要素を横並びにする方法は多種多様ありますが、その中でも個人的によく使うものと、その使い分けをまとめました。※display:flexについては説明する事項が多いため、今回は割愛します。flexでええやんというツッコミはお控えいただけると幸いです。
display:inlineとdisplay:inline-block
以下のように、アイコンにテキストを周りこませるような際などに使用しています。
アイコンを形成する要素にfloat:leftを指定しても似たようなレイアウトにはできますが、テキストの縦中央揃えがややめんどうです。
display:inline-blockはブロック要素として形成されるため、widthやheight、marginなどの指定もできます。加えて、インライン要素のような振る舞いをするので、後続に続くインライン要素は後ろに続くように回り込みます。
今回は、アイコンとテキストで説明しましたが、他にもパンくずリストなどのシンプルな横並びレイアウトの際に使用しています。
HTML
<p class="text"><span class="text__icon">おすすめ></span><a class="text__link">テキストテキスト…</a></p>
CSS
/*装飾のスタイルは省いています。*/
.text__icon {
display:inline-block;
vertical-align: middle;
}
.text__link {
display: inline;
vertical-align: middle;
}
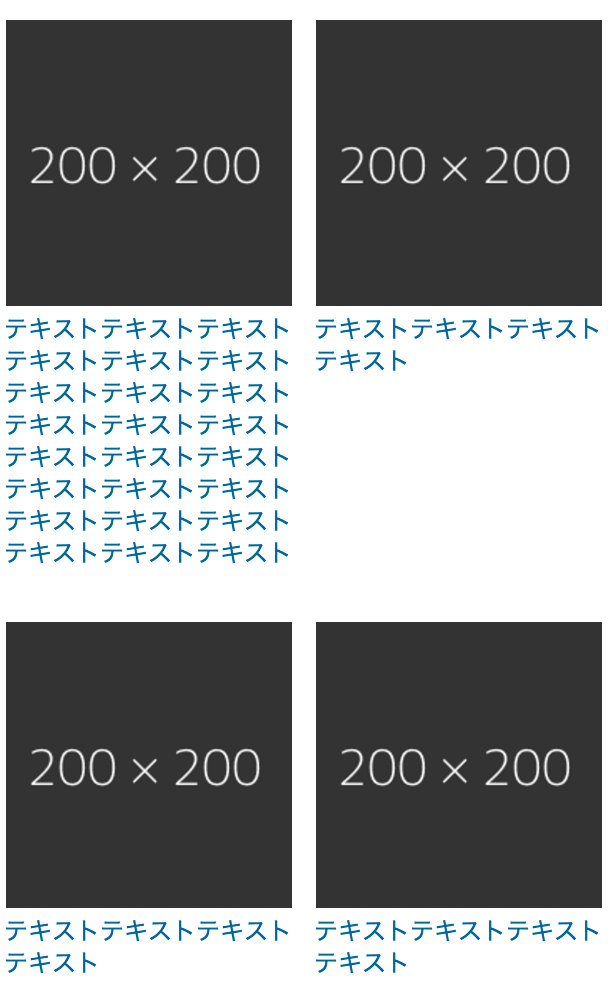
また改行によって生まれる隙間を消す必要はありますが、以下のように高さの異なるボックスを綺麗に並べることも可能です。

ただ、各要素の高さそのものが伸びているわけではないので、背景色やボーダーなどが指定されていて、デザイン的に高さを揃える必要が場合はこの方法は使用できません。
display:tableとdisplay:table-cell
display:tableを使用すると要素にtable要素のような振る舞いをさせることが可能になります。
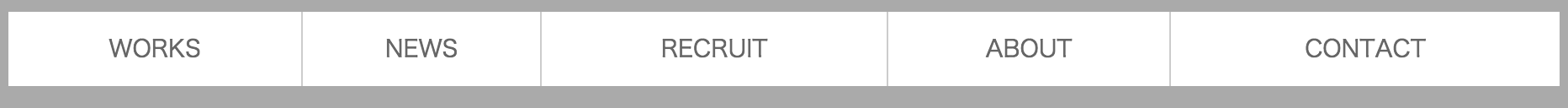
tableのrow(行)のと同じような挙動になるので、要素が増えても段落ちせず、かつ自動で調整をいれたい場合に使用します。例えば、以下のようなナビゲーションなどに使えます。

