WordpressテーマXeory Extension(https://xeory.jp/template/xeory-extension/)
のテーマカラーで望んだ色がなかったため、追加してみた。
編集するファイルは以下のとおりです。
1.lib/admin/init.php
2.style.css
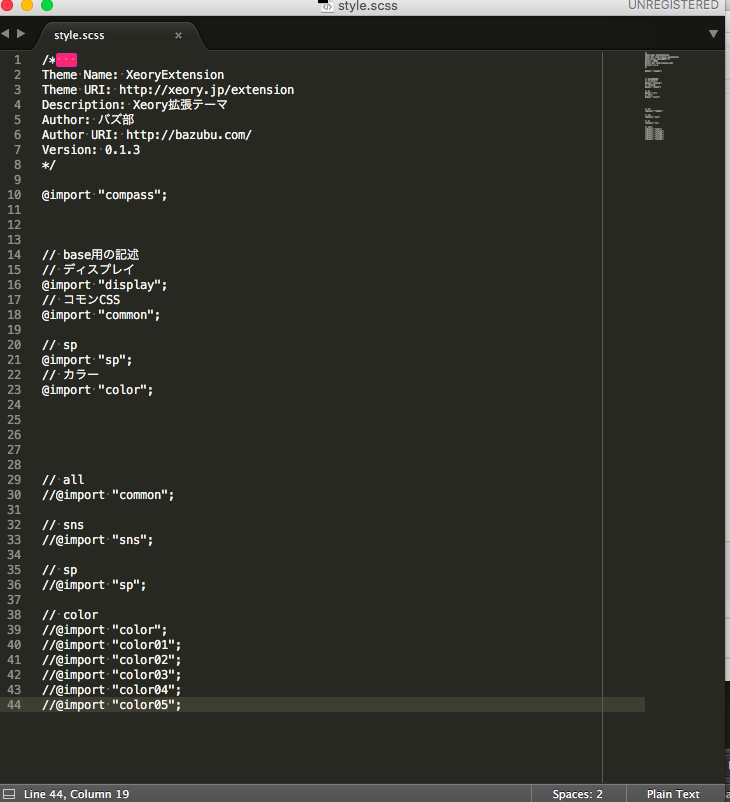
3.sass/style.scss
全てXeoryExtension内のファイルです。
init.phpの編集
230行目辺りからカラーの設定
配列に以下のようにセット
init.php
<?php
$colors = array(
0 => 'default',
1 => 'color01',
2 => 'color02',
3 => 'color03',
4 => 'color04',
5 => 'color05',
);
$color_scheme = trim(get_option('color_scheme'));
if(isset($color_scheme) && $color_scheme !== ''){
$color_scheme = trim(get_option('color_scheme'));
}else{
$color_scheme = 'default';
}
$active_template_name = basename(get_stylesheet_directory());
?>
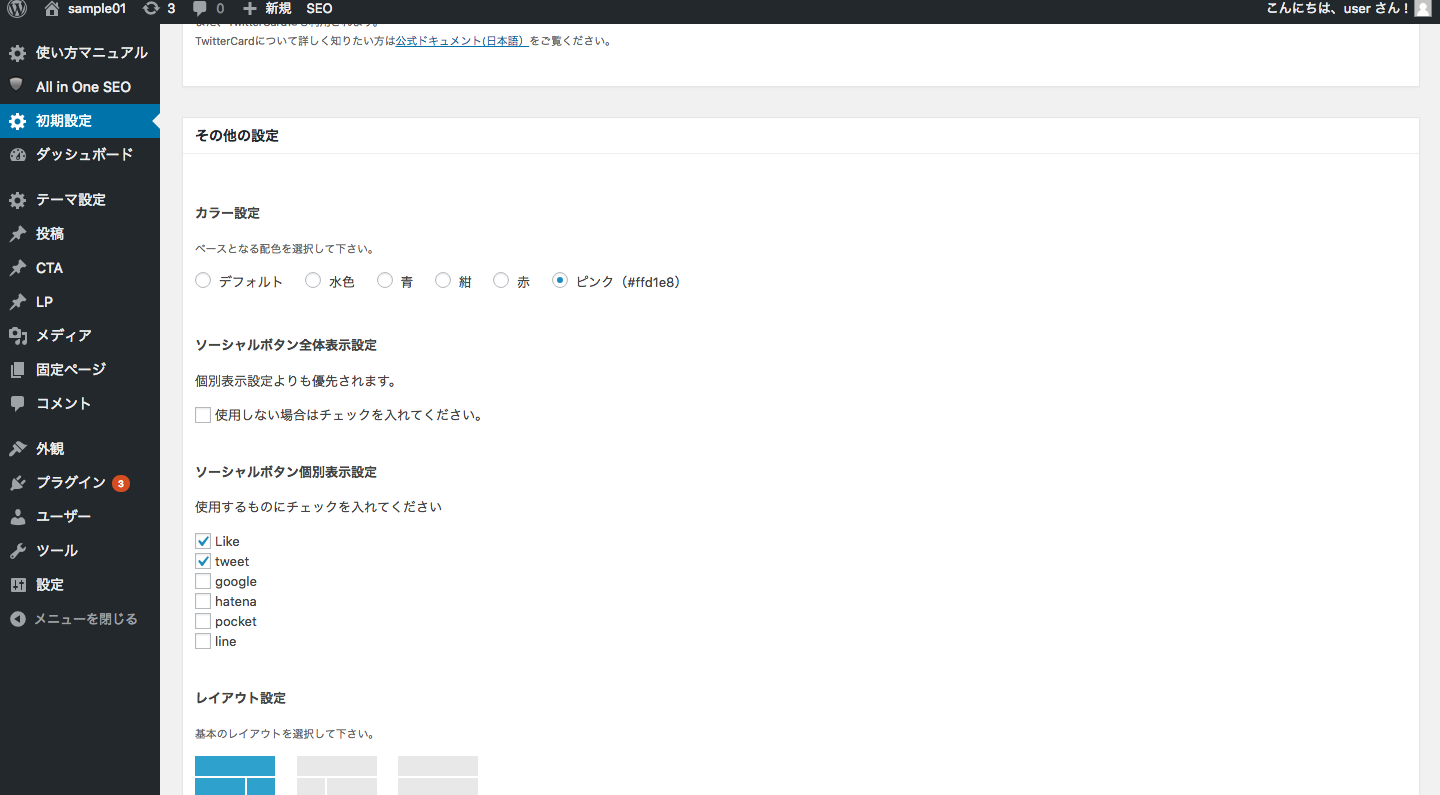
そして、256行目辺りの「カラー設定」に以下のように追記
<h4>カラー設定</h4>
