About
プログラマーの皆さんだってたまにはUIをデザインしてみたくですか。
デザインまではいかなくても、もらったデザインをちょっといじったりしたいときありませんか?
最近人気のSketchについてプログラマーがどう覚えていけばよいのか、自分の事例をもとに紹介します。
この記事でやること
- Sketchをインストールしてまずは動かしてみる
- Sketchってこんなものなんだあ、というのを知ってもらう
この記事でやらないこと
- Sketchの使い方についての説明
- 例えばシンボルについての説明
- そういうのを書くとキリがないので
- よいUIデザインのやり方
Sketchとは
SketchとはオランダのBohemian Codingという会社がつくっている主にUIやロゴをデザインするためのツールです。
以下の様な特徴があります。
- ベクター形式なのでファイルサイズが軽くて拡大縮小してもきれい
- アートボードが便利
- デザインを共有する機能が充実している (SKetch Mirror)
- シンボルとテキストスタイルで共通化
簡単に言うと、サクッとUIをデザインしてサクッと共有できるツールです。
まずはインストール
公式サイトからアプリをダウンロードします。
Free Trialからはじめましょう。
お気づきかもしれませんがSketchはMac版しかありません。
Windowsの人とは残念ながらここでお別れです。
動かしてみる
インストールしたら起動してみましょう。

ここでは簡単なiPhone向けのTodoアプリをつくってみます。
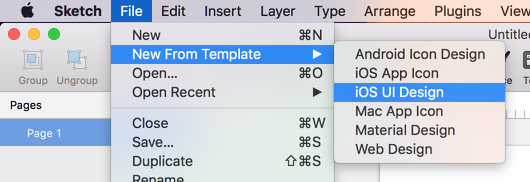
テンプレートを読み込んで新規作成
