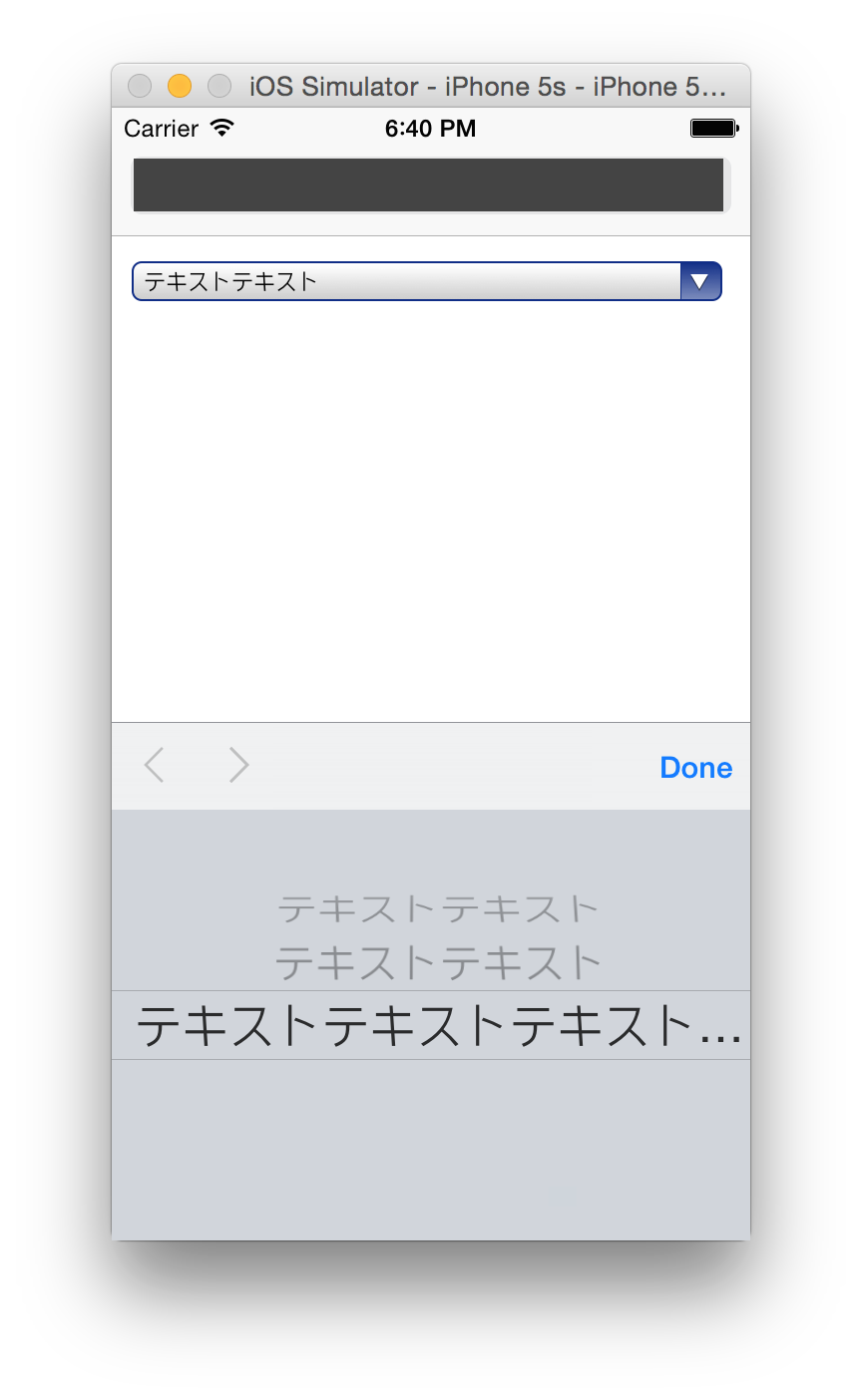
下のコードのようにテキストが長い場合、iOSでは余剰分が省略されて(…)として表示されてしまいます。
<select>
<option>テキストテキストテキスト</option>
<option>テキストテキストテキスト</option>
<option>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</option>
</select>

省略されても問題ないテキストの場合にはいいのですが、そうでない場合は以下のようにoptgroupを使用して対策します。
<select>
<optgroup label="">
<option>テキストテキストテキスト</option>
<option>テキストテキストテキスト</option>
<option>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</option>