<p class="setting_description"><small>ベースとなる配色を選択して下さい。</small></p>
<ul class="color-radio cmb_id_bzb_color_scheme">
<li id="color-1" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme1" value="default" <?php checked($color_scheme, 'default');?> />
<label for="color_scheme1">デフォルト</label>
</li>
<li id="color-2" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme2" value="color01" <?php checked($color_scheme, $colors[1]);?> />
<label for="color_scheme2">水色</label>
</li>
<li id="color-3" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme3" value="color02" <?php checked($color_scheme, $colors[2]);?> />
<label for="color_scheme3">青</label>
</li>
<li id="color-4" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme4" value="color03" <?php checked($color_scheme, $colors[3]);?> />
<label for="color_scheme4">紺</label>
</li>
<li id="color-5" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme5" value="color04" <?php echo ($color_scheme == $colors[4]);?> />
<label for="color_scheme5">赤</label>
</li>
<!-- ここから↓追加 -->
<li id="color-6" style="display:inline-block;padding-right:18px;">
<input type="radio" name="color_scheme" id="color_scheme5" value="color05" <?php echo ($color_scheme == $colors[5]) ? 'checked' : '';?> />
<label for="color_scheme6">ピンク(#ffd1e8)</label>
</li>
<!-- ここまで↑ -->
</ul>
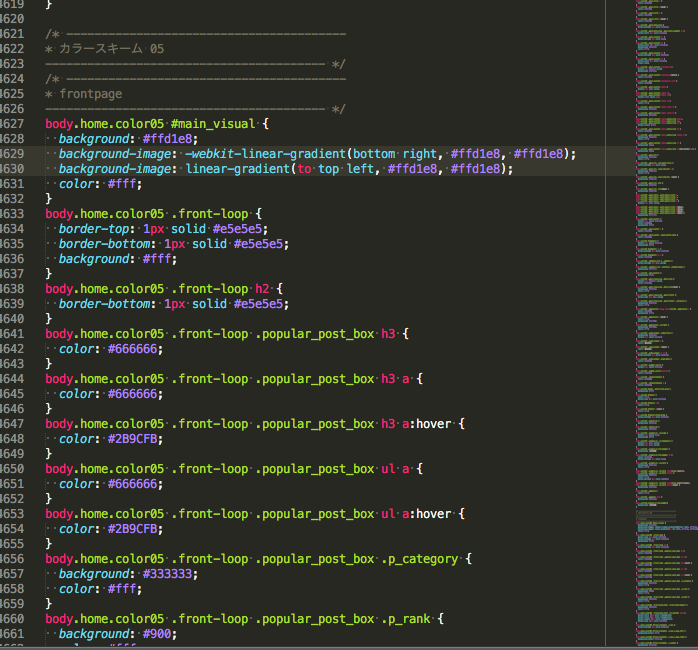
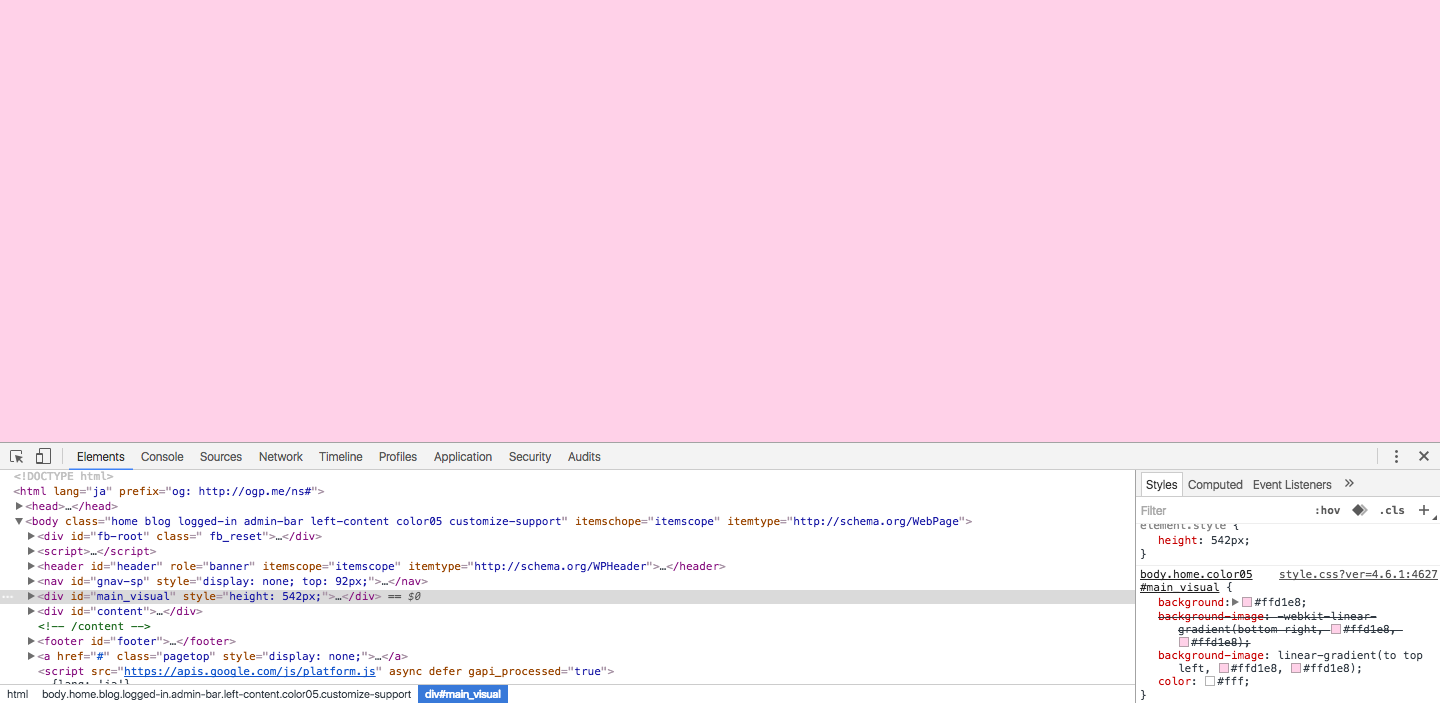
style.css, scssの編集
4128行目あたりから始まるカラースキームのcolor04のスタイルをパクってcolor05を新しく作成します。