背景
Webサイトの背景に一般配布されているPhotoshopのパターンファイルの画像をタイリングしたい。
そのためにはパターンを元のサイズで切り出す必要がある。
前提
使用したいパターンファイルが読み込まれていること。
実現方法
新規ファイルを開く。
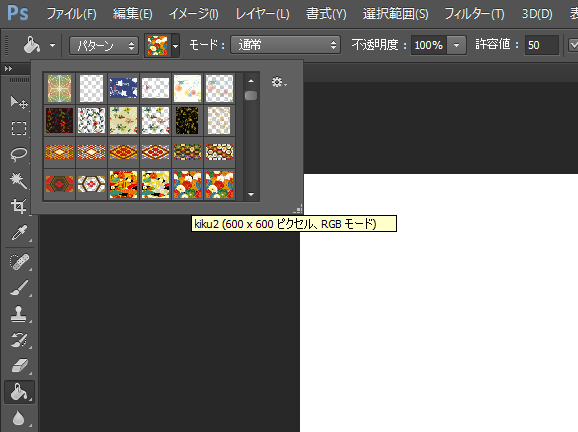
「塗りつぶしツール」を選択し、「描画色」ではなく「パターン」を使用するように設定する。
パターンのリストを開き、使いたいパターンが右下にくるように(理由は後述)リストサイズを調整する。
使いたいパターンにカーソルを数秒当てると、以下の情報が得られる。
- 元ファイル名
- 画像サイズ
- カラーモード
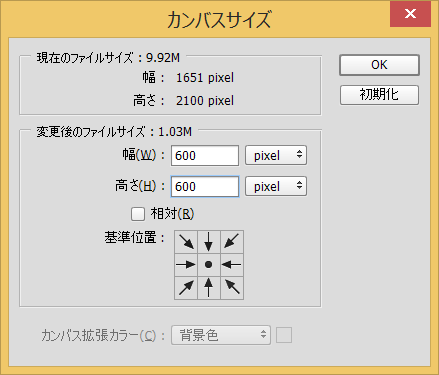
「イメージ」>「カンバスサイズ」で画像サイズをパターン元画像のサイズに合わせて変更する。
新規ファイルをそのまま塗りつぶせば元画像を取得できる。
後はサイズを変更するなり、色調を調整するなりご随意に。
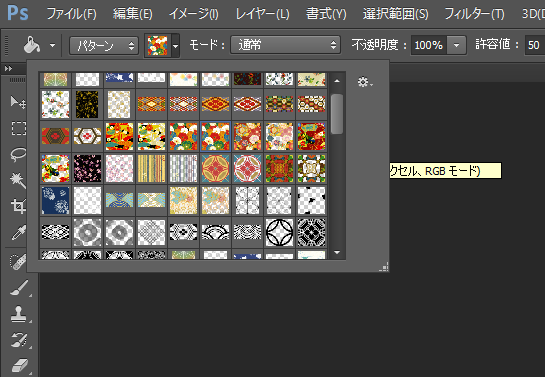
なぜ使いたいパターンを右下に持ってくる必要があるのか
今回、パターンの情報を得るためにわざわざパターンのリストサイズを変更した。
試しに中央の画像にカーソルを当ててみると、以下のようなバグ?が発生する。
そう、肝心なサイズ情報が見えないのだ。
なお、この事象は以下のバージョンで発生している。今後修正されることに期待したい。