New From Template -> iOS UI Designを選びます。
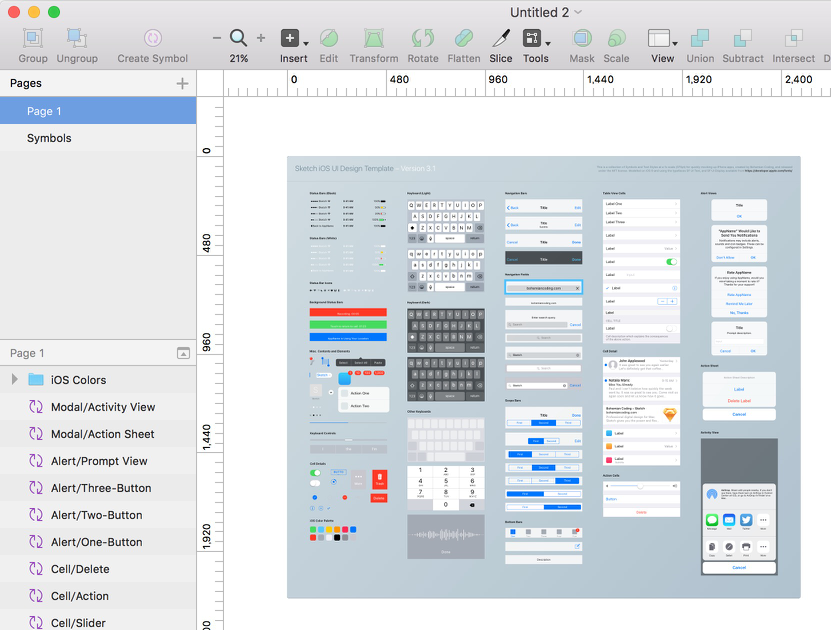
するとiOS向けのコンポーネントを初期セットとしてセットアップしてくれます。
左上のPagesと書かれたバーの右側にある「+」をクリックして新しいページを作成してください。
Page 2という真っさらなページができたと思います。
タスク一覧画面をつくる
それではTodoアプリとしてタスクの一覧画面をつくってみます。
アートボードを配置する
Sketchではアートボードを配置してUIを配置していきます。
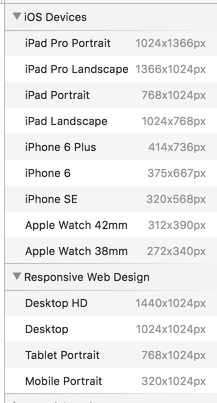
ツールバーのInsert -> Artbordもしくは a とタイプしてアートボードのメニューを出します。
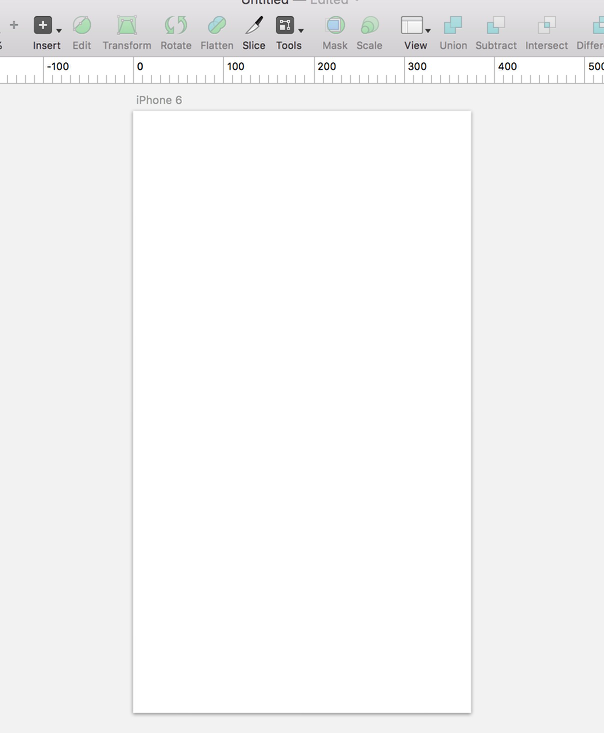
とりあえず iPhone 6 を選択してみましょう。
画面上にiPhone 6と書かれたアートボードが挿入されます。
この枠組のなかでUIデザインしていきます。
ステータスバーを配置してみる
まだ枠しかないので見た目がiPhoneアプリのそれっぽくなるようにステータスバーを配置してみます。
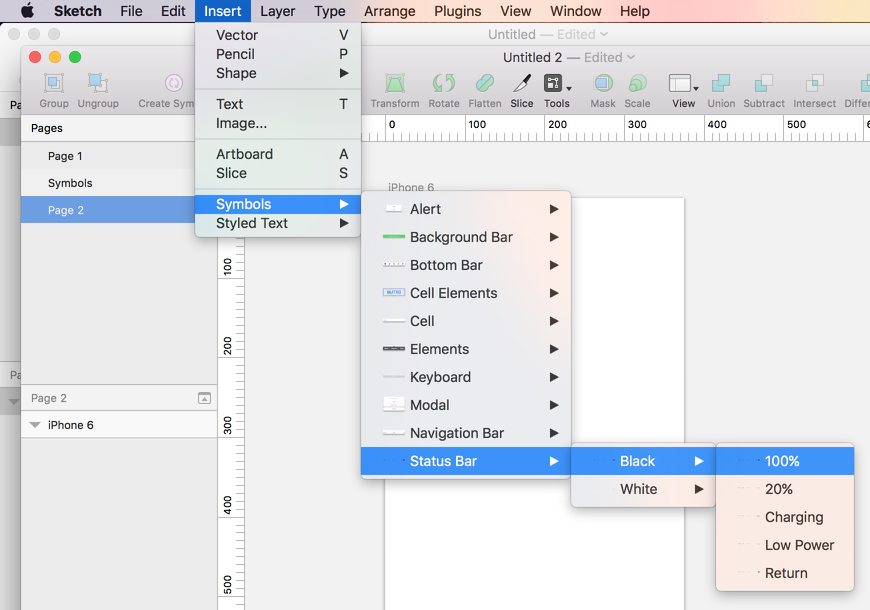
画像のようにInsertからStatus BarのBlackの100%のステータスバーを選択してアートボード上に配置してください。
場所は後で調整するのでテキトーでよいです。
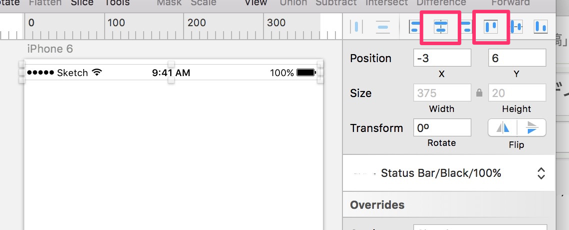
