LIXIL ガレージシャッタークワトロを、スマホ対応にしてみました。
LIXIL ガレージシャッタークワトロをスマホ対応にしてみました。 pic.twitter.com/c4ZTn6lveW
— Yukito (@yukitter) 2017年4月9日
背景
LIXIL ガレージシャッタークワトロ(電動)は開閉に専用リモコンが必要です。
追加のカードリモコンは一個18,000円もするので家族で一個ずつ持つにはお高いです。持ち歩くのも邪魔くさいです。
なので通常は玄関の柱に付けたワイヤレス壁スイッチで開閉しています。
スイッチはそんな設置場所だし、カード型リモコンは家の中から使えないしで、子供が自転車で出かけるときに「閉めといてー」と言われて玄関までいってシャッターを閉める運用をしている状況でした。ああ、面倒くさい。
「そうだ。スマホ対応しよう。」
そんな感じでガレージのスマホ対応を決意したのでした。
構成
- 自宅のwifiで運用する
- ESP8266をWEBサーバーにする
- WEBサーバーは、リモコンUIのHTML配信と、シャッターのUP/DOWN要求を受け付ける
- シャッターのUP/DOWN要求を受けるとカード型リモコンのボタンを押したことにする
- ESP8266&カード型リモコンはシャッターに電波の届く窓際に設置
パーツ
今回使用したパーツは以下の通り。
| パーツ | 単価 | 個数 | 金額 |
|---|---|---|---|
| ESP8266 | 480 | 1 | 480 |
| ユニバーサル基板 | 100 | 1 | 100 |
| フォトカプラ TLP785(GB F) | 20 | 2 | 40 |
| 抵抗 200Ω 1/4W | 2 | 2 | 4 |
| 耐熱電子ワイヤー 1m | 30 | 1 | 30 |
| 2.54mmピッチコネクター4ピンL型 | 20 | 1 | 20 |
| 合計:674円 |
- ESP8266開発ボード以外の電子パーツは秋葉原の秋月電子や千石電商で買いました
- 抵抗や耐熱電子ワイヤーは必要な分だけ買うのは難しいのである程度まとめ買いしないといけないかも
- カード型リモコンは手持ちのものを改造したので費用にいれていません
- フォトカプラは半導体でできたリレースイッチ的なものです(受光側の抵抗値がリニアに変化し通電するので厳密には違う)
- 試作に利用したブレッドボードやジャンパワイヤ等の金額は含んでいません
- ESP8266はNodeMcu Lua ESP8266 CH340という開発ボードを使っています。中国から届くのに時間がかかりますが、¥480と激安です。ピンヘッダも取り付け済みなので、ハンダ付け不要です
- フォトカプラ TLP785(GB F)は、TLP781(GB F)でもOKです
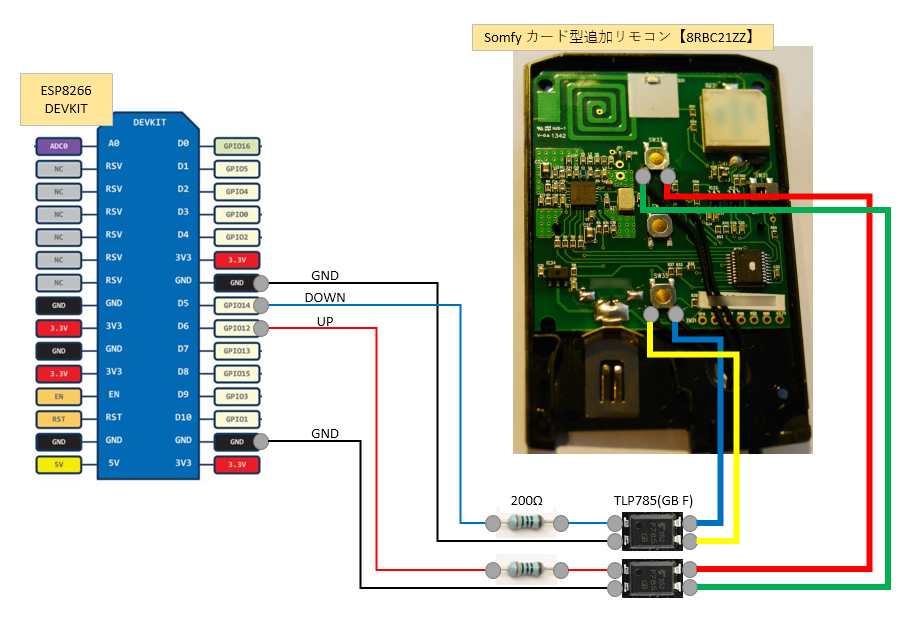
回路図 っぽいもの
以下の様に組みました。
- リモコンのスイッチとフォトカプラの接続で、赤と緑、青と黄を逆にすると動かないので注意
- フォトカプラの内部はLEDとフォトトランジスタなので、GPIO(3.3V)を直結するとLEDが壊れます。
-
フォトカプラTLP785(GB F)のデータシートによると、Vf=1.0~1.3V、If=0.01Aなので、以下のLEDの抵抗値の式で計算した結果、200Ωの抵抗を入れています。
- ( 電源電圧(V) - LED順電圧(V) ) ÷ LEDに流したい電流(A) = 抵抗(Ω)
- ( 3.3V - 1.3V ) ÷ 0.01A = 200Ω
- リモコンを分解する際、ねじは+ではなくY字のネジなので特殊工具が必要です。AC6088A 38in1特殊ドライバーセットに入っているビットでOKです。
- ハンダ付けが苦手なので、リモコンの改造は何度も練習してからやりました。
- コネクター4ピンをフォトカプラとリモコンの間に入れて抜き差しできるようにしました
ソースコード
ソースコードは以下の通り。
WiFiShutterRemocon.ino
# include <ESP8266WiFi.h>
# include <WiFiClient.h>
# include <ESP8266WebServer.h>
extern "C" {
# include <user_interface.h>
}
//---------------------------------------------
// ルーターのSSID
const char* ssid = "XXXXXXXXXXX";
// ルーターのパスワード
const char* password = "XXXXXXXXXXXX";
// UPボタンのGPIO
const int btnUp = 12;
// DOWNボタンのGPIO
const int btnDown = 14;
//---------------------------------------------
ESP8266WebServer server(80);
void handleRoot() {
server.send(200, "text/html", "<html>"
"<head>"
"<title>WIFI Shutter Remocon</title>"
"<meta name='viewport' content='width=320,initial-scale=1'>"
"<style>"
"body{background-color:black;}\n"
".linku{display:flex;align-items: center;justify-content: center; border:1px solid black;"
