンドなどでファイルを作成。
touch Cartfile
3.Cartfileを編集
vimなどでCartfileを編集します。
vim Cartfile
外部ライブラリの情報は以下のように記述。
github "Alamofire/Alamofire"
github "SwiftyJSON/SwiftyJSON"
念のためvimでの操作も書いておきます。
iを押し、入力モードにして、外部ライブラリの情報を記述。
記述ができたらescを押して入力モードを解除。
:wqを実行し、保存して終了。
保存したくない場合は:qで保存せず終了もできます。
(ビルドがはじまらなかったらスペルミスの可能性などが考えられます。)
4.外部ライブラリをビルド
以下のコマンドからビルド。
ちょっと時間がかかります。
carthage update --platform iOS
carthage updateだけでもビルドはされますが、OSX用や、watchOS用もビルドされちゃうので、今回はiOS用のみをビルドするよう指定します。
5.プロジェクトに外部ライブラリを追加
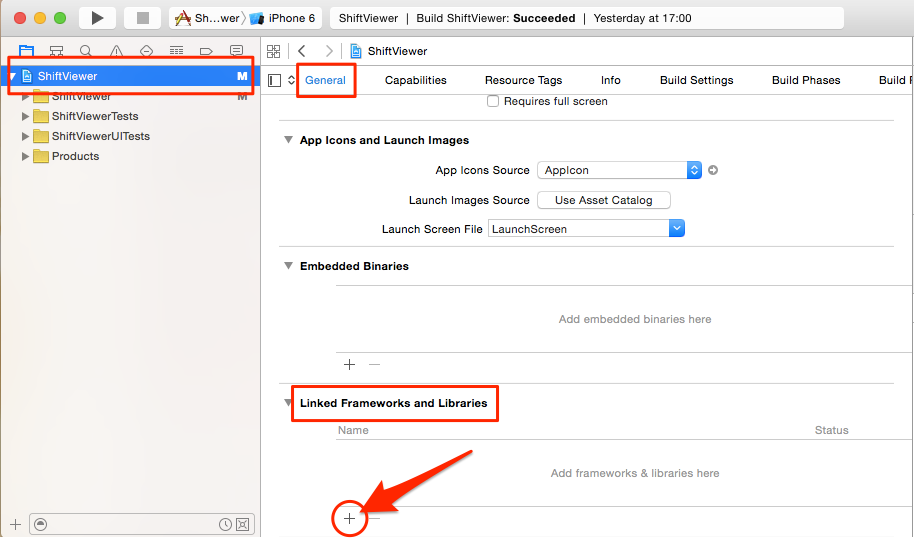
まずプロジェクトファイルのGeneralタブから、
「Linked Frameworks and Library」にある+ボタンを押します。