配置できたら右側のインスペクタのPositionを入力しましょう。x, yを0にします。
するとステータスバーが画面上ぴったりに収まったと思います。
もしくは中央寄せや上寄せにする機能もあるのでそっちを使っても大丈夫です。
こっちのが使う機会は多いかもしれません。
Sketchではコンポーネントを配置するときにマウスで場所を調整するよりも座標を直接うちこんだ方が正確に配置できます。
ちなみに 800/2 や 375+25 といった四則演算もできるのであと23px動かしたいといったときも +23 とインスペクタに打つだけで移動してくれます。覚えておきましょう。
ナビゲーションバーとツールバーの配置
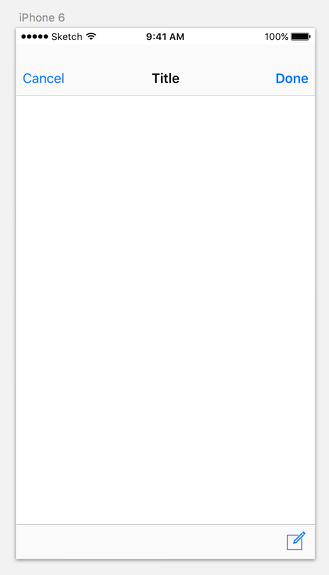
ステータスバーと同じ要領でナビゲーションバーとツールバーも配置してみましょう。
こうなります。ちょっとiPhoneアプリっぽくなってきましたね。
アプリのタイトルを変えてみる
アプリのタイトルを設定してみます。
そのためにはシンボル化を解除します。(やっと後に気付いたけど本当は解除しなくてもできます。まあせっかくなので解除しましょう)
シンボル化とは何かと疑問に思われるかもしれませんがとりあえずそれは後回しにして先に進みます。(その気になったら本を読むなりして勉強してください)
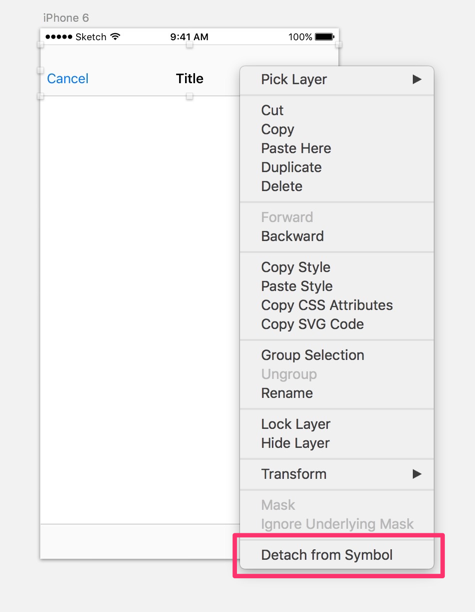
まずはナビゲーションバーを右クリックして Detach from Symbol をクリックします。
そうするとテキストを編集できるようになるので Title と書かれているところをダブルクリックしましょう。(もしくはCmd+クリックでもいけます)