HTML
<ul class="nav">
<li class="nav__item"><a href="#">WORKS</a></li>
<li class="nav__item"><a href="#">NEWS</a></li>
<li class="nav__item"><a href="#">RECRUIT</a></li>
<li class="nav__item"><a href="#">ABOUT</a></li>
<li class="nav__item"><a href="#">CONTACT</a></li>
</ul>
CSS
/* スタイル適当です */
.nav {
display: table;
width: 100%;
background: #FFF;
}
.nav__item {
display: table-cell;
text-align: center;
vertical-align: middle;
}
.nav__item + .nav__item {
border-left: 1px solid #CCC;
}
.nav__item a {
display: block;
padding: 15px 0;
color: #666;
text-decoration: none;
font-size: 14px;
}
要素が増減があっても自動で伸縮するので、よほどのことでない限り、レイアウトが保たれます。
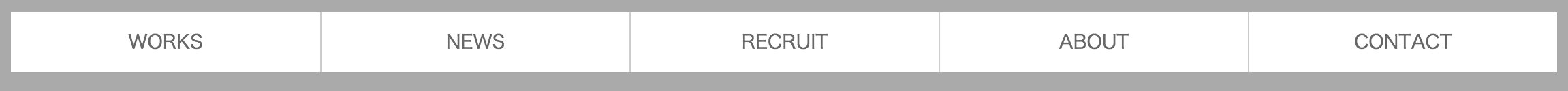
また上の例では中の要素(テキスト)に応じて、それぞれ自動で幅が決まりますが、display:tableを指定している.navにtable-layout:fixedを指定すると、固定レイアウトになり、.nav__itemに幅の指定がない場合、均等に幅が配置されます。

float
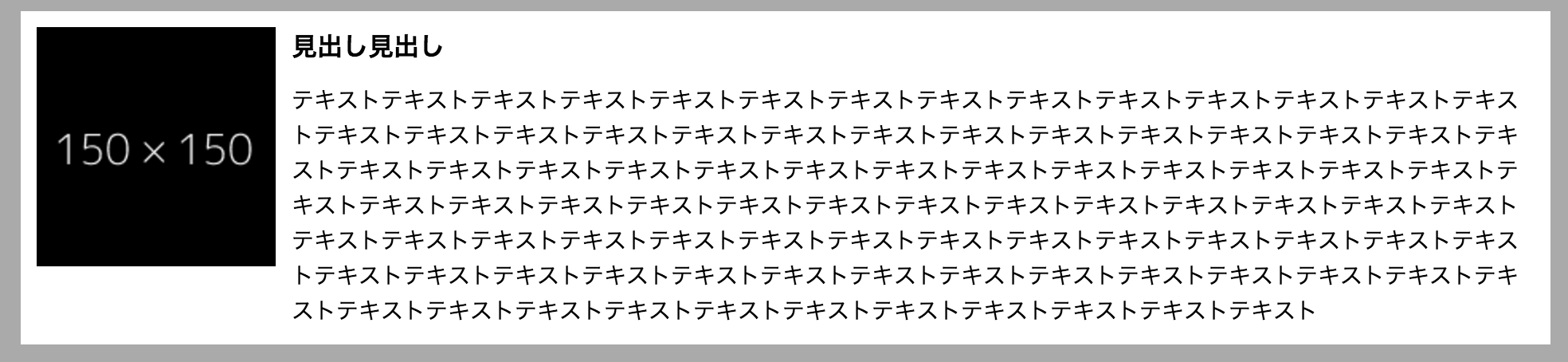
他にも色々と用途はありますが、例をあげると、カラムレイアウトや、以下の画像とテキストが横並びになっているコンポーネントを作成するような際に使用しています。

HTML
<div class="media">
<div class="media__image">
<img src="foo.png" alt="">
</div>
<div class="media__summary">
<h2 class="media__heading">見出し見出し</h2>
<p class="media__text">テキスト〜</p>
</div>
</div>
CSS
.media {
background: #FFF;
padding: 10px;
overflow: hidden;
}
.media__image {
float: left;
margin-right: 10px;
}
.media__summary {
overflow: hidden;
}
.media__heading {
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
}
floatは浮動化と後続する内容の流し込みという特殊な2つの特性をもっています。
前述の例でいうと、.media__imageにfloat:leftを指定することにより、.media__imageの要素が文字通り浮きます。
浮いてしまうことにより、親の要素(.media)が中身の高さを認識できなくなるため(今回はテキストの要素の方が大きいためどちらにせよ認識しますが)、.media要素にoverflow:hiddenを指定し.media__imageの高さも包括して計算するようにしてあげます。
※clearfixについては割愛します。
後続する要素に何も指定がない場合、以下の画像のように、画像の部分にテキストが回り込みますが、隣接する要素(.media__summary)にoverflow:hiddenを指定してあげると、テキストの回り込みを防ぎ、2カラムのレイアウトが作成されます。

似たようなレイアウトはdisplay:tableを使用しても作成できますが、「やっぱりテキストを回り込むようにしたい!」などと言われた時に、全部指定し直すことになります。逆に「画像とテキストを縦位置中央揃えにしたい」と言われたりすると、floatだとうまくレイアウトを作れないので、display:tableを使用するのが好ましいです。何がベストの組み方かはそのときどきの状況で判断するしかありません。
今回はCSS3以降のプロパティについては省略しましたが、横並びにする方法は他にも多々あります。その場その場でどの方法が最善かを選ぶのは難しいかもしれませんが、強いていうなら、分かりやすさ(absoluteなどで強引に作らない)や汎用性の高さ(トルツメしてもレイアウトが保たれる)などを基準としてもいいかもしれません。