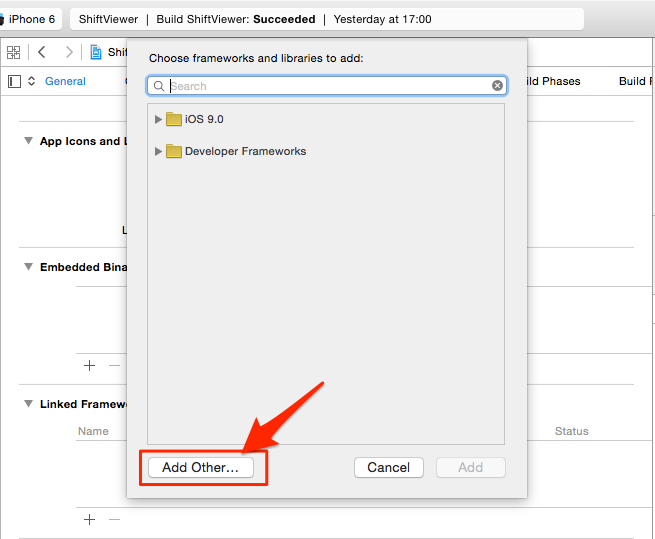
Frameworksを選択する画面になるので、「Add Other...」を選択。
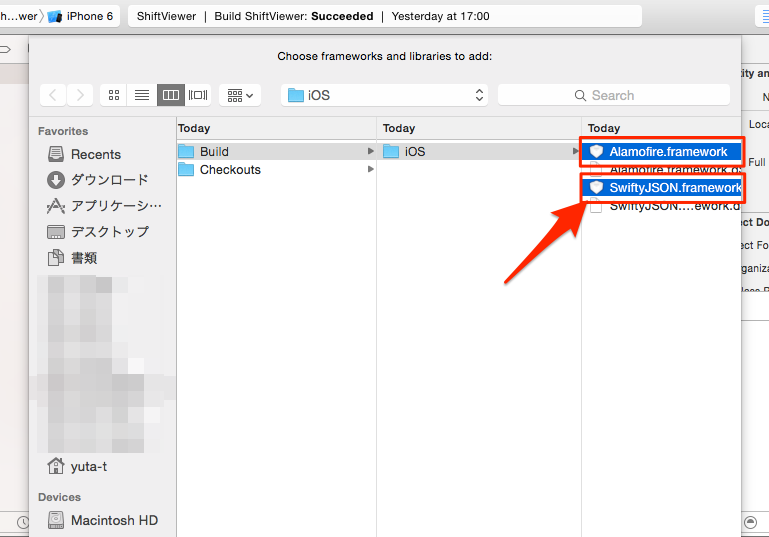
プロジェクトのディレクトリ内から、Carthage/Build/iOSと移動し、
ライブラリの.frameworkファイルを選択します。
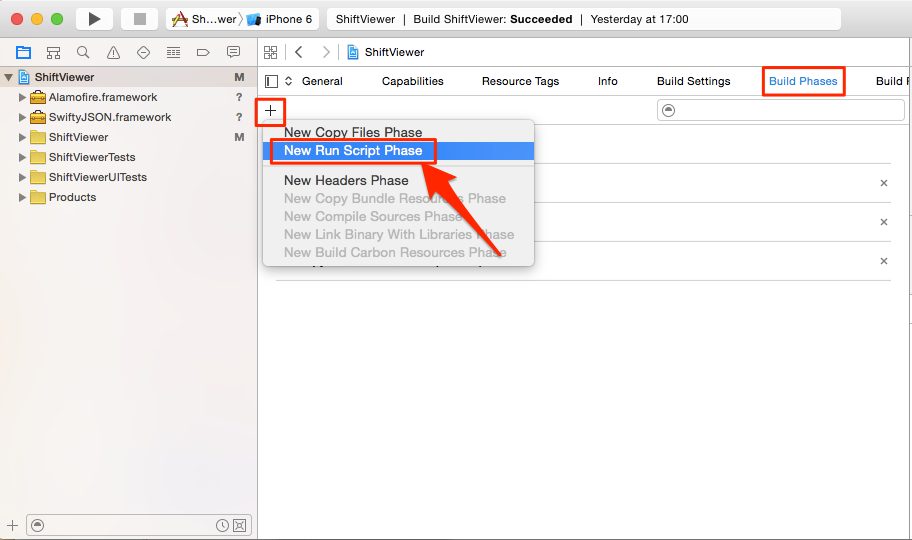
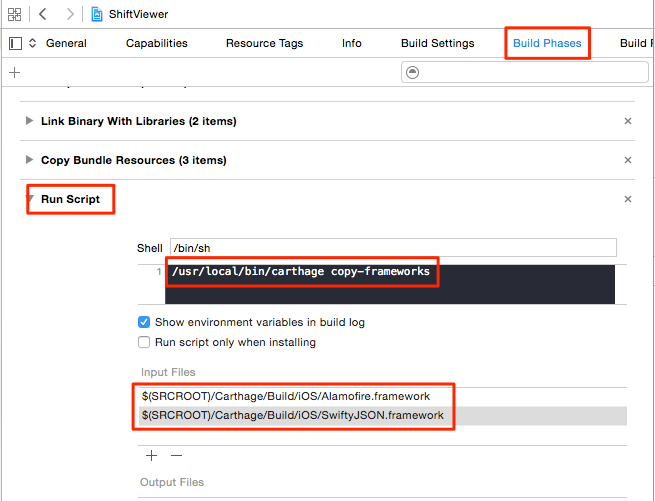
ライブラリが追加できたら、Build Phasesタブに移動し、
+ボタンから、「New Run Script Phase」を選択します。
すると「Run Script」が現れます。
ここでまず「Shell」の下にある黒い部分に以下のコマンドを記述します。
/usr/local/bin/carthage copy-frameworks
そして次に「input Files」にて+ボタンを押し、以下のようにframeworkの情報を記述します。
$(SRCROOT)/Carthage/Build/iOS/Alamofire.framework
これで全ての設定が完了しました。
あとは必要なところでimportして使うだけです。