テキストの編集モードになるのでテキトーなタイトルを入力します。ここではTodoアプリと入れました。
同じ要領でCancelとDoneのアクションリンクもテキトーな名前に変えるか消すかしてしまいましょう。
ここではdeleteキーを押して消しました。
タスクの一覧を配置する
タスクを一覧表示させてみたいと思います。
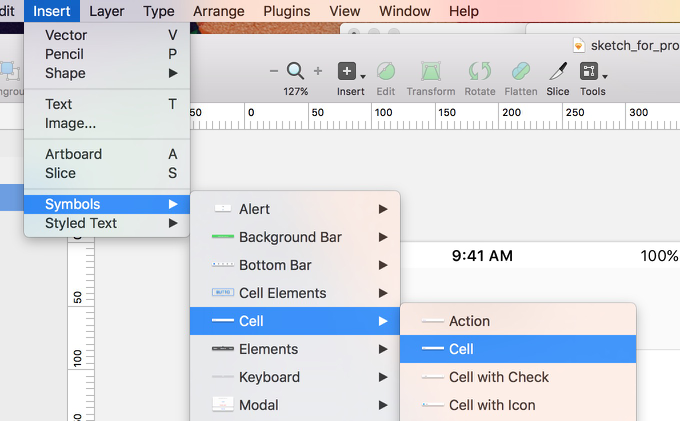
SymbolsからCellというのを選択してアートボード上に配置してください。
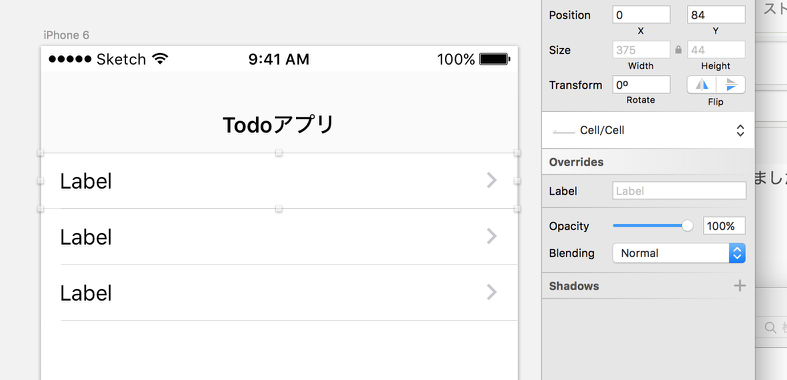
3つほど置いてみました。
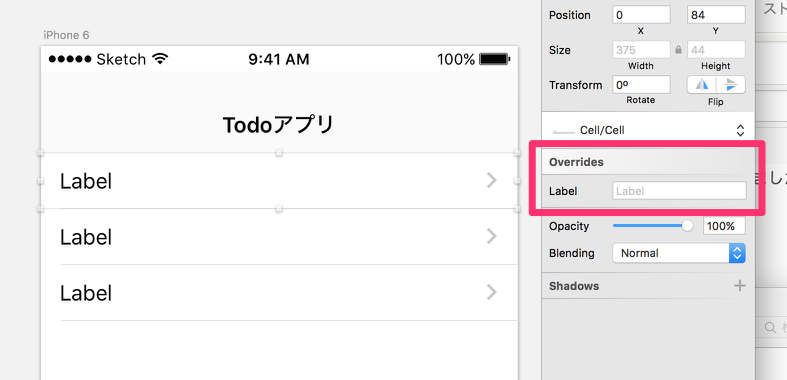
さて、さきほどはここでシンボル化を解除していましたが今度はOverridesを使ってみようと思います。インスペクタからOverridesという文字列を見つけてみてください。
そこにLabelというのがあるはずです。そこにテキトーなタスク名を入力してみましょう。
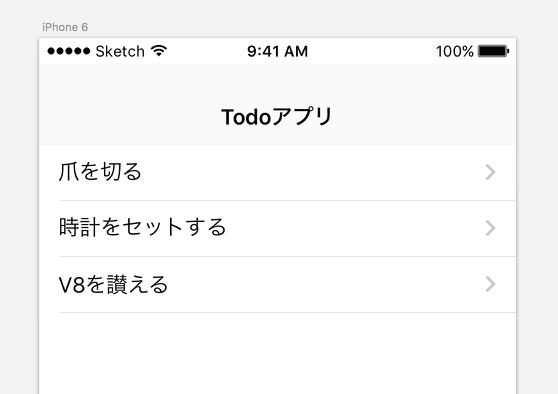
テキトーなタスクを設定しましょう。
タスクの一覧ができましたね。
タスク追加画面もつくってみる
タスク一覧を表示する画面ができたのでタスクを追加する画面もつくってみたいと思います。
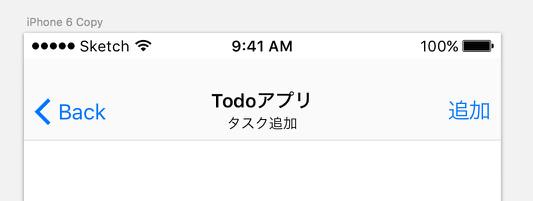
新しいアートボードを追加
さきほどと同じようにアートボードをつくってください。
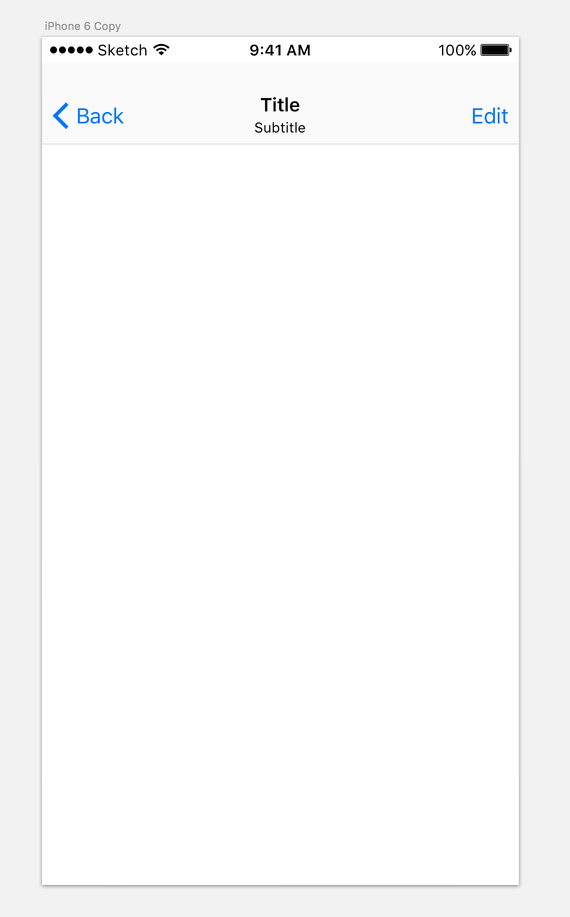
ステータスバーとナビゲーションバーを追加