</optgroup>
</select>
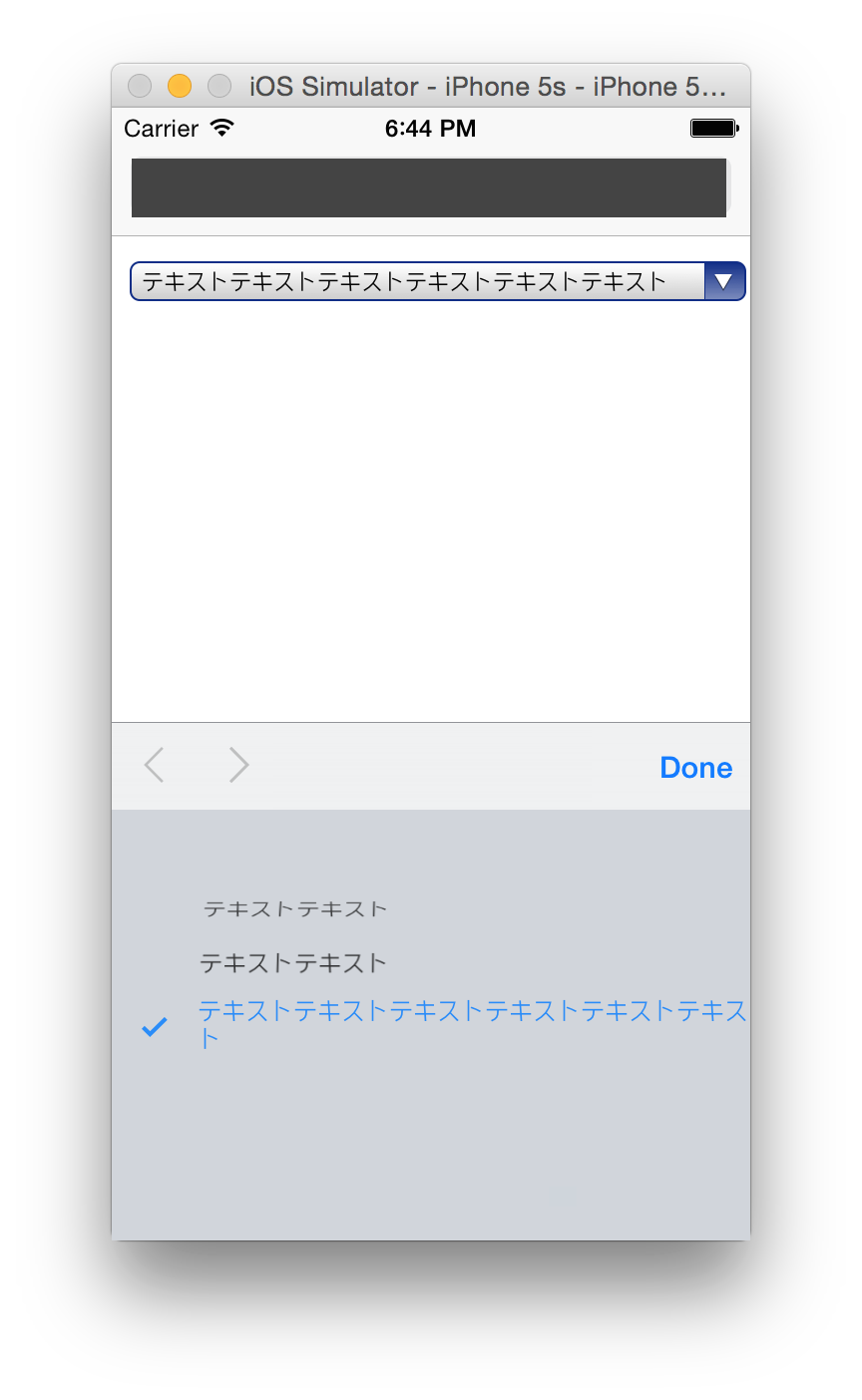
そうすると次の画像のように文字サイズも小さくなり、文章も折り返されるようになります。

optgroup要素はselect要素の中身をグループ化するためのもので、本来label属性に何らかの値(文字)をいれますが、特に階層化しない場合には今回のように空にしておけば大丈夫です。
また、次のコードのように一番後のoption要素の後に置く方法でも同じ結果が得られます。
<select>
<option>テキストテキストテキスト</option>
<option>テキストテキストテキスト</option>
<option>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</option>
<optgroup label=""></optgroup>
</select>