" width:100px; height:100px; margin:100px auto 0 auto; background-color:#555; border-radius:10px;}\n"
".linkd{display:flex;align-items: center;justify-content: center; border:1px solid black;"
" width:100px; height:100px; margin: 50px auto 0 auto; background-color:#555; border-radius:10px;}\n"
".deltau{position: relative; top:-30px; width: 0;height: 0; border-top: 50px solid transparent;"
" border-right: 35px solid transparent; border-bottom: 50px solid #eee; border-left: 35px solid transparent;}\n"
".deltad{position: relative; top:30px; width: 0;height: 0; border-top: 50px solid #eee; border-right: 35px solid transparent;"
" border-bottom: 50px solid transparent; border-left: 35px solid transparent;}\n"
".labelws{display:flex;align-items: center;justify-content: center; border:1px solid black;"
" width:200px; height:100px;margin: 50px auto 0 auto; font-size:20px;color:#777;}\n"
"</style>"
"</head>"
"<body>"
" <a href='/up' class='linku'><span class='deltau'></span></a>"
" <a href='/down' class='linkd'><span class='deltad'></span></a>"
" <span class='labelws'>wifi shutter</span>"
"</body>"
"</html>");
}
void handleUp() {
PushBtn(btnUp);
server.sendHeader("Location", "/", true);
server.send(302, "text/plain", "sw up");
}
void handleDown() {
PushBtn(btnDown);
server.sendHeader("Location", "/", true);
server.send(302, "text/plain", "sw down");
}
void handleNotFound() {
String message = "File Not Found";
server.send(404, "text/plain", message);
}
void PushBtn(int btn) {
digitalWrite(btn, HIGH);
delay(500);
digitalWrite(btn, LOW);
}
void setup(void){
// GPIOの設定
pinMode(btnUp, OUTPUT);
pinMode(btnDown, OUTPUT);
// GPIOの出力OFF
digitalWrite(btnUp, LOW);
digitalWrite(btnDown, LOW);
// シリアルの設定
Serial.begin(115200);
Serial.println("Serial start.");
// WiFiの設定
wifi_set_sleep_type(NONE_SLEEP_T);
WiFi.begin(ssid, password);
WiFi.mode(WIFI_STA);
Serial.println("WiFi start.");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// ハンドラーの設定
server.on("/", handleRoot);
server.on("/up", handleUp);
server.on("/down", handleDown);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
- Arduino IDEでビルドしてESP8266に書き込みます。
- 開発環境を構築するのはこちらが参考になります。
- シリアルモニタに表示されたIPにブラウザでアクセスするとリモコン画面が表示されます。
- 長時間立ち上げてWiFiが切れて復帰しないような事象が発生した場合は、定期的にESP8266から外にHTTPリクエストする処理を追加すると安定します(おまじない的な処理で分かりにくくなるので省いています)
実運用してみて
- スマホがあればシャッターが開け閉めできるのは想像以上に便利です
- ただし、スマホがモバイルwifiに繋がってたり、wifiをオフにしていたりすると、開け閉めできないのが反動で不便に感じます
- 認証機構を付けて外からも開け閉めできるように改善してみます