同じようにステータスバーとナビゲーションバーを追加します。
今回はSubtitleというテンプレートのパーツを使いました。
さきほどと同じようにシンボル化を解除して良い感じのテキストに置換えます。
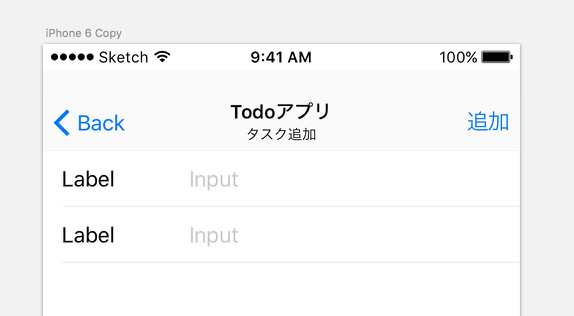
タイトルとメモを入力するテキストフィールドを配置
タイトルとメモを入力するためのフィールドを配置します。
Cell with Input を使います。
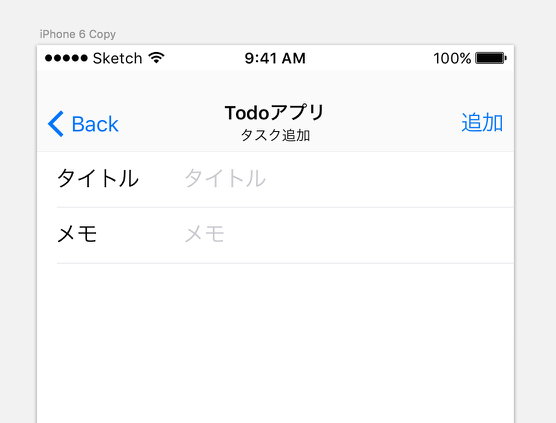
できたらインスペクタのOverridesからテキストを変更します。
メモは複数行打ちたい
タイトルは一行でよいけど、メモは複数行入力したいですよね。なのでそれに対応させましょう。
※ ちょっと難易度が上がる操作になるのでめげずにやってください(諦めても大丈夫です)
まずはシンボル化を解除してください。
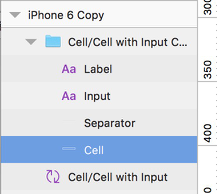
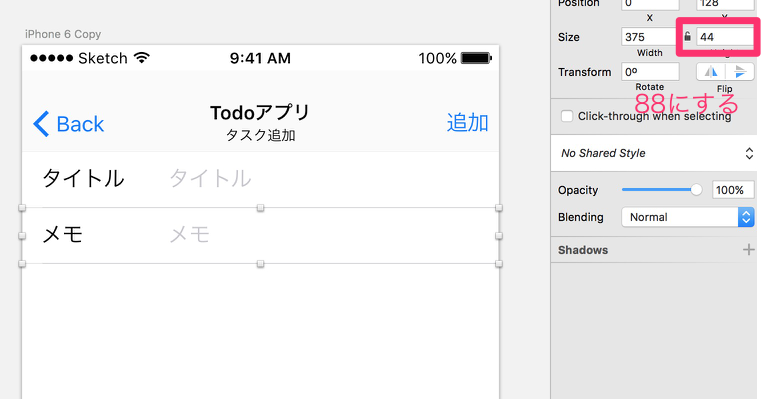
その後にメモのフィールドをCmdキーを押しながらクリックしてください。
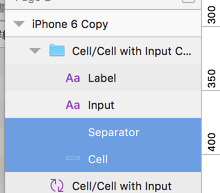
そうすると左側のレイヤーリストがこうなって Cell が選択された状態になると思います.
その状態でインスペクタでHeightが44となっているところを88と変更します。
そうすると枠が縦に広がるのがわかると思います。
これでフィールドとしては広がったのですが下線がまだ移動できていません。
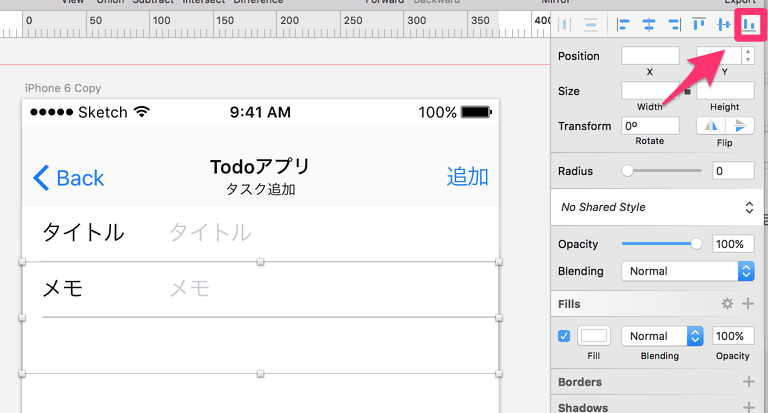
左側のレイヤーリストからSeparatorとCellを複数選択状態にしてください。
2つのレイヤーが選択された状態で下揃えにします。
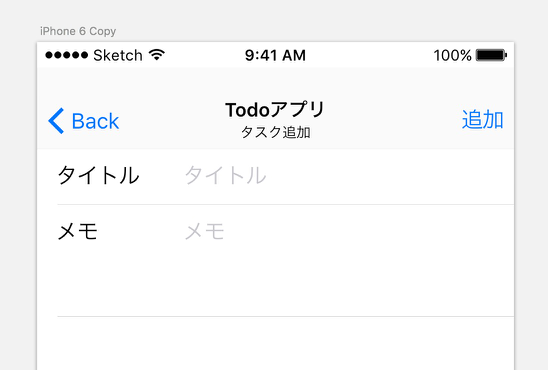
すると、下線がきれいに下に移動します。
これで複数行のテキストエリアをつくれました。
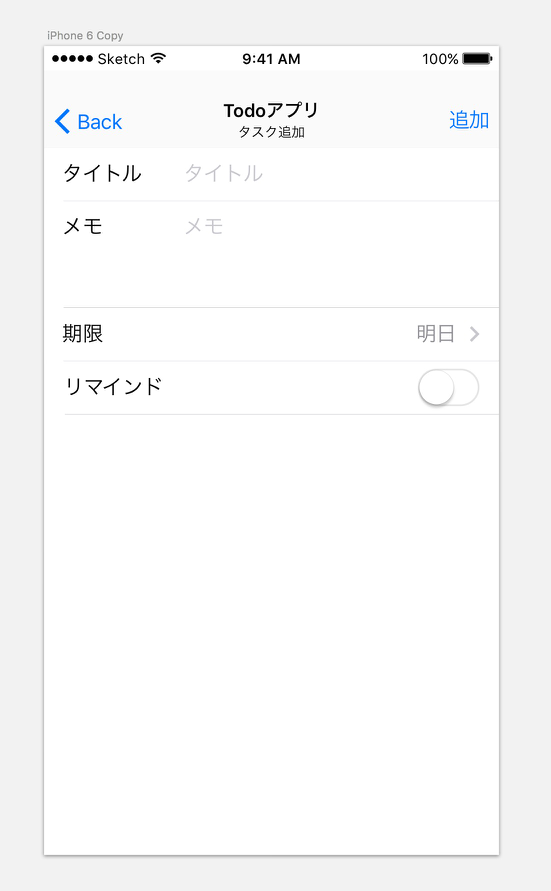
テキスト以外のパーツも入れてみる
テキスト以外の入力パーツもいろいろあるので試しにちょこちょこ触ってみましょう。
ここではタスクの期限とリマインドの有無を設定するためのパーツを配置してみました。
いろいろ置いてみて自分なりに画面をつくってみましょう。
とりあえず完成
これで完成です。
使いやすいアプリかどうかは別として、Sketchを使ったUIのデザインの取っ掛かりにしていただけたら嬉しいです。
今後の展開
画面を増やしていく
一覧と追加の画面だけつくりました。
後はタスクを完了させるUIだったり、リマインドを設定するUIを追加していってみてください。
タスクを検索するUIがあってもいいですね。
プロトタイピング
Sketchだけでは静的なUIをデザインすることしかできません。
できたら実際に動かして見てみたいですよね。
そのためのツールはこんなのがあります。
どれも簡単に使えるので試しに使ってみて合うツールを選んでください。
-
Prott
- 日本のグッドパッチ社が作成している
- Webベース
- 主にはワイヤーフレーミング用のツールっぽい
-
inVision
- 世界的に使われてるっぽい
- Webベース
- プロトタイプの共有方法が便利っぽい
-
Flinto
- Sketchとの親和性が高い
- MacアプリとWebがある
- グリグリ動きを付けられる
個人的なおススメはFlintoです。
作者はrebuild.fmで有名なnaanさんです。
Sketchのデザインをそのまま取り込めて色んなトランジッションをビジュアルに設定できて使っていて非常に気持ちのいいツールです。
ProttやinVisionはクリックを範囲を自分で切り出さないといけないのがちょっと面倒です。(個人の感想)
今後の学び方
ツールはあくまでもツールなので使って覚えるのが一番の近道です。
使っている過程でいろいろわかんないことが出てくると思うのでそういう時のために参考までに自分が参考にした情報をあげておきます。
書籍
Sketchの使い方について
https://leanpub.com/basicofsketch-ja/read
オンライン講座
こっちもSketchの使い方について。
動画なのでこっちのが理解しやすいかも。
https://www.udemy.com/sketch3-for-beginners/learn/v4/
Webの記事
- プラグイン
-
Sketch プラグインでググると便利なプラグインが色々紹介されています。
-
- 実践的な練習
-
http://noga0419.hatenablog.com/entry/trace-sketch
- TwitterのUIをトレースして勉強しよう、という記事です
- すみません、ぼくはまだやってないです。。
-
http://noga0419.hatenablog.com/entry/trace-sketch
まとめ
Sketchはプログラマーでも簡単に使えるからもっとみんな気軽に使ってみるといいよ!